はじめに
本記事は、C# で SPA 開発を可能にする技術「Blazor (ブレイザー)」の、Advent Calendar 2019 の Day 6 の投稿です。
- Blazor Advent Calendar 2019 の Day 3 では、Blazor アプリで Material デザインに準拠したコンポーネントを利用する例が、
- Day 4 では Blazor 登場以前からある Web アプリフレームワーク ASP.NET Core MVC による Web アプリ実装に、Blazor のコンポーネントを混ぜて、プログレッシプに Blazor アプリ開発を進めていく例、
- そして Day 5 では、Blazor の醍醐味の一つ、モデルへの属性指定で実現するフォーム入力検証について
といった投稿がありました。
これら投稿により、より現実的な Blazor アプリ開発のノウハウを知ることができて大変喜ばしい限りですね!
さてところで、Day 2 では、Blazor アプリケーションの開発環境の作り方として、コマンドラインインターフェース (CLI) 編を解説しました。
そしてお使いの OS が Windows である場合、Blazor アプリ開発環境構築にあたっては、"Visual Studio" をインストールする、という選択肢もあります。
そこで今回は Day 2 の投稿に引き続き、Blazor アプリケーションの開発環境構築の Visual Studio 編を解説します。
ところで "Visual Studio" って何?
ここでいう "Visual Studio" (ビジュアル スタジオ) とは、各種プログラム開発を行なうための "統合開発環境 (IDE, Integrated Development Environment)" アプリケーションです。
高機能エディタである "Visual Studio Code" と対比して言うために "Visual Studio IDE" と呼ばれることもあるようです。
Visual Studio は、Visual Studio Code のような高機能エディタ類と比べるとインストールサイズは結構大きいです。
その代わりと言っては何ですが、実装やデバッグを支援する機能が盛りだくさんなアプリケーションです。
Visual Studio を使ったプログラム開発については、下記紹介動画などが参考になります。
なお、上記動画でも触れられていますが、Visual Studio には macOS 版もあります。
しかしながら、自分は Windows 版の Visual Studio しか知らないため、本投稿では割愛します。
必要な Visual Studio のバージョン
さて、現在時点で Blazor アプリケーション開発に必要な Visual Studio のバージョンは次のとおりです。
-
サーバーサイド Blazor アプリを開発する場合
Visual Studio 2019 -
クライアントサイド Blazor アプリを開発する場合
Visual Studio 2019 Preview
さて、Visual Studio には、使える機能の違いでいくつかの "エディション" があります。
Blazor アプリケーションの開発には、いずれのエディションの Visual Studio でも使えます。
とくに個人での使用を含む、所定の規約を満たした小規模開発において無償で使える "Community エディション" も用意されています。
利用条件に問題なければ、このあと説明するリンク経由でダウンロード・インストールして、無料で気軽に利用することができます。
また、Visual Studio は、(.NET Core SDK もそうでしたが) 同一 PC・OS 内に複数の異なるバージョン・エディションをインストール可能です。
「通常の開発は Visual Studio 2019 安定版を利用」
としつつ、
「クライアントサイド Blazor アプリ開発にあたっては Visual Studio 2019 Preview を起動」
みたいなことができます。
Visual Studio のダウンロードとインストール
Visual Studio 2019 はそのインストーラーを下記リンク経由でダウンロードし、インストールすることが可能です。
- 安定リリース版はこちら -> https://visualstudio.microsoft.com/vs/
- プレビュー版はこちらから -> https://visualstudio.microsoft.com/vs/preview/
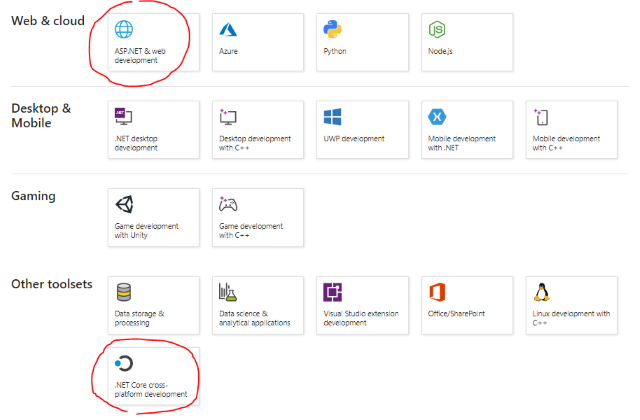
インストール途中、どのような類いのソフトウェア開発を行なうのか、"ワークロード" の選択が求められます。
Blazor アプリケーションの開発を行なうためには、この "ワークロード" の選択において、少なくとも以下の 2 つを選択しておいてください。
- ASP.NET Core Web アプリケーション開発
- .NET Core クロスプラットフォーム開発
ちなみに、こうしてインストールを進めると、.NET Core SDK も同時にインストールされ、ターミナル (コマンドプロンプト、PowerShell) で dotnet コマンドが使えるようにもなります。
Blazor アプリのプロジェクト新規作成方法
Visual Studio 2019 がインストールできたら、Blazor アプリのプロジェクトを新規作成することが可能となります。
具体的には、まずは Visual Studio 2019 上で以下のいずれかのような操作で、プロジェクトの新規作成を実行します。
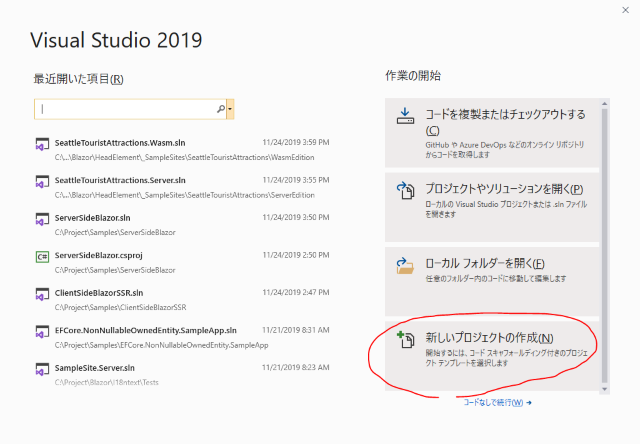
- Visual Studio の開始画面で [新しいプロジェクトの作成(N)] を選択する
- メニューから [ファイル(F)]-[新規作成(N)]-[プロジェクト(P)...] を選択する
-
Ctrl+Shift+Nキーボードショートカットを打鍵する - etc.
