概要
- carrierwaveでアップロードした画像に有効期限のメタデータをつける
- cdn (cloudfront)で画像を配信するための設定
- 応用編 srcの表示をCloudFrontのドメイン名ではなく、独自のドメイン名を使う
環境
手順
carrierwaveでアップロードした画像に有効期限のメタデータをつける
デフォルトの設定では、carrierwaveでアップロードした画像には有効期限を表すメタデータがつけられていないため、以下のメタデータを付与するようにcarrierwaveの設定を修正する。
- (例 一年後までブラウザキャッシュを保持して欲しい場合)に付与するメタデータ
- cache-control: max-age=315576000
- expires:Wed, 27 Jun 2018 09:34:29 GMT
carrierwave設定の修正
Raisアプリを修正する
CarrierWave.configure do |config|
省略
config.fog_attributes = {cache_control: 'max-age=31536000', expires: 1.year.from_now.httpdate}
end
この設定の修正により、今後carrierwaveでアップロードされた画像には全てメタデータが付与されます。
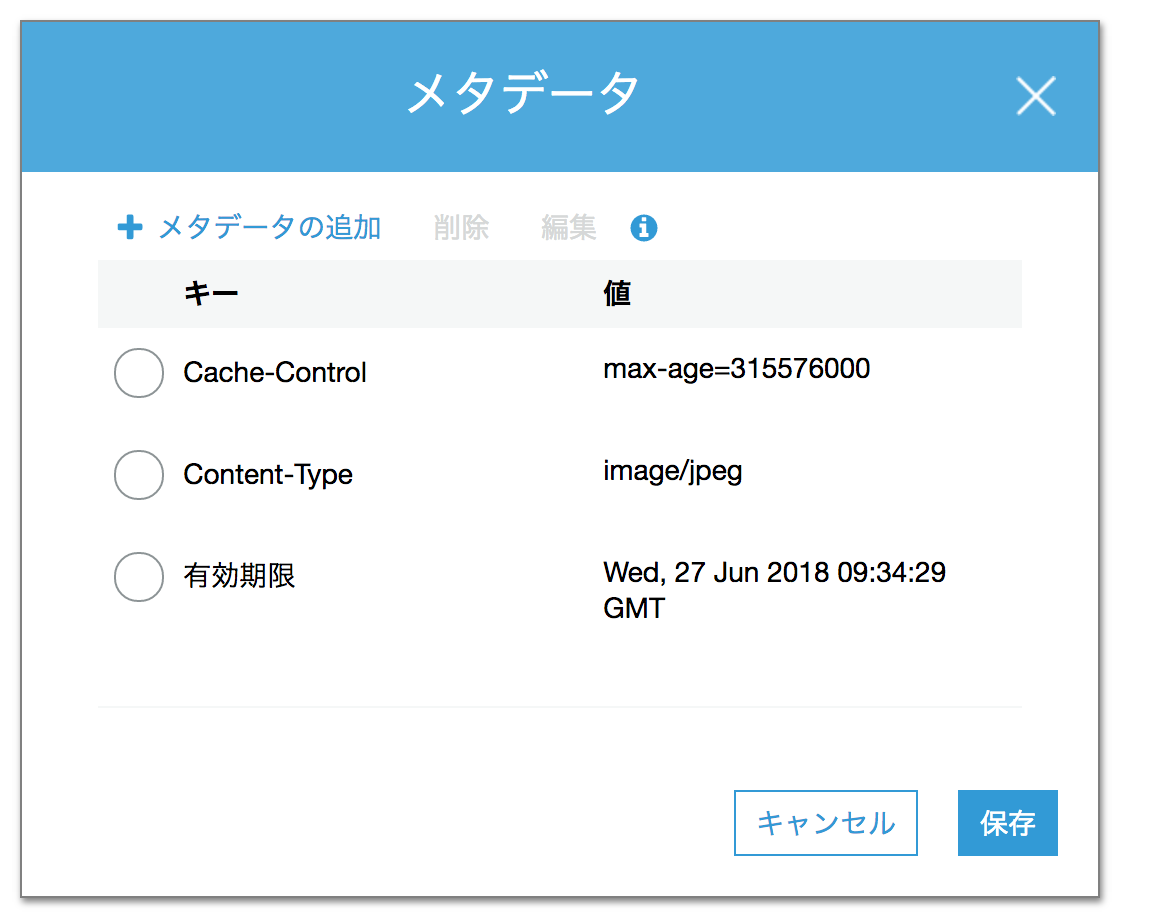
メタデータが付与されたことの確認
メタデータが付与されているかどうかはS3のバケットの実際の画像データにアクセスすればわかます。
