iOSアプリを作ったことがない方が、とりあえず最初のアプリを作る方法です。
画像を表示するシンプルなアプリを作ります。
1、Macをひらく
iOSアプリを作るには、iMacもしくはMacbookが必要です。

2、Xcodeをダウンロード
App Storeのアプリを開き、「Xcode」で検索して、Xcodeをダウンロードします。

3、Xcodeをひらく
ダウンロードが完了したら、Xcodeをひらきます。
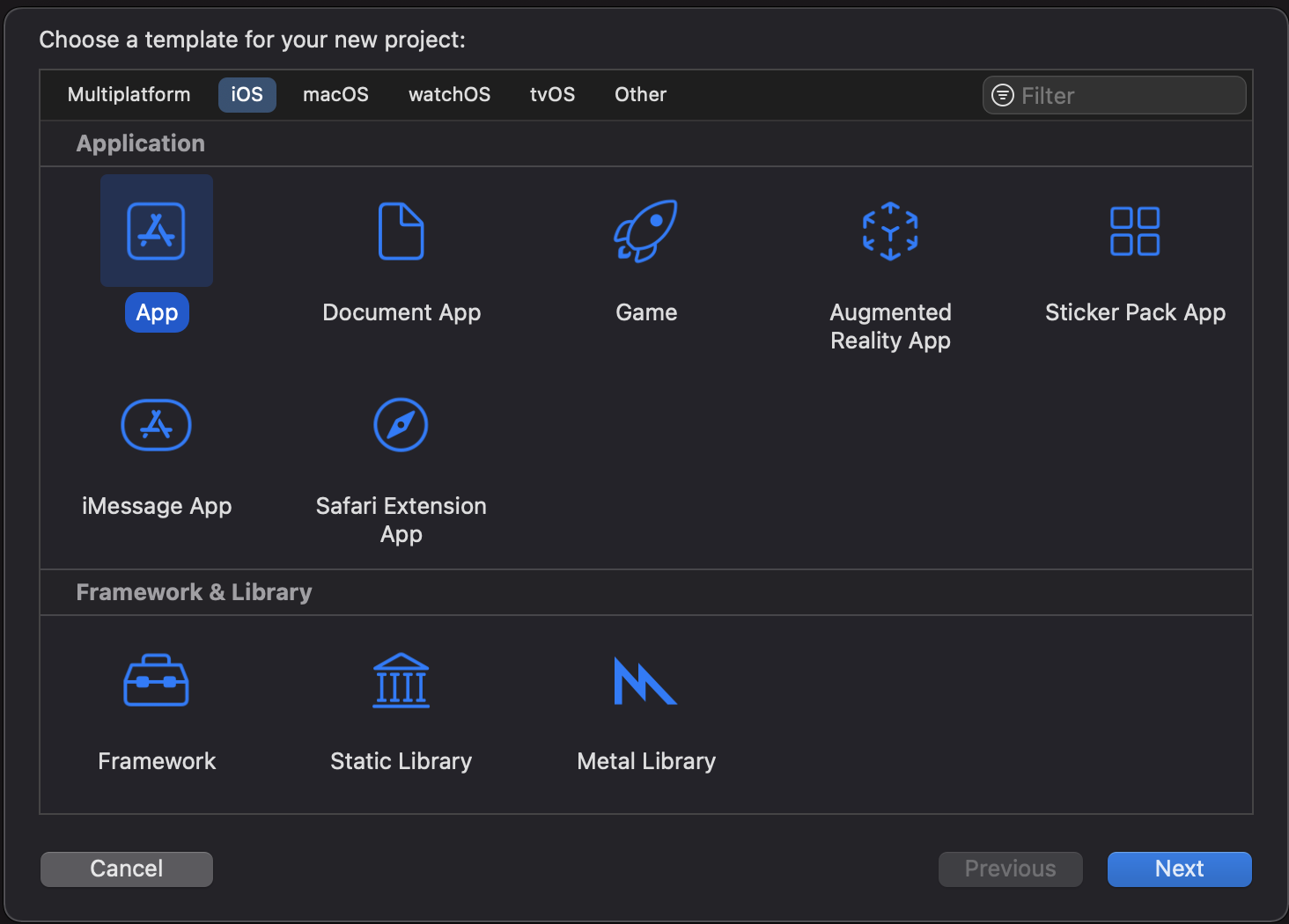
