はじめに
この記事はZeals Advent Calendar の19日目の記事です。
現在ZealsでMLエンジニアとして働いているジョーです。
現在、データアナリティクスチームの業務も担当しており、その中で最近Googleデータポータルが
めっちゃ良いぞという話を聞きました。
どんなことまでできるかが気になって使ってみたので、紹介したいと思います。
Googleデータポータルとは
データポータルは、Googleのサービスの一つで、無料で使えるBIツールです。(旧名:データスタジオ)
CSVファイル、MySQL、BigQueryをはじめ、Google Cloud Storageや、Google アナリティクス、
YouTube アナリティクスのコネクタとしても使えて、様々なデータソースに対応しています。
完成図(目標)
最初に、「よっし!つかってみようか」と思っても、作るものや目標がないと始まらないので、以下のようなものを今回の目標としました。
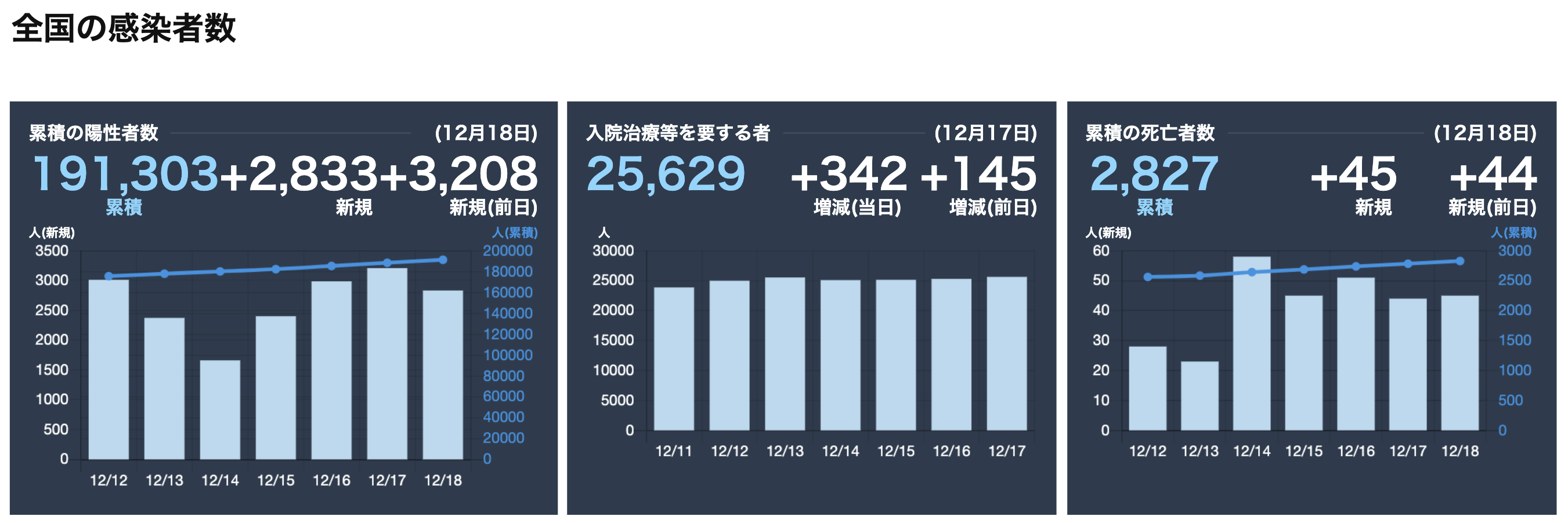
以下の図は、内閣官房新型コロナウイルス感染症対策推進室 が出した新型コロナウィルスに関する情報をわかりやすくまとめたダッシュボードになります(リンク)
