CompのExtensionsの使い方について解説して行きたいと思います。
Extensionsとは
公式ドキュメント
**めっちゃ簡単に言うと、**Componentに変数や関数などを拡張するためのものです。
CompのCustom Parametersだけでは足りなく、機能を拡張したいときに使うことができます。
パラメーターのみを追加したい場合はこちらの記事がオススメ
Setup
まず、Containerを作り、ParameterのExtensionsタブを選択し確認します。
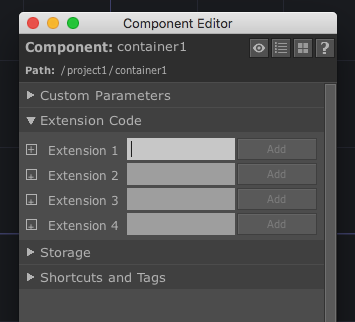
Extensionsを追加するにはComponent Editorからと直接書く方法の2つがあります。
Component Editorからの作成が簡単でオススメですのでそちらの解説します。
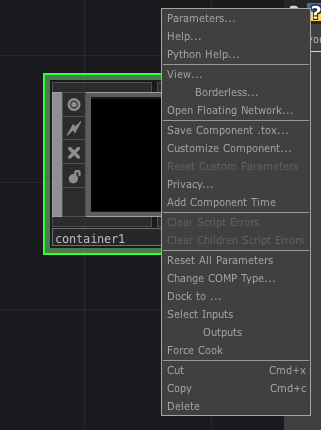
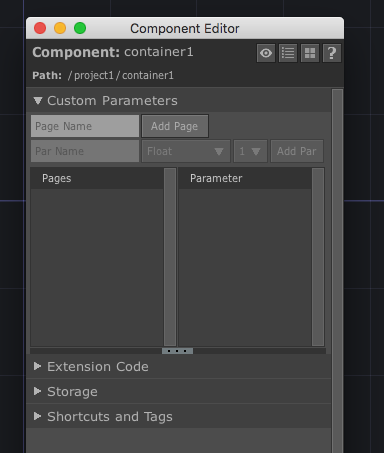
オペレータを右クリックし Customize Component からComponent Editorを開きます。

|

|

|
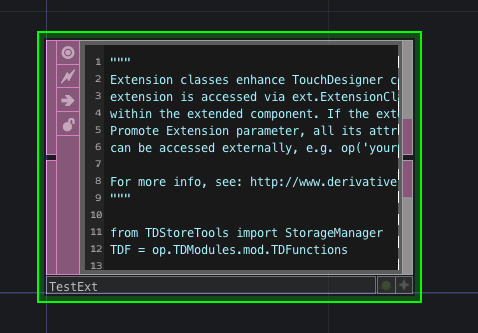
Extensions1に TestExt と入れAddします。
そうするとContainerの中にTextExtと名前のついたTextDATが生成されます。

これでExtensionsを使う準備ができました!
attribute
self.a = 0 # attribute
self.B = 1 # promoted attribute
属性とその値を設定します。(属性名がキャピタライズされているとpromoted Attributeとされる。説明後述)
Property
TDF = op.TDModules.mod.TDFunctions
TDF.createProperty(self, 'MyProperty', value=0, readOnly=False)
MyPropertyというプロパティを作ります。
valueにデフォルト値、readOnlyで読み取り専用かどうかの設定ができます。
Stored Items
from TDStoreTools import StorageManager
storedItems = [{'name': 'StoredProperty', 'default': None, 'readOnly': False, 'property': True},]
self.stored = StorageManager(self, ownerComp, storedItems)
StoredPropertyというStored Itemsを作ります。
これは再起動などをしても初期化されないものです。
Function
def myFunction(self, v):
debug(v)
def PromotedFunction(self, v):
debug(v)
関数もこのように定義できます。
Promote
変数名、関数名の頭文字が大文字であると、それはPromotedとなるんです(なんて訳すべきかわかりません!)。
Promotedであるかないかでアクセスの仕方が変わります。
publicやprivateみたいな感じです。
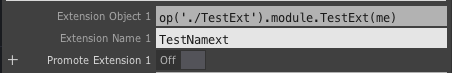
ExtensionsタブのExtension NameとPromote Extensionという値が重要となります。
Extensionsへのアクセス方法
- ExtensionsタブのPromote ExtensionがONの場合
op('container1').B
op('container1').MyProperty
op('container1').StoredProperty
op('container1').PromotedFunction('test')
これらにはアクセスできるが、
op('container1').a
op('container1').myFunction('test')
これらにはアクセスできません。
- ExtensionsタブのPromote ExtensionがOFFの場合
OFF時にデータにアクセスしたいときは、まずExtensionsタブのExtension Nameを設定します。

