Storybookでコンポーネントを沢山った場合にカテゴリー、例えばAtomic DesignならMoleculesやOranismsなどで階層化したいときに便利です。
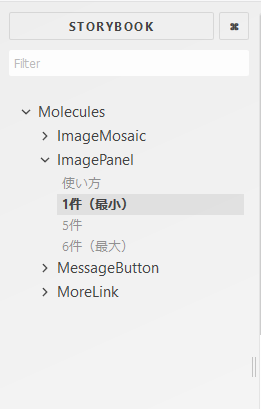
下記のような表示にすることができます。
方法
各storyのstoriesOf部分にスラッシュを利用するだけ!スラッシュで区切っていくと、その分階層が深くなります。
storiesOf('Molecules/Buttons/Simple', module).add('with text', () => (
<Button onClick={action('clicked')}>Hello Button</Button>
));
また、StorybookのAddonのoptionsを利用し、下記プロパティの「hierarchySeparator」で「/」で切るか「.」で切るかなど設定ができるようです。