GitLabダイスキー!
ということで、知った時に「おっ!」と感じたGitLabに関する事項を選出してみました。
あなたに「おっ!」と思ってもらえたら幸せです。
はじめに
知って「おっ!」てなったGitHubの知識7選 こちらの記事のパロディです。
知って「おっ!」てなったGitLabの知識7選
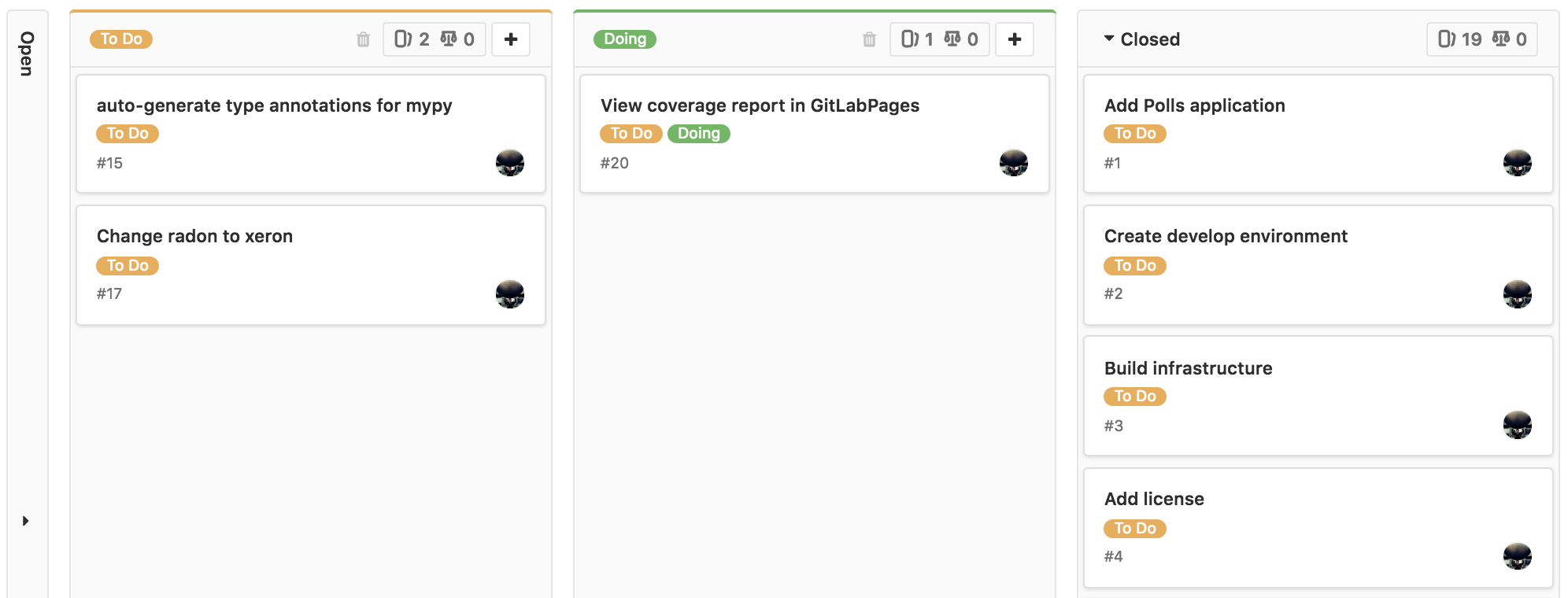
1. Issue Board:GitLabでカンバンが使える

Issue Board はカンバンやスクラムボートをWebで使えちゃうタスク管理機能です。
Trello のような見た目や使い勝手です。
タスクの進捗状況(Open, To Do, Doing, Closed など)や追加機能の種類(Frontend, Backend, Designなど)でイシューを分類して可視化したりドラッグ&ドロップで変更できたりします。
GitLabのプランにもよりますが、個人でGitLab.comを利用している分にはボードは複数作成できます。
様々な分類でタスクを分別して可視化できるのでとても便利です。
Issues > Boards で確認できます。
参考:
・ GitLabイシューボードでkanbanやスクラムを試してみる / @tnir さん
2. Time Tracking:GitLabで稼働管理ができる

Time Trackingはイシューの見積もり時間と実際にかかった工数を管理できる機能です。
使い方はいたって簡単で、 /estimate で見積もり時間を、 /spend で実際にかかった工数を入力できます。
値はイシューの右のサイドバーに表示されます。

