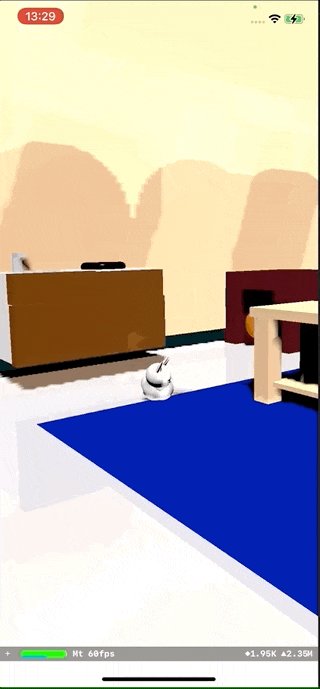
ジャンプ
extension SCNNode {
func jump(duration:Double){
let up = SCNAction.move(by: SCNVector3(0, 1, 0), duration: duration)
let down = SCNAction.move(by: SCNVector3(0, -1, 0), duration: duration/2)
self.runAction(SCNAction.repeatForever(SCNAction.sequence([up,down,SCNAction.wait(duration: duration)])))
}
}
いきおいあまったジャンプ
反動を小さなmoveとしてシーケンスで。
extension SCNNode {
func popin(){
let popup = SCNAction.move(by: SCNVector3(0, 2.25, 0), duration: 0.6)
let down = SCNAction.move(by: SCNVector3(0, -0.3, 0), duration: 0.2)
let up = SCNAction.move(by: SCNVector3(0, 0.1, 0), duration: 0.2)
let down1 = SCNAction.move(by: SCNVector3(0, -0.15, 0), duration: 0.2)
down.timingMode = .easeOut
up.timingMode = .easeIn
down1.timingMode = .easeOut
let pop = SCNAction.sequence([popup,down,up,down1])
self.runAction(pop)
}
}
くるくる
永遠リピートで回し続ける。
durationを上げると速度が上がります。

extension SCNNode {
func rotate(duration:Double) {
let rotate = SCNAction.rotateBy(x: 0, y: 6.28, z: 0, duration: duration)
self.runAction(SCNAction.repeatForever(rotate))
}
}
sceneを回転させる
SCNSceneのrootNodeをSceneViewのrootNodeにaddChildNodeして、回転アニメーションをつけると、sceneが回転しているように見えます。
ライトミスってますごめんなさい。
let worldNode = SCNScene(named: "art.scnassets/world.scn")!.rootNode
sceneView.scene.rootNode.addChildNode(worldNode)
worldNode.position = SCNVector3(0, -1.5, 0)
worldNode.runAction(SCNAction.repeatForever(SCNAction.rotateBy(x: 0, y: 2, z: 0, duration: 3)))
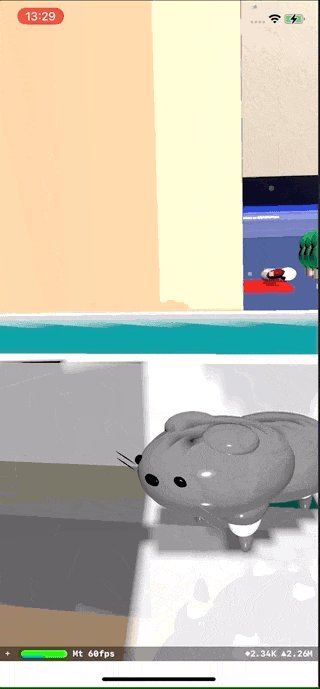
しっぽふりふり
回転軸用のノードをかませると、geometry の中心以外でも回転させられます。
アクション回数を指定できます。
let dogTale = SCNNode() // 回転の中心となる、空のノード
dogTale.addChildNode(actualTale)
actualeTale.position = SCNVector3(0,0.3,0) // 実際の尻尾の位置をずらす
