はじめに
こんにちは、「拳で」 と申します!
NRI OpenStandia Advent Calendar 2023の16日目は
今モノレポやるならどのツール使うのがいいのん??
というタイトルでお送りいたします!
最近モノレポで開発することがあり、モノレポ管理を行うためのツールってちょいちょい聞くけど何が勢いあるんだろう?と気になったので調べてみました。
皆様のおすすめのツールや設定などがございましたらぜひコメントで教えていただけると大変喜びます🙇♂️
TL;DR
- フロントエンド(JavaScript/TypeScript)開発プロジェクト向けモノレポ管理ツールは、 npm Workspaces・Lerna・Nx・Turborepo が勢いがある
- 各ツールの選定基準は個人的に以下を推奨
- ライトに手早くモノレポ管理したい: npm Workspaces
- 複数のnpmパッケージの開発・公開がしたい: npm Workspaces + Lerna
- 大規模開発でワークスペースが多く可視化したい / より高速なキャッシュシステムを活用したい / 多言語対応したい: npm Workspaces + Nx
- 既存のモノレポのビルド効率化をシンプルに成し遂げたい / Next.jsを使っている: npm Workspaces + Turborepo
- ツールの機能比較結果は以下
- 比較詳細はこちらから

- 比較詳細はこちらから
前提条件
今回は以下条件でツールを比較しています。
- フロントエンド(JavaScript/TypeScript)開発プロジェクト向けツール
- GitHub Star数が2023/12/16時点で1,000を超えるツール
- monorepo.toolsで紹介されているツール
- その他、「拳で」が 独断と偏見😇 で良く見聞きしたツール
モノレポ vs マルチレポ
このテーマは色々な方が、わかりやすくまとめてくださっており
それぞれメリット・デメリットがあるので、目指したい管理体系やプロジェクト特性に応じて適切な管理方法を選ぶことが重要かと思います。
個人的にわかりやすかった記事をいくつか貼っておきます。
モノレポ管理ツールはなぜ必要なのか?
一般的には以下のようなモチベーションでモノレポ管理ツールを導入します。
