概要
React/Next.js(SSG)をAmplifyにデプロイする機会があったので手順をメモ。
背景
もともとCloudFront + S3の構成でReact/Next.jsを動かす予定でしたが、リロードすると404になってしまう問題に直面したのでAmplifyへ移行しました。(Amplifyも裏ではCloudFront + S3で動いているようですがリロード問題は発生しない ← 確認済み)
リロード問題の参考↓
https://qiita.com/ryokkkke/items/1478a022b220bf6e61ff
https://blog.ojisan.io/s3-next-deploy/
Lambda@edgeで対応する方法もあるようですが、Amplifyでホスティングする方が簡単そうです。
また、調べるとS3でリダイレクトをかけて対応しているケースもありましたが、こちらはなぜかうまくいきませんでした。
今回は、将来的にSSRやISRしたくなった時のことも考えAmplifyへ移行を決定。
手順
- AmplifyのTopページで「Host your web app」のほうの「Get started」を選択
- デプロイしたいサービスのプロバイダー(Github等)を指定
- デプロイしたいサービスのリポジトリ&ブランチを指定
- ビルド設定を確認・追記
- デプロイ
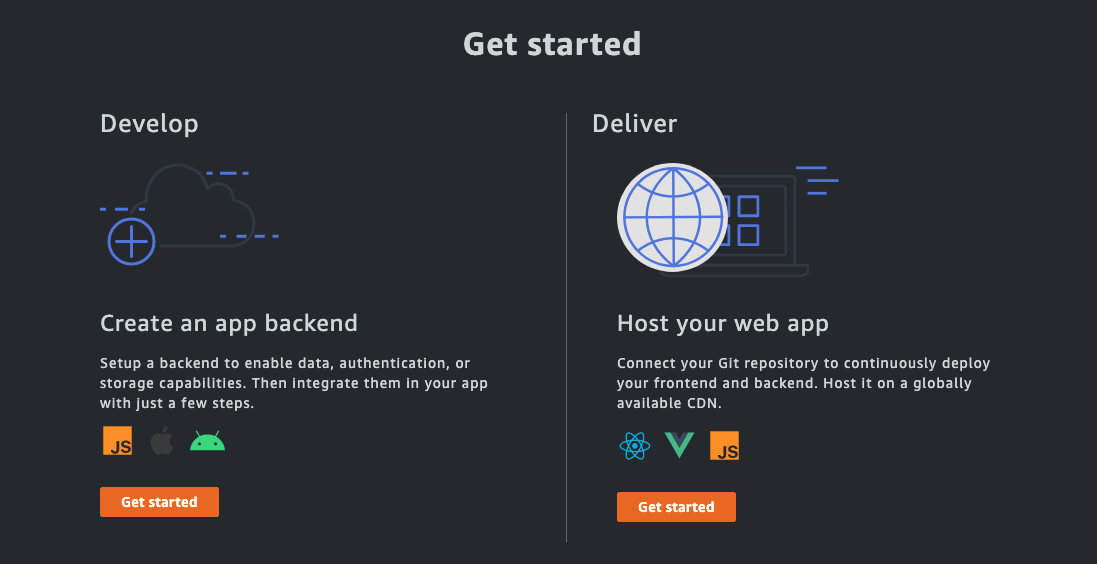
AmplifyのTopページで「Host your web app」のほうの「Get started」を選択
「Host your web app」のほうの「Get started」を選択。右側ですね。