実際にS3でアップロードした画像のメタデータは下記のようになります。(expiresはアップロードした日時からの一年後の日時なので、アップロードのタイミングにより異なります。)
cdn (cloudfront)で画像を配信するための設定
AWSにログインし、CloudFrontを選択する
Create Distributionを押す
Webの方の Get Startedを押す
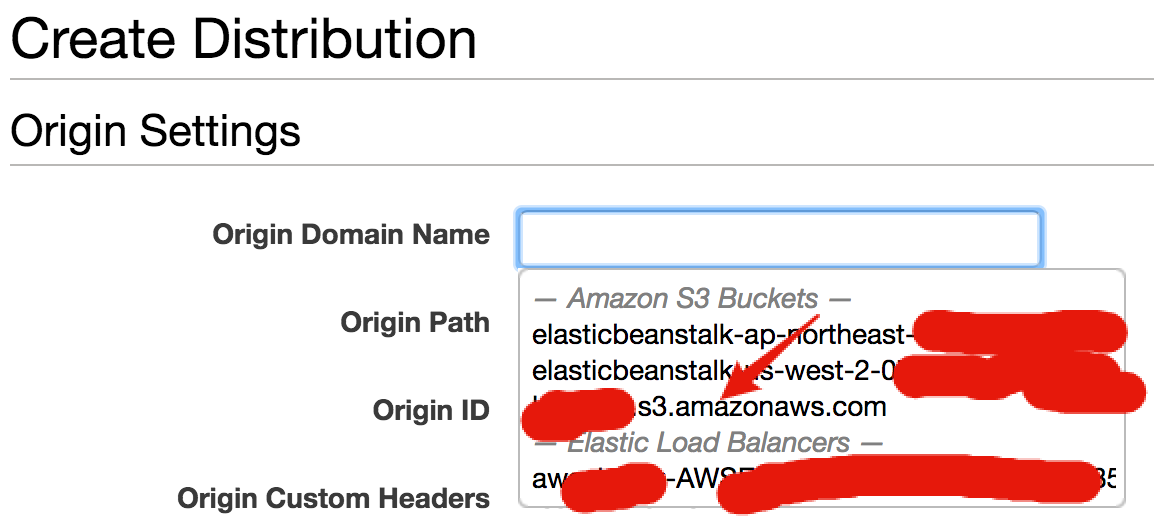
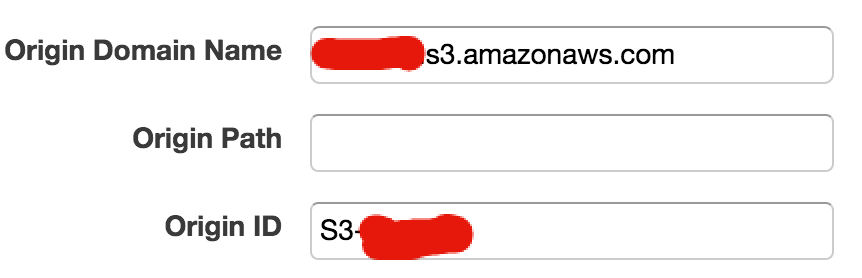
Origin Domain Nameを押して、出てくる選択肢からcarrierwaveがアップロードした先のS3のバケットを選ぶ。
色々設定があるけど無視してページの最下部にあるCreate Distributionボタンを押す
これで、画像を配信するためのdistributionが作成がされる。
CloudFrontのドメインをcarrierwaveに登録する
CloudFrontのドメインをコピーする。
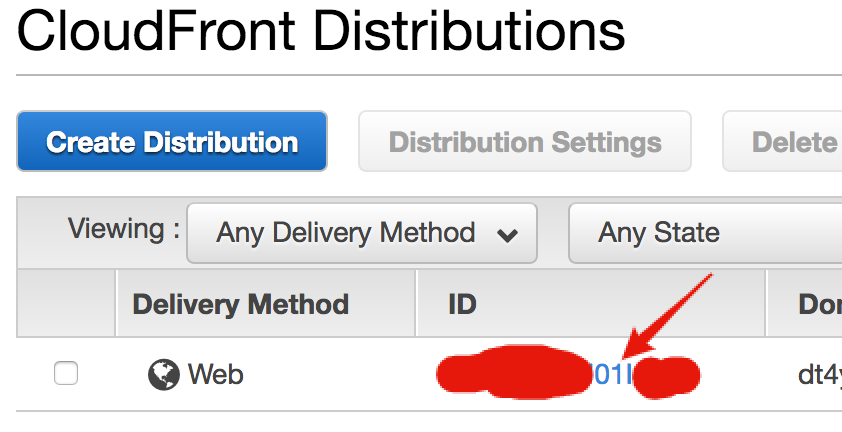
作成されたdistributionをクリックする
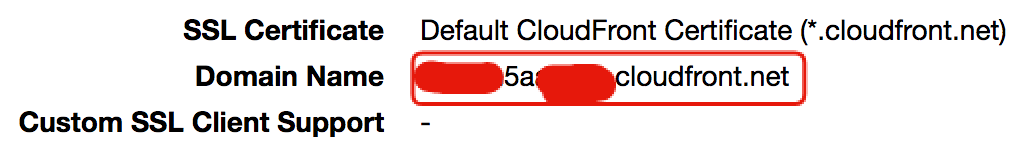
Domain Nameをコピーする
carrierwaveに登録する
Raisアプリを修正する。config.fog_publicをtrueにし、コピーしたcloudfrontのドメインをconfig.assset_hostに設定する。
CarrierWave.configure do |config|
省略