- 依存パッケージ管理
- 複数アプリの依存パッケージの管理・一括インストールしたい
- ビルド効率化
- ビルドの順序に前後関係がある場合にうまく制御したい
- 複数アプリの一括ビルド / 特定のアプリのみの差分ビルドしたい
- テスト・リンターツール設定管理
- 複数のアプリに統一した設定を細かい設定不要で導入したい
比較対象モノレポツール一覧
今回比較するツールは以下です。
| ツール名 | 開発元 | Stars |
|---|---|---|
| Bazel |  |
|
| Bolt | James Kyle |  |
| Lerna | Nrwl |  |
| moon | moonrepo |  |
| npm Workspaces 1 | npm |  |
| Nx | Nrwl |  |
| pnpm Workspaces 1 | contributors of pnpm |  |
| Rush | Microsoft |  |
| Turborepo | Vercel |  |
| Yarn Workspaces 1 | Yarn Contributors. |  |
モノレポ管理ツール単体を管理するGitHubリポジトリとしてみると
あたりのStar数の多さが目を引きます。
※npm Workspaces, pnpm Workspaces, Rush, Turborepo, Yarn WorkspacesのGitHub Star数はモノレポ管理以外の機能も含まれるリポジトリのためご参考
Trends比較
今回各ツールのトレンドを比較するため
の調査を行いました。
GitHub Star History
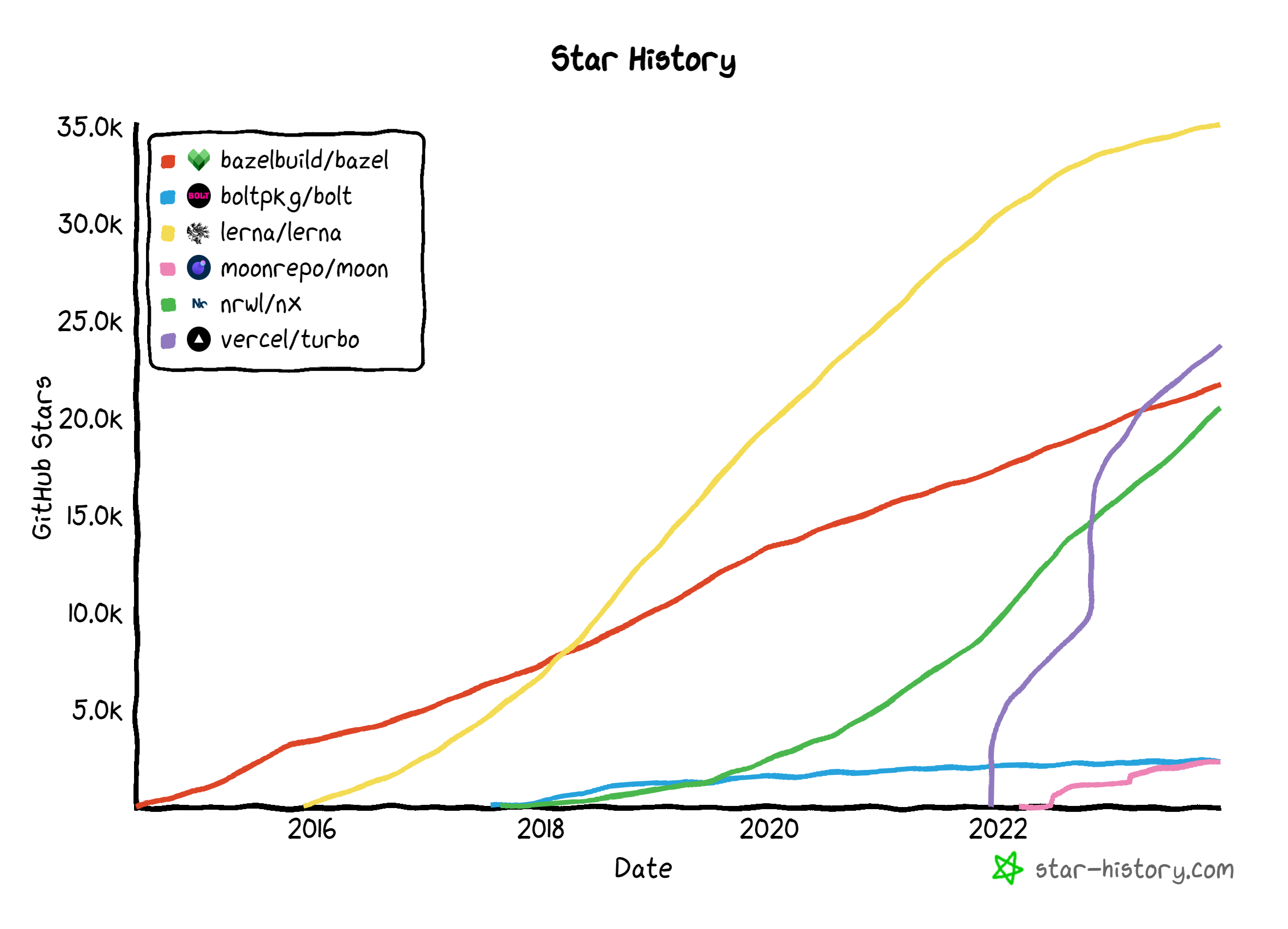
GitHub Star Historyで各GitHubリポジトリのStar数推移をチェックしてみました。
引用:GitHub Star History | bazel vs bolt vs lerna vs moon vs nx vs turbo
Star数のトレンドから
- Lerna:Star数が多く、ハイペースで伸びているが2022年以降若干伸びが緩やかに
- Nx: 2020年以降ハイペースで伸びており、今後も伸びそう?
