※この記事は、VCI Advent Calendar 2020 の3日目の記事です。
自分最近よく使うVCIの発光の付け方を紹介します!
前編は Unity の編集画面をバーチャルキャストのように発光を確認できる設定方法です
事前準備
VCIの基本制作について学ぶ
以下の公式wikiの文章を参考して下さい、VCIScript はいらないです
バーチャルキャストの光り方をUnityで確認する設定
以下の手順で設定すれば、Unityで発光を確認できる
プロジェクト設定
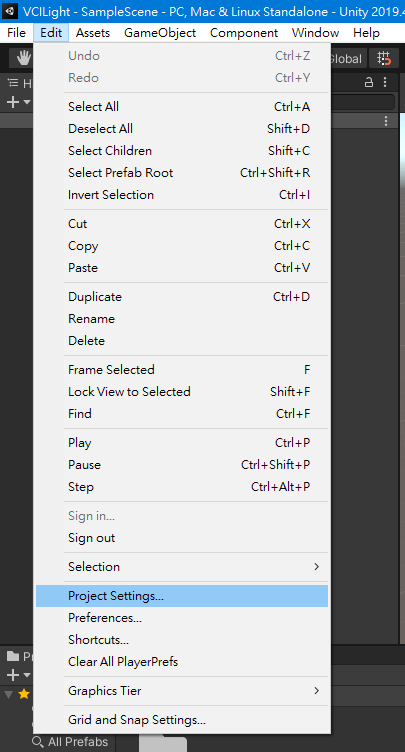
先ずメニューの Edit > Project Settings... からプロジェクト設定開きます

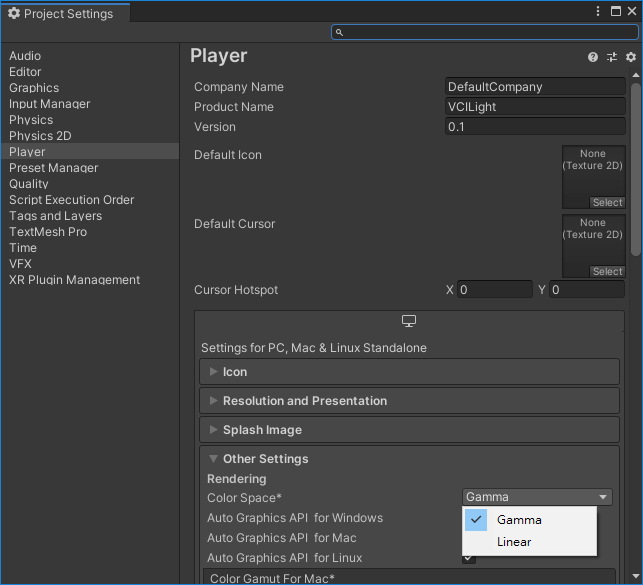
画面左側の Player をクリックして、右側下の Other Setting の中に Color Space があり、デフォルトは'Gamma'なので'Linear'に変更

Post Processing を導入
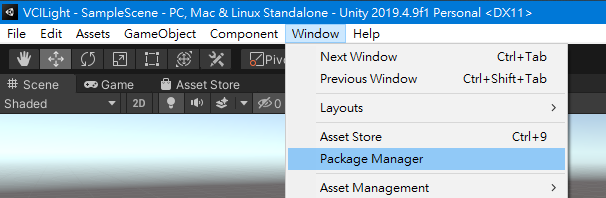
次はメニューの Window > Package Manager をクリック

