概要
- 2017年1月にbootstrap 4 alpha 6がリリースされ、デフォルトとなったflexboxの紹介です。
- Rails 5.1へbootstrapのインストールも説明します。
参考資料
以前作成した拙記事(個人的まとめ)よく使うflexboxの設定より参考画像等引用いたしました。
インストール
Railsでのインストール手順を説明します。
環境
- Rails 5.1.2
手順
Gemインストール
- Gemfileを用意
# bootstrap 4
gem 'bootstrap', '~> 4.0.0.alpha6'
gem 'jquery-rails'
gem 'popper_js', '~> 1.9.9'
- インストール
$ bundle install
起動時読み込み設定
- 下記の様に編集
app/assets/javascripts/application.js
//= require jquery3
//= require popper
//= require bootstrap
app/assets/stylesheets/application.scss
* It is generally better to create a new file per style scope.
*
*/
@import "bootstrap";
以上
基本のき
flexboxを使う最小限のコード
- 横に揃えるだけなら、親要素のclassに
d-flexを加えるだけ。
test.html
<div class="d-flex">
<div>
子要素1
</div>
<div>
子要素2
</div>
<div>
子要素3
</div>
</div>
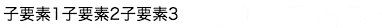
実行イメージ
よく使う設定
水平方向を揃える
左揃えで横に並べたい
- 上述と同じ。classにd-flexを指定するだけ。
test.html
<div class="d-flex">
<div>
子要素1
</div>
<div>
子要素2
</div>
<div>
子要素3
</div>
</div>
右揃えで横に並べたい
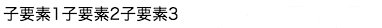
- 親要素のclassにd-flexに加えてさらにjustify-content-endを指定する。
test.html
<div class="d-flex justify-content-end">
<div>
子要素1
</div>
<div>
子要素2
</div>
<div>
子要素3
</div>
</div>
中央揃えで横に並べたい
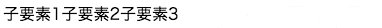
- 親要素のclassにd-flexに加えてさらにjustify-content-centerを指定する。
test.html
<div class="d-flex justify-content-center">
<div>
子要素1
</div>
<div>
子要素2
</div>
<div>
子要素3
</div>
</div>
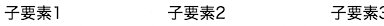
両端揃えで横に並べたい
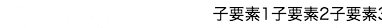
- 親要素のclassにd-flexに加えてさらにjustify-content-betweenを指定する。
test.html
<div class="d-flex justify-content-between">
<div>
子要素1
</div>
<div>
子要素2
</div>
<div>
子要素3
</div>
</div>
最初の子要素だけ左揃えで、それ以外は右揃えで横に並べたい
- 親要素のclassにd-flexに加えてさらにjustify-content-endを指定する
- 最初の子要素にmr-autoを加える
test.html
<div class="d-flex justify-content-end">
<div class="mr-auto">
子要素1
</div>
<div>
子要素2
</div>
<div>
子要素3
</div>
</div>
最後の要素だけ右揃えで、それ以外は左揃えで横に並べたい
- 親要素のclassにd-flexに加えてさらにjustify-content-startを指定する
- 最後の子要素にml-autoを加える
test.html
<div class="d-flex justify-content-start">
<div>
子要素1
</div>
<div>
子要素2
</div>
<div class="ml-auto">
子要素3
</div>
</div>
垂直方向を揃える
垂直方向の変化をわかりやすくするため、下記のtest2.cssを適用しております。
test2.css
/* 飾り */
.sub {
border: 1px dotted black;
}
.box1 {
width: 20px;
height: 20px;
background-color: green;
}
.box2 {
width: 40px;
height: 40px;
background-color: blue;
}
.box3 {
width: 60px;
height: 60px;
background-color: red;
}
.box4 {
width: 80px;
height: 80px;
background-color: yellow;
}
.large {
font-size: 30px;
}
.middle {
font-size: 20px;
}
.small {
font-size: 10px;
}
/* flexbox設定 */
.flex-container {
display: flex;
}
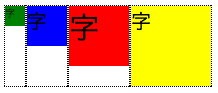
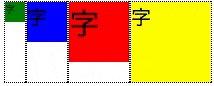