- Bazel:一定のペースで伸び続けているが、Star数はNxに逆転されそう?
-
Turborepo:2022年以降急激に伸びている
- 2021年12月9日にVercelがTurborepoを買収したため、2022年にvercel/turbo リポジトリが急激に伸びている
- このリポジトリは、Turbopackも管理されるリポジトリのため、純粋にTurborepo単体の人気度・勢いを示すものではない
- モノリポで管理すると、GitHub Star数を用いた人気度の調査がしづらいですね..🤔
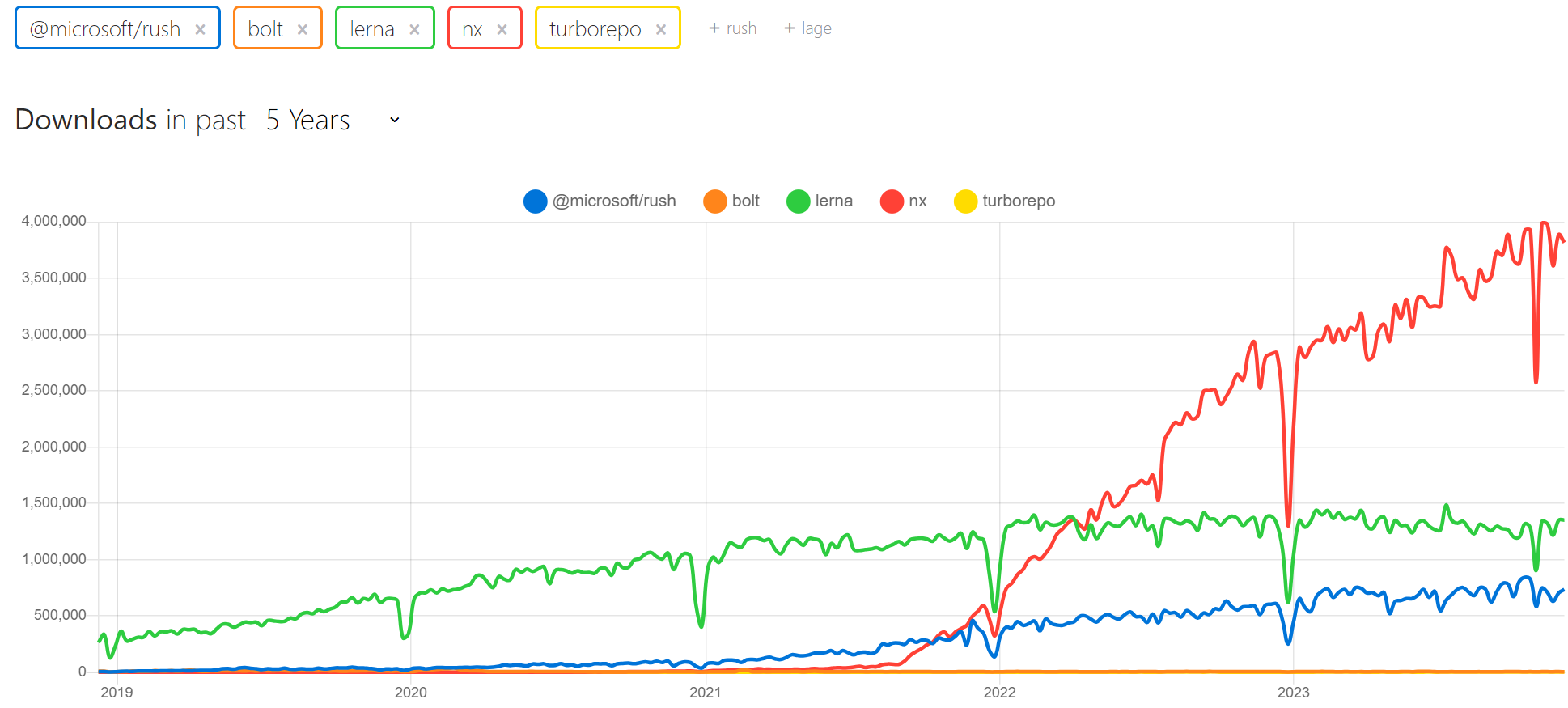
npm trends
node modulesとして配布されている、モノレポ管理ツールのダウンロード数をnpm trendsで比較しました。

引用:npm trends@microsoft/rush vs bolt vs lerna vs nx vs turborepo
ダウンロード数のトレンドを見ると、Nxの勢いが目を引きます。
2022年あたりから急激に伸びており、注目度は依然高い状態かなと思います。
State of JavaScript
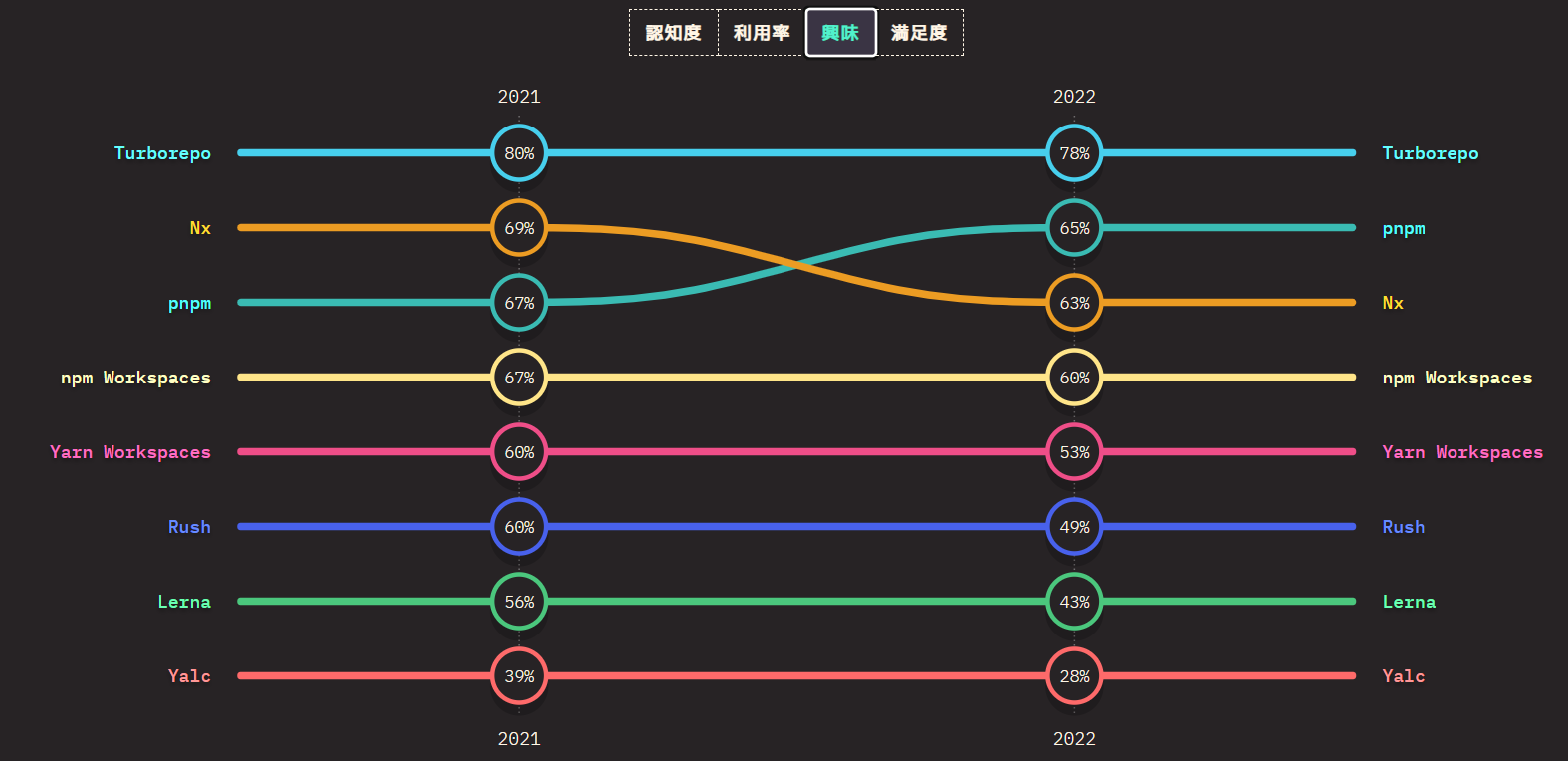
今回比較対象のツールが一部登場してませんが、State of JavaScript 2022調査結果からmono repo興味度ランキングを掲載します。
※認知度で見ると、パッケージ管理ツール(npm, yarn, pnpm)のworkspaces機能が上位に来るため興味度で比較
パッケージ管理ツールのWorkspaces機能は認知度が高いことから興味を引いている面がありそうですが
は高い関心を持たれているので今後、更に伸びる可能性がある?かもしれません。
余談ですが、State of JavaScript2023 Surveyが今ちょうど行われてますね!
毎年日本からのアンケート回答者が少ないみたいなので、もしよければ皆さんで盛り上げましょう!
※結構知らないツール名とか機能とか知れて勉強になりました。
詳細比較
トレンドを比較した結果、人気度・注目度が高いツールに加え
Node.jsに付属しているnpmのWorkspace機能も比較対象とします。
機能比較の観点は、monorepo.toolsを参考に一部独自に追加しています。