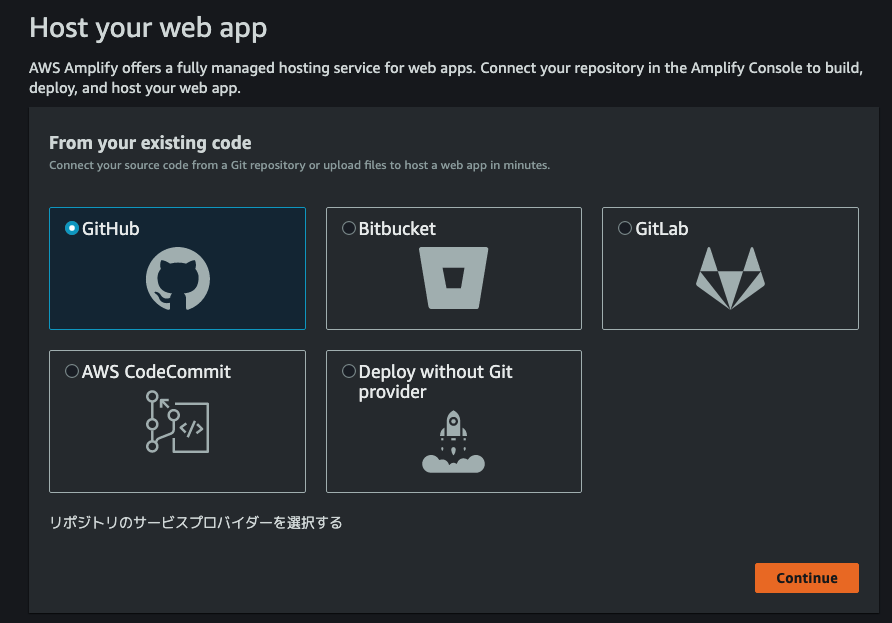
デプロイしたいサービスのプロバイダー(Github等)を指定
Amplifyにデプロイしたいプロバイダーを選択。
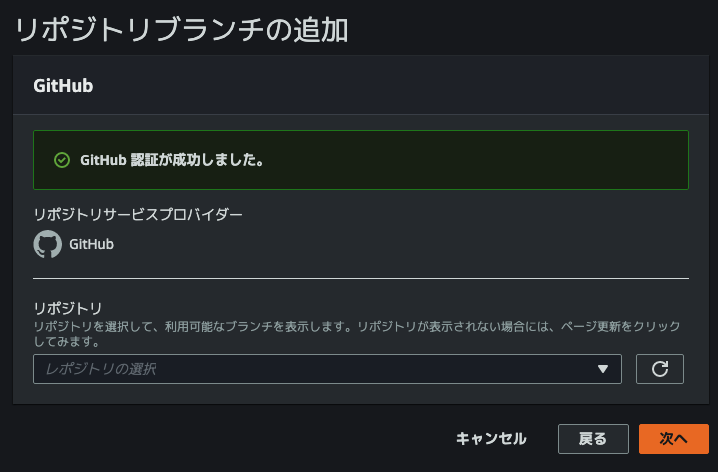
デプロイしたいサービスのリポジトリ&ブランチを指定
プロバイダーを選択し、認証したらデプロイ対象のリポジトリとブランチを選択。
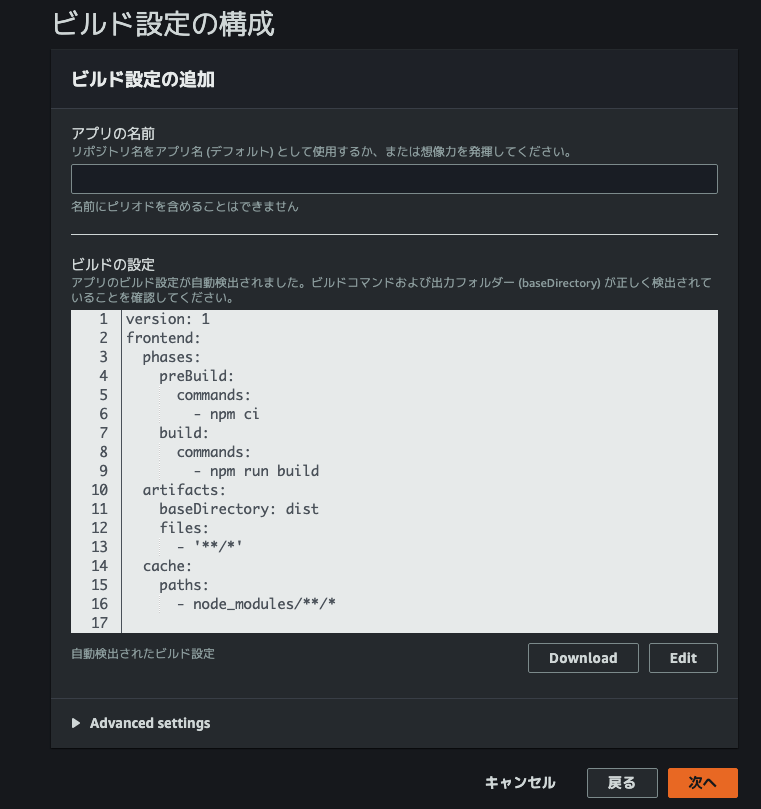
ビルド設定を確認・追記
任意のアプリ名をつけて、ビルド設定を記載します。
ビルド設定は、コードがpushされたときに自動で走るコマンドの指定になります。
デフォルトでビルド設定を用意してくれますが、1点修正しました。
version: 1
frontend:
phases:
preBuild:
commands:
- npm ci
build:
commands:
- npm run build
// ↑ 修正
artifacts:
baseDirectory: dist
files:
- '**/*'
cache:
paths:
- node_modules/**/*
また、このページで環境変数の設定等ができたりします。
デプロイ
最後に確認画面が表示され、問題なければ「保存してデプロイ」を選択。
フレームワークの部分にnextが表示されているので、ちゃんと認識してくれていますね。
初回のデプロイ以降も指定したブランチにPush or Mergeされれば自動でAmplifyにデプロイされます。
ドメイン設定