config.fog_attributes = {cache_control: 'max-age=31536000', expires: 1.year.from_now.httpdate}
config.fog_public = true
config.asset_host = 'https://コピーしたcloudfrontのドメイン'
end
確認する
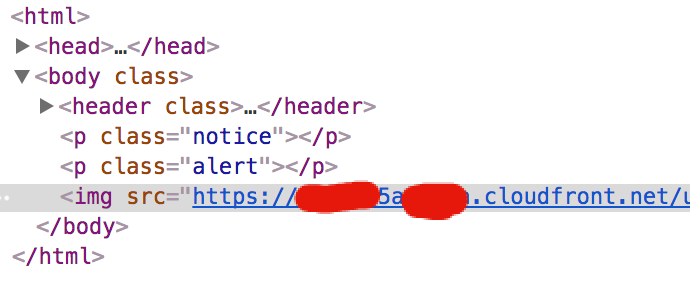
carrierwaveでアップロードした画像のソースを見てください。 <img src="xxxxx"> の xxxxxの箇所に、CloudFrontのドメインが含まれていれば成功です。
応用編 srcの表示をCloudFrontのドメイン名ではなく、独自のドメイン名を使う
機能としては、問題ないですがCloudFrontのドメイン名がむき出しなのはちょっとかっこ悪いので cdn.サイト名 を使うように設定を修正する。
cdn.サイト名 のCNAMEに CloudFrontのドメイン名 を登録して、それらをCloudFrontとcarrierwaveに反映すればいい。
CNAMEの設定はなにでやってもいいですが、今回はRoute53での例を示します。
Route53でCloudFrontのドメイン名をCNAMEに設定する。
(以下の設定は既に自分のサイトのDomain NameをRoute 53で管理している事が必要です。)
AWSのRoute 53を選択する
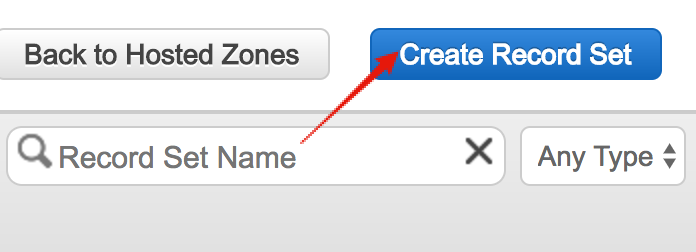
Hosted zones → 自分のサイトの Domain Nameをクリック後、Create Record Setボタンを押す