Fast
- Local computation caching
- ビルド・テストなどの結果をローカルにキャッシュし効率化する
- Local task orchestration
- タスクを正しい順序で並列実行する
- Distributed computation caching
- 別環境感でキャッシュを共有する機能。CIなどで利用する
- Distributed task execution
- 1台のマシンでコマンドを実行する際に、複数マシンに分散して実行させる
- Transparent remote execution
- ローカルで開発中に複数のマシンで任意のコマンドを実行する
- Detecting affected projects/packages
- コードの変更により影響を受けるプロジェクトのみビルド/テストする
Understandable
- Workspace analysis
- 設定無しでワークスペースのプロジェクトグラフを分析する
- Dependency graph visualization
- プロジェクトやタスク間の依存関係を可視化する
Manageable
- Source code sharing
- プロジェクト間でソースコードの個別共有を容易に行う
- Consistent tooling
- 複数のプログラミング言語サポート
- Code generation
- コードの自動生成機能
- Project constraints and visibility
- リポジトリ内の依存関係の制限機能
その他 ※「拳で」独自追加
- Version and Publish
- 管理する各ワークスペースのバージョン管理やnpmレジストリへpublishする
- Automate Updating Dependencies
- 依存関係を自動的にアップデートする
- Editor Integrations
- エディタの拡張機能として統合可能
npm Workspaces
npm WorkspacesはNode.jsプロジェクトで複数のパッケージを管理するための機能です。
npm v7から追加されました。
この機能を利用することで、以下のようなモノレポ管理を行うことができます。
.
