Web Pushについて
さっくり言うと、HTTP/2のサーバープッシュを用いて実現したもの。
Push API
Service Workerを利用してバックグラウンとで動作するスクリプトをブラウザに常駐させ、Push APIを利用して通知を送る。
・受け取るための条件
①PCの場合はChrome(通知の許可を与えたブラウザ)が立ち上がっている時
②Android の場合は Chrome を立ち上げているかに関係なく、デバイスさえ起動していれば
引用: https://hyper-text.org/archives/2016/01/web_push_notifications_by_pushnate.shtml
・Push APIを導入するための環境
・HTTPS プロトコルで接続可能なドメイン (要するにプッシュ通知を導入したい Web サイトが HTTPS でホストされていること)
・Push API、Service Worker に対応したブラウザ (Chrome 42 以降 / Firefox 44 以降)
・Google Cloud Messaging (GCM) のセットアップ (API キーの取得など / Chrome へのプッシュ通知に使用)
・ServiceWorker スクリプトなど、プッシュ通知の実装に必要な JavaScript ファイルの用意
・manifest.json の用意
取得したエンドポイントに対して通知を配信する仕組み
引用: https://hyper-text.org/archives/2016/01/web_push_notifications_by_pushnate.shtml
各ブラウザプッシュサービス
・One Signal
 https://onesignal.com/
https://onesignal.com/
| 項目 | 概要 | 備考 |
|---|---|---|
| 機能 | 管理画面での新規通知 | |
| テンプレート | ||
| サイトがHTTPでも利用可能 | https://documentation.onesignal.com/docs/website-sdk-http-installation | |
| 価格 | エンタープライズはコンタクト |
*注意

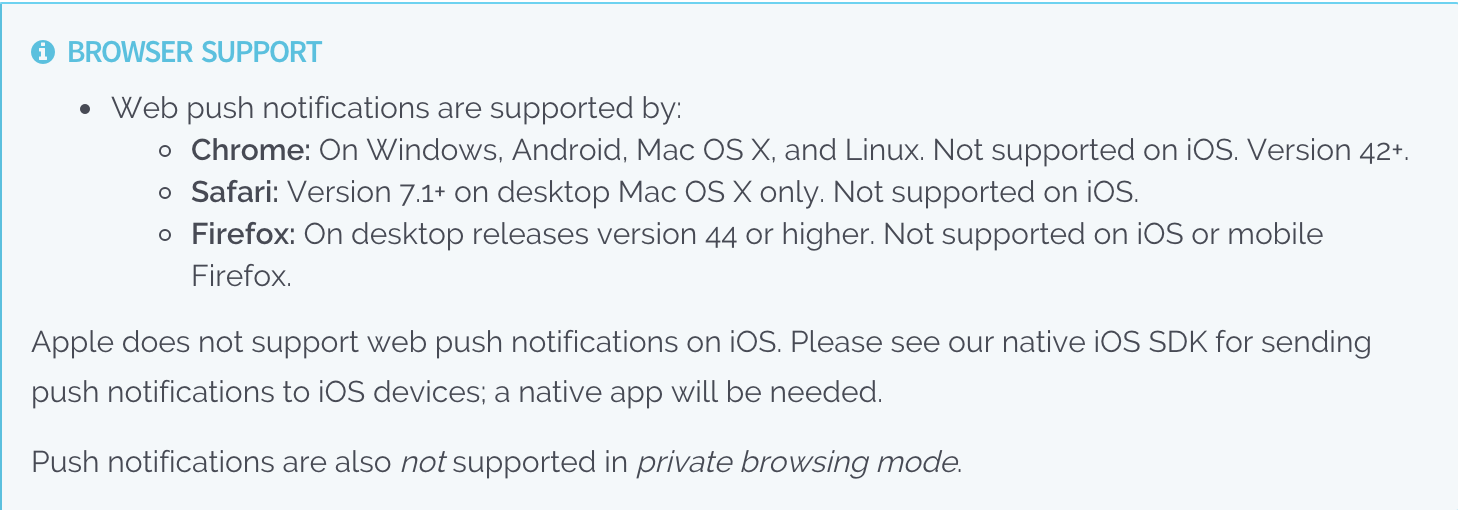
様々なブラウザをサポートしているみたいだが、iOSはサポート外。
Apple does not support web push notifications on iOS.
リンク
| 項目 | URL |
|---|---|
| Github | https://github.com/one-signal |
| Document | https://documentation.onesignal.com/docs/website-sdk-overview |
| SDK | https://github.com/one-signal/OneSignal-Website-SDK |
Q:これてブラウザ開いてる時しか通知しないのけ?
プッシュさん
 https://pushsan.com/
https://pushsan.com/
| 項目 | 詳細 |
|---|---|
| 機能 | 管理サイトから配信可能 |
| 価格 | 恐らく無料(エンタープライズの文字が見受けられない) |
| 対応端末 | (iOS対応してるのでしょうか?) |
| その他 | 通知許可設定ページというものを作らないといけなさそう(http://blog.pushsan.com/archives/cat_53215.html) |
プッシュ通知ーどうあるべきか?
・マイクロモーメントとの関係
その他
Safari
https://developer.apple.com/notifications/safari-push-notifications/
Mavericksから導入済み