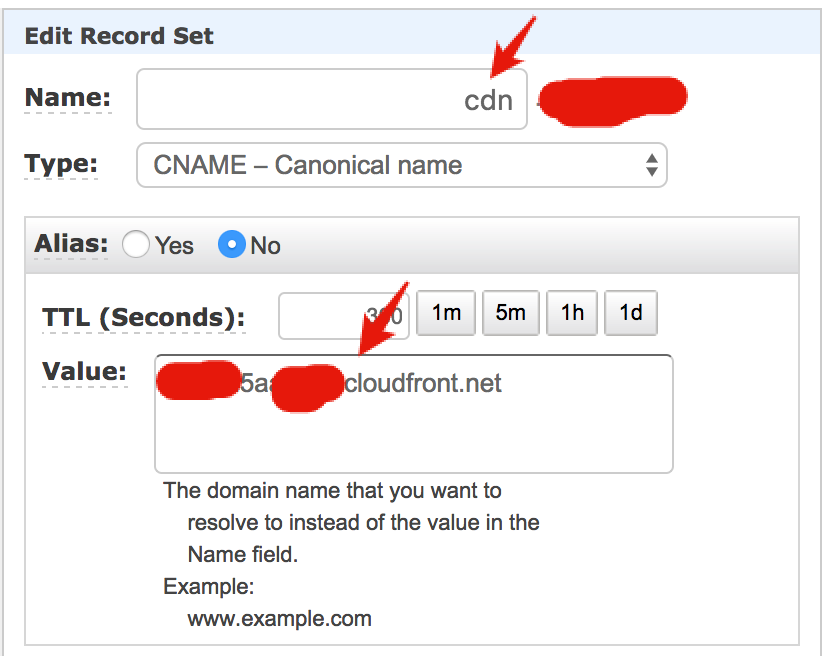
画面横のウィンドウに独自のドメイン名(例では cdn.サイト名 )とcloud Frontのドメイン名を入力する。
Save Record Setボタンを押す
CloudFrontにcdn.サイト名を設定する
CloudFrontに戻り、 cdn.サイト名 を登録する
作成されたdistributionをクリックする
Editを押す
Alternate Domain NamesにRoute 53で設定したcdn.サイト名を入力する
Yes Editを押して保存する。
cdn.サイト名をcarrierwaveに反映
Raisアプリを修正する。config.assset_hostのCloud Frontのドメイン名を入力した箇所を cdn.サイト名 に置換する。
CarrierWave.configure do |config|
省略
config.fog_attributes = {cache_control: 'max-age=31536000', expires: 1.year.from_now.httpdate}
config.fog_public = true
config.asset_host = 'https://cdn.サイト名'
end
確認する
carrierwaveでアップロードした画像のソースを見てください。 <img src="xxxxx"> の xxxxxの箇所に、CloudFrontのドメインが含まれていた箇所が cdn.サイト名 に置換されて表示されていれば成功です。