├── package.json //①ルートpackage.json
└── packages
├── foo
│ └── package.json //②fooアプリのpackage.json
└── bar
└── package.json //③barアプリのpackage.json
- ①:eslint, prettierといった各アプリで共通で使いたいdevDependenciesはこちらで定義
- ②, ③:各アプリの実行に必要なDependenciesはこちらで定義。また、npm scriptも各アプリ毎に定義
することで楽に複数のプロジェクトを管理できます。
また
npm run <your_script> --workspaces --if-present
で②,③に定義されたnpm scriptを一気に実行することができます。
※npm run buildを各アプリで一気に実行したいときなどに便利です。
こちらの記事が大変参考になりましたので、ぜひご覧下さい。
機能網羅状況
Fast
- Local computation caching:❌
- 当該機能なし
- Local task orchestration:⚠
-
npm-run-all2を用いて作り込み
- 余談:npm-run-allは重大なバグが修正リリースされず放置されているので、フォークしたnpm-run-all2がおすすめです。
-
npm-run-all2を用いて作り込み
- Distributed computation caching:❌
- 当該機能なし
- Distributed task execution:❌
- 当該機能なし
- Transparent remote execution:❌
- 該当機能なし
- Detecting affected projects/packages:❌
- 当該機能なし
Understandable
- Workspace analysis:✅
- 初期設定を行えばモノレポ管理可能
- Dependency graph visualization:❌
- 当該機能なし
Manageable
- Source code sharing:✅
- プロジェクト間でソースコードの個別共有可能
- Consistent tooling:❌
- 当該機能なし
- Code generation:❌
- 当該機能なし
- Project constraints and visibility:❌
- 当該機能なし
その他
- Version and Publish:⚠
- npmの標準機能 npm-publishでパッケージの公開可能
- Automate Updating Dependencies:⚠
- npm-check-updatesによりアップデート可能
- Editor Integrations:❌
- 当該機能なし
所感
npmの標準機能でシンプルに学習コスト低くモノレポ管理できる のがメリットと感じました。
ただ、当然ながら他のツールと比較すると機能は貧弱です(当たり前)😇
Lerna
Lernaは、JavaScript/TypeScript用のモノレポ管理ツールです。
2015年から開発されておりモノレポ管理ツールとしては古参にあります。
- タスク / ビルドキャッシュの管理
- パッケージのバージョニングやnpmレジストリ公開
などの機能を提供します。
LernaのメンテナンスはNxの開発元であるNrwlが引き継ぎ、Nxと統合を果たしたLerna v6がリリースされています。
