ColabにUIをつける
Google Colabratory NoteBook で UIを表示できます。
入力フォームやボタンなど、他の人に使ってもらうときに便利です。
フォームの値は、セルの値に反映されます。
実際のColabNoteBookサンプル


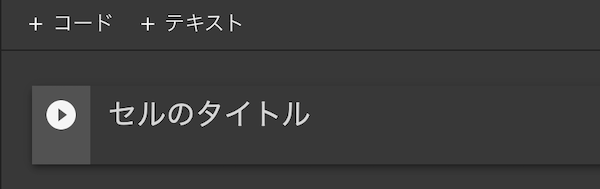
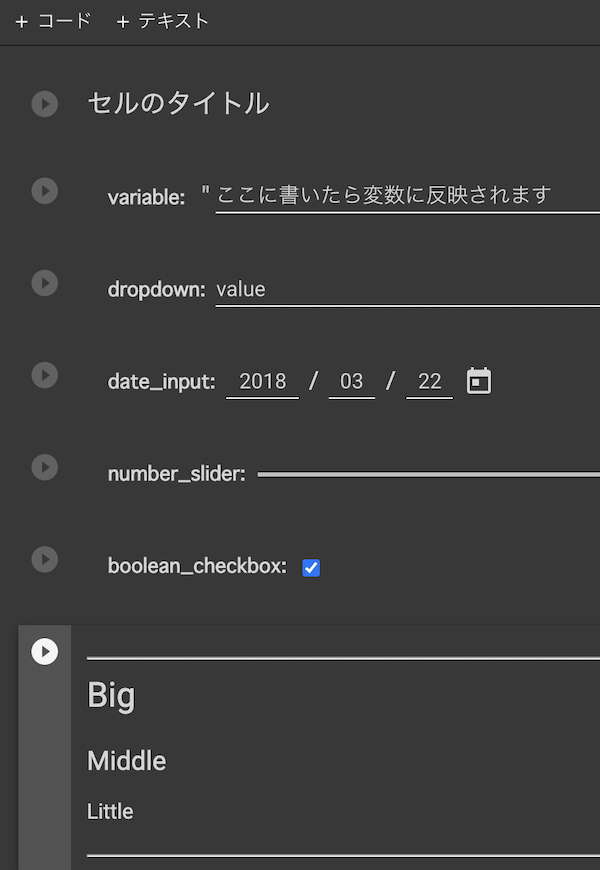
セルタイトル
# @title セルのタイトル
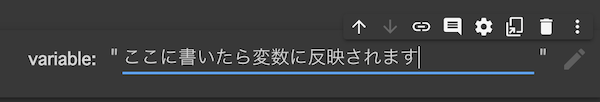
入力フォーム
フォームの内容をセル内の変数に反映できます。
variable = "フォームが変数に反映されます"#@param {type:"string"}
# 数値の場合は #@param {type:"number"}
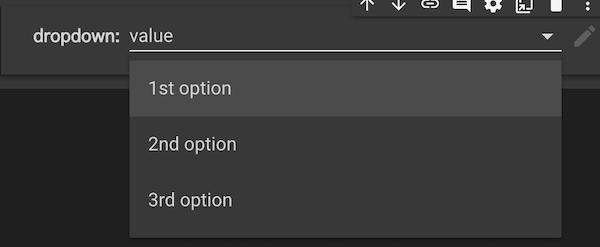
セレクトボックス
dropdown = 'value' #@param ["1st option", "2nd option", "3rd option"] {allow-input: true}
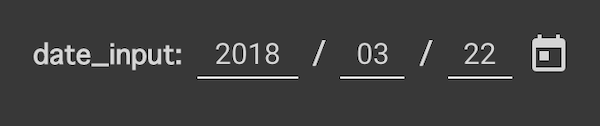
日付入力
date_input = '2018-03-22' #@param {type:"date"}
スライダー
number_slider = 0.1 #@param {type:"slider", min:-1, max:1, step:0.1}
チェックボックス
boolean_checkbox = True #@param {type:"boolean"}
マークダウン
# @markdown ---
# @markdown #Big
# @markdown ###Middle
# @markdown #####Little
# @markdown ---
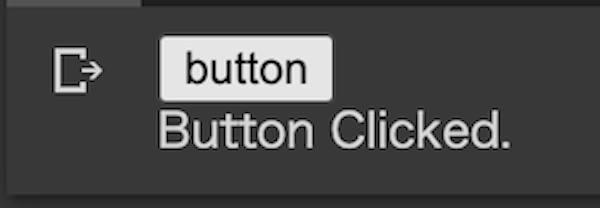
DOMでボタン表示
from IPython.display import display, Javascript
from google.colab import output
from google.colab.output import eval_js
js = Javascript('''
async function load_image() {
const div = document.createElement('div');
var button = document.createElement('button');
var log = document.createElement('div');
button.textContent = "button";
button.onclick = function(){
log.innerHTML = "Button Clicked.";
}
div.appendChild(button)
div.appendChild(log)
document.querySelector("#output-area").appendChild(div);
return
} ''')
display(js)
eval_js('load_image()')
🐣
フリーランスエンジニアです。
お仕事のご相談こちらまで
rockyshikoku@gmail.com
Core MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。