概要
Djangoでe2eテストをGithub Actionsで実行したい...
そんな風に思う時ももしかしたらあるかもしれません...
最小構成で、爆速で、Nigthwatchで、Github Actionsで、Djangoのe2eテストを実行してみましょう。
環境
Python - 3.8.1
Django - 3.1.4
Node - 12.x
Nightwatch - 1.5.1
まずはDjango
Djangoを最小構成で用意しましょう。
python -m django startproject mysite
cd mysite
python manage.py runserver
ほい。
まっさら生まれたてのDjangoの起動を確認できたでしょうか。
3.1なのでasgi.py もありますね。
次にNightwatch
インストール
Nightwachをインストールします。
npm install nightwatch
package.json 準備
package.jsonにコマンドを追記。
"scripts": {
"e2e": "nightwatch"
}
テストコード
最小構成のテストコードを追記しますよと。
tests/e2e/test.js を以下のように書きます。
module.exports = {
'@tags': ['sample'],
'最小構成のテストだよ:for github actions': function (client) {
client
.url('http://localhost:8000')
.waitForElementVisible('body', 1000)
.assert.title('Django: the Web framework for perfectionists with deadlines.')
},
}
Nightwatchの設定ファイル
そしてNightwatchの設定ファイルであるnightwatch.jsonを用意しましょう。
src_foldersにはテストコードを配置した場所を。
対象はchromeとしておきましょうかね。
{
"src_folders" : ["tests/e2e"],
"webdriver" : {
"start_process": true,
"server_path": "node_modules/chromedriver/bin/chromedriver",
"port": 9515
},
"test_settings": {
"default": {
"desiredCapabilities": {
"browserName": "chrome",
"javascriptEnabled": true,
"chromeOptions": {
"args": ["--headless"]
}
}
}
}
}
これでソースの準備は整いました。
これをgithubにコミットしちゃってください。
最後にGithub Actions
該当のプロジェクトからGithub Actionsタブを開きましょう。
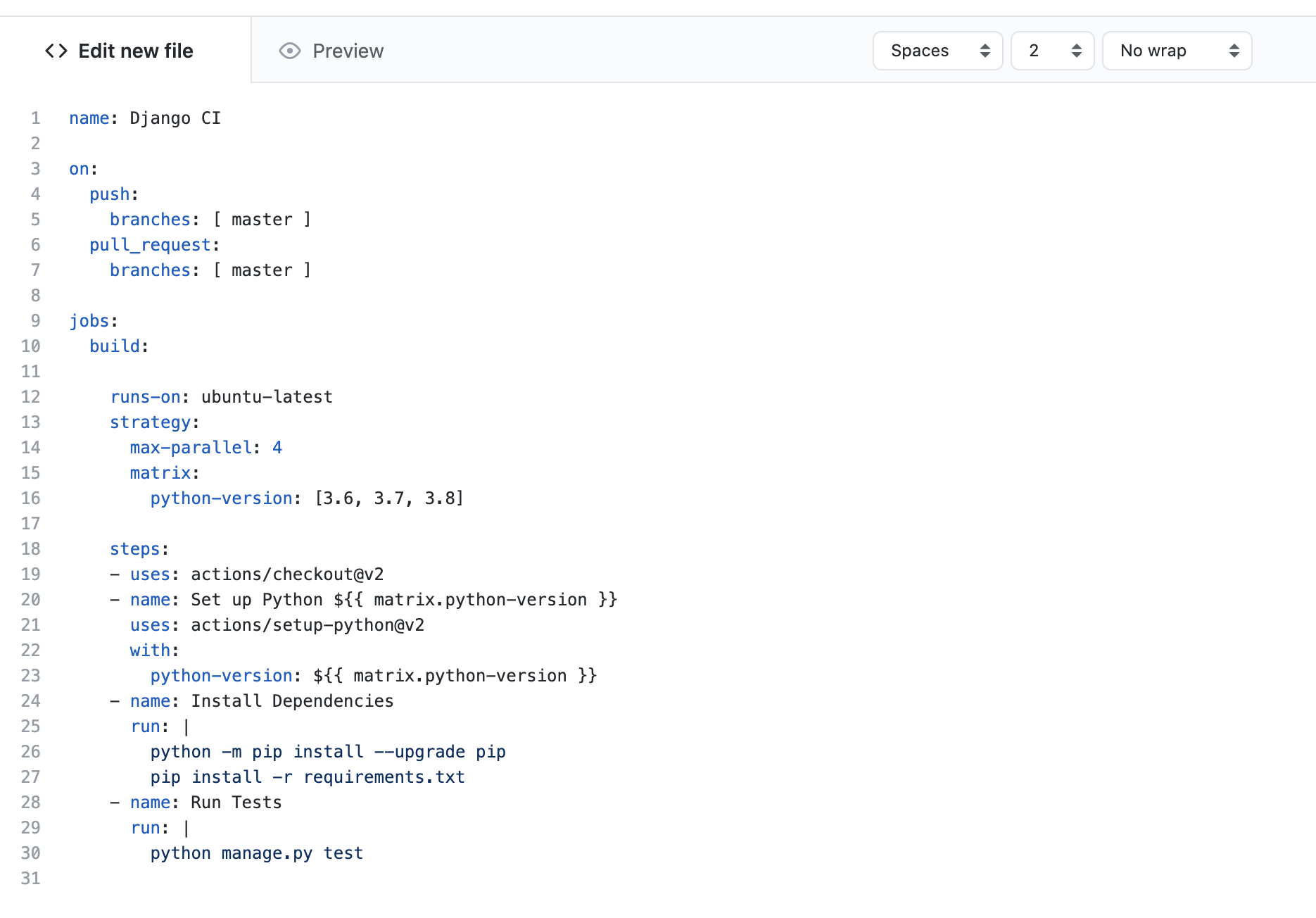
こいつをちょっくらイジっていきます。
nodeを使うように追記していきます。
branches: [ main ]
## add
env:
NODE_VERSION: '12.x'
## add
jobs:
build:
そしてインストールまわり。
nodemodulesはキャッシュしておきましょう。
pip install -r requirements.txt
