概要
enebular INFOMOTIONにはフィルタ機能があります。enebular INFOMOTION上の画面でフィルタする方法とenebular INFOMOTIONを外部に貼り付ける際にソースコードで制御する方法があります。
enebular INFOMOTION上の画面でフィルタをかける
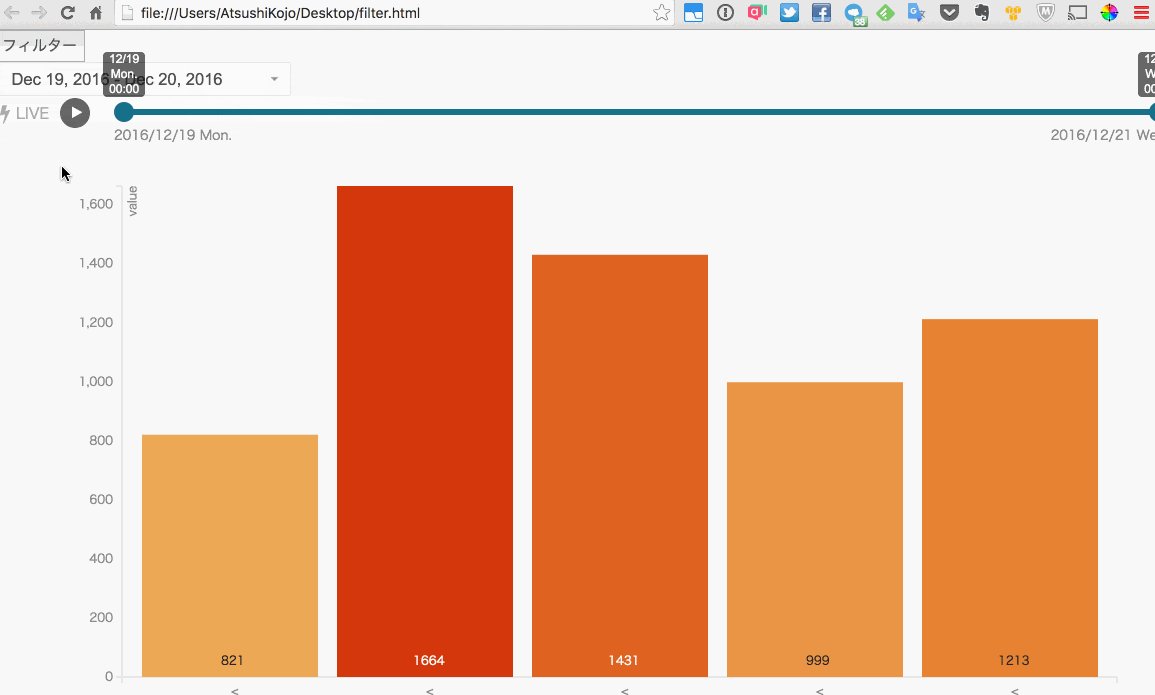
シンプルな棒グラフで試します。棒グラフの作り方はenebularの標準INFOMOTION Type(BarChart, LineChart)の使い方を参照します。
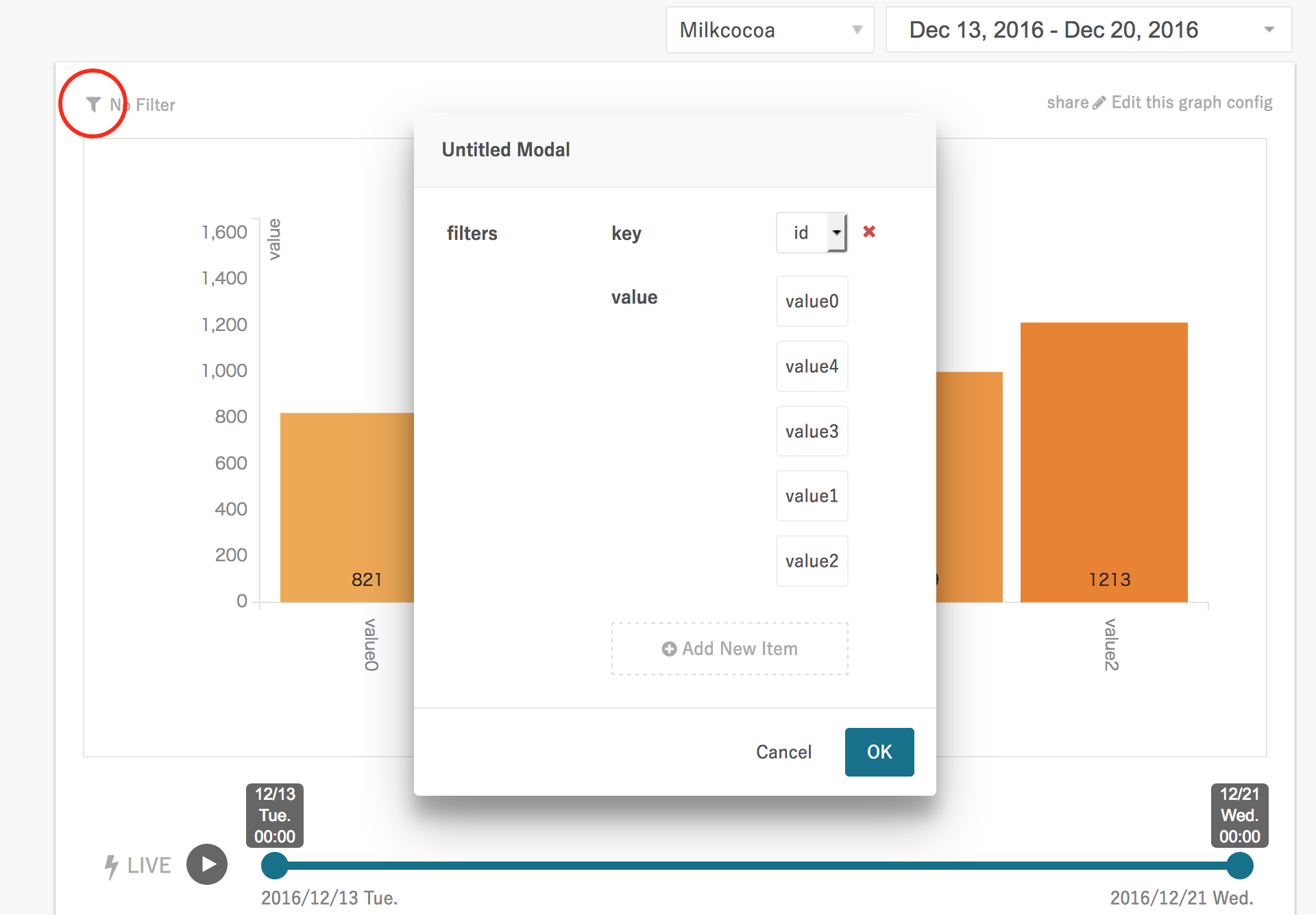