「Create a new Xcode project」をクリック

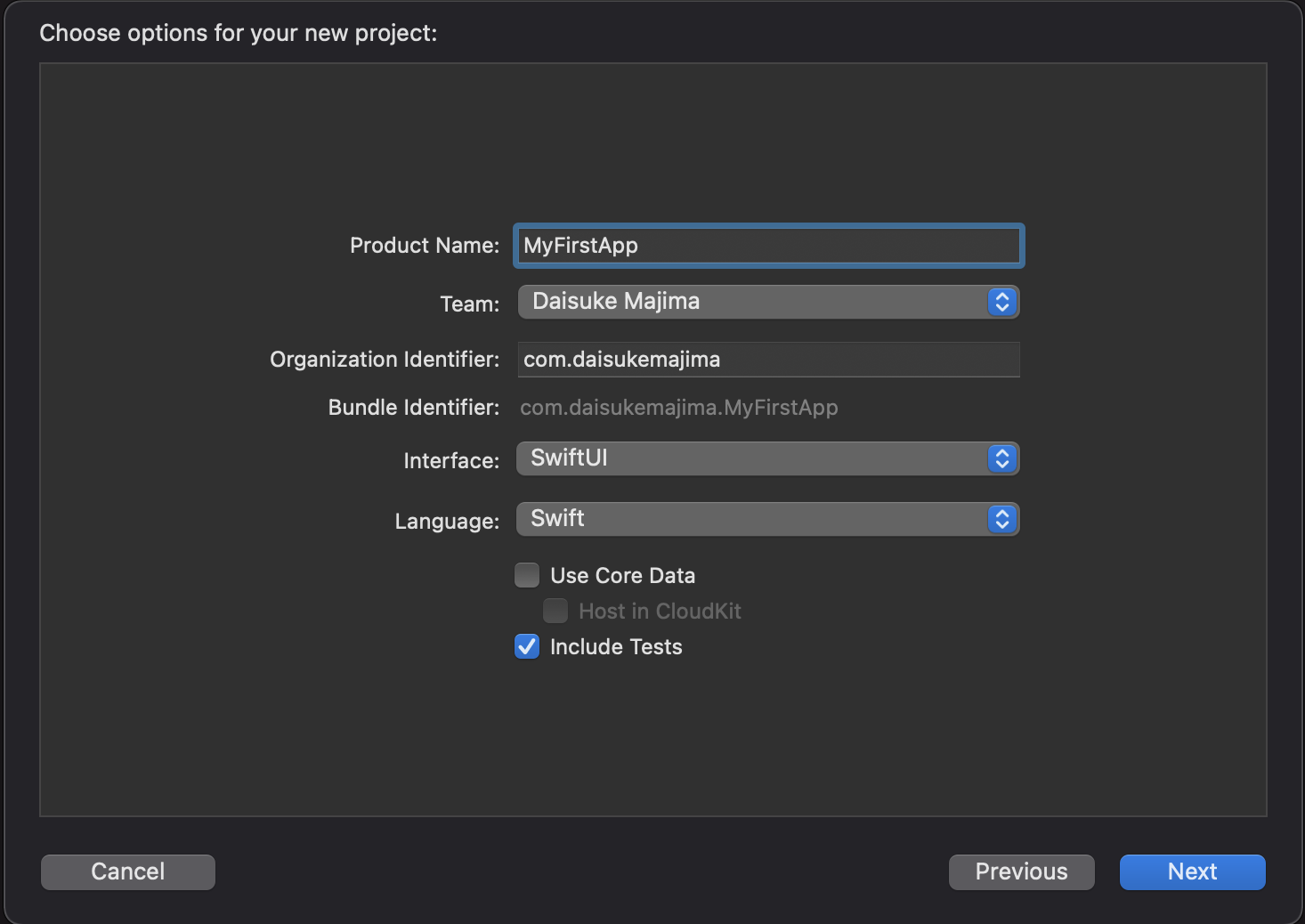
保存先を指定して「Create」
4、文字を変える
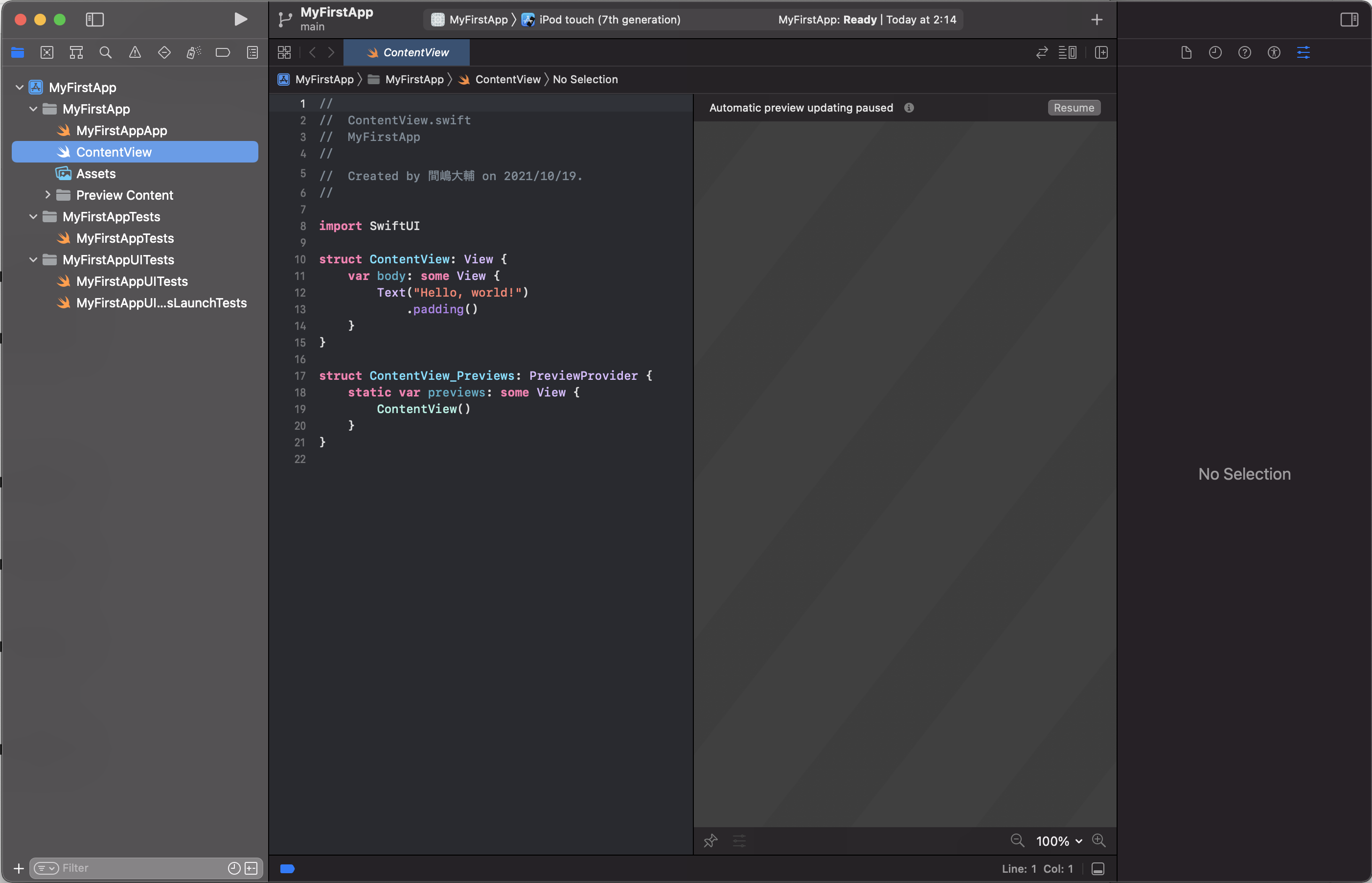
コードの中の「Hello World!」という部分を別の文字列に変えてみます。

5、アプリを起動する
ライトニングケーブルでお手持ちのiPhoneをMacにつなぎます。
