Flutterでアイコンを表示させたいときに、アイコン候補のサンプルイメージも同時に表示されるが、私のVisual Codeは言うことを聞いてくれなかったため、どうすれば解決できるのか調べたので、そのログを残す目的で書きます。
前提
・Visual Studio Codeを利用している。
・Flutterの拡張機能をインストールしている。
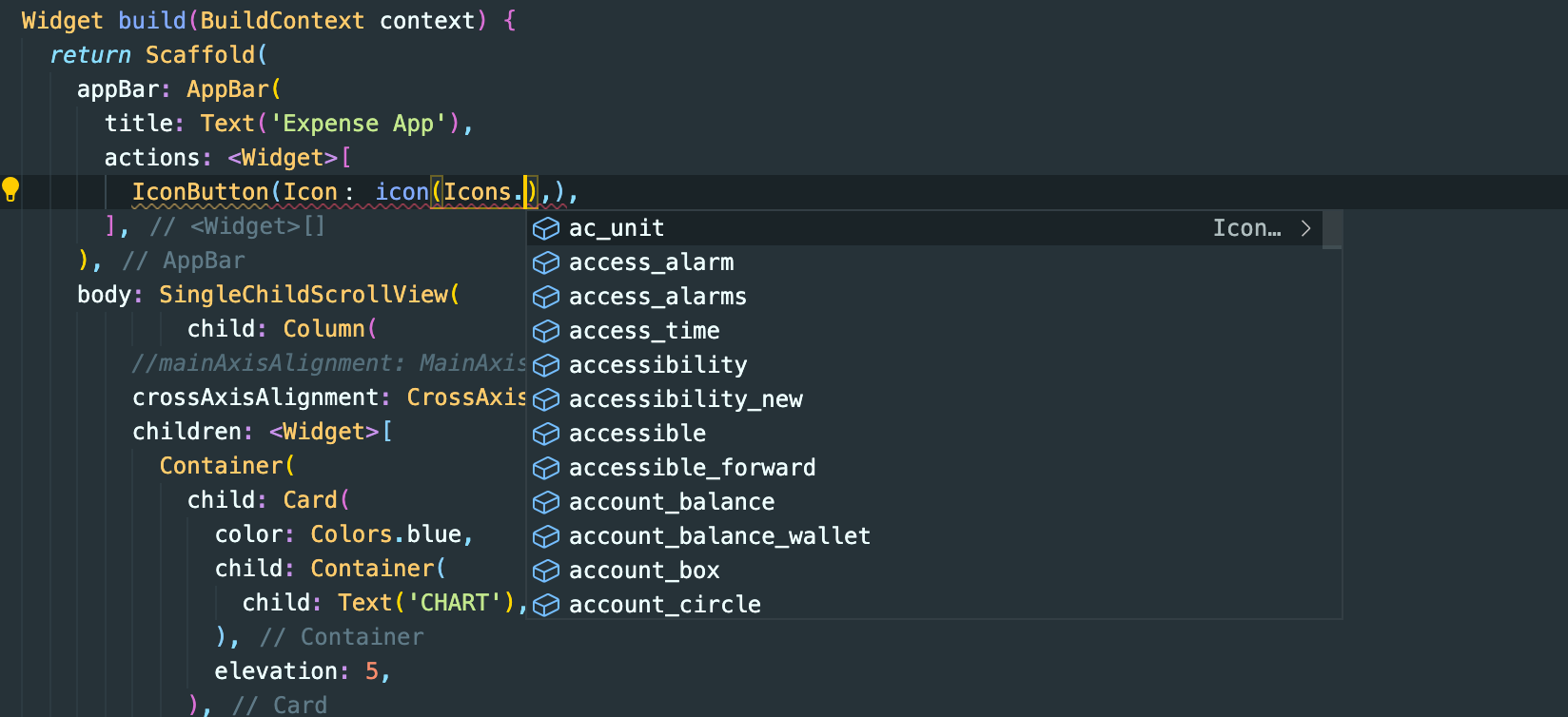
Icons.で候補が表示されるが、下の画像のようにサンプルイメージは表示されない。

画像をよく見るとIcon...>と表示されている部分があるので、そこをクリックする。
(そもそもここが表示されていない場合は、該当箇所までマウスカーソルを持ってくると表示される。)

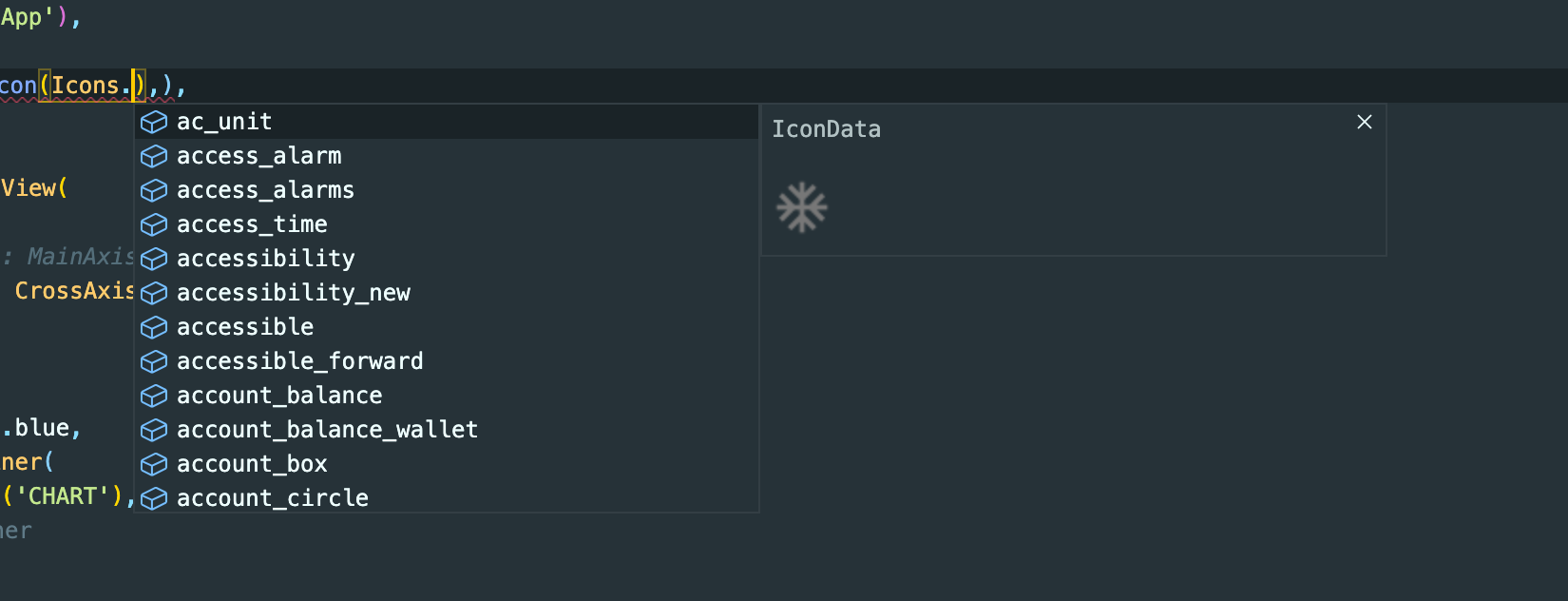
するとサンプルイメージが表示される。
非常に簡単ですね。