myThings Advent Calendar 2016 14日目の記事になります。
概要
myThingsのTwitterチャンネルとIDCFチャンネルを使ってツイートを表示する鏡を作ります。
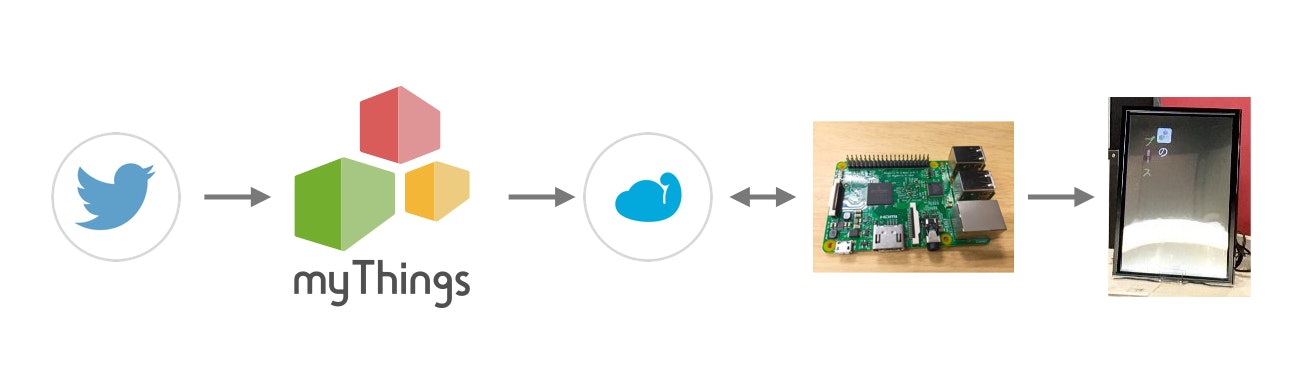
全体の流れ

1.myThingsアプリを使ってツイートの内容をIDCFクラウドに通知します。
2.Raspberry Piからツイート内容を取得し保存します。
3.ツイート内容を加工してディスプレイに映します。
必要なもの
myThingsアプリ
IDCFクラウド
Raspberry Pi 2
SHARP 7インチ高精細IGZO-LCDパネル
ハーフミラー
準備
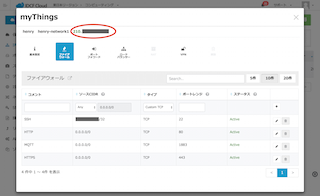
IDCFクラウド
myThingsをはじめよう:サーバーの準備・認証
を参考にIDCFクラウドのサーバを準備します。
myThings IDCFチャンネルの認証に必要なIPアドレス、認証tokenと
IDCFクラウドからメッセージをsubscribeするために必要なaction-1のuuid、tokenをメモしておきます。
それぞれの取得方法を下記に記載します。
認証token
$ docker-compose run --rm iotutil owner
> iotutil@0.0.1 start /app
> node app.js "owner"
┌─────────┬────────────────────┬──────────────────────────────────────┐
│ keyword │ meshblu_auth_token │ meshblu_auth_uuid │
├─────────┼────────────────────┼──────────────────────────────────────┤
│ owner │ 9dba0xxx │ 0e4a431d-2986-49c9-b124-a9cc61cc2xxx │
└─────────┴────────────────────┴──────────────────────────────────────┘
action-1のtoken、uuid
$ docker-compose run --rm iotutil show -- --keyword action-1
> iotutil@0.0.1 start /app
> node app.js "show" "--keyword" "action-1"
┌──────────┬──────────┬──────────────────────────────────────┐
│ keyword │ token │ uuid │
├──────────┼──────────┼──────────────────────────────────────┤
│ action-1 │ fb7bcxxx │ 0a6b316f-ac1e-45c6-a299-d2db5ae40xxx │
└──────────┴──────────┴──────────────────────────────────────┘
実装
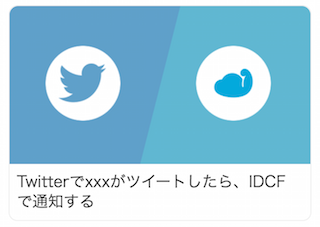
myThingsアプリでの組み合わせ作成
今回は鏡に映すテキストをTwitterから取得しますので、
myThingsアプリでTwitterとIDCFの組み合わせを作成します。
この組み合わせが実行されると条件にまっちしたツイートがIDCFクラウドに保存される仕組みです。
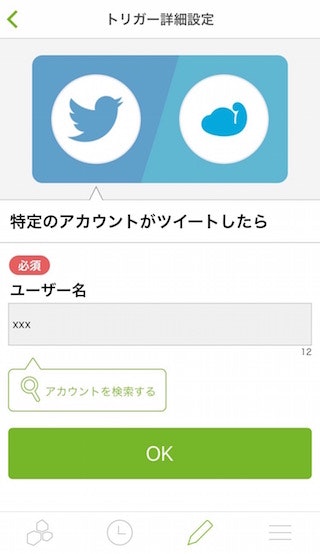
トリガー