Lerna v4.0.0のリリース以降、Nrwlにメンテナンスが引き継がれるまで 1年ほど更新が止まっていた ためそこで見限った層もいるかも??知れません。
ただ、現在は開発再開しており2023年12月15日にv8.0.1がリリースされるなど、活発にメンテナンスされているようです。
Lerna is not responsible for installing and linking your dependencies in your repo, your package manager is much better suited to that task.
Instead, we strongly recommend configuring your package manager of choice to use its workspaces feature:
npm (https://docs.npmjs.com/cli/using-npm/workspaces)
yarn (https://yarnpkg.com/features/workspaces)
pnpm (https://pnpm.io/workspaces)
以前はLerna自身パッケージ管理を持っていましたが、Node.jsのパッケージマネージャーがworkspaces機能をサポートしたため、現在は依存関係のインストールやリンクはパッケージマネージャーのワークスペース機能の利用を強く推奨しているようです。
詳細はこちらをご覧ください。
機能網羅状況
Fast
- Local computation caching:✅
- Local task orchestration:✅
- Distributed computation caching:✅
- Distributed task execution:✅
- Transparent remote execution:❌
- 該当機能なし
- Detecting affected projects/packages:✅
Understandable
- Workspace analysis:✅
- 該当ページは無いが、特段設定不要で利用可能。参考
- Dependency graph visualization:✅
Manageable
- Source code sharing:✅
- プロジェクト間でソースコードの個別共有可能
- Consistent tooling:❌
- Lernaが内包するNxのプラグイン機能で対応言語の追加はできるが、Lernaの機能はJavaScript/TypeScriptのみに対応
- Code generation:⚠
- Lernaが内包するNxのCode generation機能は利用可能
- Project constraints and visibility:⚠
- Lernaが内包するNxのEnforce Module Boundaries機能は利用可能
その他
- Version and Publish:✅
- Automate Updating Dependencies:⚠
- Lernaが内包するNxのAutomate Updating Dependencies機能は利用可能
- Editor Integrations:⚠
所感
他のツールと比較して、Version and Publish機能に強みを持つように思えます。
複数のnpmパッケージの開発・公開 などを行う場合に向いている印象を受けました。
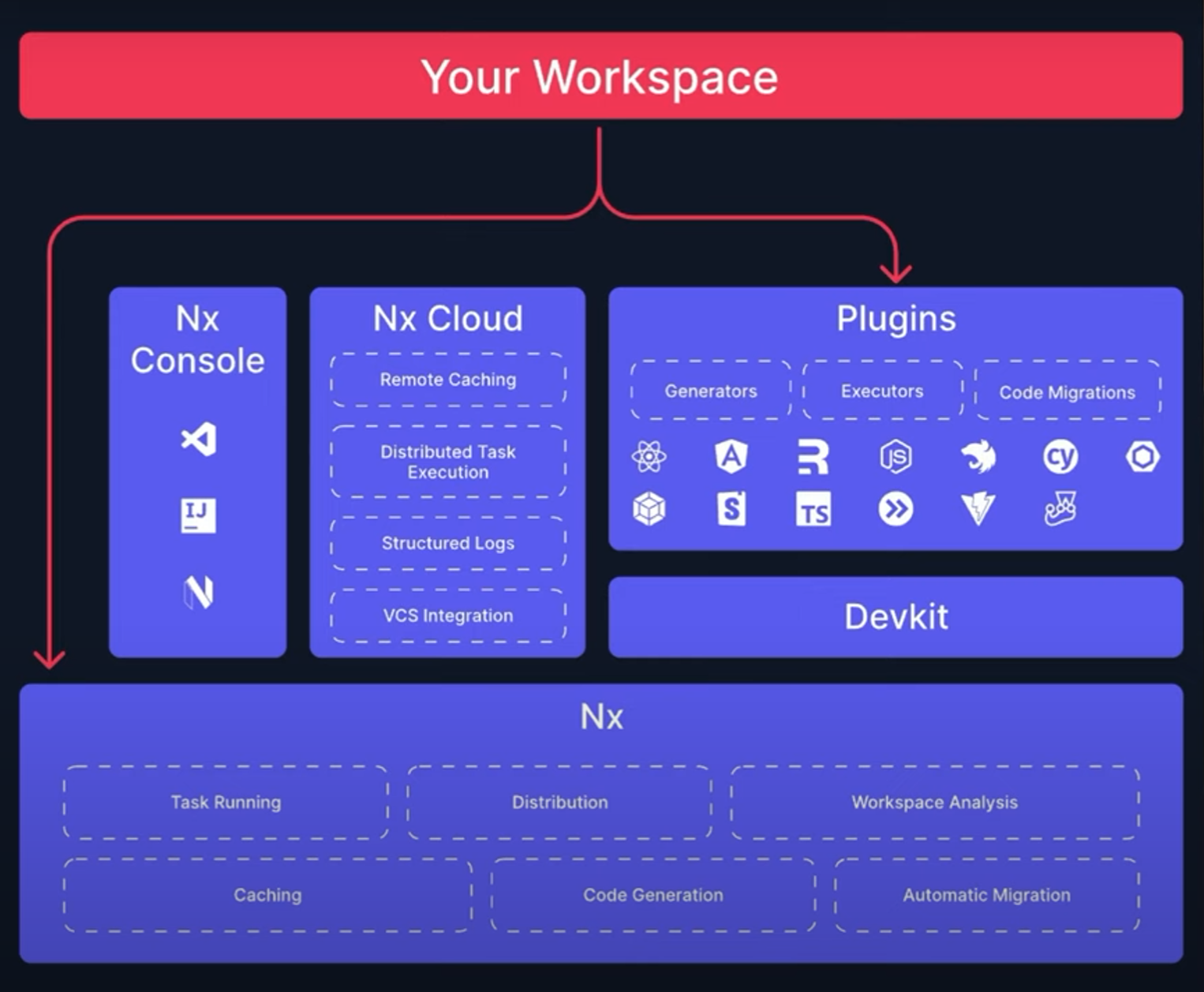
Nx