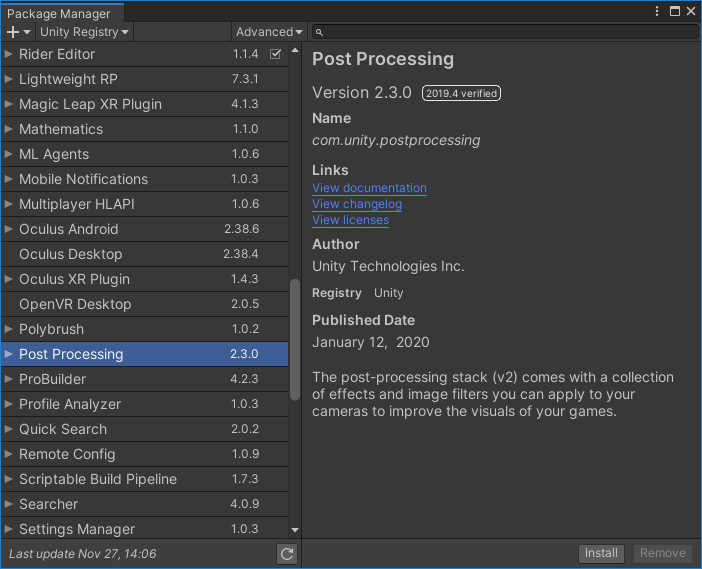
下の画面左側 Post Processing をクリック(項目の表示は若干時間かかります)、そして右下の Install を押す、ボタンが Up to date に変わったらインストール完了です

ライト設定
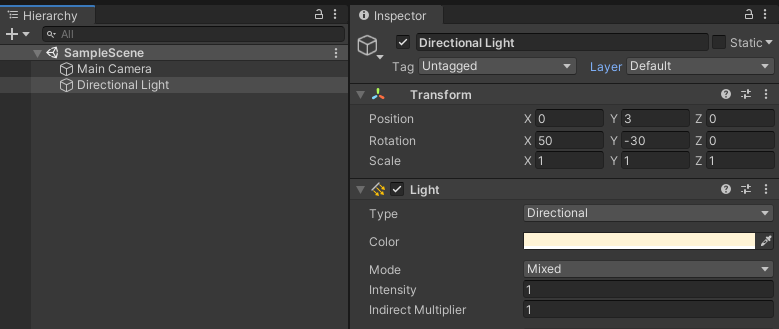
Hierarchy の Directional Light をクリックした後 Inspector の Color をクリック

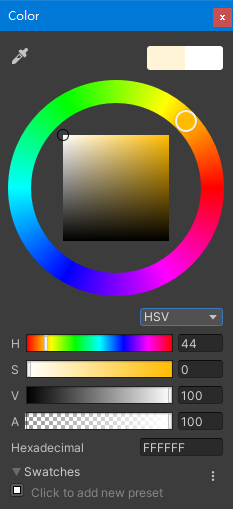
Colorの設定ウィンドウが表示されるので白に設定

バーチャルキャストの Post Processing 設定を導入
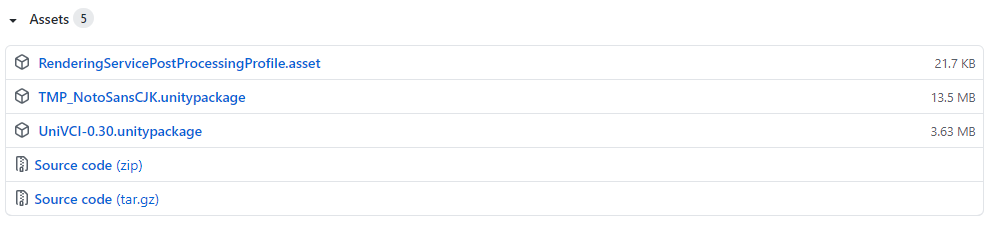
uniVCIのダウンロードページから RenderingServicePostProcessingProfile.asset をダウンロード(最新バージョンでいい)

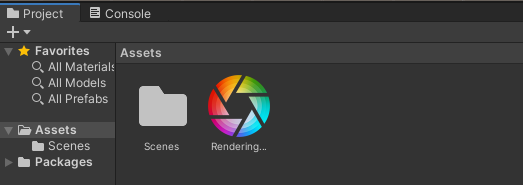
ダウンロードした RenderingServicePostProcessingProfile.asset を Unity の Project にドラッグ&ドロップ

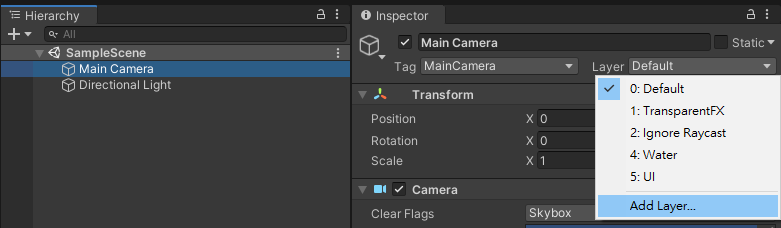
Hierarchy の Main Camera をクリック、Inspector の Layer の中の Add Layer... を選択