データは 厚生労働省発表データ から発表されたものが使われるので、今回も同様なデータを使っていきます。
1. データの登録
1.1 データの取得
Googleデータポータルは、様々なデータソースに対応していますが、今回のデータはJSON形式で提供されているため、JSONのコネクタを使用します。
以下の3つのデータを取得し、自分のGoogleドライブに保存してきます。
- 累積の陽性者数
- 入院治療等を要する者
- 累積の死亡者数
1.2 データソースへの登録
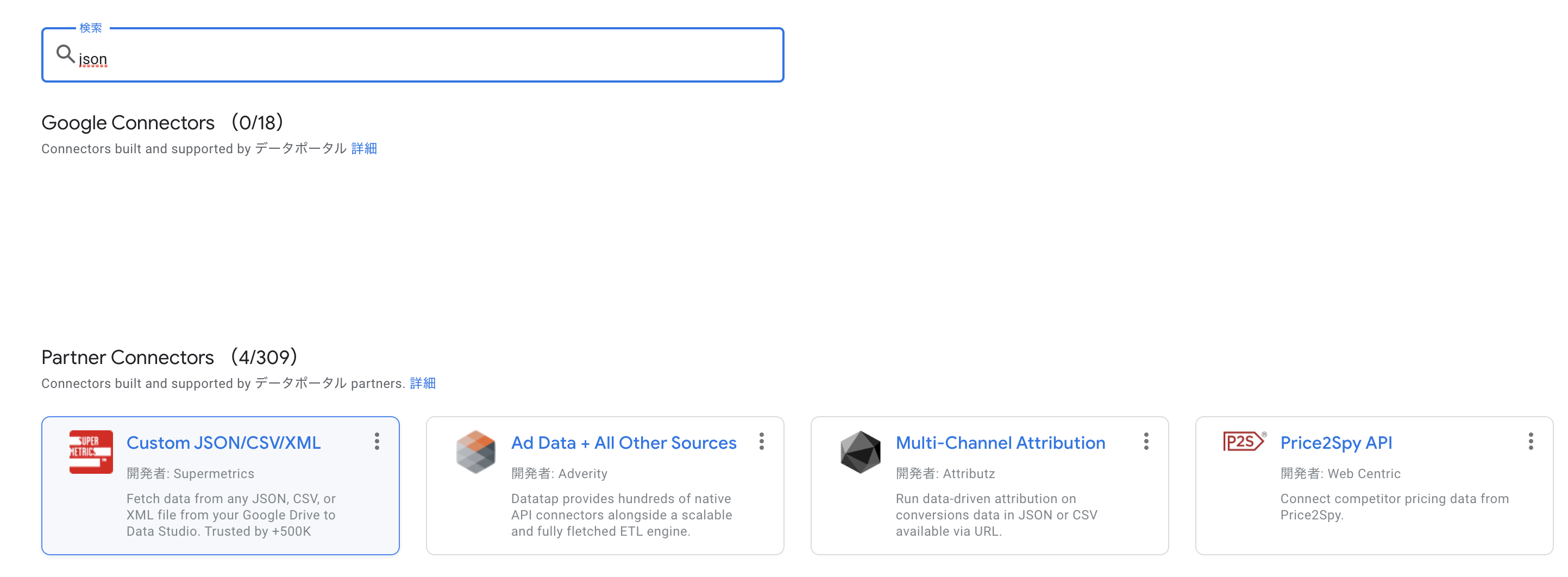
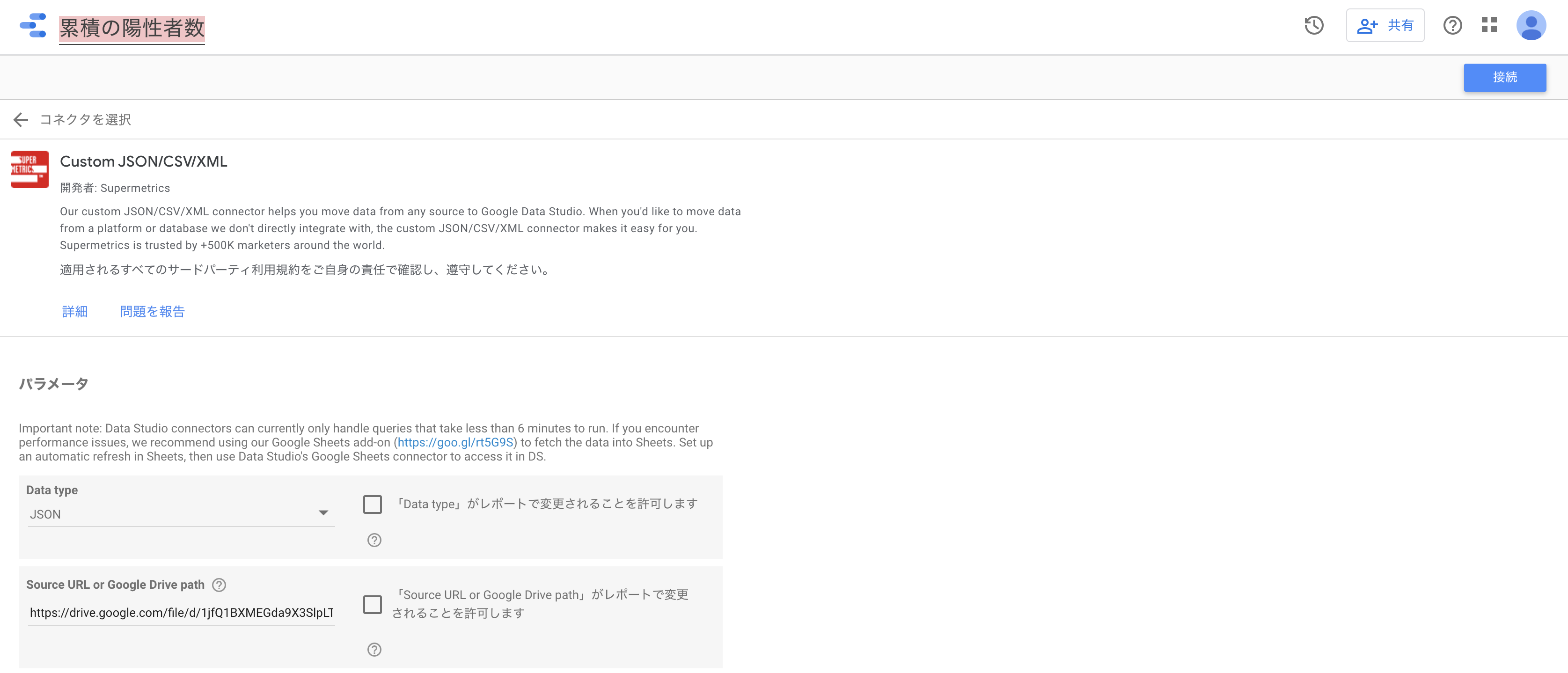
JSONを検索して、今回はパートナーコネクタのCustom JSON/CSV/XMLを使用します。
使用するためには承認が必要です。

左上の欄に無題のデータソースのデフォルト名をわかりやすい名前に変更しましょう。
今回は累積の陽性者数としました。
Data typeをJSONに指定し、Source URL or Google Drive pathはGoogleドライブに保存したリンクを指定します。最後に接続のボタンを押しましょう!