グラフ左上にある以下の赤丸で囲ったアイコンをクリックするとフィルタ設定をするダイアログが開きます。
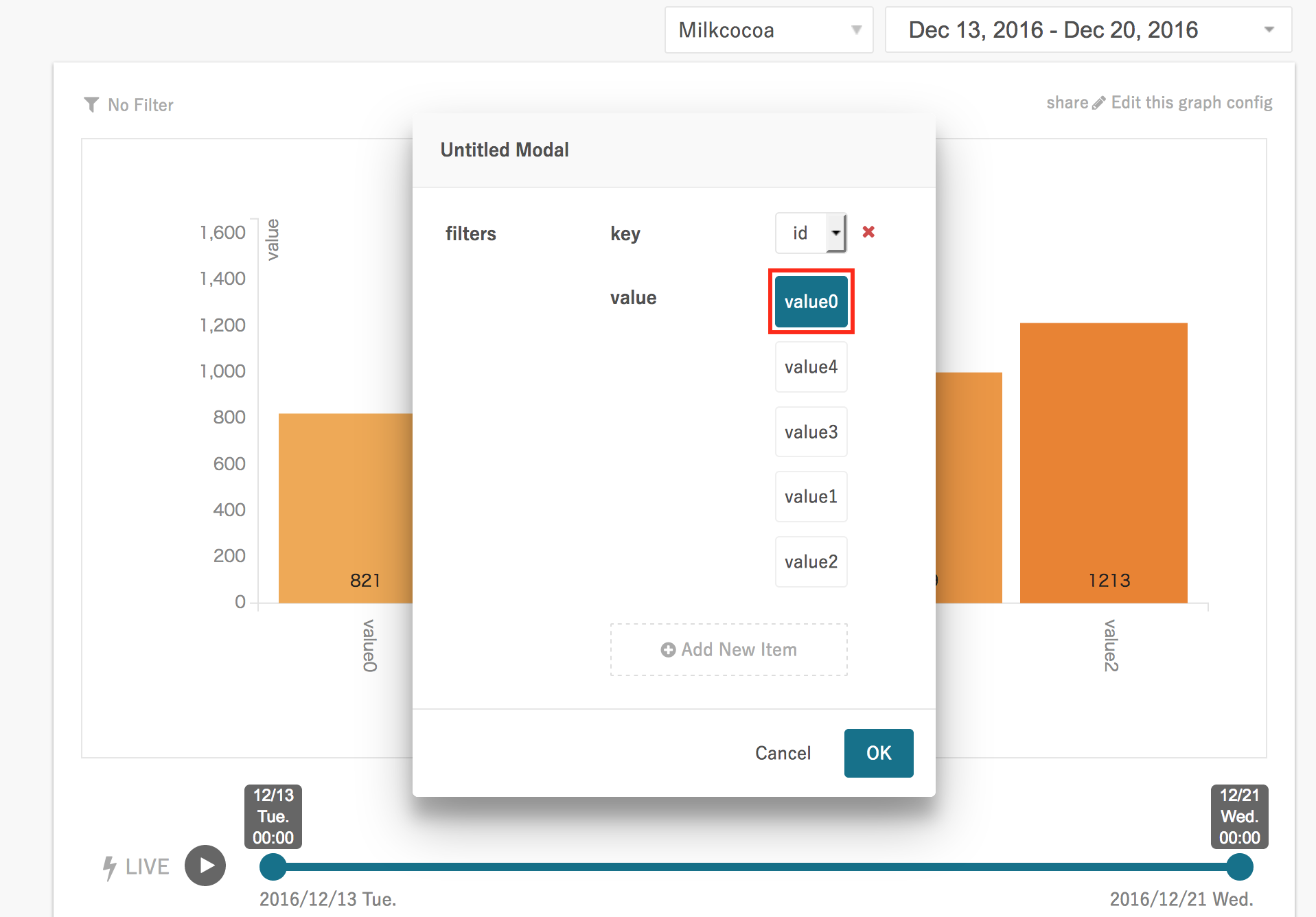
今回は以下のように横軸をvalue0に絞り込みます。
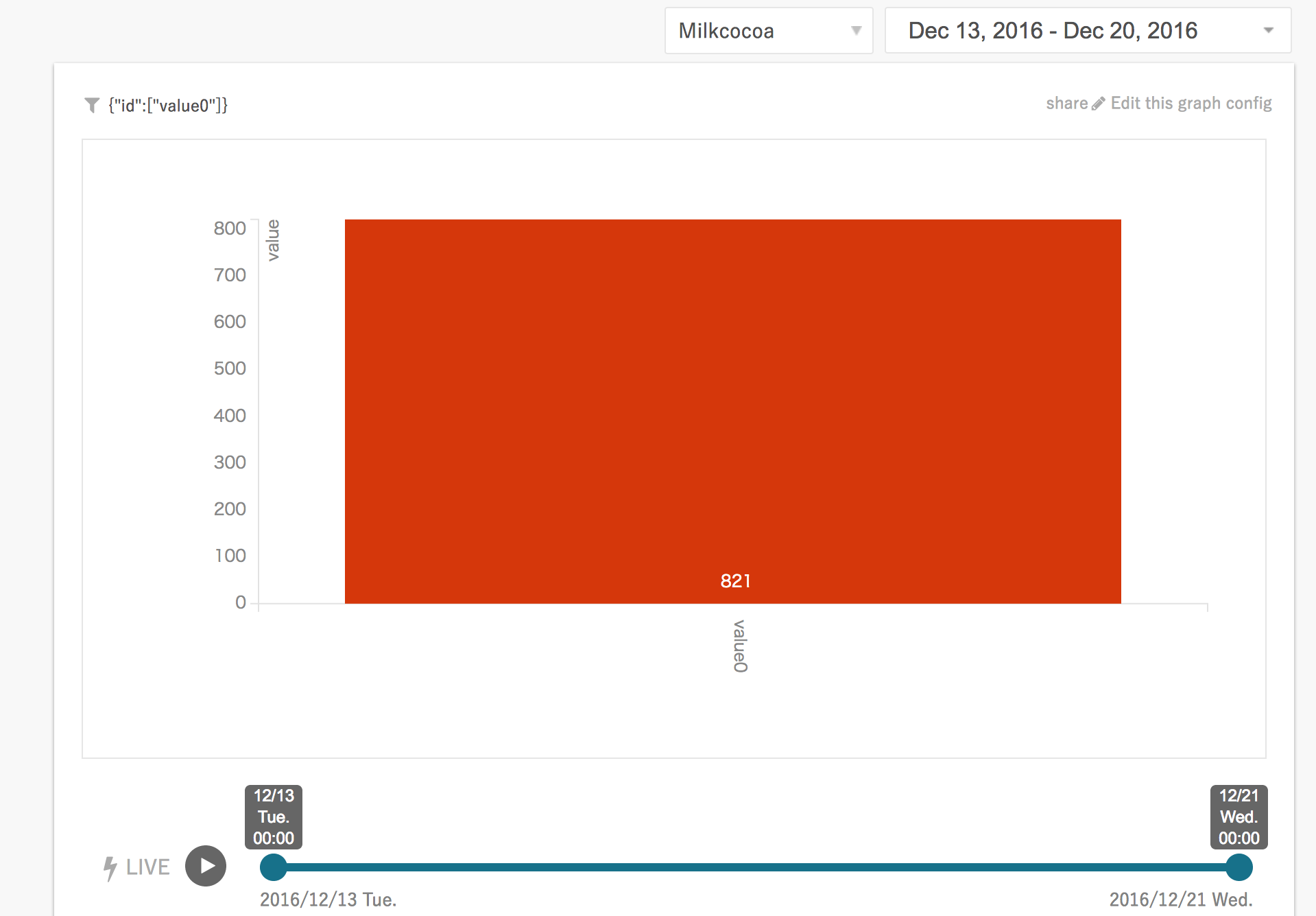
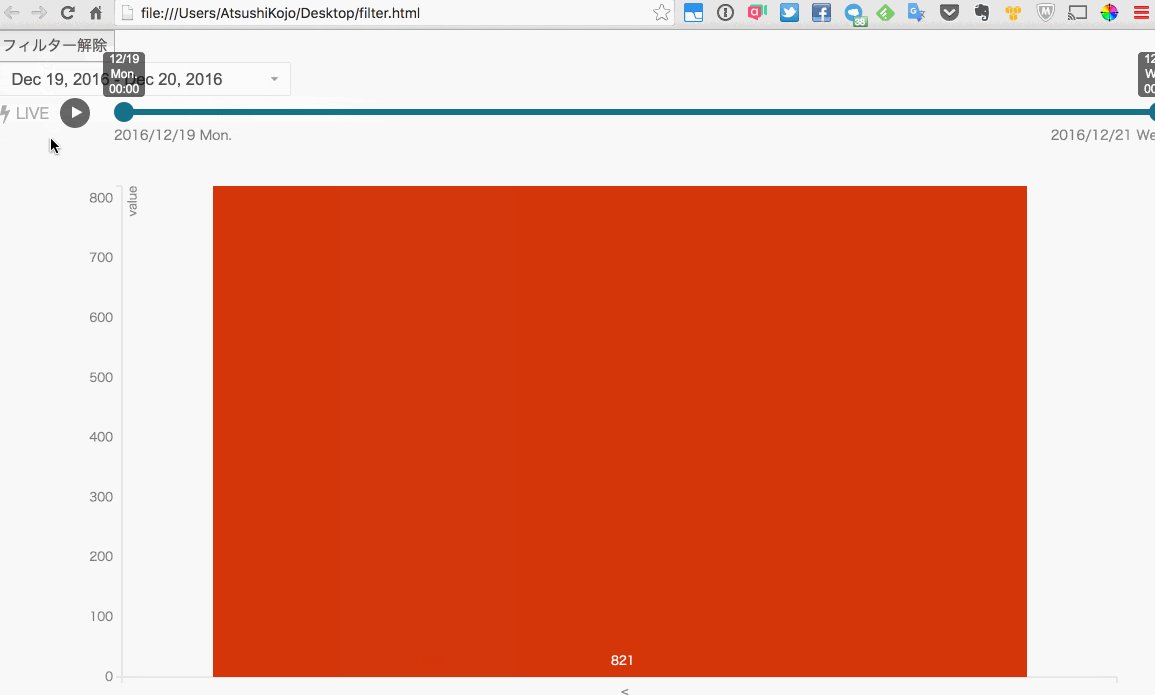
OKをクリックすると以下のように絞りこまれます。
enebular INFOMOTIONを外部に貼り付けてフィルタをかける
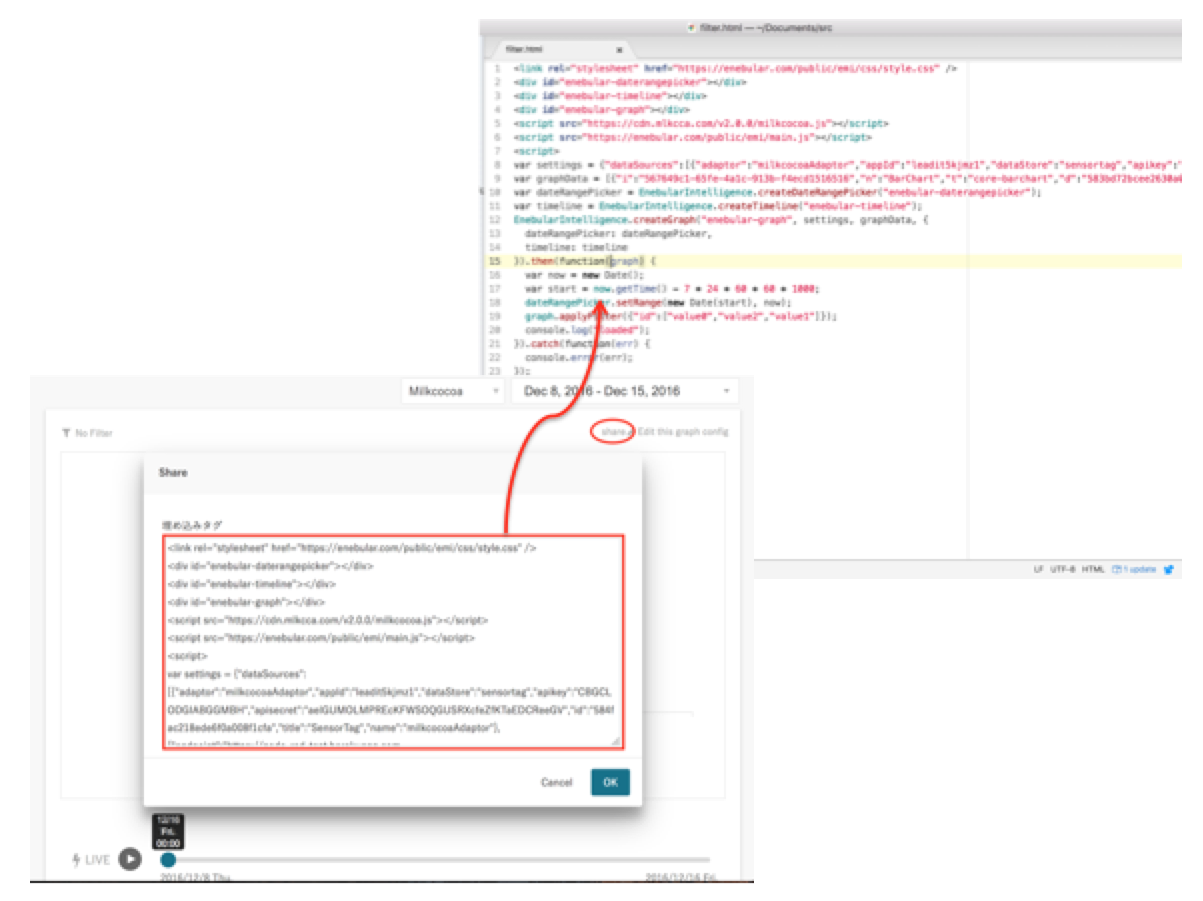
BarChartのshareリンクをクリックして表示されるHTMLタグをローカルファイルとして保存します。
