はじめに##
こんにちは!12期WebDジョニーです!
「Life is Tech ! Tokai Advent Calendar 2020」の11日目の記事です!
よく**「CSSはお絵かきだよね〜〜!!」**と聞くことが多いですが、
「私実際にCSSでお絵かきしたことないじゃ〜〜ん」ということでアドベントカレンダーを期にCSSお絵かきに初挑戦してみました!
**「CSSってこんなこともできるんだなあ!」**と思ってもらえればとっても嬉しいです!!
いろいろな記事を参考に作りましたので参照した記事は最後にまとめておきます!
どんな絵を書くのか##
せっかくのアドベントなのでクリスマスっぽいイラストにしようかと思います!
理想イメージはこんな感じ!Adobe XDで作ってみました!

ざっくりとした作り方##
作り方のイメージとしては、パーツをdivごとに分けてそのdivにCSSを書いていく感じです!
CSSのポイントはcontent: '';で空の状態で図形を描いていき、
position: relative; position: absolute;の2つで位置指定をしていくところかなと思います!
上手にお絵かきする人はHTMLで使用するdivが少なくなるっぽいですが、初心者の私はゴリゴリdivだらけで行こうと思います…!
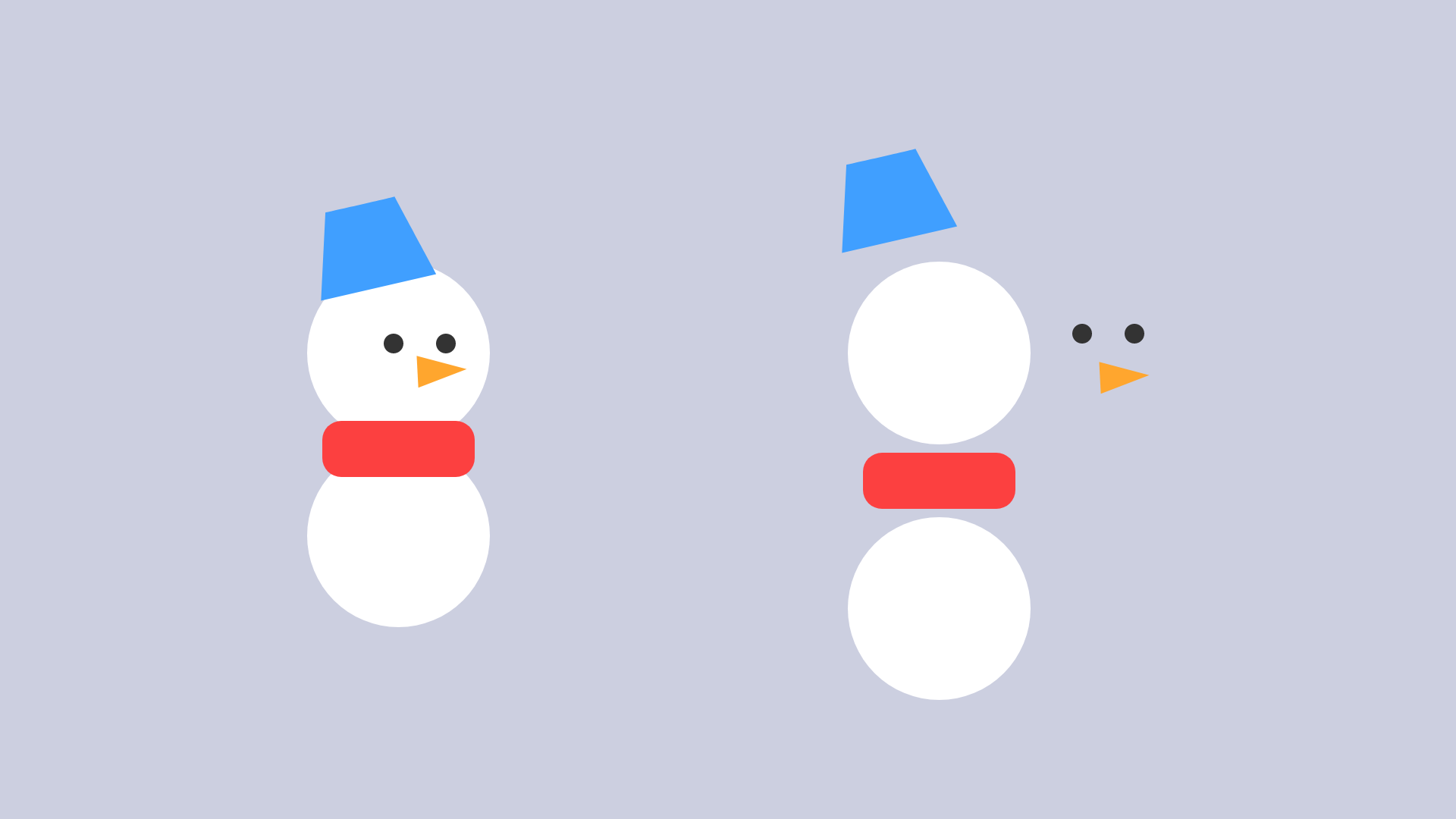
パーツ分けのイメージは以下の図を参照ください!



