こんにちは。ジョンです。
昨日の@shin27さんの
AWS認定ソリューションアーキテクト – アソシエイト試験を受験してきた
読ませて頂きました。
自分もAWSの勉強をしているので参考になりました。
では、ニフティグループ Advent Calendar 2019の2日目の記事始めます。
はじめに
いつも通りの出社中
こういう記事を読みました。
まとめますと6歳の子供にAIを教えるGoogleのツールの内容です
Web基盤の機械学習ツール、ポチポチですべてできます。
面白いと思ってやってみることにしました。
teachable machine
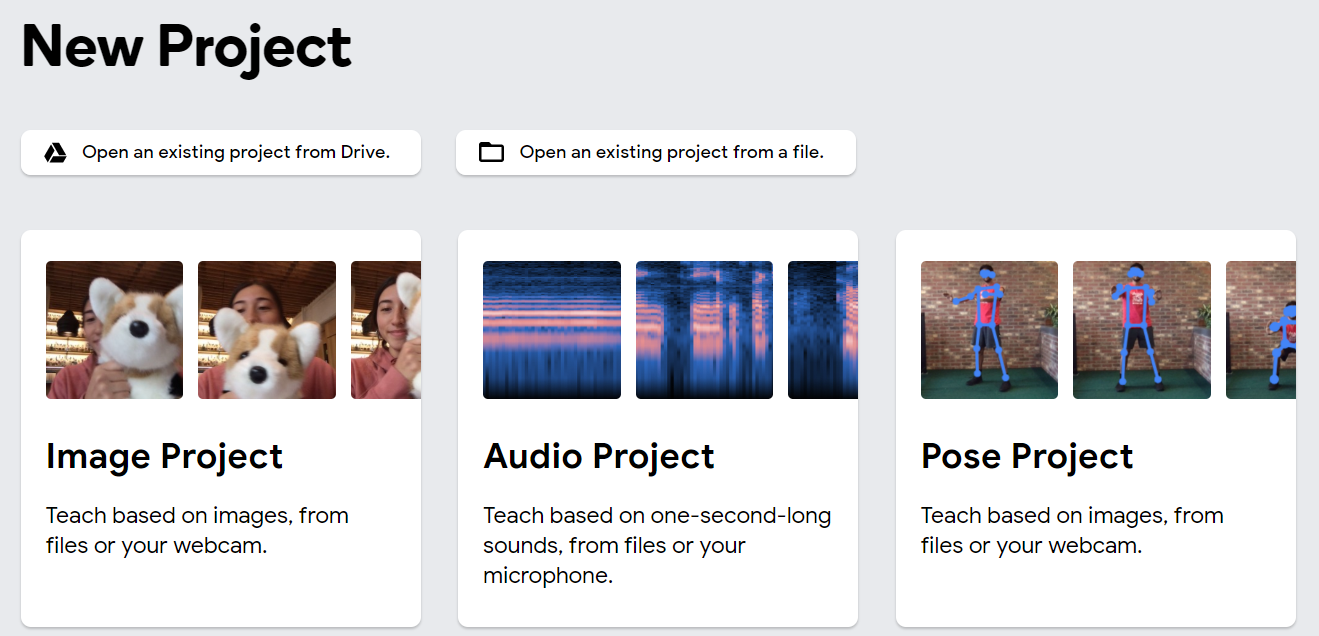
teachable machineでできる機会学習は 画像分析、サウンド分析、モーション分析の三つです。
画像をやってみることにしました。
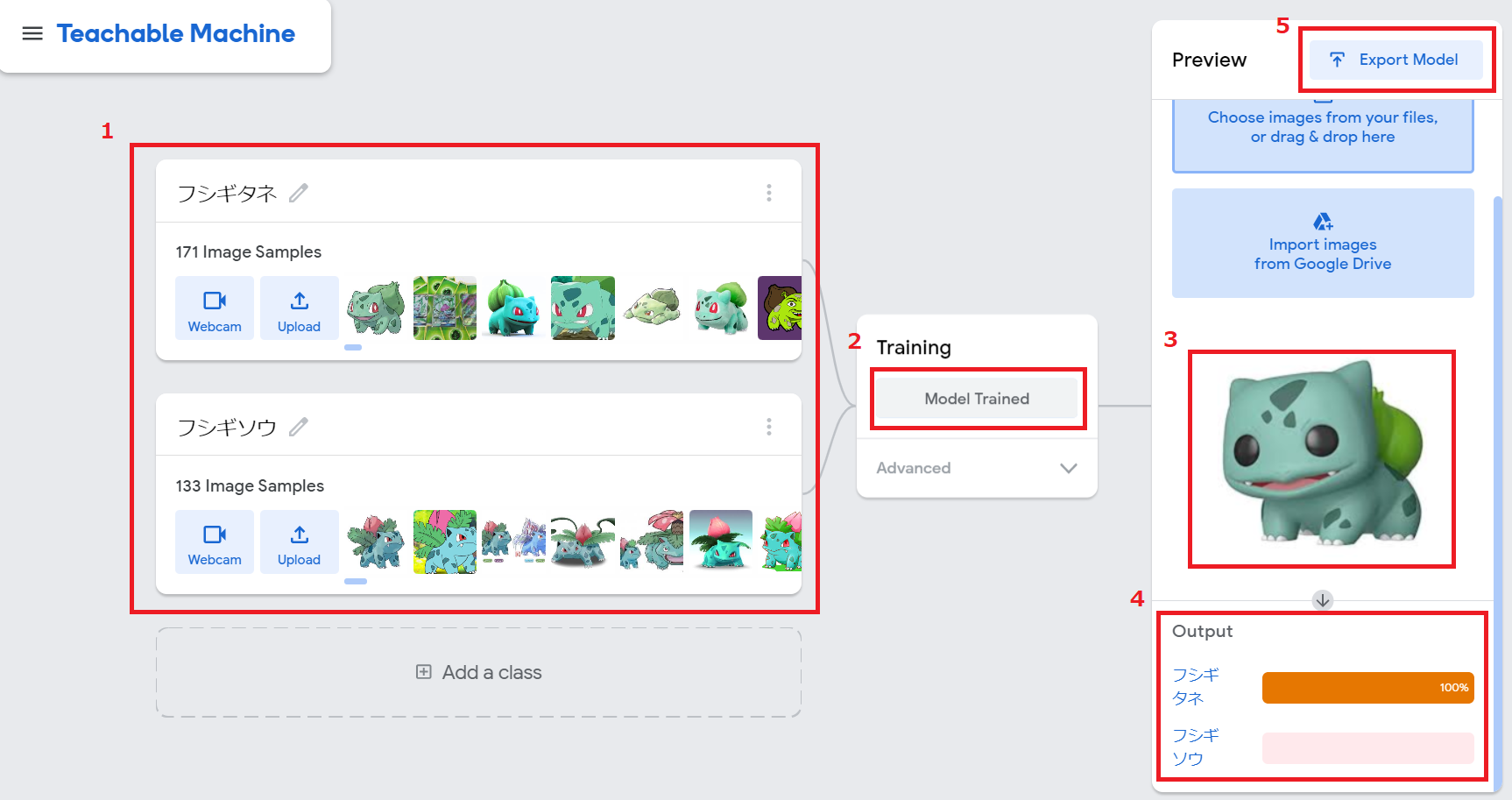
使い方はどても簡単です。
- 1で画像を登録する
