はじめに
こちらは「Applibot Advent Calendar 2022」13日目の記事になります。
TextMeshProはUnityで文字(テキスト)を描画するコンポーネントです。
文字の中に画像を表示したい機会があったのでまとめてみました。
作業環境
Unity 2022
文字コードに対応したSpirteを表示する
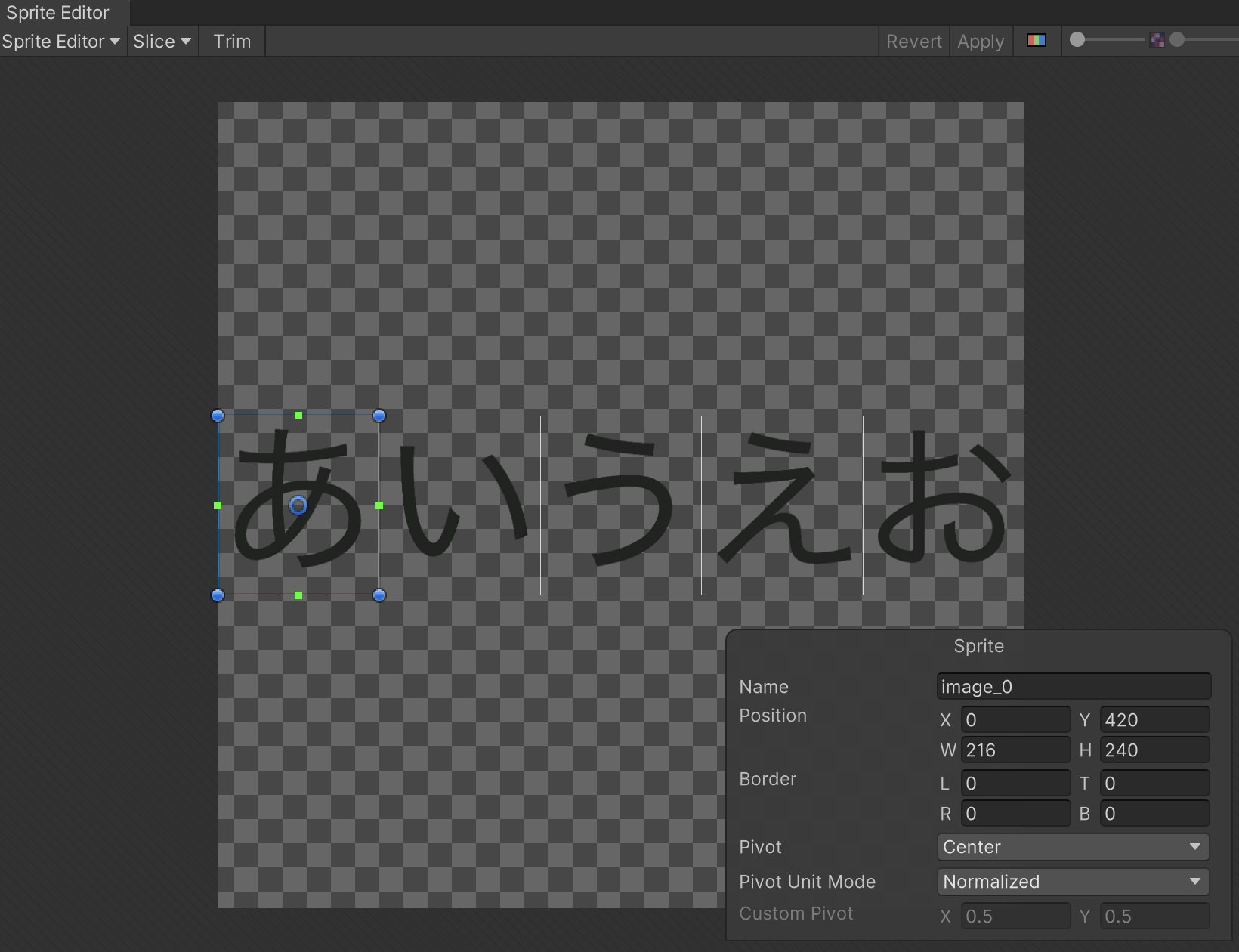
Spriteの作成
文字の中に表示したい画像は1つにまとめる必要があります。
画像のTextureTypeはMultipleに設定してSpriteEditorからSpriteを設定します。


SpriteAssetの作成
Projectウィンドウ内の作成したSpriteを選択して右クリック「Create/TextMeshPro/Sprite Asset」を選択します。