リボンの実装##
まずはリボンから!
左右のリボンの部分やリボンの影は擬似要素で再現しています!
See the Pen CSS_Drawing by reina kobayashi (@daizu) on CodePen.
雪だるまの実装##
次に雪だるまです!
See the Pen CSS_Drawing2 by reina kobayashi (@daizu) on CodePen.
ツリーの実装##
三角の先端に円をくっつけることによって良さげなカーブを演出してみました…!
もしかしたらもっといい方法あったかもしれません……
See the Pen CSS_Draeing3 by reina kobayashi (@daizu) on CodePen.
これですべてのパーツが揃いましたね!!
いい感じにそれらを並べてみたいと思います!!
最終的結果##
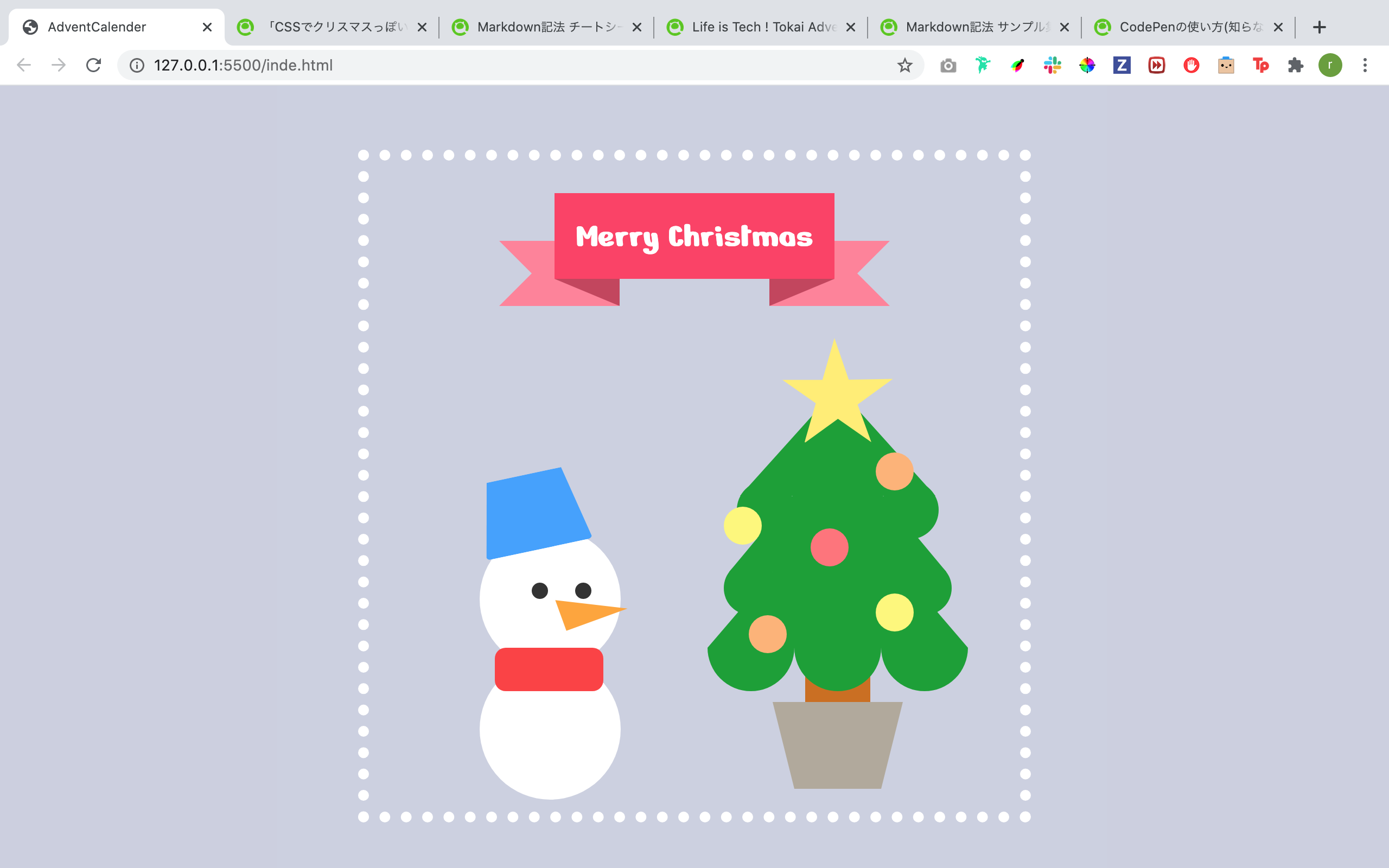
実際の画面がこちら〜!
わ〜〜〜〜〜!!!!!
フォントも手書きっぽくしてみました!

ボックスシャドウとかをもっと使えるようになるとどうやら表現の幅が広がるらしいです…!!
JavaScriptやCSSアニメーションを使って動きをつけてもかわいい気がします!
次機会があれば挑戦してみたいと思います〜!!
是非この記事をきっかけにCSSに親しんでもらえたら嬉しいです!
みなさま良いクリスマスをお過ごしください〜〜!
ジョニーでした!
参考にした記事##
HTMLとCSSでカレーライスを作った
めちゃめちゃ参考にしました…!この記事を去年(?)とかにみてCSSお絵かきに興味出ました!
[CSSで作る!綺麗なWeb用リボンデザイン22選]
(https://saruwakakun.com/html-css/reference/ribbon)
上のリボンの部分の参考にしました!他にもいろいろなリボンのデザインが載っているのでおすすめです!
[なぜCSSのborderで三角形ができるのか、実際にコードを書いて調べてみた]
(https://liginc.co.jp/web/html-css/html/164641)
三角形の作り方がわからなくてこの記事を参考にしました!
[CSS] 台形をつくる(角を丸くしてみたり、中に文字を入れてみたり
台形の作り方はこの記事を参考にしました!
[CSSだけで色々な星を再現する(おまけ付き)]
(https://qiita.com/nekoneko-wanwan/items/8f8968dfeb459d81cdf1)
お星様の作り方はこの記事を参考にしました!!