(カメラ・アップロード両方できます。複数のClassを登録可能) - 2で訓練ボタンポッチット
- 3で判別したい画像を登録
- 4で結果
- 6で作った訓練モデルをエクスポートできる
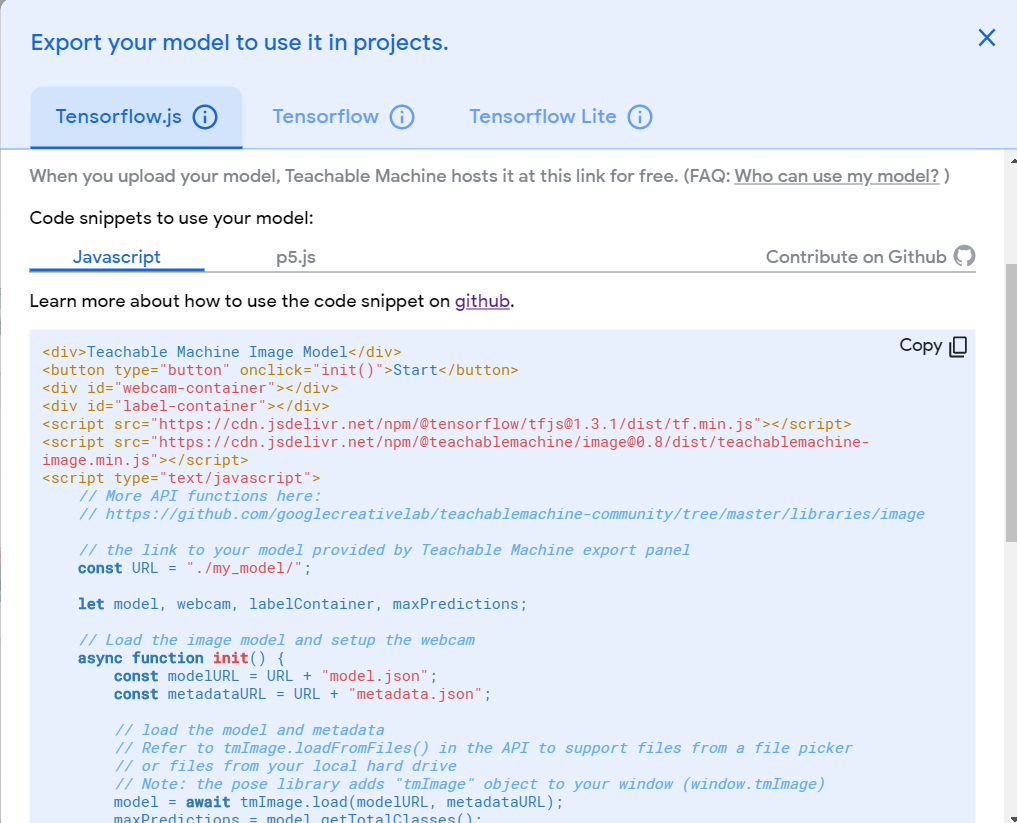
こんな風にジャバスクのコードも提供しているので、コピペすると
コーディングなしでカメラで画像の判別ができる静的ウェブページを作ることができます。
このままで終わると面白くないので、さらに何か作ることにしました。
コーディングなしでポケモン図鑑サイトを作ろう