うまくデータソースを追加できたら、以下のような画面が表示されます。
残り2つのデータソースも追加していきます。データポータルのロゴをクリックして最初の画面に戻ります。

最後に、データソースの一覧から以下のように今回追加した3つが表示されることを確認できます。

2. レポートの作成
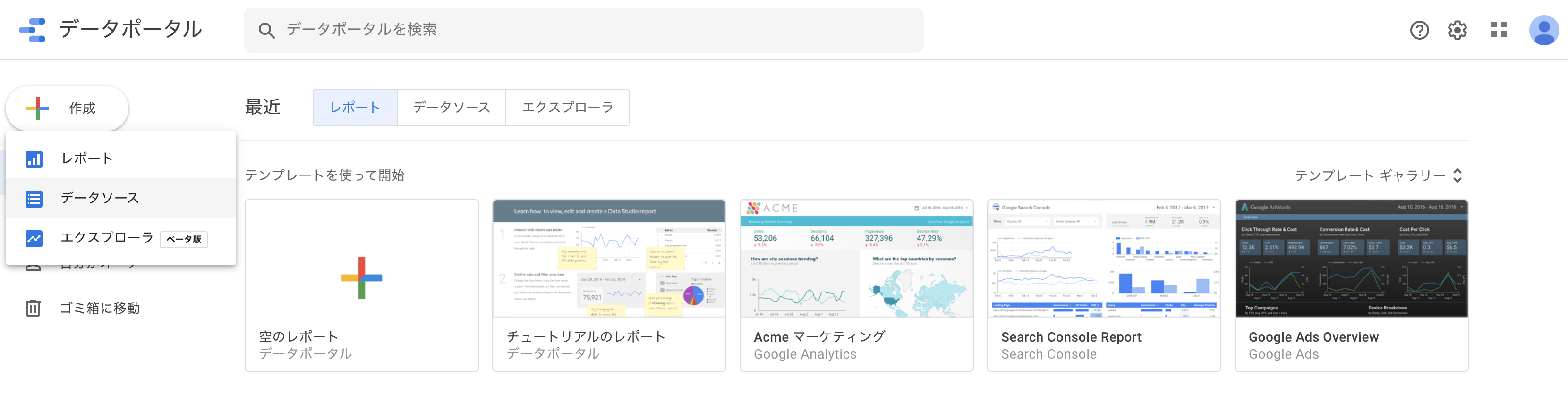
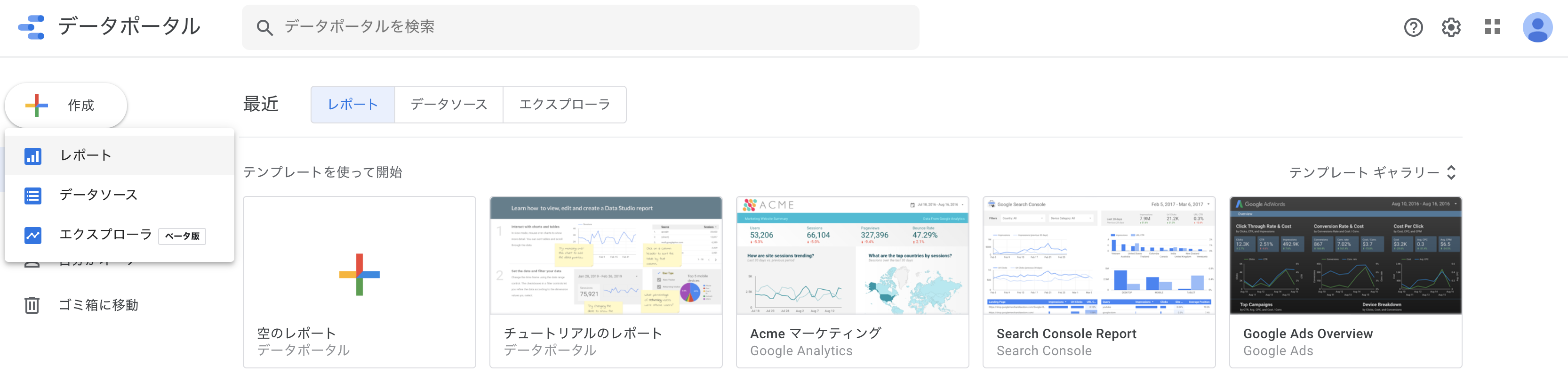
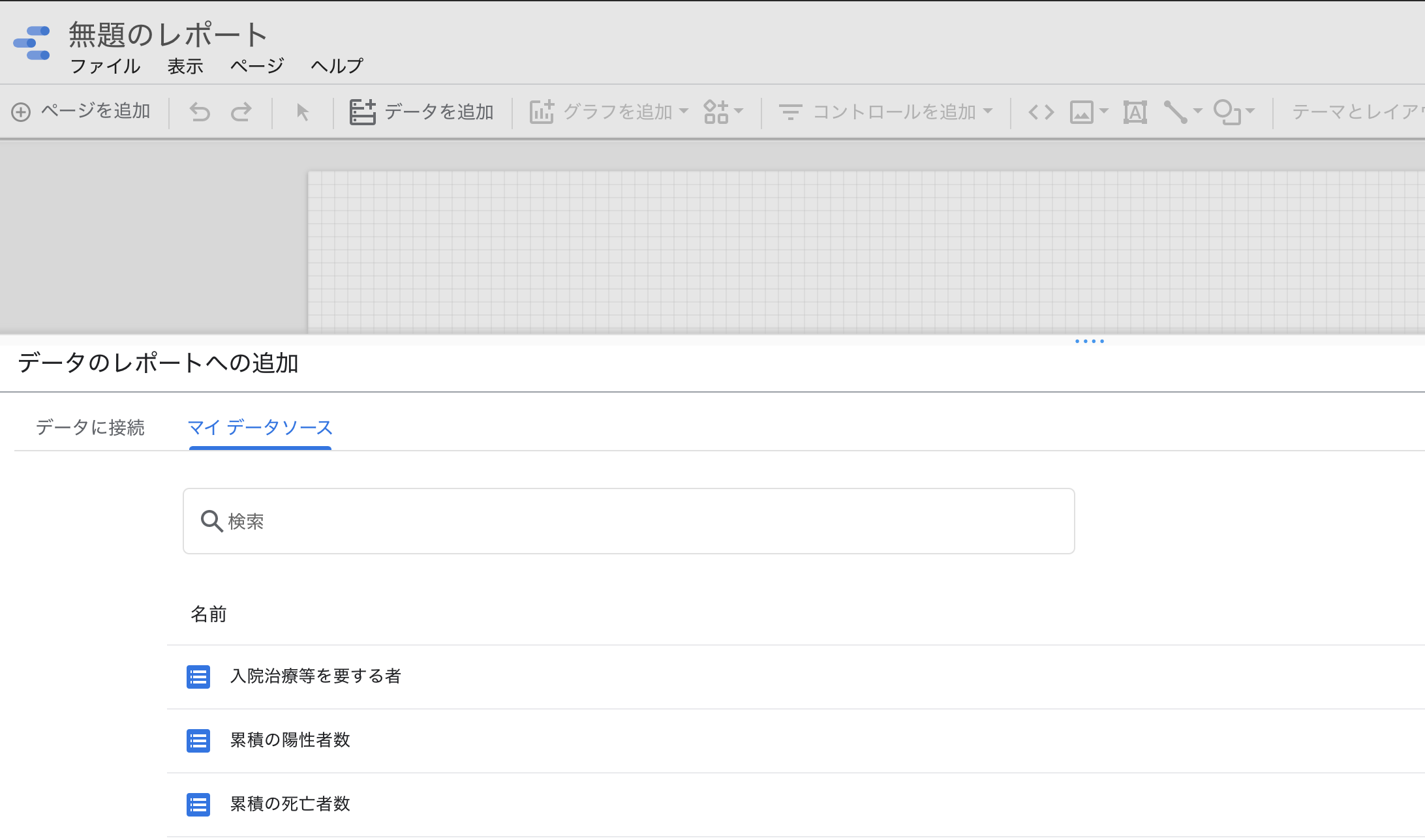
