Markdownファイルの中にCSSを入れ込んでみた
cssファイルをmarkdownに入れ込めないかいろいろ調べたら、
<style scoped></style>
っていう、styleにscoped属性ってのがあることを知った。
これでmarkdownファイルの一番下に指定したいスタイルを定義しておけば、一つのファイルにできそう。
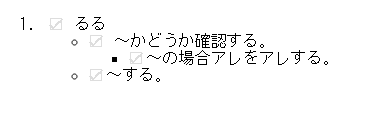
とりあえずこんな作業手順メモに、
1. るる
- ~かどうか確認する。
- ~の場合アレをアレする。
- ~する。
こんなスタイルを定義しておくと、
<style scoped>
body {
font-family: 'MS Gothic';
}
li{
margin-top:1px;
margin-bottom:1px;
}
li:before{
content: '☑';
color:#DDDDDD;
margin-right:3px;
}
pre {
background-color: #f8f8f8;
border: 1px solid #ccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px;
}
</style>
スタイルのファイルを別にしたくない理由は、社内でmarkdownを知らないであろう人が多い上、エクセル方眼紙が全盛でブラウザ上で情報共有の環境がないので、ファイルを引き継いでいくうちに、絶対にスタイルのファイルがどこかに消えると思ったため。
一つのファイル、それもテキストファイルにしておけば、Markdownを知らない人は普通のテキストファイルとして読めるし、markdown記法を知っていればmarkdownの見やすさの恩恵に与れるとおもった。
え?作業手順メモなんか作らずに作業手順自動化しろって?うるせえシーケンサぶつけんぞ