以下のようにフィルタボタンを設置してクリックでフィルタ/解除が切り替えられるようにコーディングします。
<link rel="stylesheet" href="https://enebular.com/public/emi/css/style.css" />
<!-- フィルターボタンを設置 -->
<button id="filter-btn">フィルター</button><br>
<div id="enebular-daterangepicker"></div>
<div id="enebular-timeline"></div>
<div id="enebular-graph"></div>
<script src="https://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script>
<script src="https://enebular.com/public/emi/main.js"></script>
<script>
var settings = {...}
var graphData = [...]
var dateRangePicker = EnebularIntelligence.createDateRangePicker("enebular-daterangepicker");
var timeline = EnebularIntelligence.createTimeline("enebular-timeline");
// フィルタボタンとステータス
var filterBtn = document.getElementById('filter-btn');
var filterStatus = true;
var graphs = [];
EnebularIntelligence.createGraph("enebular-graph", settings, graphData, {
dateRangePicker: dateRangePicker,
timeline: timeline
}).then(function(g) {
graphs.push(g); // graphsに追加(複数グラフある場合も考慮して)
var now = new Date();
var start = now.getTime() - 1 * 24 * 60 * 60 * 1000;
dateRangePicker.setRange(new Date(start), now);
console.log("loaded");
}).catch(function(err) {
console.error(err);
});
// フィルタをかけるメソッド
function applyFilter(f) {
graphs.forEach(function(g) {
g.applyFilter(f);
});
}
// フィルターボタンイベント
filterBtn.addEventListener('click', function(e) {