Nxは、キャッシュなどを活用したビルドの高速化やコードジェネレーター機能を備えたモノレポ用ビルドツールです。プラグインによって拡張できることが特徴です。
Nrwlによって、2018年から開発されています。

引用:what is NX?
- キャッシュやワークスペース差分を検知する、高速なビルド
- プロジェクトグラフ表示機能
- 新規ワークスペース追加の時の、コードジェネレート機能
- プラグインシステム
などの機能を提供します。
現在はLernaの一部としても活用されています。
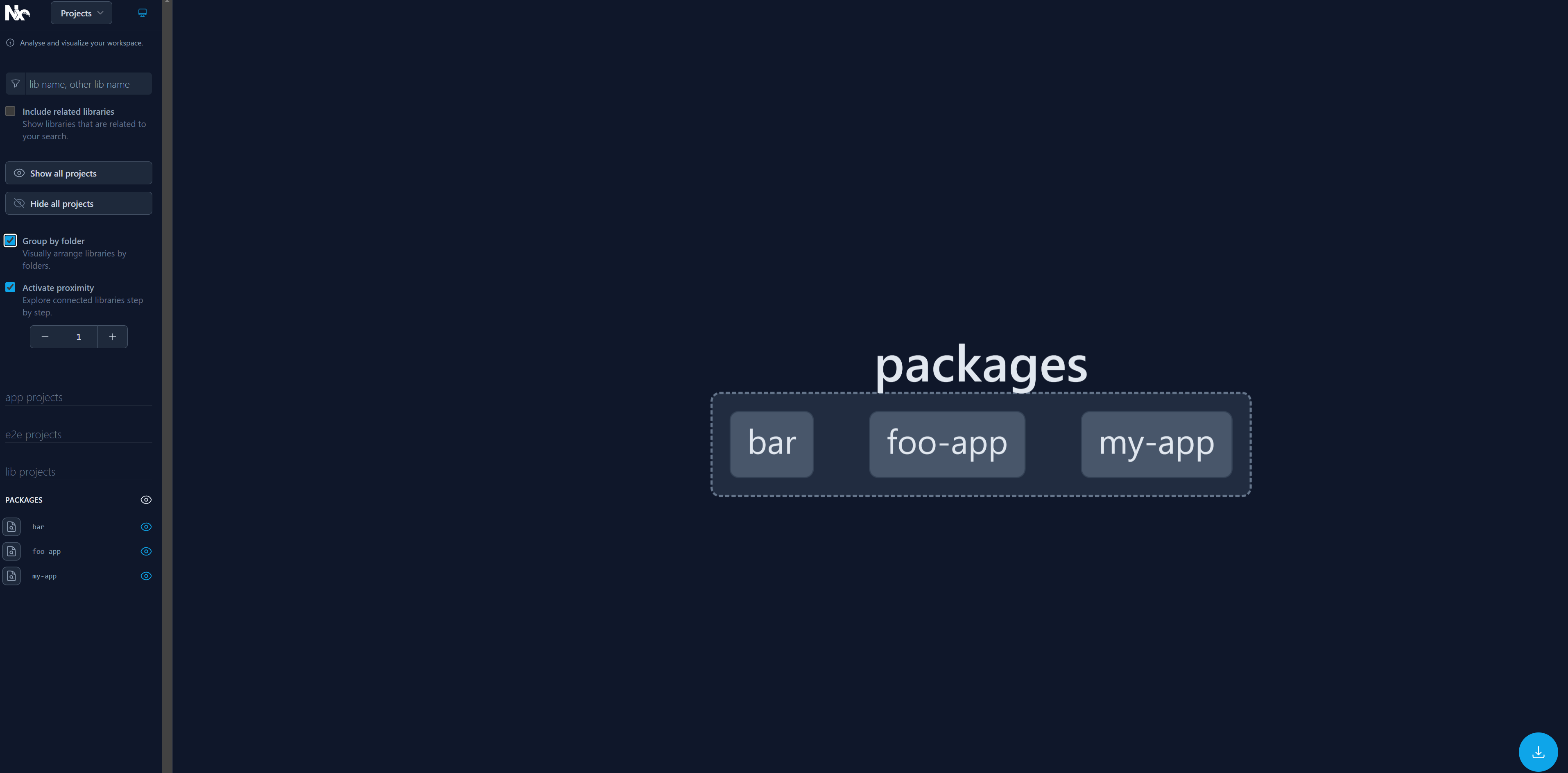
プロジェクトグラフ機能は以下コマンドで利用可能です。
npx nx graph
> NX Project graph started at http://127.0.0.1:4211/projects
Webアプリとして提供され、各ワークスペース間の依存関係などを可視化することができ
モノレポが 「大きな泥の塊(“big ball of mud”)」 になることを防ぐ助けになります。
※本機能はNxを内包するLernaでも利用可能です。
機能網羅状況
Fast
- Local computation caching:✅
- Local task orchestration:✅
- Distributed computation caching:✅
- Distributed task execution:✅
- Transparent remote execution:❌
- 該当機能なし
- Detecting affected projects/packages:✅
Understandable
- Workspace analysis:✅
- 該当ページは無いが、特段設定不要で利用可能。参考
- Dependency graph visualization:✅
Manageable
- Source code sharing:✅
- プロジェクト間でソースコードの個別共有可能
- Consistent tooling:✅
- pluginの追加により対応可能
- Code generation:✅
- Project constraints and visibility:✅
その他
- Version and Publish:❌
- 該当機能なし
- Automate Updating Dependencies:✅
- Editor Integrations:✅
所感
他のツールと比較して、プラグインシステムによるコードジェネレーション機能の追加に特徴があります。
コードジェネレーション機能によるワークスペースの追加が容易なため、アプリケーション開発に(e.g. フロントエンド/バックエンド用のワークスペースをコードジェネレーション機能で作成)有効なツール という印象を持ちました。
Turborepo

Turborepoは、Vercel.incが開発するJavaScript/TypeScriptのモノレポ用ビルドツールです。
- キャッシュを活用したビルドの高速化
- 設定ファイル1つだけというシンプル構成
- Vercel製品との相性の良さ
が特徴です。
バンドルツールのTurbopackと同じリポジトリで開発されています。
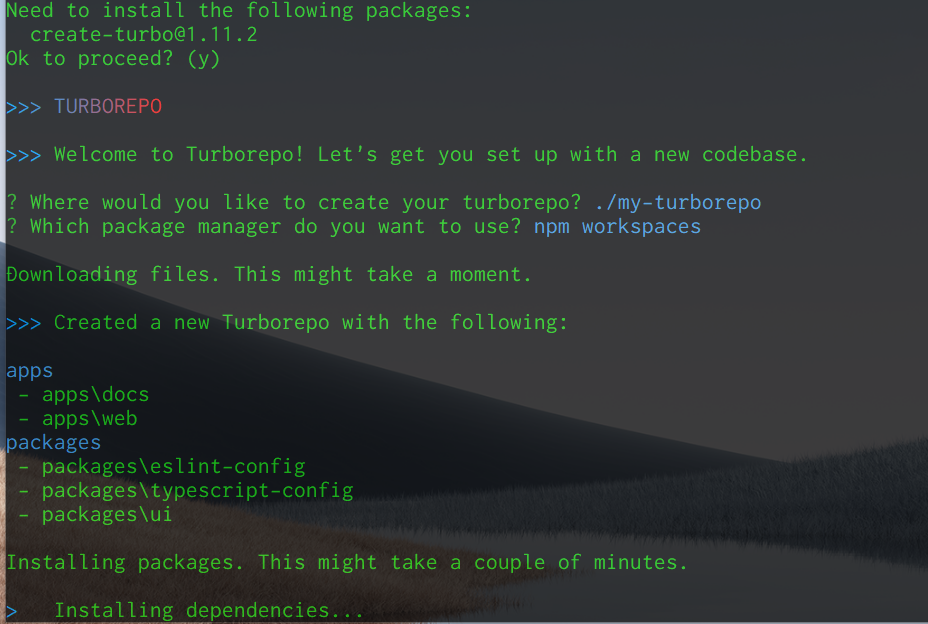
後発だけあって、以下のようにカラフルなCLIを持ちモダンな印象を受けます。

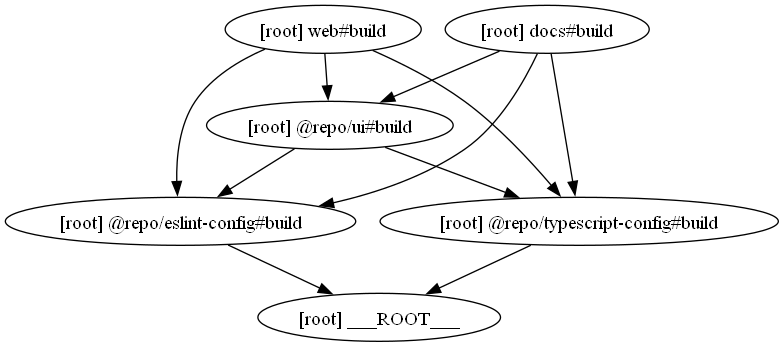
一方、以下コマンドでTask Graphを出力できますが
