この記事について
hugo-adcademicにより、Github Pagesを利用してポートフォリオを公開するまでの手順を共有します。
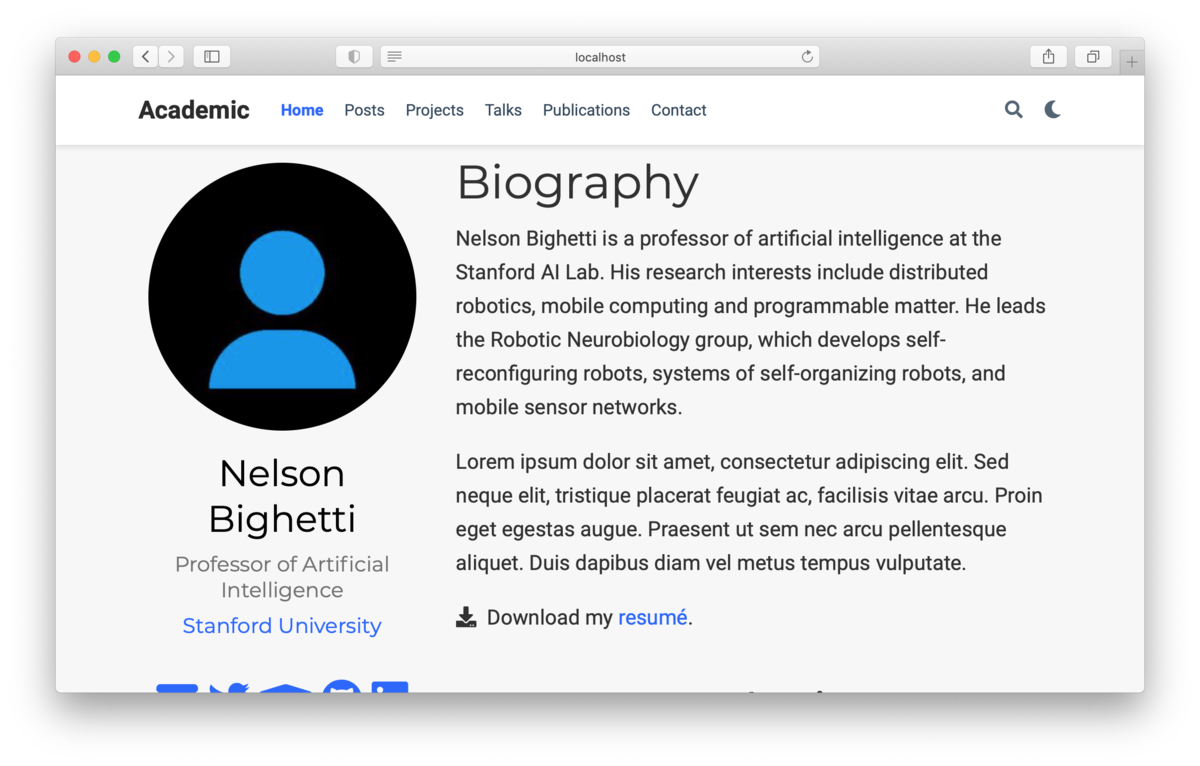
ご参考までに私が作成したWebページはこのような形になっています。
ポートフォリオを作成する目的
ポートフォリオは自己紹介だけではなく、自身のこれまでの活動やスキルを他者(人事担当者、エンジニア)にすぐに理解してもらえることに役立ちます。
もし、転職を検討されている方であれば、準備して公開しておくことで人事担当者の方の目に付いてご連絡いただく機会を得ることもできます。
また、ポートフォリオ作成は、自分のこれまでについて改めて見つめ直すことで、足りない部分・これからのチャレンジしたいことを発見する良い機会になります。
本環境
- Macbook Air 2020
- Intel Processor
- macOS Ventura 13.1
- hugo v0.101.0+extended darwin
- go version go1.19
- Homebrew 3.6.15
hugoのインストール
- hugoのインストール
$ brew install hugo - hugoのインストール確認
$ hugo -v
バージョンが出力されればOK
goのインストール
- goのインストール
$ brew install go - goのインストール確認
$ go version
バージョンが出力されればOK
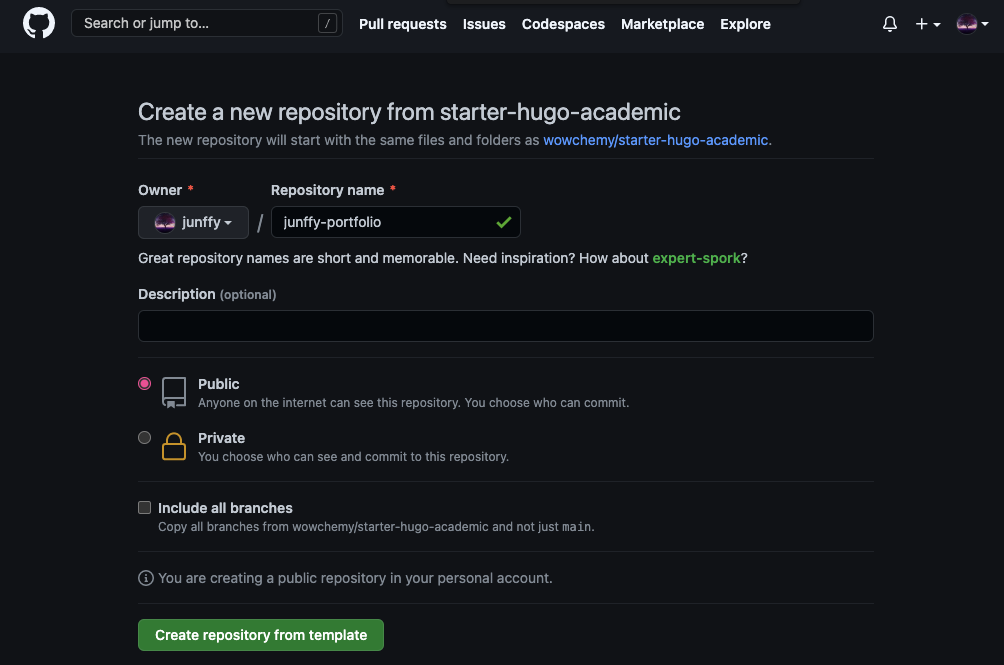
Githubリポジトリの準備
Githubに新しいソースリポジトリを作成します。
Githubのstarter-hugo-academicリポジトリからUse this templateを選択して、リポジトリをforkします。
forkしたAcademic templateをダウンロードします。
$ git clone https://github.com/[yourname]/[yourname]-portfolio.git
$ cd [yourname]-portfolio
$ git submodule update --init --recursive
config/_default/config.tomlのbaseurl自身のGithub Pagesのurlに書き変える。
baseurl = "https://[yourname].github.io/"
Github Pagesの公開リポジトリをサブモジュールとしてダウンロードする
$ git submodule add -f -b master https://github.com/[yourname]/[yourname].github.io.gi public
サンプルポートフォリオの確認
hugoサーバーを起動して、ブラウザ上でローカルサーバーを確認する。
$ hugo server
サイトコンテンツの更新
[yourname]-portfolio/content/home配下のファイルを更新する。
公開予定のないページは対応するマークダウンファイルを削除するもしくは、マークダウンファイル内をactive=falseのように書き変える。
Github上での公開
$ hugo
$ cd public
$ git add .
$ git commit -m"launch my portfolio"
$ git push origin main
https://[yourname].github.ioをブラウザで確認する。
参考