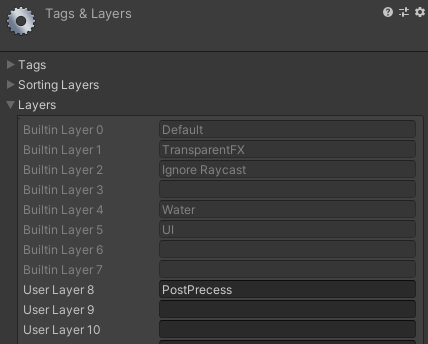
User Layer 8 に PostProcess を入力

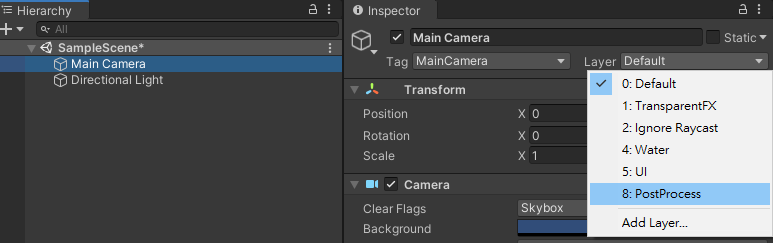
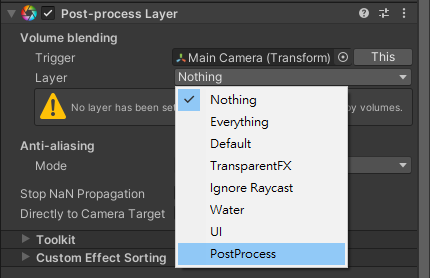
Main Camera の Inspector に戻って Layer を PostProcess に設定

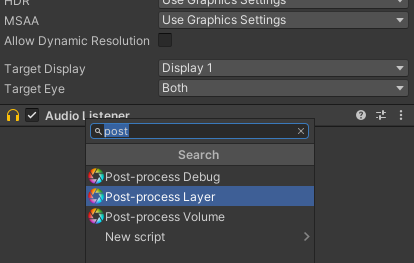
Inspector の下の Add Component から Post-process Layer を選択

Post-process Layer の Layer を PostProcess に設定

そしてもう一度 Add Component をクリック、今度は Post-process Volume を選択

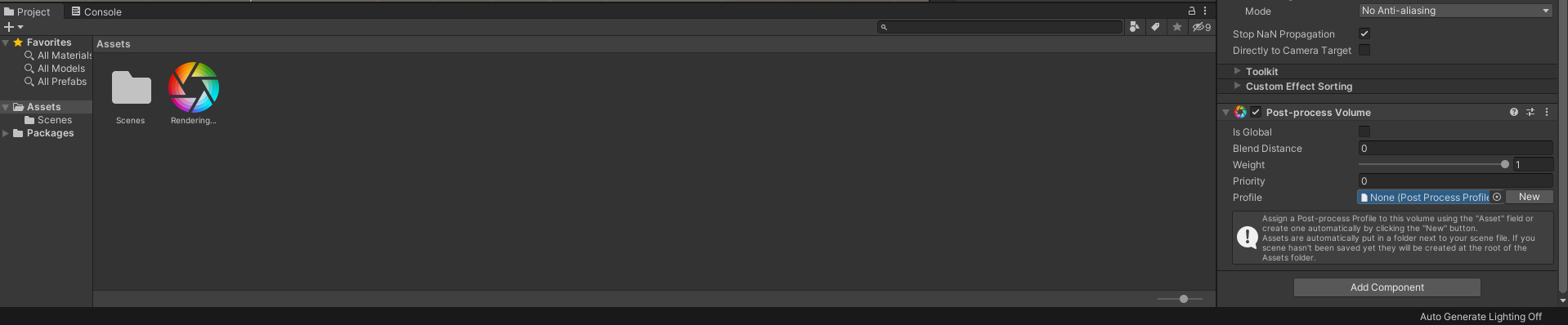
Project の中の RenderingServicePostProcessingProfile を Post-process Volume の Profile にドラッグ&ドロップ、そして Post-process Volume の Is Global をチェック入れる

