想定環境
Windows10Pro(64bit)
Unity2018.4f
Aseprite v1.2.1
作ったもの
スプライトシート内のそれぞれのスプライトにそれぞれの Pivot やサイズを保持したままAnimation Importer でインポートできるよう、Animation Importer を改修してみました
Unityでドット絵ゲームを作る
Unityでドット絵ゲームを作るために、まず必要なのは、スプライトシートです。
まずはこんなのを用意して、適宜設定をし、スライスし、アニメーションさせるという流れになると思います。
やることが…やることが多い…!!
はい。やってみると意外と大変です。Unity標準の Animation/Animator はそれなりに癖がありますし、アニメーション機能を自作するのもかなり骨が折れます。そこまでするならGameMakerでよくね?
Asepriteの強み
そこでおすすめなのがAsepriteです。
https://www.aseprite.org/
スプライトシートを作るまでならEDGEだろうがフォトショだろうがペイントだろうがなんだっていいのですが、Asepriteは、json出力や、コマンドラインによる操作にも柔軟に対応していて、非常に拡張のしがいがあるという点で強みがあります。(言ってる意味がよくわからなくても大丈夫です)
上記の機能をうまく活かしてくれた素晴らしいツールの一例としてAnimation Importerがあります。
https://github.com/john95206/AnimationImporter
これを Aseprite と組み合わせると、Asepriteの編集ファイル(.ase)をUnityのプロジェクト下に置き、専用のWindowにドラッグアンドドロップするだけで、スプライトシート・Animation・Animatorを自動で生成してくれます。
https://blog.redbluegames.com/unity-tutorial-animate-pixel-art-using-aseprite-and-animation-importer-5c4fe1e06985
最強ですね。
Animation Importer の欠点
最強の拡張ツール Animation Importer ですが、使ってみるとところどころかゆいところに手が届かなかったりします。(自分のために作られたものではないので当たり前ですが)
例えば、次のような場合にもんやりします。
- スプライトシート内の各Sprite のサイズやPivotがまちまちな場合
- Animation内でスクリプトの呼び出しやコライダーなどのプロパティを変更してる場合
まず、Animation Importer で絵を更新する場合、スプライトシート・すべてのAnimation・Animatorは一度削除され、新たなアセットとして生成しなおされます。
そのため、Animation Importerでそれらを生成した後に行った変更(スプライトシートならばSliceのやりなおし・Pivotの手動変更、Animationならばイベントの追加やプロパティの変更)はすべて消えてしまいます。
そういうことならばそうなっても困らないようにルールを決めて絵を作ればいいじゃんと言えばその通りなのですが、せめて一点目のPivotやサイズに関しては何も気にせず作りたいなと思って頑張ってみました。