データのレポートへの追加のところに マイデータソースを選ぶと、先程作成しておいたものが表示されます。
まずは、累積の陽性者数を選んで 追加ボタンを押します。

3. 可視化
3.1 データ内容の確認
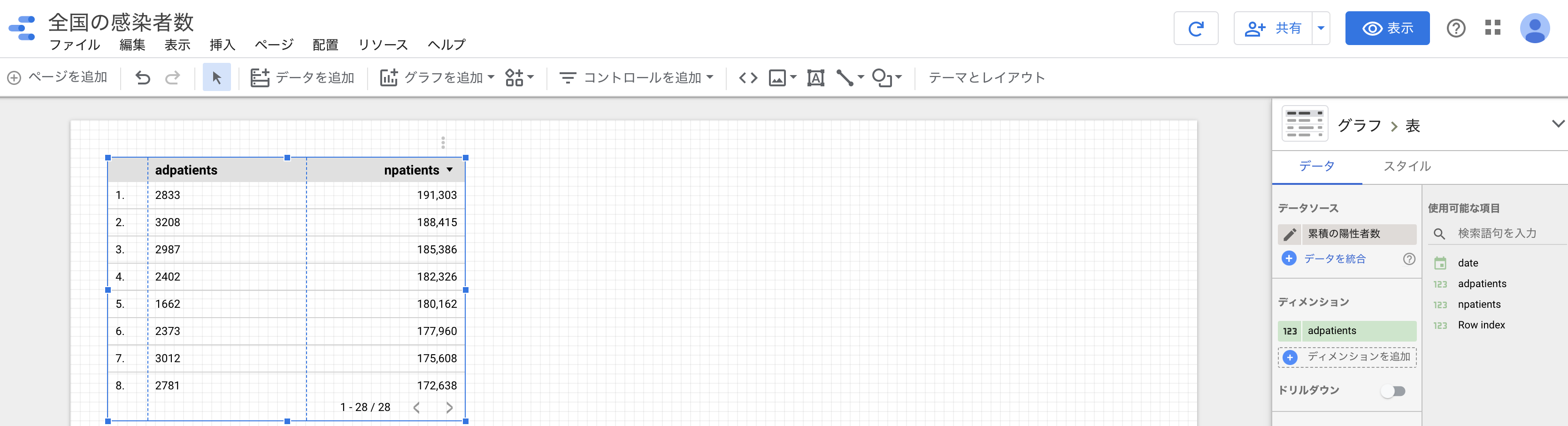