ポケモン画像をカメラに移すと判別してくれる図鑑を作ることにしました。必要なものは以下
- 上のソースコード
- 画像クロールのChrome拡張機能(fatkun)
- 図鑑テンプレートファイル
- ホスティングサイト(netlify)
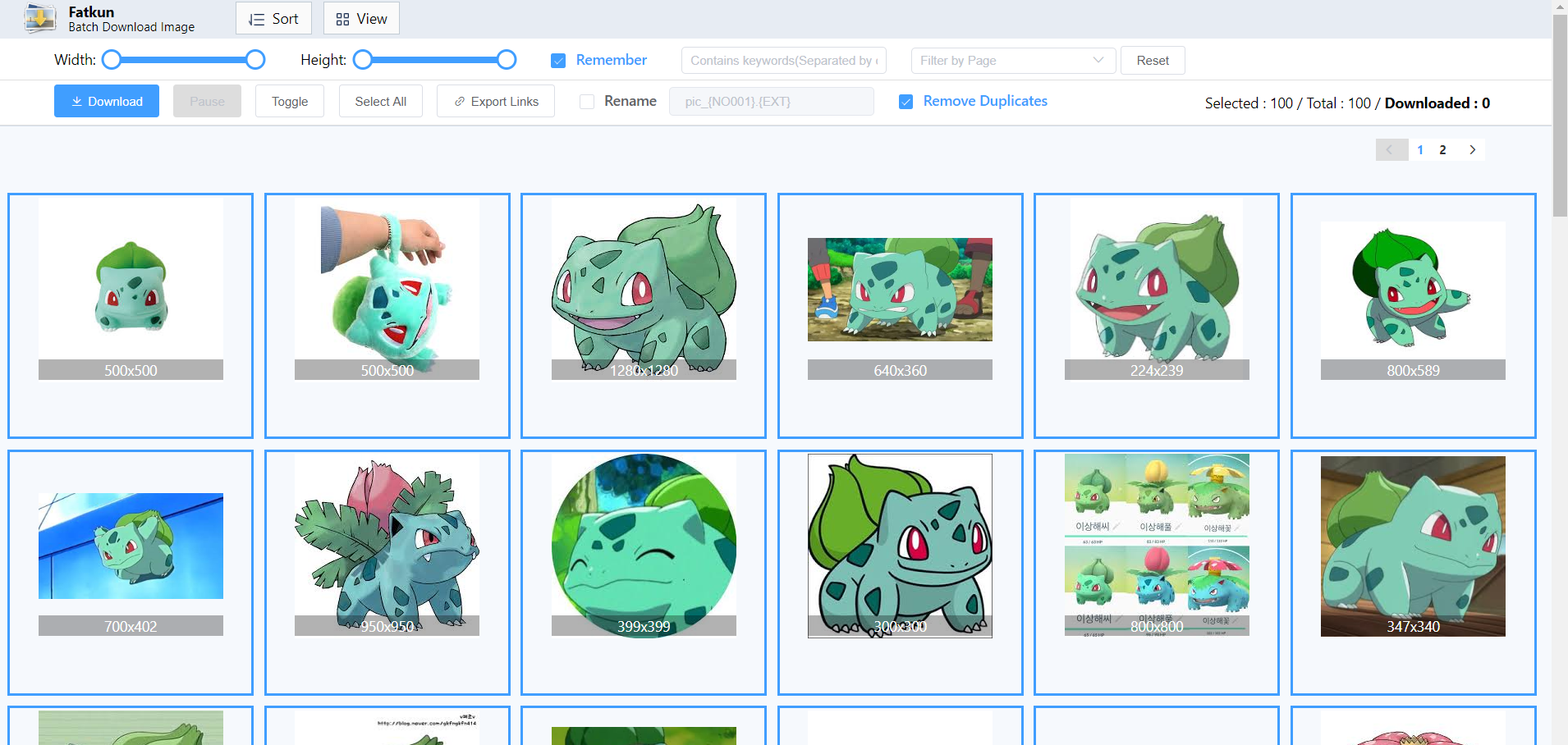
まずfatkunで判別したポケモンの画像を収集します。
その後、ポケモン図鑑テンプレートソースをググッて探します。
ありました。