## add
- name: Cache node modules
uses: actions/cache@v2
env:
cache-name: cache-node-modules
with:
path: ~/.npm
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-build-${{ env.cache-name }}-
${{ runner.os }}-build-
${{ runner.os }}-
- name: Use Node.js ${{ env.NODE_VERSION }}
uses: actions/setup-node@v1
with:
node-version: ${{ env.NODE_VERSION }}
- name: npm install, build
run: |
npm install
## add
そしてrunserverとNightwatchの実行です!
## add
- name: run server
run: python manage.py runserver >/dev/null 2>&1 &
- uses: nanasess/setup-chromedriver@master
- name: npm test
run: |
npm run e2e
## add
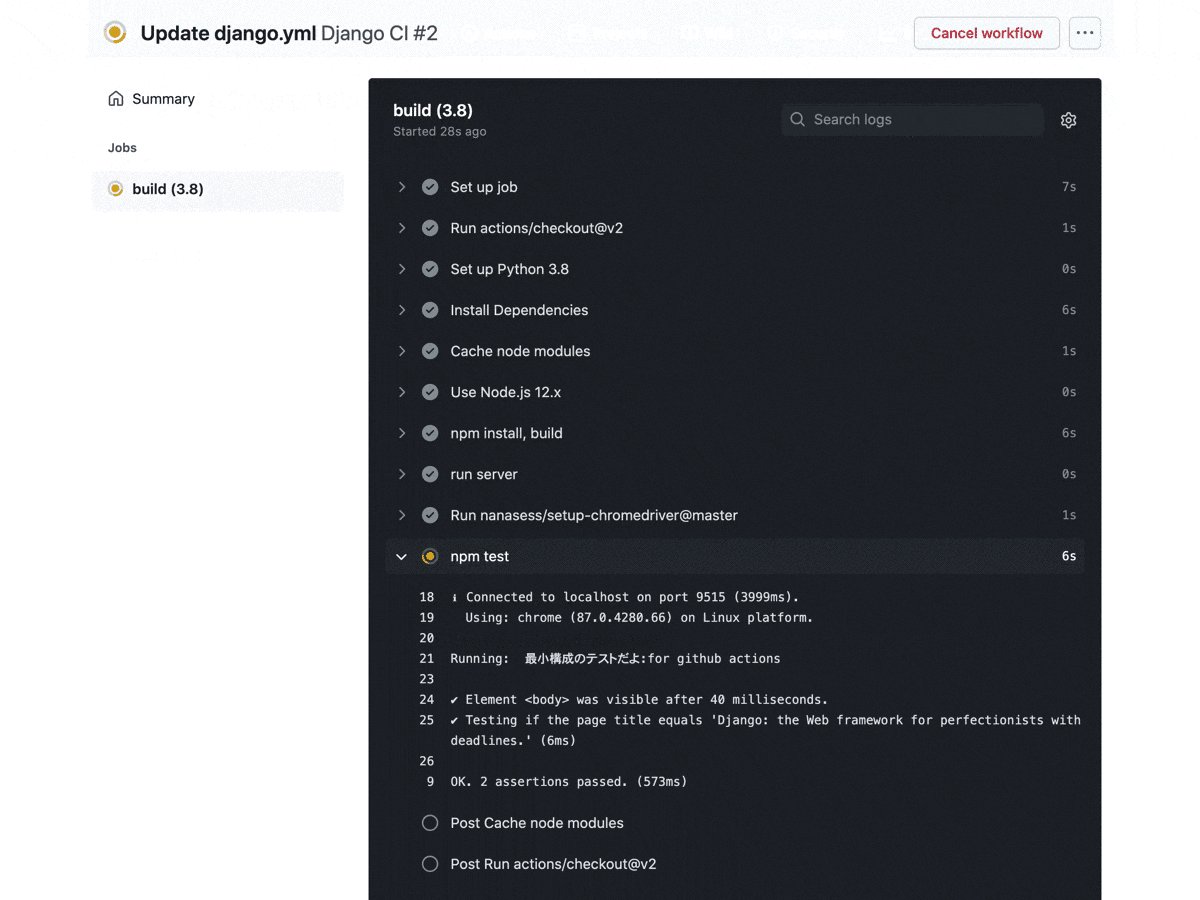
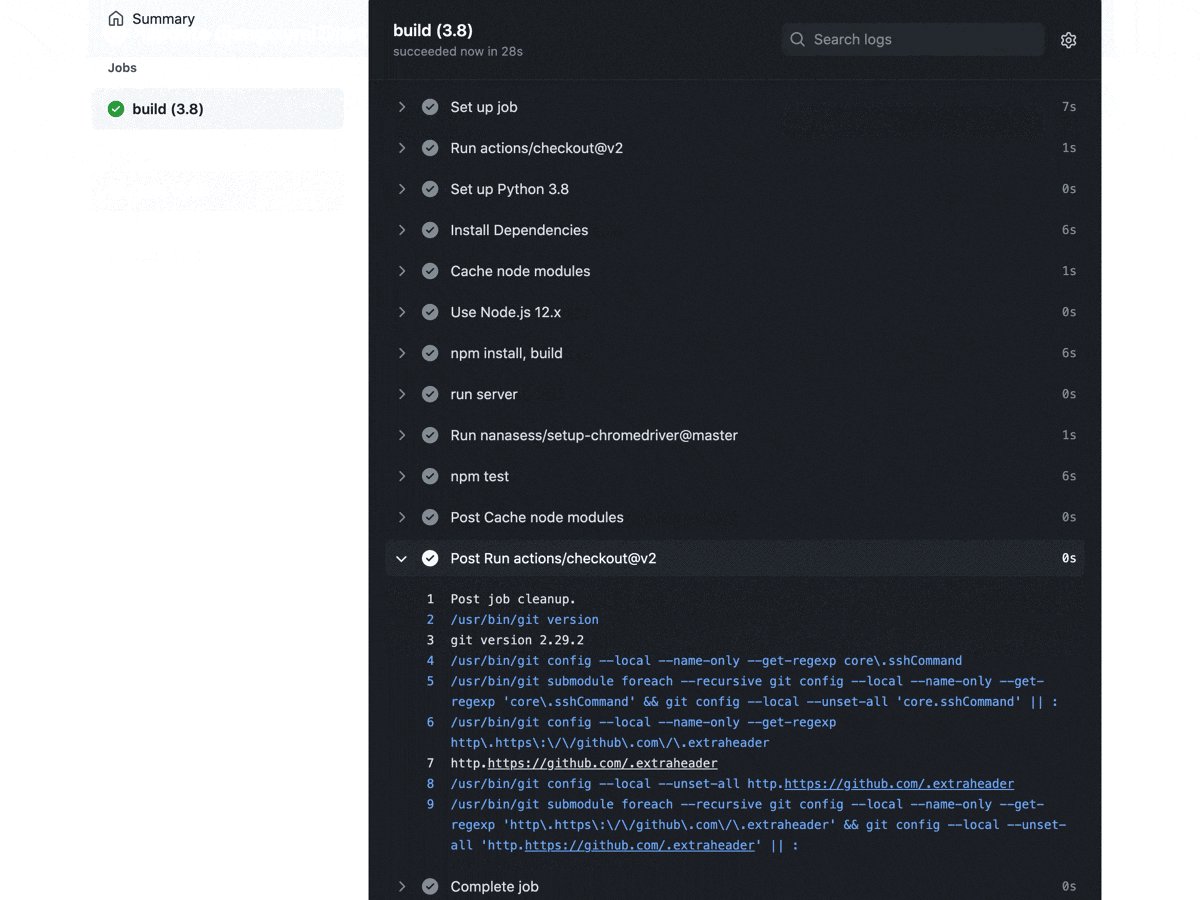
すると...
サクサク〜〜っと実行されていきました。
まとめ
いかがだったでしょうか。
簡単に実行できることを確認いただけたかと思います。
e2eテスト...どうしても使わなければいけなくなった場合にご参考いただけると幸いです。