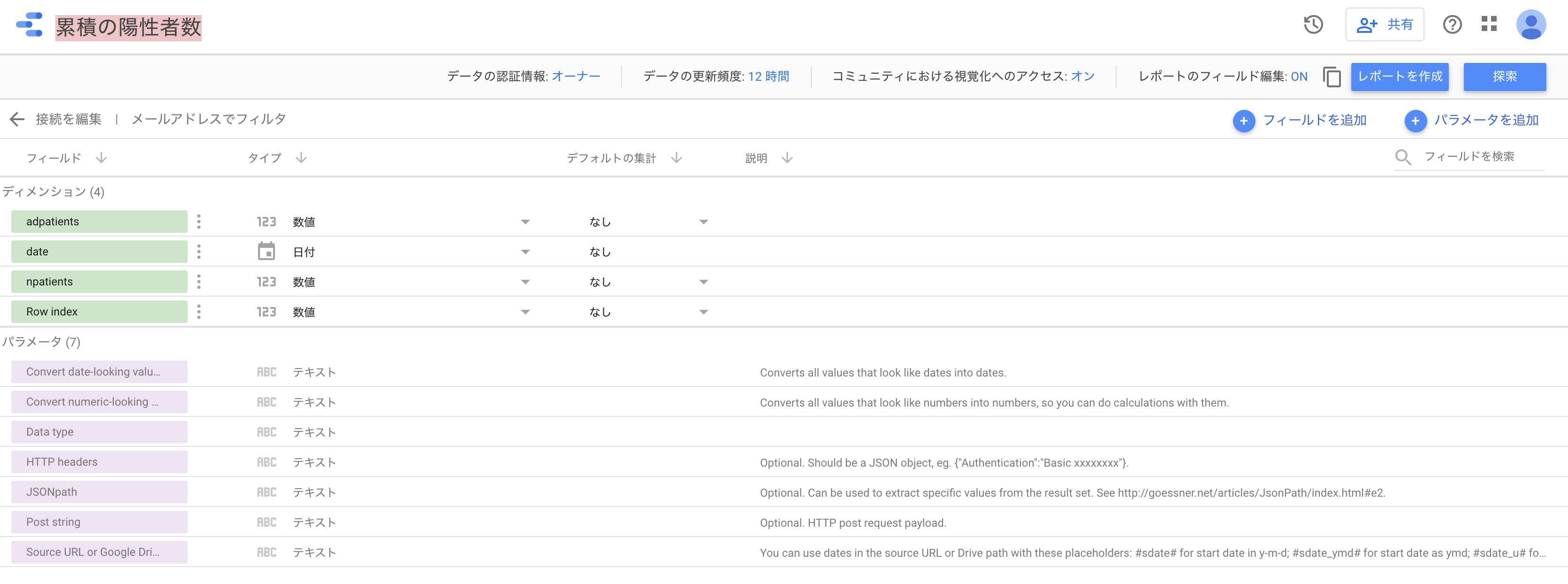
まずはそれぞれのデータソースにどんなデータがあるのかを確認します。
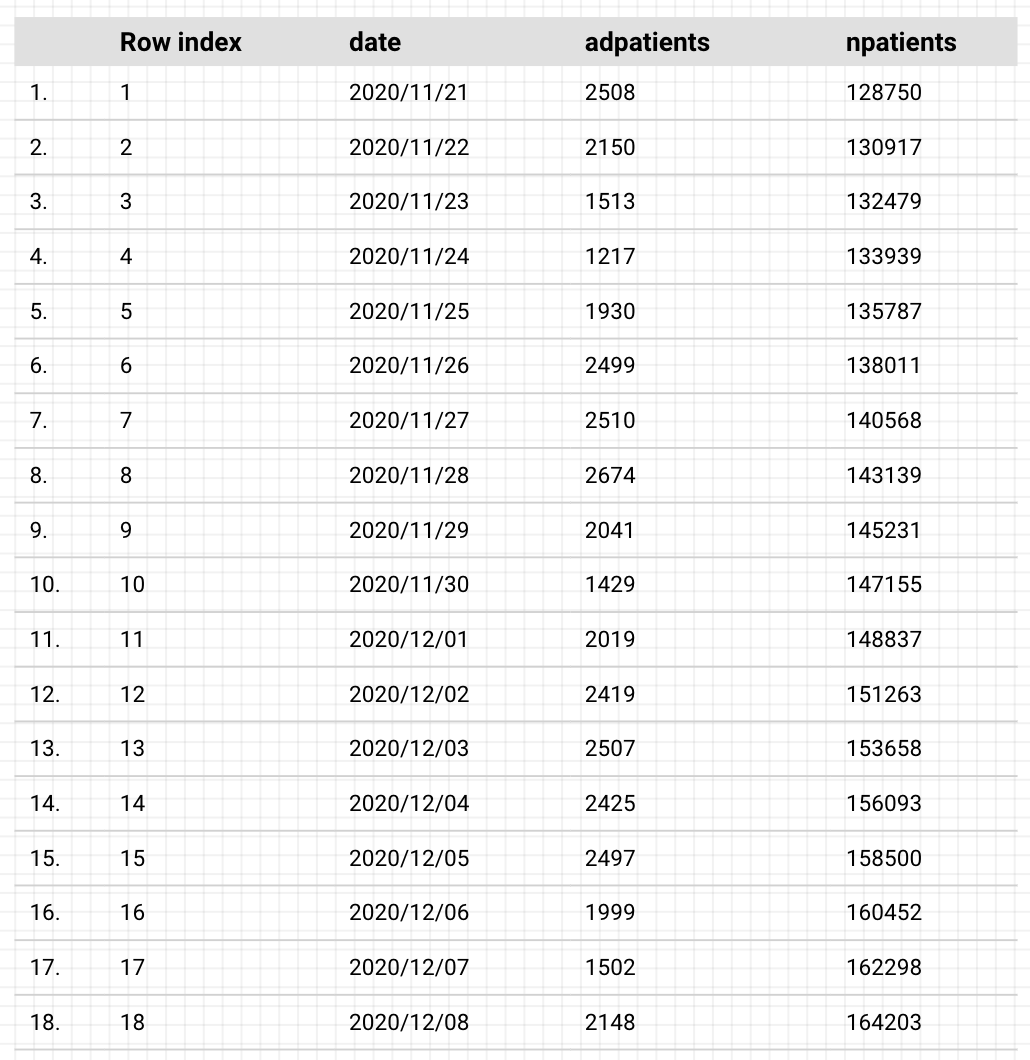
例えば、累積の陽性者数は以下のようなデータ内容となっています。