let taleFurifuri = SCNAction.repeat(SCNAction.sequence([ SCNAction.rotateTo(x: 0.5, y: 0, z: 0.7, duration: 0.05),SCNAction.rotateTo(x: 0.5, y: 0, z: -0.7, duration: 0.05)]),count: 16)
dogTale.runAction(taleFurifuri)
オブジェクトの中心の回転と、回転軸をずらす場合を同時に表示するとこういうイメージです。
// 軸をずらしたやーつ
let empty = SCNNode()
empty.addChildNode(dog)
dog.position = SCNVector3(0, 0.7, 0)
empty.position = SCNVector3(0, 0, -2)
// 中心で回るやーつ
let centerDog = dog.clone()
centerDog.position = SCNVector3(0, 0, -2)
sceneView.scene.rootNode.addChildNode(empty)
sceneView.scene.rootNode.addChildNode(centerDog)
empty.runAction(SCNAction.repeatForever(SCNAction.rotateBy(x: 0, y: 0, z: 1, duration: 0.5)))
centerDog.runAction(SCNAction.repeatForever(SCNAction.rotateBy(x: 0, y: 0, z: 1, duration: 0.5)))
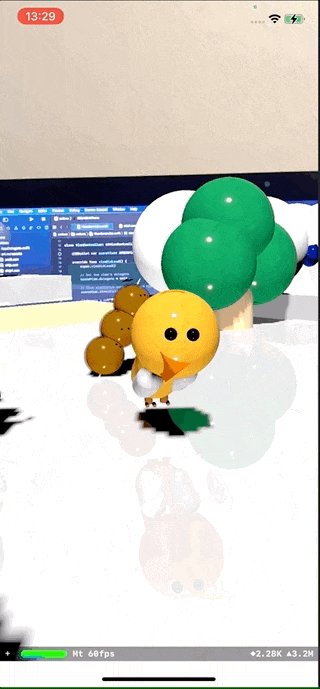
変身
isHiddenを入れ替えると、変化してるっぽく見えます。
変身アニメーションの完了ハンドラーの中でさりげなく変化させると、ぽく見えませんか?
ちなみに、回転と移動を同時に呼ぶこともできます。
fox.runAction(SCNAction.sequence([SCNAction.move(by: SCNVector3(x: 0, y: 1.5, z: 0), duration: 0.5),SCNAction.move(by: SCNVector3(x: 0, y: -1.5, z: 0), duration: 0.5)]))
fox.runAction(SCNAction.rotateBy(x: 6.28319, y: 0, z: 0, duration: 1),completionHandler: {
fox.isHidden = true
girl.isHidden = false
})
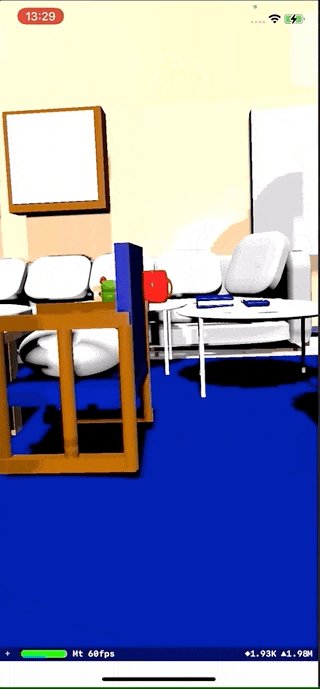
ランダム・ムービング
移動パラメーターをランダムな数値にすることで、バラバラに動きます。

for fish in fishes {
let randomTime = Double.random(in: 3...8)
let randomPosition = SCNVector3(Float.random(in: -2...2),Float.random(in: -2...2),Float.random(in: -5...0))
fish.runAction(SCNAction.move(to: randomPosition, duration: randomTime))
}
ふわふわ(Bless)
元のサイズに戻したい時は、scale(by: )ではなくscale(to: )を使うと便利
omochi.runAction(SCNAction.repeatForever(SCNAction.sequence([SCNAction.scale(to: 1.1, duration: 1),SCNAction.scale(to: 1, duration: 0.5)])))
🐣
フリーランスエンジニアです。
お仕事のご相談こちらまで
rockyshikoku@gmail.com
Core MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。