Costom Pivot や Sprite のサイズを自由に設定したまま開発したい!
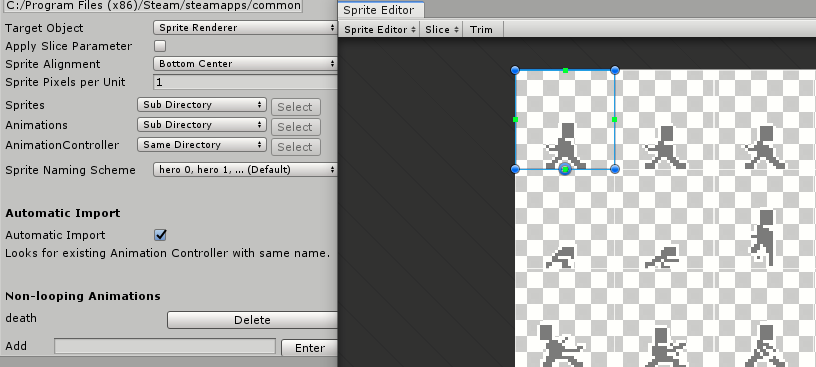
現行の Animation Importer でも Pivot の設定項目はあるんですが、これはあくまで一律の設定なので、各Sprite毎の設定は今のところできないようです。
また、Unityの仕様上、前述のようにアセットを削除して新規作成しなおすというフローは致し方ないものがあります。
ではどうするか。Aseprite1.2beta 以降に実装された、Sliceを使います。
Aseprite の Slice 機能
Sliceとは、雑に説明すると、UnityのSpriteEditorをAsepiriteでも使えるみたいなものです。
わたしもまだこの機能を把握しきっていないのですが、本稿では上記の機能として扱います。(もしかしたら結構イレギュラーな使い方かも)
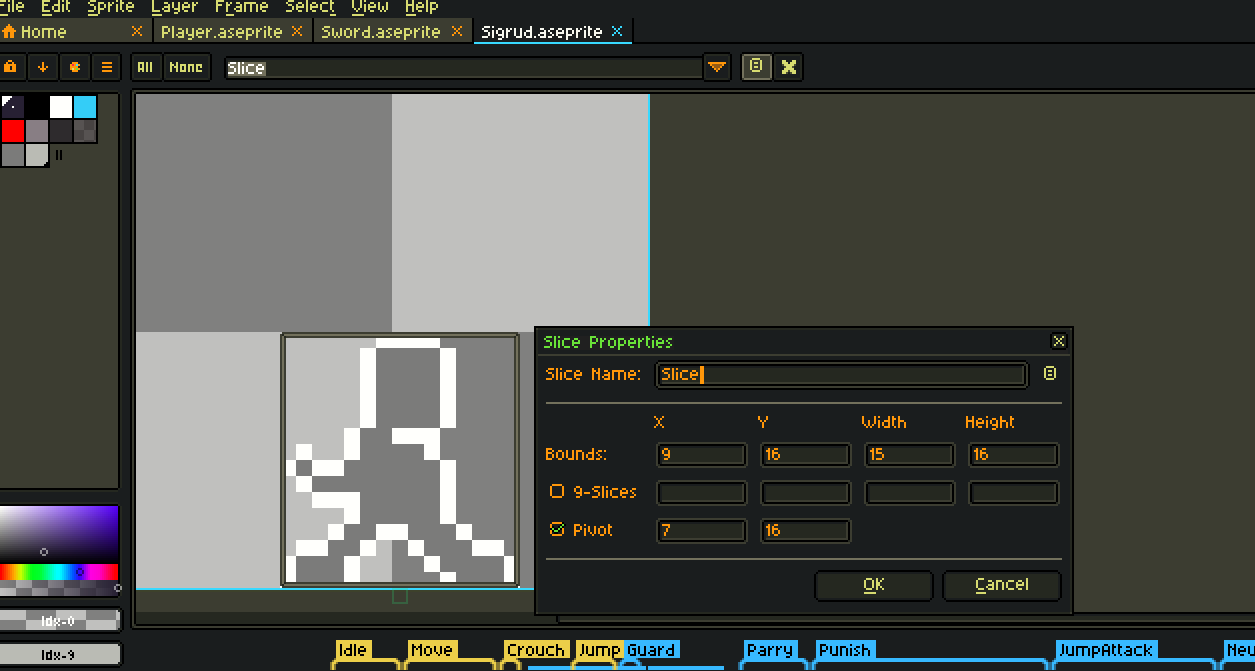
Aseprite上で Shit + C を押すと、Sliceモードになります。この状態で選択した矩形は、Slice Property として登録されます。おあつらえ向きにPivotのプロパティもあるので、SpriteEditorと同じようにPivotも登録します。
上図だと、矩形の下に小さな1ドットの四角が Pivot になります。
Slice プロパティをAnimation Importerに反映させる
冒頭でもリンクを貼りましたが、この度、このSliceプロパティをそのままスプライトシートのSliceの設定としてスプライトシートを作れるよう、Animation Importerを拡張しました。(プルリク済み)
使い方は以下の通りになります。
- 上記リンクから、改修版 Animation Importer をダウンロードして自分のプロジェクトに適用します。
- (Aseprite側)すべてのコマに、Slice設定を一つずつだけ登録する。Sliceを一つ登録したらそのたびにSaveします。この時、直前のコマと同じプロパティの場合、新たなSliceと認識されないので、少しずらしてSave→戻してまたSaveといった手順が必要になります。(もっといい手があるかもです)
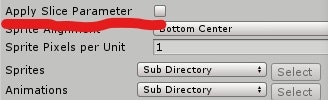
- (Unity側)Anim Importer のウィンドウを開き、新たな項目 Apply Slice Parameter にチェックを入れます。(この時Pivotの項目が消えますが、仕様です。チェックを外すと戻ります。)
以上です。後は今まで通りAnim Importerで.aseファイルを読み込ませるだけです。
最後に
ドット絵の新作ゲームはここ数年で、もはや珍しいものではなくなってきています。
わたしも、そして数えきれないほどたくさんの開発者が、ドット絵ゲームを新規開発しています。
しかし、いざ作るぞ!となった時、ドット絵の描き方や描きやすいツールは調べれば簡単に見つかるのですが、その開発環境についてはあまり語られてきていないと思います。
今後は、本稿だけでなく、いかにして楽してドット絵ゲームを作っていくか、よりよいドット絵ゲーム開発環境とはどんなものかを議論する機会が増えればいいなあと思っています。