この記事の目的
Google Apps ScriptをVSCodeで開発するためにClaspを導入したときの備忘録としてここに記録します。
clasp概要
google公式のGoogleAppsScript CLIツールです。
GASをローカル環境で好きなエディタで開発したい方、Git管理したい方向けのツールです。
Command Line Interface using clasp
環境
- Widnows10
- Node.jsがインストール済みである。
clasp導入
①clasp導入方法
claspはnpmにより管理・インストール出来ますので、お使いのpcにnpmが入っていない場合は、nodeをインストールします。ここからはnodeがインストール済みであることを前提に話を進めます。
mkdir [projectFolderName]
cd [projectFolderName]
npm init -y
package.jsonを作成されます。
npm install @google/clasp tslint -D
npm i @types/google-apps-script --save-dev
②claspで既存のプロジェクトに参加する
下記の手順で行います。事前にWebのGASエディタでプロジェクトが作成をしておきます。
- clasp login
- clasp clone
②-1 clasp login
> clasp login
ブラウザでログイン画面が開かれるのでログインする。
Authorization successful.
Default credentials saved to: ~\.clasprc.json (C:\Users\user\.clasprc.json).
C:\Users\user>
ファイアウォールの警告がでることがありますが、許可します。
プログラムアクセスへの承認画面が表示されますので承認します。

②-2 clasp clone
> clasp clone --rootDir . [script-id]
> dir
ディレクトリ: C:\Users\user\Desktop\lineToChatwk
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 2020/06/04 1:01 73 .clasp.json
-a---- 2020/06/04 1:01 118 appsscript.json
-a---- 2020/06/04 1:01 29 コード.js
# コードファイル以外に2つファイルが作成された!
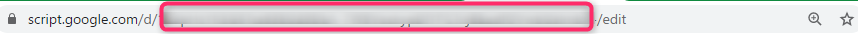
script IDとは
GASを開いたときに表示されるGASのURLの一部。図赤枠。

②-3
上記でローカル環境に保存された「コード.js」をvscodeで開くとGAS特有のAPIキーワードなどがコード補完出来ます。
vscodeを開いた状態でここまでの作業を行った場合は一度再起動が必要かもしれません。
③ 同期
- pull
- webからローカルに同期
- push
- ローカルからwebに同期
C:\Users\user\Desktop\clasptest>clasp push
└─ appsscript.json
└─ code.js
Pushed 2 files.
web版エディタ画面を開く
clasp open
④ clasp各種設定ファイル
- .clasprc.json
- .clasp.json
- appsscript.json
④-1 .clasprc.json
C:\Users\user\Desktop\clasptest>type .clasprc.json
{"token":{"access_token":"アクセストークン","refresh_token":"リフレッシュトークン",
"scope":"https://www.googleapis.com/auth","スコープ2","スコープ3",・・・
④-2 .clasp.json
claspの各プロジェクトのトップディレクトリに保存される。
ファイル内に、紐づくプロジェクトidが記述されている。
C:\Users\user\Desktop\clasptest>type .clasp.json
{"scriptId":"YOUR_SCRIPT_ID"}
④-3 .appsscript.json
これはclaspのファイルというよりも、GASのマニフェストファイルにあたる。
普通のGASプロジェクト含めてすべてのGASが持つファイル。
C:\Users\user\Desktop\clasptest>type appsscript.json
{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
④-4 .claspignore.json
Googleドライブに同期しないファイルを記述するファイル。gitignoreみたいないやつ。
デフォルトでGASに関係ないファイルはそこそこ無視されるので明示的に作成する機会は少なそう。
デプロイ
まだ試していないけどWebアプリの作成のときは、デプロイもCLIで出来るようです。
注意
-
各プロジェクトのフォルダは、「npm init」コマンドを実行したファルダの配下に作成する。でないとvscodeのコード補完が出来ない。
-
なれないうちはcloneする時は必ずルートディル指定した方が混乱しない。
Gitで管理する
- リモートリポジトリを作成する。
- git init
- git add .
- git commit -m "commit message"
- git remote add origin "リモートリポジトリのアドレス"
- git push origin master
- clasp push
Typescript
claspと一緒にインストールされるので、.tsと拡張子をすればすぐにTypescriptで書くことが出来ます。
コンパイルは特に操作の必要はなくて、.tsファイルをclasp push すれば自動コンパイルしてからpushしてくれます。