※Extensionsタブの値を変えたら必ずRe-Init Extensionsのボタンを押すこと

op('container1').ext.TestNameExt.B
op('container1').ext.TestNameExt.PromotedFunction('test')
op('container1').ext.TestNameExt.a
op('container1').ext.TestNameExt.myFunction('test')
このように記述することで先ほどアクセスできなかったところまでアクセスできるようになります。
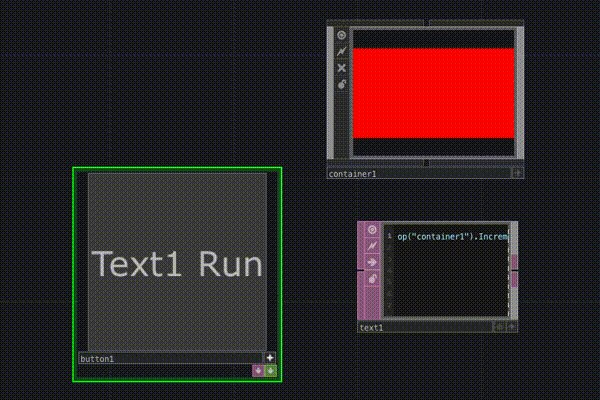
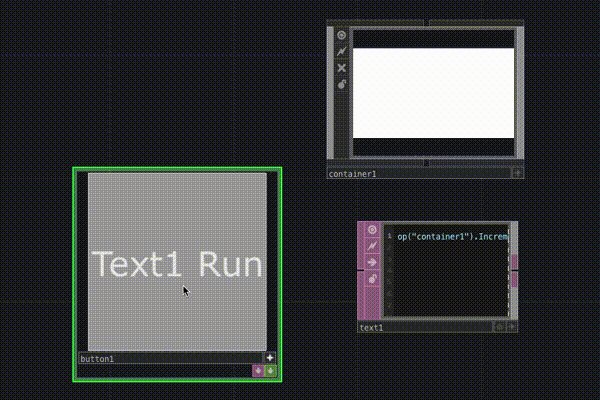
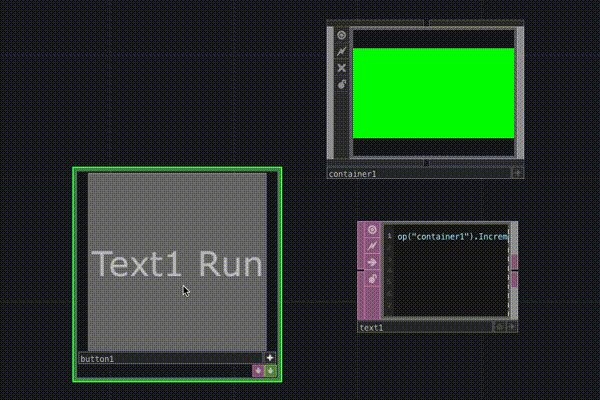
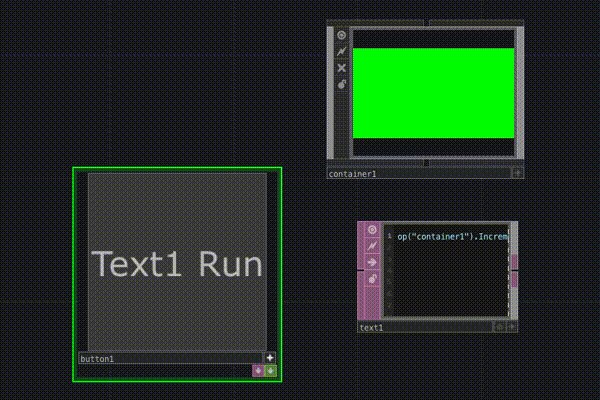
例
from TDStoreTools import StorageManager
TDF = op.TDModules.mod.TDFunctions
class TestExt:
def __init__(self, ownerComp):
self.ownerComp = ownerComp
self.baseColorList = [
[1, 0, 0],
[0, 1, 0],
[0, 0, 1],
[1, 1, 1]
]
storedItems = [
{'name': 'ColorIndex', 'default': 0, 'readOnly': True},
]
self.stored = StorageManager(self, ownerComp, storedItems)
TDF.createProperty(self, 'BaseColor',
value=self.baseColorList[self.ColorIndex],
readOnly=True, dependable=True)
def IncrementBaseColor(self):
self.stored['ColorIndex'] += 1
if self.ColorIndex == len(self.baseColorList):
self.stored['ColorIndex'] = 0
self._BaseColor.val = self.baseColorList[self.ColorIndex]

op("container1").IncrementBaseColor()
最後に
TouchDesignerではこんなことしなくても色々と簡単にできるので、ほとんど使わないかもしれませんが機能紹介ということで記事を書きました。