サイドバーの「ドメイン管理」を選択。「カスタムドメインの追加」からRoute53に設定しているドメイン追加できます。
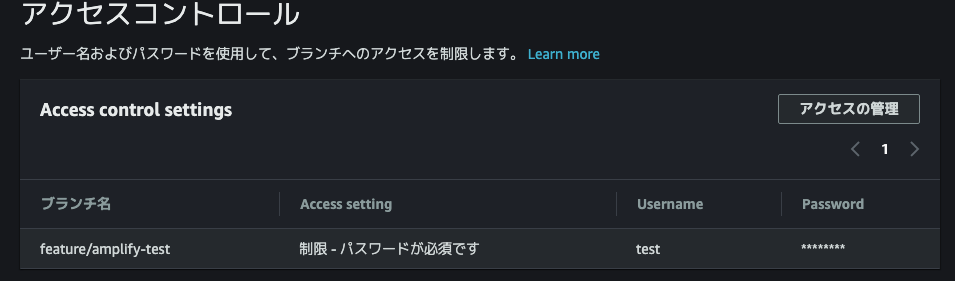
ベーシック認証
サイドバーの「アクセスコントロール」を選択。「アクセスの管理」からIDとPasswordを設定することができます。
設定できていれば↓のような感じになります。
環境変数
ステージングと本番環境の環境変数もAmplify管理画面から簡単に設定できました。
ブランチごとに環境変数を設定後、ビルドの設定からamplify.ymlに下記等で渡します。
build:
commands:
# amplifyの環境変数設定画面でORIGINを設定。
- echo "ORIGIN=$ORIGIN" >> .env
あとは、
process.env.ORIGIN
上記等で使いまわせます。
参考サイト
https://dev.classmethod.jp/articles/amplify-add-hosting-with-angular-app/
https://qiita.com/duplicate1984/items/6f506c724ee519ce4e4c
https://zenn.dev/leaner_tech/articles/20210630-replace-spa-with-amplify#%E8%A4%87%E6%95%B0%E3%83%96%E3%83%A9%E3%83%B3%E3%83%81%E3%81%AE%E3%83%87%E3%83%97%E3%83%AD%E3%82%A4%E3%81%A8%E7%92%B0%E5%A2%83%E5%A4%89%E6%95%B0