簡単な稼働管理ならタイムトラッキングを活用すればできてしまいます。
参考:
・ GitLabのIssueで作業時間の記録がとても楽だった / それマグで!
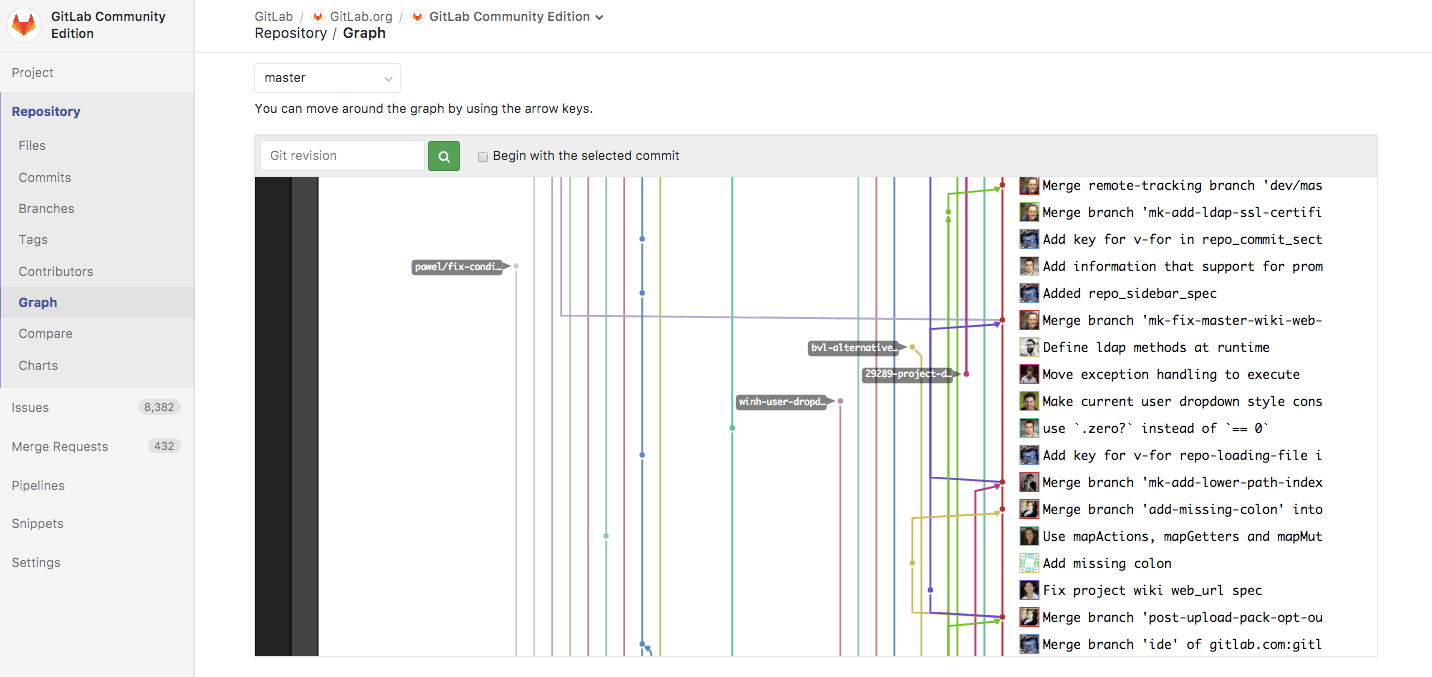
3. Repository Graph:GitLabでGitヒストリーを確認できる
Repository Graph は Sourcetree のような見た目でGitヒストリーを確認できる機能です。
GitHubでも同様の機能があり Insights > Network から確認できますが、圧倒的にGitLabの方が使いやすいです。
Repository > Graph から確認できます。
参考:
・GitLabのNetwork Graphが優れている4つの理由 / プチ技術メモ
4. Squash and merge:コミットをまとめてからマージしてくれる

Squash and merge はチェックボックスにチェックを入れるだけでコミットを一つにまとめてマージしてくれる機能です。
ローカルでリベースする手間が省けるのでとても便利です。
GitLab 11.0のアップデートでGitLab CEのCoreプラン(無料プラン)でも使える機能になりました。
参考:
・ 🎉GitLab11.0でSquash&Merge機能がCommunity Editionで使えるようになります!!🎉 / @st_1t さん
5. Labコマンド:CLIでGitLabを操作する
GitLabのCLIクラアントが下記で紹介されています。
https://about.gitlab.com/partners/#cli-clients
HubコマンドライクなCLIクライアントがいくつかあるのですが、なかでも Lab は最もスター数が多いCLIクライアントです。
CLIからパイプラインを走らせたり、
lab ci create 11-add-feature
Issueをブラウザで表示できたりします。
lab issue browse 11
6. GitLab CI/CD:標準搭載されているCI/CDツール
GitLab has integrated CI/CD pipelines to build, test, deploy, and monitor your code
Rated #1 in the Forrester CI Wave™
GitLab CI/CD はGitLabが提供するForresterに認められたNo.1 CIサービスです。
GitLab supports development teams with a well-documented installation and configuration processes, an easy-to-follow UI, and a flexible per-seat pricing model that supports self service. GitLab’s vision is to serve enterprise-scale, integrated software development teams that want to spend more time writing code and less time maintaining their tool chain
Forresterのレポートによると、整備されたドキュメントや使いやすいUI、GitLabのビジョンが賞賛されています。
個人的にもGitLab CI/CDはかなり洗練された印象で、特にYAMLの構文は他のCIサービスに比べて無駄がなく書きやすいです。
また、GitLabという一つのサービスでソースコード管理とCI/CDを実現できるのがとても便利だと思います。
例えば、GitHub + CircleCIという構成をとった場合、GUIが2種類になってしまい、行ったり来たりなかなかめんどくさいです。
しかし、パイプラインの実行速度は他のCIサービスに比べると劣るかなと感じています。
参考:
・ .gitlab-ci.yml によるジョブの設定方法(日本語訳) / @ynott さん
・ gitlab.com で いますぐCI してみよう / @tetsukay さん
7. ロゴはきつねじゃなくてたぬき🦊
GitLabのロゴはたぬきです。きつねではありません。

FYI: https://twitter.com/GitLabJP/status/1024155016355962881

FYI: https://about.gitlab.com/company/
前のロゴはかなりたぬきに似ていますが、個人的にはいまのロゴの方が好みです。(前のロゴ怖い...)
番外編
7選としてあえて紹介しませんでしたが、本家の記事で紹介されているGitHubのすべての機能をGitLabでも利用できます。
- Description Templates:イシューやMRのテンプレート機能
- Automatic issue closing:自動イシュークローズ機能
- Tags:バージョン管理で便利なタグ
- GitLab Markdown:チェックボックスを含む基本的なマークダウン記法
- GitLab Pages:静的サイトのホスティング
いかがでしたでしょうか?あなたの「おっ!」があれば幸いです。