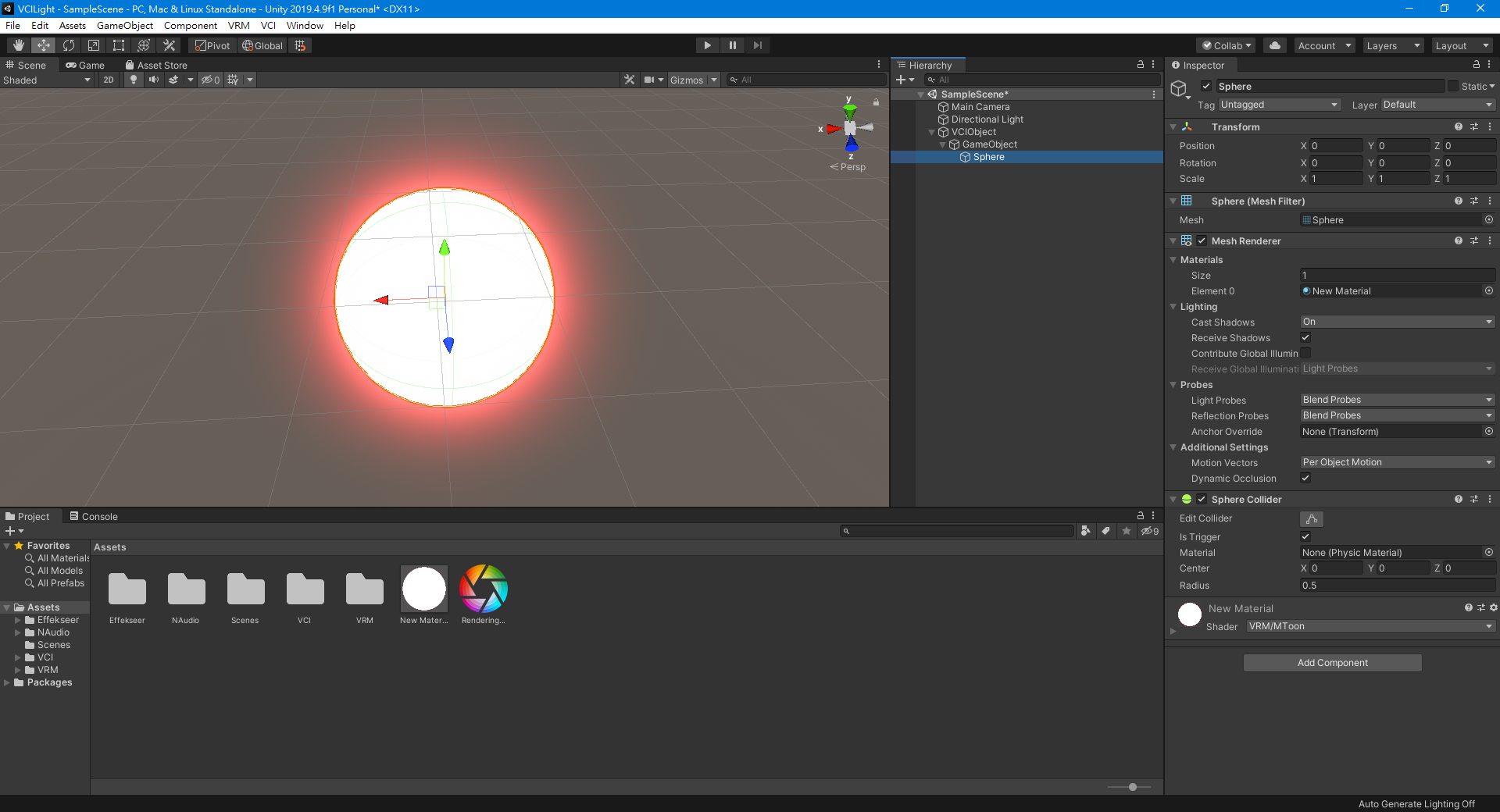
これで Unity から発光を確認できるです

次回予告
後編は自分最近よく使う発光マテリアルを設定するコツを紹介します