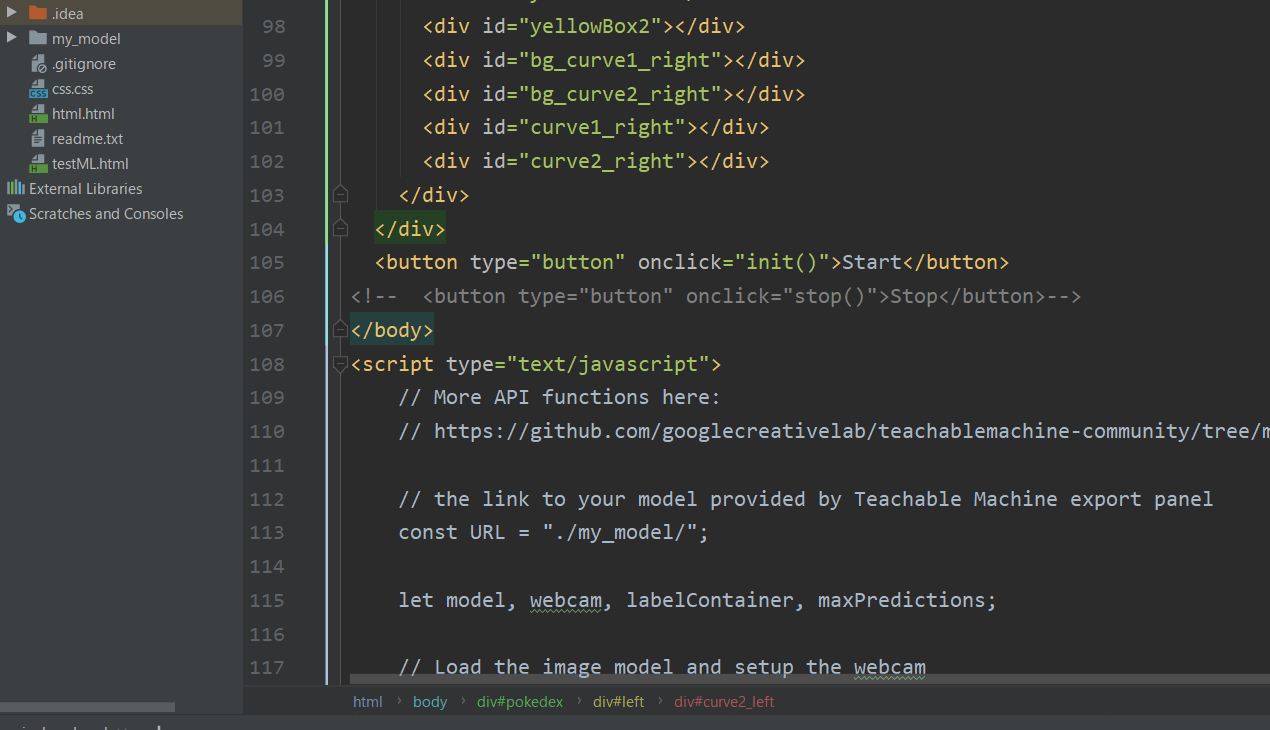
teachable machineのコードと図鑑テンプレートコードをコピペし、合わせます。

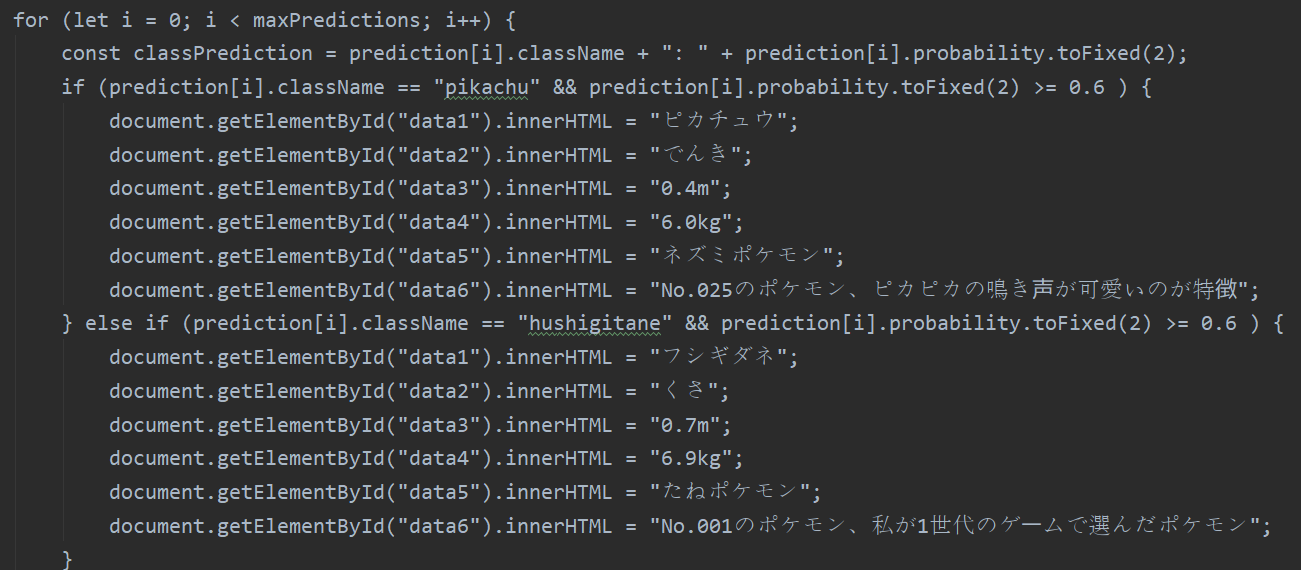
合わせた後、各ポケモンごとのパラメータを設定します。
こればかりはコーディングせざるを得ないですね・・
作ったファイルたちをnetlifyにアップロードして、ホスティングします。
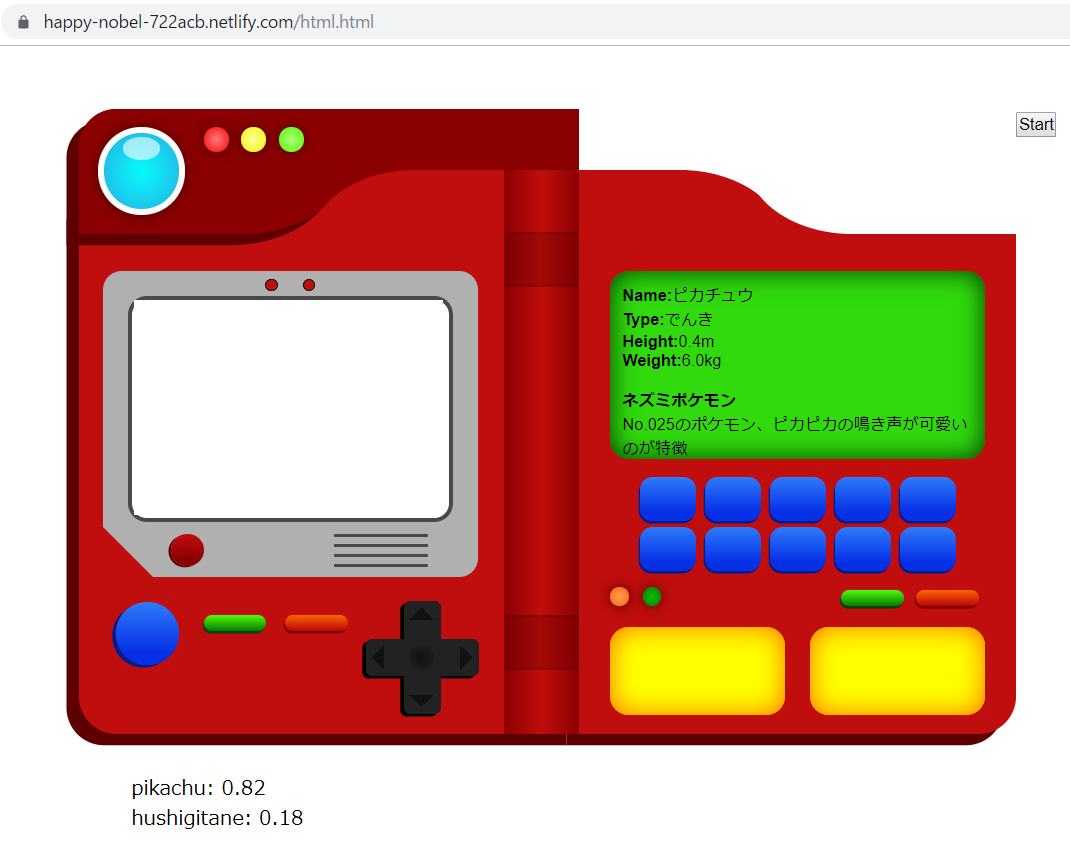
できました。
startボタンを押すと、カメラが起動して、ポケモンを判別し説明してくれるポケモン図鑑を完成しました。
しかし今はピカチュとフシギタネのデータしか入っていませんので、
ピカチュかフシギタネかだけを判別してくれます。
感想
ポケモンパラメータ設定以外はコード全然書いてないし、 あとの作業は全部ポチポチで一時間程度で作ったので、子供にもできるものかと。次は@y_konoさんのAWXの通知をカスタマイズするの方よろしくお願いします。