目標の図を作成するためには、日付、日毎の陽性者数、これまでの累積数を使えばできます。
3.2 折れ線グラフの作成
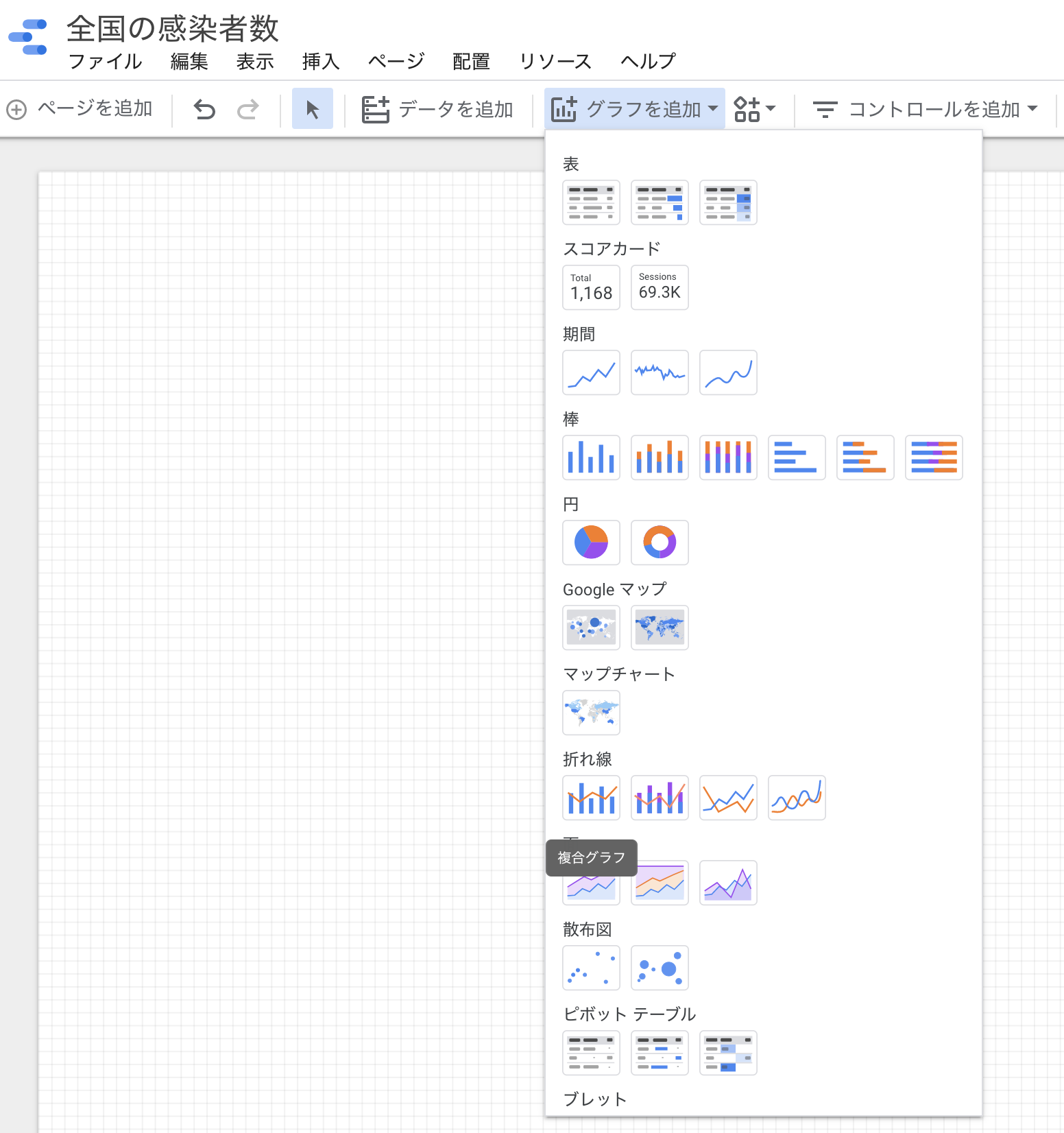
今回は、折れ線の複合グラフを使います。
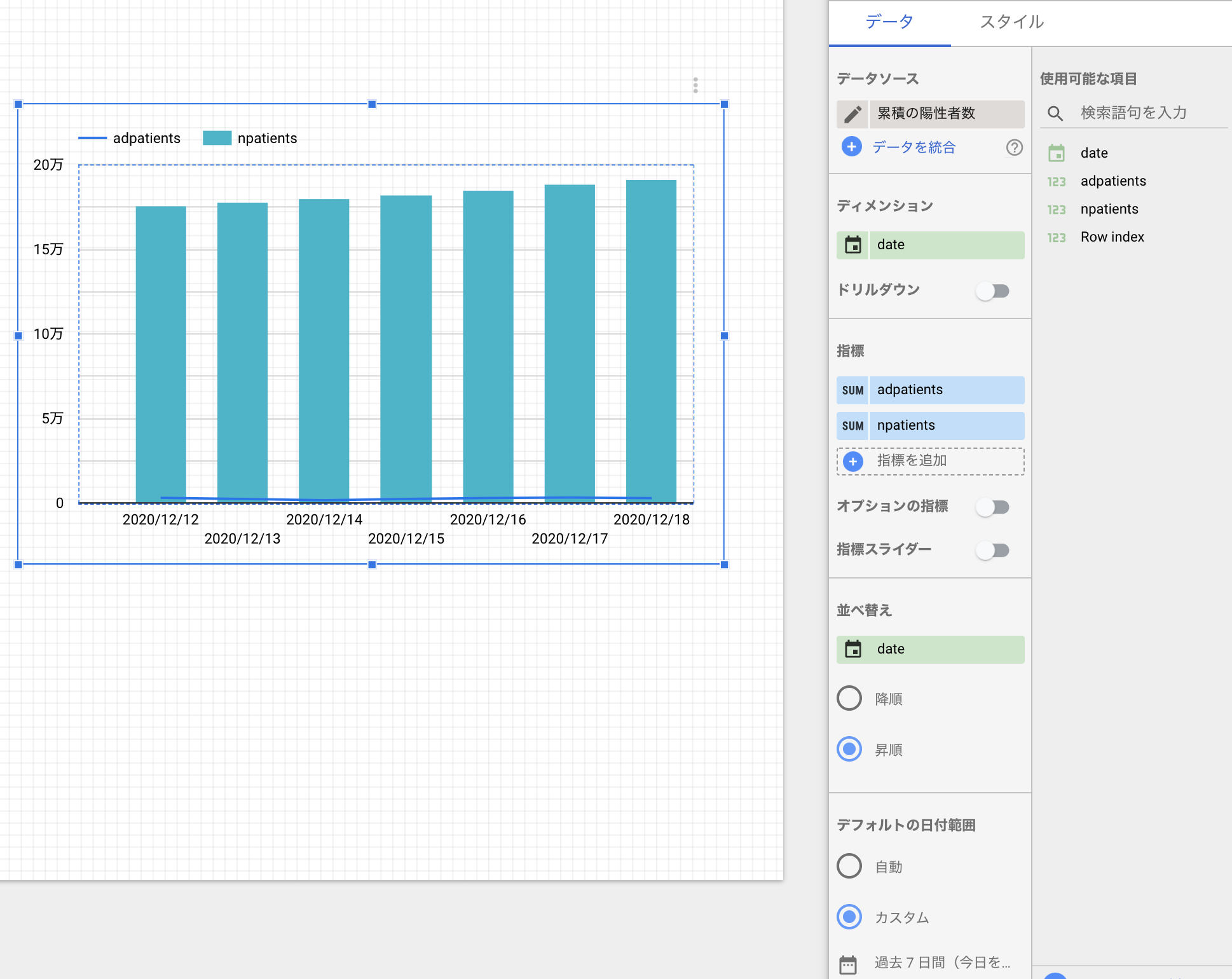