if (filterStatus) {
applyFilter({})
filterStatus = false;
filterBtn.textContent = "フィルター";
} else {
applyFilter({"id":"value0"});
filterStatus = true;
filterBtn.textContent = "フィルター解除";
}
});
</script>
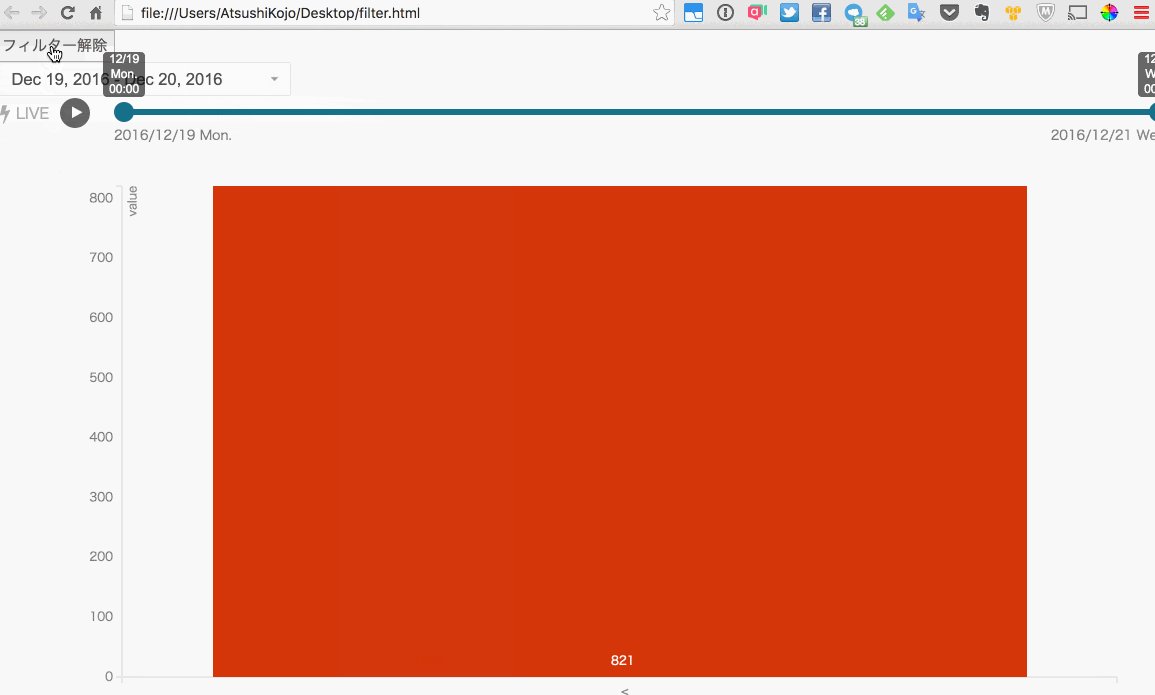
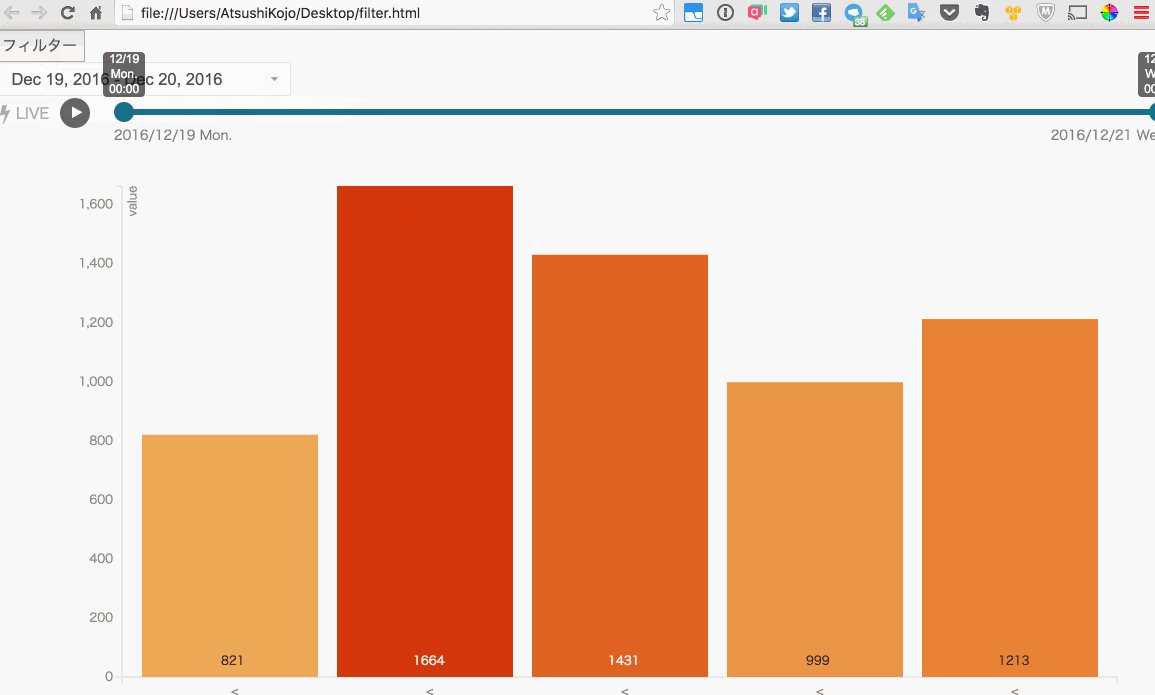
以下のようにフィルタ/解除が切り替えられるようになります。