turbo run build --graph=my-graph.png
かなり無骨...
Taskグラフの画像出力にはGraphvizをインストールして、PATHを通しておく必要があります。
また、Nxのようなプロジェクトグラフ機能は現状ないです。
機能網羅状況
Fast
- Local computation caching:✅
- Local task orchestration:✅
- Distributed computation caching:✅
- Distributed task execution:✅
- Transparent remote execution:❌
- 該当機能なし
- Detecting affected projects/packages:✅
Understandable
- Workspace analysis:✅
- 該当ページは無いが、特段設定不要で利用可能。
- Dependency graph visualization:✅
Manageable
- Source code sharing:✅
- プロジェクト間でソースコードの個別共有可能
- Consistent tooling:❌
- 該当機能なし
- Code generation:✅
- Project constraints and visibility:⚠
- Linterの設定である程度対応可能
その他
- Version and Publish:❌
- 該当機能なし
- Automate Updating Dependencies:❌
- 該当機能なし
- Editor Integrations:❌
- 該当機能なし
所感
他のツールと比較して、導入が容易ながらそれなりの機能を持つように思えます。
既存のプロジェクトに学習コストをあまりかけずに導入したい な場合に向いている印象を受けました。
※あとは、やはり新しいだけあって使ってて気持ちよさはあります(語彙力)
ツール間の関係性
今回ピックアップした4つのツールは以下のような関係性は以下のとおりです。
- npm Workspacesは他のツールと連携して利用される。モノレポ管理のベース
- LernaとNxは補完関係 にあり、LernaはNxを内包している
- Nx vs Turborepo の構図
Nxのプラグイン・バージョンアップ関連は大変なようで、Nx → Turborepoへ移行した事例もあるようです。
こちらのスレッドではNx vs Turborepoの選定基準などについて議論がされています。
Nx, Turborepoそれぞれを採用したチームの意見もとても興味深いです。
各ツールのユースケース
「拳で」は次のような使い分けがいいのでは?と思いました。
- ライトに手早くモノレポ管理したい: npm Workspaces
- 複数のnpmパッケージの開発・公開がしたい: npm Workspaces + Lerna
- ワークスペースが多く可視化したい / より高速なキャッシュシステムを活用したい / 多言語対応したい: npm Workspaces + Nx
- 既存のモノレポのビルド効率化をシンプルに成し遂げたい / Next.jsを使っている: npm Workspaces + Turborepo
※npm WorkspacesはYarn, pnpmでもOK
まとめ
フロントエンド(JavaScript/TypeScript)開発プロジェクト向けのモノレポツールについて様々な観点で比較させていただきました。
モノレポ開発を行う際は、管理したい要件に応じて適切にツールを選んで快適に開発しましょう![]()