SpriteAssetが出来上がりました。
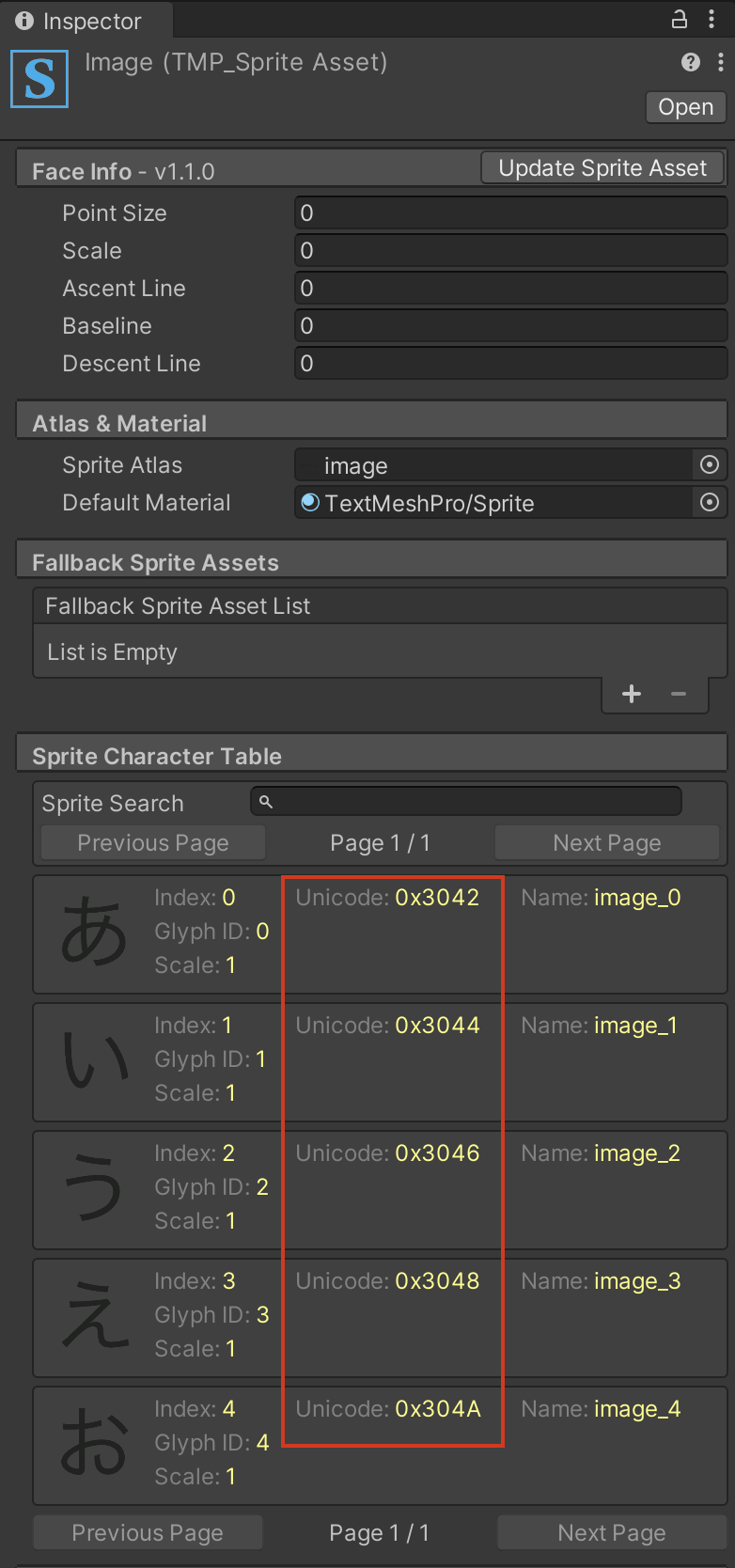
文字コードの設定
完成したSpriteAssetを選択してInspectorから設定します。
「SpriteCharacterTable」に表示されているSpriteの「Unicode」を設定していきます。