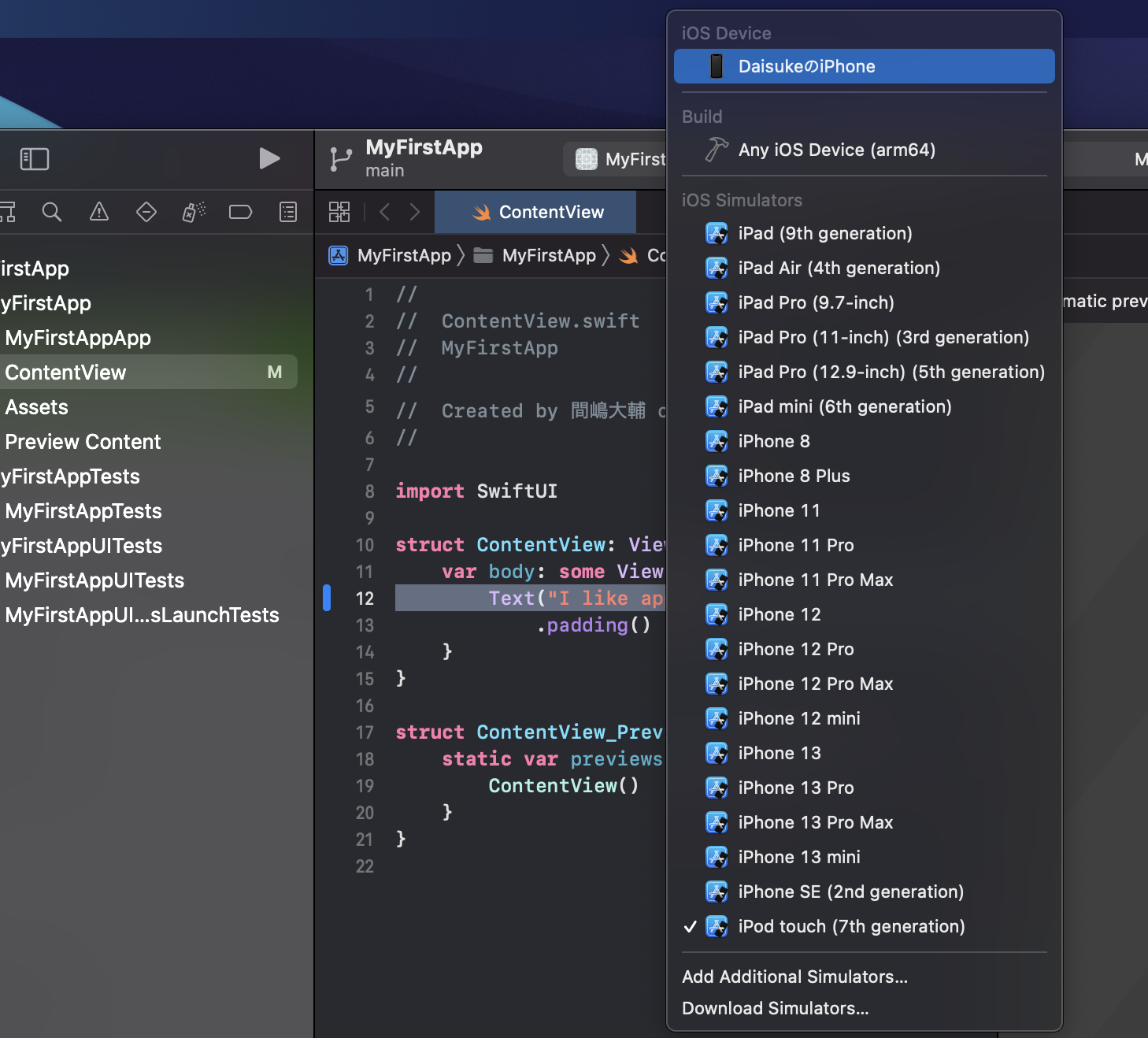
Xcode上部のアプリ名をクリックして、接続したデバイス名を選択します。

(手元にデバイスがない場合は、表示される適当なデバイス・シミュレータを選択します)
Xcode左上の再生ボタンを押します。
6、画像を表示する
Xcodeの左のペインから「Assets」を開き、好きな画像をドラッグ&ドロップします。

左のペインから「ContentView.swift」を開き、コードの中の
Text("****")
の部分を
Image("Assetに入れた画像名")
5、の手順でアプリをもう一度起動します。
画像が表示されます。
ここまでで、画像を表示するシンプルなアプリが作れました。
さらに色々なアプリを作りたい場合は、「Swift 画像を並べる」など、やりたいことを検索すると、やり方がわかります。
🐣
フリーランスエンジニアです。
お仕事のご相談こちらまで
rockyshikoku@gmail.com
Core MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。