※主に自分の振り返り用です。
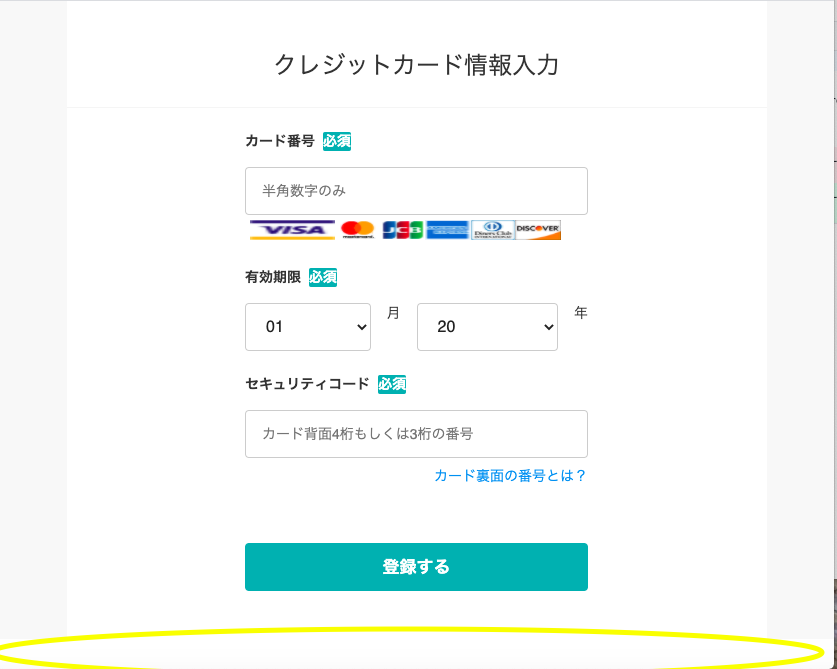
クレジットカード登録画面の下部に空白が生じるのをなんとかしたい。
写真ではわかりにくいですが、黄色で囲んだところに生じている空白を
無くしたいと思い奮闘しました。
いろいろ調べて、htmlやbodyに
height: 100%;
を当てる方法を試したところ、他のページのビューにも影響が出てしまい
この方法は断念。。。
このあと2時間ほど奮闘しましたが、
card_addクラスに
height: 100vh;
これであっさり解決。
要素の高さ指定で%とvhの違いがよく理解できていなかったので
ここにたどり着くのに時間がかかったようです。
vhと%の違い
【vh】
ページの表示領域に依存する。
height: 100vh;
と指定すれば、高さがページの表示領域いっぱいに表示される
【%】
親要素に依存する。
height: 100%;
と指定すれば親要素の大きさまで表示される。