TextMeshProへ設定
Inspetor上でExtraSettingを押して隠れている項目を表示します。
作成したSpriteAssetを設定します。

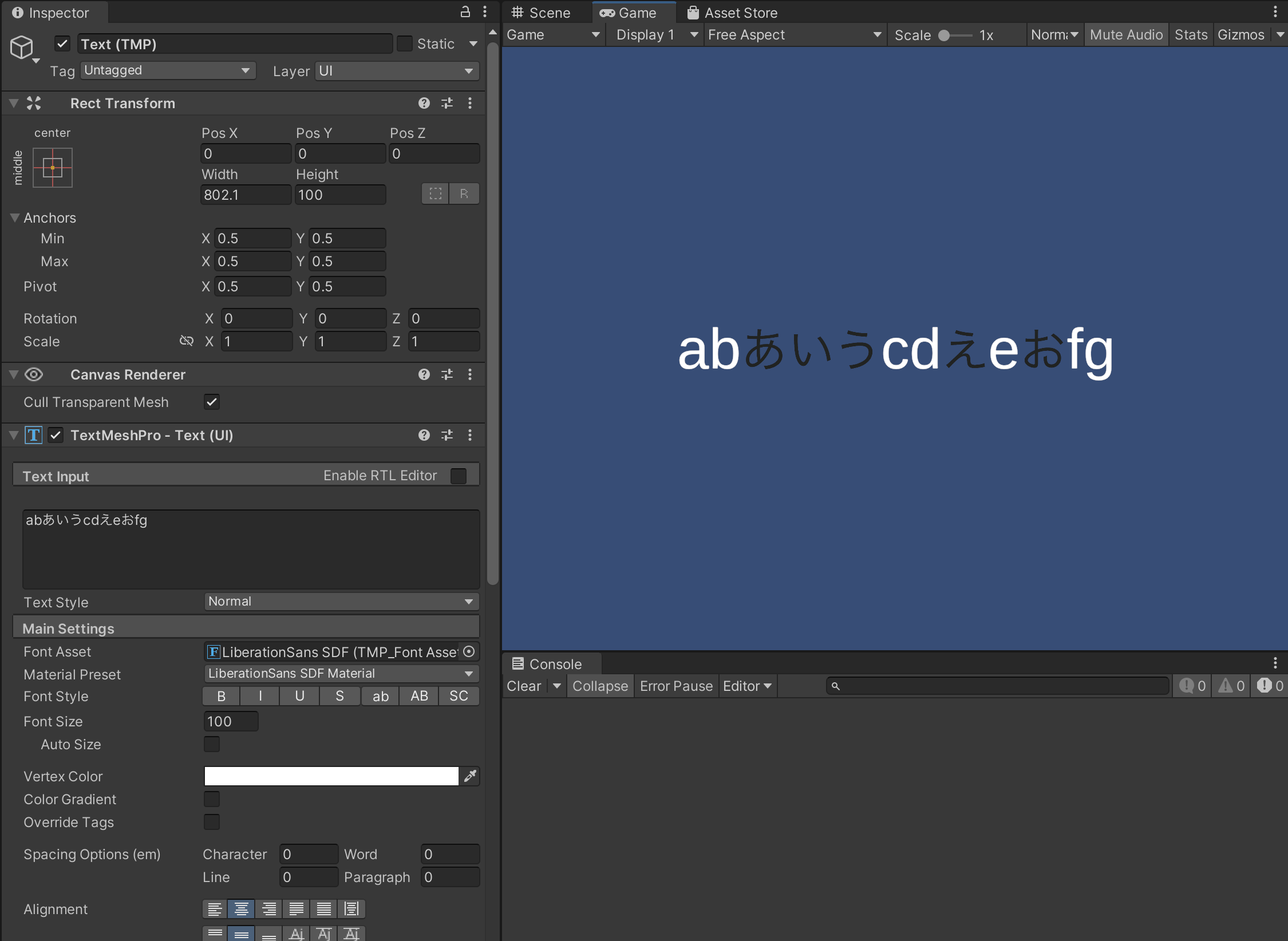
実際に入力してみた

表示されました!
表示されるSpriteとはTextMeshProの色の影響を受けない点に注意が必要です。
リッチテキストで表示する
今度はリッチテキストを使ってSpriteを指定する方法で表示します。
SpriteAssetを作成するところまでは同じです。
Spriteの名前の設定
SpriteAssetを選択してInspector上で設定します。
「SpriteCharacterTable」に表示されているSpriteの「Name」を設定します。

