はじめに
CSSの**borderプロパティ(および関連するもの)**を使うと、色々と面白い表現ができることを知りました。そこでCSSのみで色々な星を表現してみました。
目次
- お気に入りな星
- キュピーンな星
- キラキラな星
- おまけ
- おわりに
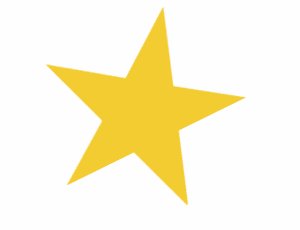
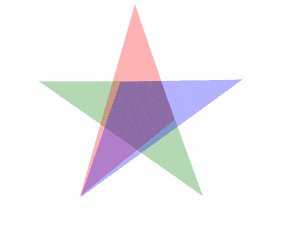
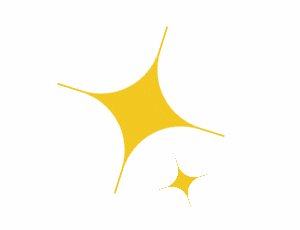
お気に入りな星
シンプルなお星様です。
ソースコード
実際の動作は以下で確認できます
http://codepen.io/nekoneko-wanwan/pen/jbVqBG
<div class="star-fav"></div>
.star-fav {
margin: 100px;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 70px solid #f2c820;
display: block;
height: 0;
width: 0;
position: relative;
animation:
anim-star-fav-rotate 30s linear infinite,
anim-star-fav-opacity 1s linear infinite
;
}
.star-fav:before,
.star-fav:after {
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 70px solid #f2c820;
content: '';
display: block;
height: 0;
left: -100px;
position: absolute;
top: 0;
width: 0;
}
.star-fav:before {
transform: rotate(71deg);
}
.star-fav:after {
transform: rotate(-71deg);
}
@keyframes anim-star-fav-rotate {
from { transform: rotate(35deg);}
to { transform: rotate(395deg);}
}
@keyframes anim-star-fav-opacity {
0% { opacity: 1;}
50% { opacity: 0.5;}
100% { opacity: 1;}
}
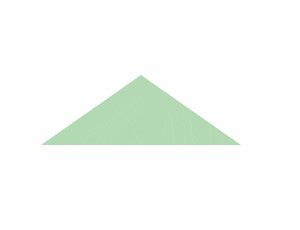
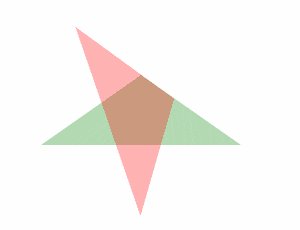
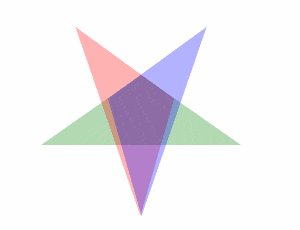
作り方・ポイント
DOM要素とその:before, :afterにそれぞれborderで三角形を作成し、それぞれの三角形の位置と角度を調整して、組み合わせています。
注意事項
- **
transform: rotate()**を使用しているため、対応ブラウザが限られます - borderで図形を表現しているため、星の縁取りはできません
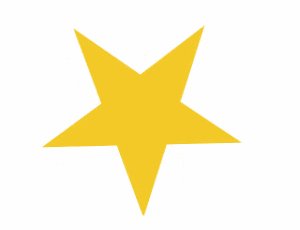
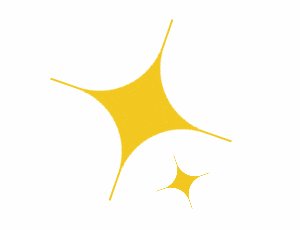
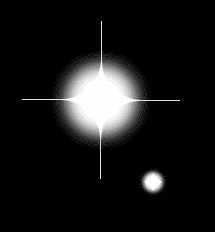
キュピーンな星
キュピーンとした星です。星というより光エフェクトですね。
ソースコード
実際の動作は以下で確認できます
http://codepen.io/nekoneko-wanwan/pen/yYVOPK
<div class="star-kyupeen">
<div class="star-kyupeen__path is-right"></div>
<div class="star-kyupeen__path is-left"></div>
</div>
.star-kyupeen {
position: relative;
height: 200px;
width: 200px;
background-color: #f2c820;
animation: anim-star-kyupeen 1s infinite linear;
}
.star-kyupeen__path:before,
.star-kyupeen__path:after {
background-color: #fff;
position: absolute;
content: '';
display: block;
height: 100px;
width: 100px;
box-sizing: border-box;
}
.star-kyupeen__path.is-left:before {
top: 100px;
left: 0px;
border-right: 1px solid #f2c820;
border-top: 1px solid #f2c820;
border-top-right-radius: 70%;
}
.star-kyupeen__path.is-left:after {
top: 0px;
left: 0px;
border-bottom: 1px solid #f2c820;
border-right: 1px solid #f2c820;
border-bottom-right-radius: 70%;
}
.star-kyupeen__path.is-right:before {