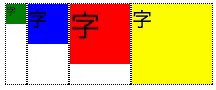
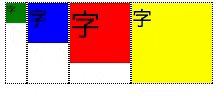
子要素の最大高さに揃える
- align-items-startを使う
- もしくは、flexboxのalign-itemsのデフォルト値* align-items-startを適用した結果(align-items: stretch;)と同じなので、d-flexを指定するだけでもOKです。
ex.html
<div class="d-flex">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
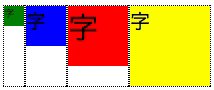
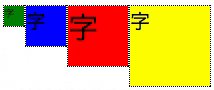
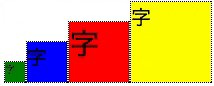
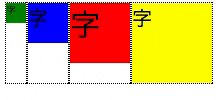
上部に揃える
- align-items-startを使う
- align-items: stretch;と一見変わりないけど、違いは、子要素の高さ
- 前述のアニメーションで、子要素の枠(点線)が __最大高さから各々固有の高さ__に変化している事を確認のこと
ex.html
<div class="d-flex align-items-start">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
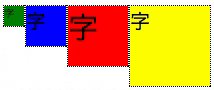
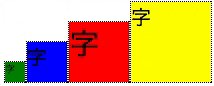
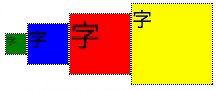
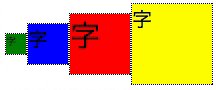
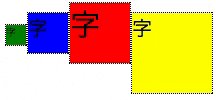
下部に揃える
- align-items-endを指定する。
ex.html
<div class="d-flex align-items-end">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
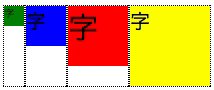
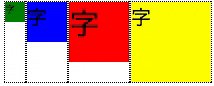
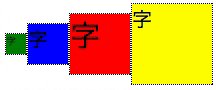
垂直方向中央部に揃える
- align-items-centerを使う
ex.html
<div class="d-flex align-items-center">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
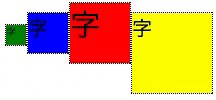
一行目のテキストのベースラインに揃える
- align-items-baselineを指定する
- 複数の大きさのフォントを使うときに便利なこともあります
ex.html
<div class="d-flex align-items-baseline">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
一部の子要素のみalign-itemsの設定を変える
- align-self-xxxxを該当の子要素に設定する
- 例えば、2番目の要素のみ下揃えにする場合は以下の通り
ex.html
<div class="d-flex">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub align-self-end">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
折り返し設定
何でも折り返す
- 画面が幅に伴って折り返す場合は、親要素のclassにflex-wrap追加する
<div class="d-flex flex-wrap">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
指定のウィンドウ幅の時にjustify-content, align-items, flex-wrapを適用する
- justify-content-sm-xxxx、align-items-sm-xxxx、flex-sm-wrapなどを使用する
- ウィンドウ幅は指定なし(0px以上)、sm(576px以上)、md(768px以上)、lg(992px以上)、xl(1200px以上)
- 例えば、smのウィンドウ幅以下で折り返したい場合は下記のように指定する。これにより、0-575pxはflex-wrapが適用され、576px以上はflex-nowrapが適用される。
<div class="d-flex flex-wrap flex-sm-nowrap">
<div class="sub">
<div class="box1"><span class="small">字</span></div>
</div>
<div class="sub">
<div class="box2"><span class="middle">字</span></div>
</div>
<div class="sub">
<div class="box3"><span class="large">字</span></div>
</div>
<div class="sub">
<div class="box4"><span class="middle">字</span></div>
</div>
</div>
その他
- flex-basis、flex-shrink、flex-growは、bootstrap4 alpha6には部分的な導入となっています。指定する場合は一般手的で指定してください。