TextMeshProへ設定
こちらはUnicodeで設定した際と同じなので省略します。
リッチテキストのタグ設定
タグの設定方法は2種類で「名前(Name)」と「番号(Index)」で指定できます。
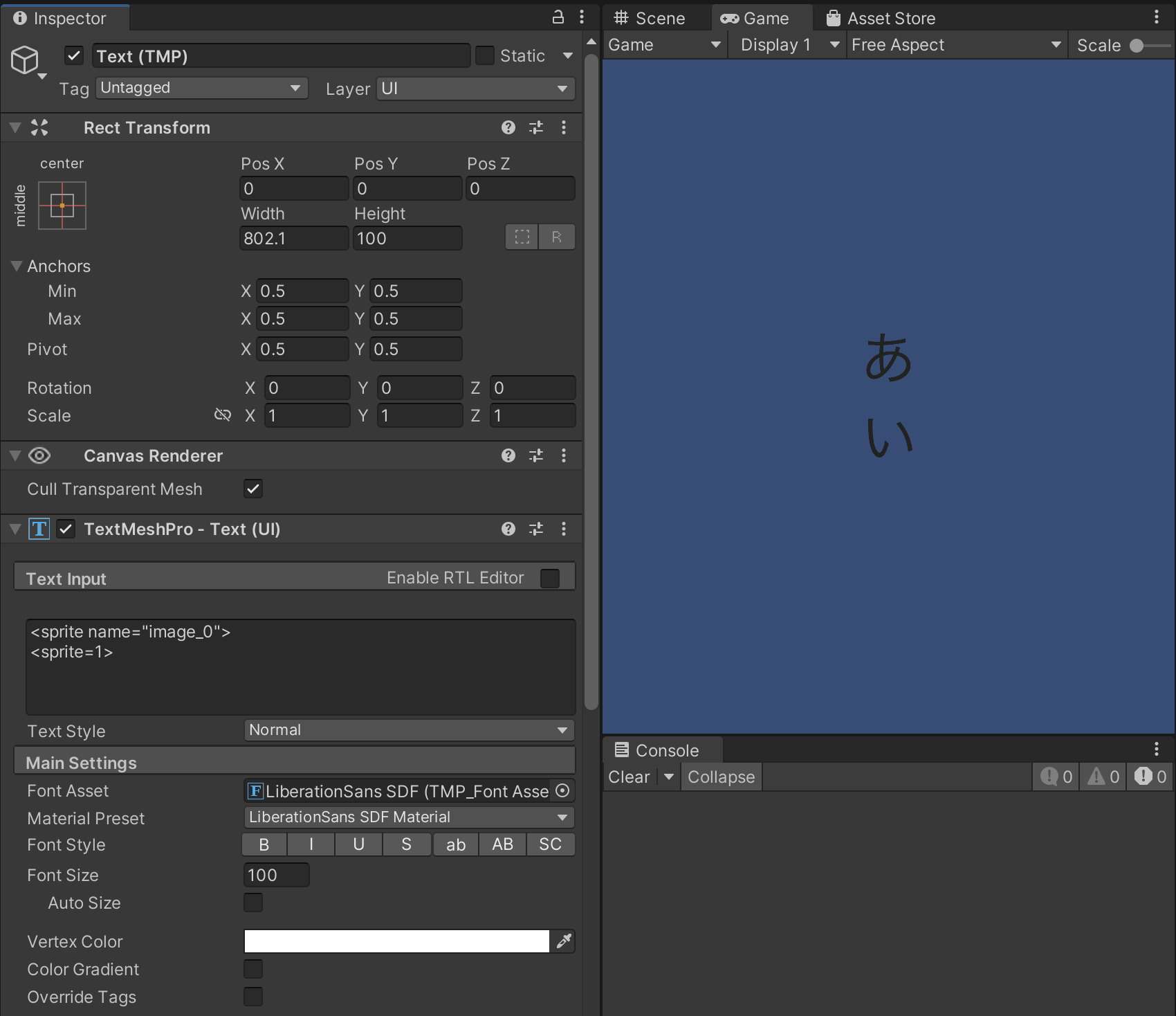
名前で設定する方法
""にSpriteAssetに設定した「Name」を設定します。
<sprite name="image_0">
番号(Index)で設定する方法
SpriteAssetの「Index」を=の後ろに設定します。
<sprite=0>
実際に表示してみる

表示されました!
まとめ
- SpriteからSpriteAssetを作成してTextMeshProに設定する
- TestMeshProでSpriteを表示する方法は3種類
- Unicodeで表示
- SpriteのNameをリッチテキストタグを使って表示
- SpriteのIndexをリッチテキストタグを使って表示
以上,「Applibot Advent Calendar 2022」 13日目の記事でした。