Twitterの「特定のアカウントがツイートしたら」トリガーを使用します。
ツイート内容が取得可能であればどのトリガーを使っても構いません。
今回はユーザー名をXXX(仮)としてあります。
アクション

IDCFの「通知する」アクションを使用します。
「アクション-1」はIDCFクラウドの準備の際に選んだアクションと末尾の数字が同じものを選びます。
メッセージの中身は後ほど加工がし易いように「|」で区切っております。
最初の「tweet」はpayloadの中身がどういった内容のものかを判別するための識別子です。
IDCFクラウドからツイート内容を取得
IDCFクラウド上ではMeshbluというメッセージングプラットフォームが動いています。
MeshbluではMQTT、HTTP、WebSocketなど複数のプロトコルで通信が出来るのですが、
今回はMQTTを採用しました。
IDCFクラウドに接続(on_connect)した際にsubscribeを行い、
myThingsの組み合わせの実行(on_message)する度にデータの取得を行います。
データの内容は識別子+実データの構成にしているので複数の組み合わせが実行された場合も識別子によって情報の出し分けをすることが可能です。
# !/usr/bin/python
# -*- coding: utf-8 -*-
import paho.mqtt.client as mqtt
from config import conf
import json
import re
def on_connect(client, userdata, flags, rc):
client.subscribe(conf["ACTION_UUID"])
def on_message(client, userdata, msg):
jsondata = json.loads(msg.payload)
arraydata = jsondata["data"]["payload"].split("|")
if arraydata[0] == "tweet":
# ここにデータを取得した際の処理を記載します。
# 今回はDBへの格納とHTMLファイルの書き出しをしています。
client = mqtt.Client(client_id='', clean_session=True, protocol=mqtt.MQTTv311)
client.username_pw_set(conf["ACTION_UUID"], conf["ACTION_TOKEN"])
client.on_connect = on_connect
client.on_message = on_message
client.connect(conf["IDCF_CHANNEL_URL"], 1883, 60)
client.loop_forever()
設定ファイルのUUID、TOKENは準備の項でメモしておいたaction-1のuuid、tokenを記載します。
conf = {
"IDCF_CHANNEL_URL": "210.xxx.xxx.xxx",
"ACTION_UUID": "0a6b316f-ac1e-45c6-a299-d2db5ae40xxx",
"ACTION_TOKEN": "fb7bcxxx"
}
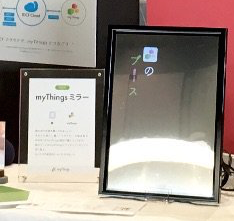
鏡にツイート内容を表示する
ツイートの表示にはハーフミラー+7インチのディスプレイを使用しました。
ハーフミラーは明るい所から暗い所を見ると鏡のように見え、暗い所から明るい所を見ると透けてみえる特性があります。
この特性を活かしてディスプレイ部分以外は黒の台紙が貼って通常時は鏡として見えるようにし、
ディスプレイが明るくなるとその部分だけが透けて見えるような仕組みにしました。
ディスプレイにはChromiumプラウザをフルスクリーンモードで起動し、
境界線が見えないようにしてあります。
最後に
IoT界隈で話題になったスマートミラーを自作してみようと思い作ってみました。
今回は非常に簡単な構成ですが、
人感センサーとの組み合わせて人がいる時に情報を出したり、
カメラと組み合わせて人にあわせて情報を出し分けたり、
モーションでコントロールが出来るようになったりと
作り込めばより多くのことが出来ると思います。
インターネットに繋がることによって身の回りにあるものが少し便利になります。
近い将来にはこういった鏡が一般的になっているのかもしれませんね。