top: 100px;
left: 100px;
border-top: 1px solid #f2c820;
border-left: 1px solid #f2c820;
border-top-left-radius: 70%;
}
.star-kyupeen__path.is-right:after {
top: 0px;
left: 100px;
border-left: 1px solid #f2c820;
border-bottom: 1px solid #f2c820;
border-bottom-left-radius: 70%;
}
@keyframes anim-star-kyupeen {
0% { transform: rotate(20deg) scale(1);}
50% { transform: rotate(10deg) scale(0.5);}
100% { transform: rotate(20deg) scale(1);}
}
作り方とポイント
親要素1つ、子要素2つを用意します。それぞれの子要素の:before, :afterに**border-radius**で円弧を描画します。円弧の位置と向きを調整して、星形が切り抜かれるようにします。(星の周りが要素本体になる)
- ここでは
border-topなどで向きを調整しているので、border-radiusが効くブラウザであれば動作するかと思います - もちろん
rotateで調整しても良いかと思います
注意事項
- 星の周りが本体のため、縁取りはできますが、下レイヤーの背景を透過させるような使い方はできません(多分)
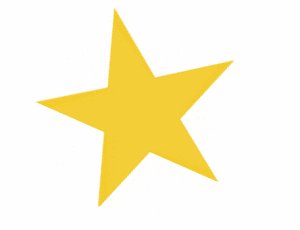
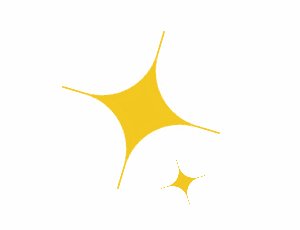
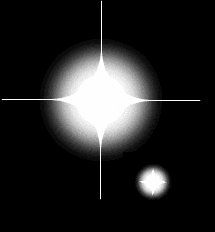
キラキラな星
キラキラと光る星です。これも光エフェクトですね。
ソースコード
基本は上記のキュピーンな星に円形グラデーションを追加しただけです。
実際の動作は以下で確認できます
http://codepen.io/nekoneko-wanwan/pen/QjGNBa
.star-kirakira:before {
content: '';
background-color: #fff;
display: block;
height: 50px;
width: 50px;
position: absolute;
left: 50%;
top: 50%;
border-radius: 50%;
margin: -25px 0 0 -25px;
box-shadow: 0 0 30px 20px #fff;
z-index: 100;
}
作り方とポイント
キュピーンな星でいう**親要素の:beforeにbox-shadow**を追加しています。(その他、細かくサイズなどを調整していますが基本はそれだけです)
注意事項
- キュピーンな星と同様に、背景透過はできません
-
box-shadowとborder-radiusを使用しているので、動作が重くなるかもしれません
おまけ
円弧の位置と角度を調整して、怒りマークを表現してみました。これといって需要はないかと思います。
ソースコード
実際の動作は以下で確認できます
http://codepen.io/nekoneko-wanwan/pen/vNyGjL
<div class="anger"></div>
.anger,
.anger:before,
.anger:after {
border-right: 5px solid #d30000;
border-bottom: 5px solid #d30000;
border-bottom-right-radius: 100%;
height: 50px;
width: 50px;
box-sizing: border-box;
}
.anger {
position: relative;
animation: anim-anger .5s linear infinite;
}
.anger:before,
.anger:after {
position: absolute;
content: '';
}
.anger:before {
top: 60px;
left: 15px;
transform: rotate(-120deg);
}
.anger:after {
top: 15px;
left: 60px;
transform: rotate(120deg);
}
@keyframes anim-anger {
0% { transform: scale(1);}
50% { transform: scale(0.9);}
100% { transform: scale(1);}
}
おわりに
多くのブラウザに対応させたい場合や、背景と組み合わせて複雑な表現を行ないたい場合は、素直に画像やCanvasを使ったほうが良いかもしれませぬ。
,。 \ ・:* :・゚ '☆,。・: *:
\ ☆
,。 ・ :* :・゚' ☆ ; .
ヽ ヽ
☆ * ・
・
☆
,。 ・ :* :・゚'
__ _ __ ,_ __ __ _
. __ |ロロ|/ \ __ |ロロ|/ \ __ |ロロ| __..|ロロ|/ \
_|田|_|ロロ|_| ロロ|_|田|.|ロロ|_| ロロ|_|田|.|ロロ|_|田|.|ロロ|_| ロロ|_
..................................................................
~ END ~