下図は Visual Studio 2019 の開始画面の例です。
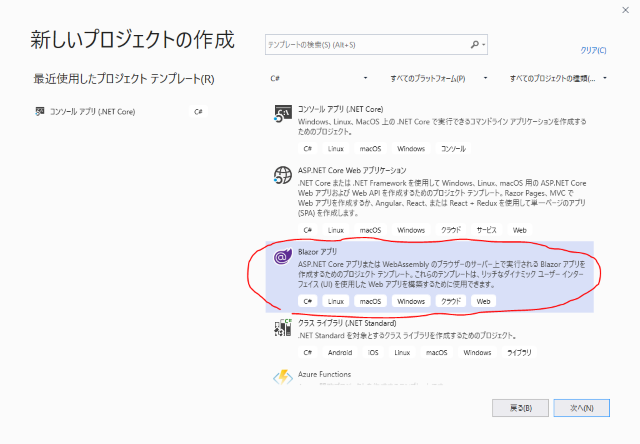
そして、出てきたプロジェクトテンプレートの選択ダイアログで "Blazor アプリ" を選択して進めればよいです。
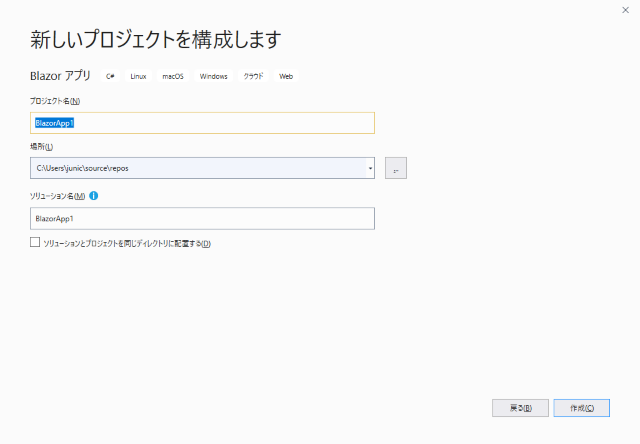
[次へ] と進めると、プロジェクトの名前と、保存先フォルダの指定になります。
適宜、入力・指定して、[作成] ボタンを押します。
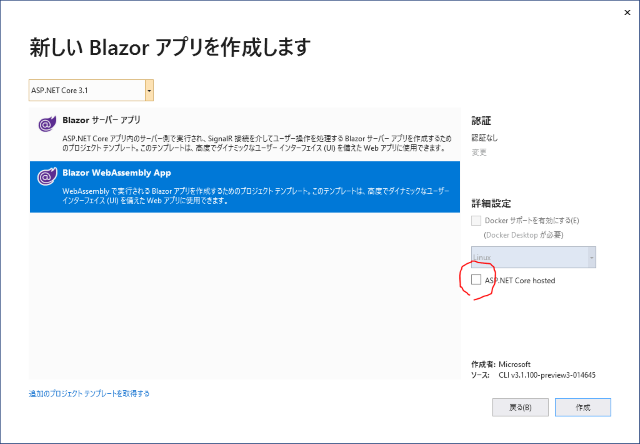
最後に、サーバーサイド Blazor なのか、クライアントサイド Blazor なのか、いずれのタイプの Blazor アプリを作るのかの選択になります。
特に、Blazor WebAssembly App (=クライアントサイド Blazor) を選択した場合は、下図赤丸にありますチェックの On/Off で、ASP.NET Core による Web サーバー実装も作るかどうかを選択・指定できます。
この画面で、適宜作りたいホスティングモデルを選んで [作成] ボタンを押せば、新規プロジェクト作成が完了します。
以上!
以上、Blazor アプリケーションの開発環境構築の、Visual Studio 編でした。
Blazor アプリケーション開発は、Visual Studio Code をはじめとした高機能エディタ類でもじゅうぶん快適かもしれませんが、私個人の感想で言いますと、Visual Studio を使った方が快適である印象です。
なお、前述のとおり、Visual Studio には macOS もありますし、また、C# 言語を扱うのが得意な統合開発環境 (IDE) 製品としては JetBrains 社の Rider という製品もあるそうです。
-
JetBrains Rider
https://www.jetbrains.com/ja-jp/rider/
"高速でパワフルなクロスプラットフォーム.NET IDE - Windows、Mac、Linuxで、.NET、ASP.NET、.NET Core、Xamarin
またはUnityアプリケーションを開発"
ただ、自分は、これら IDE 製品で Blazor アプリケーション開発ができるのかどうか情報を持っていません。
そのため、それら IDE 製品については本投稿では言及を避けます。
Happy Coding! :)