3.3 データの指定
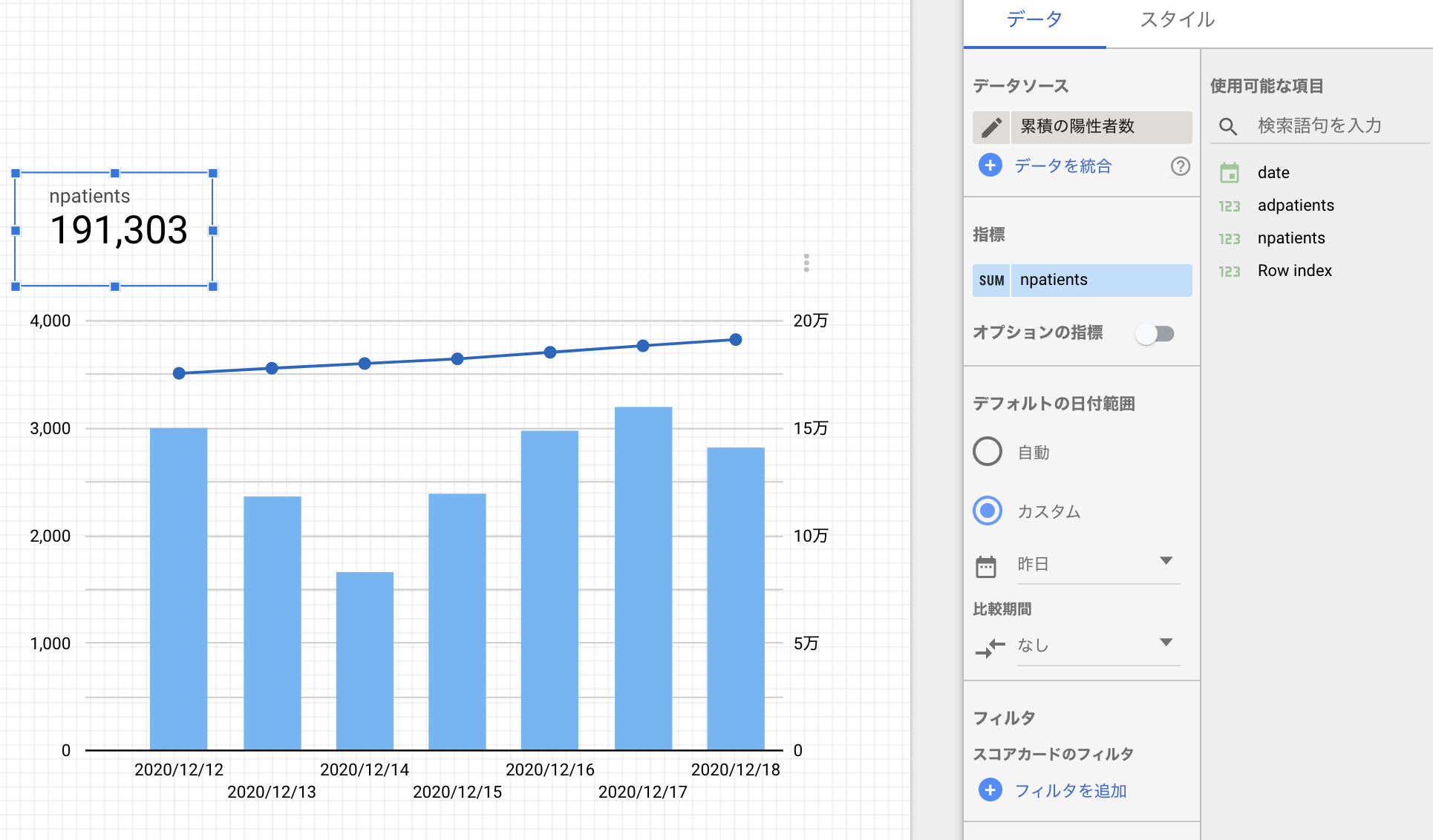
データソースは累積の陽性者数を指定します。
ディメンション、指標、並べ替えは図のように指定します。
デフォルトの日付範囲はカスタムの過去7日間を選びます。

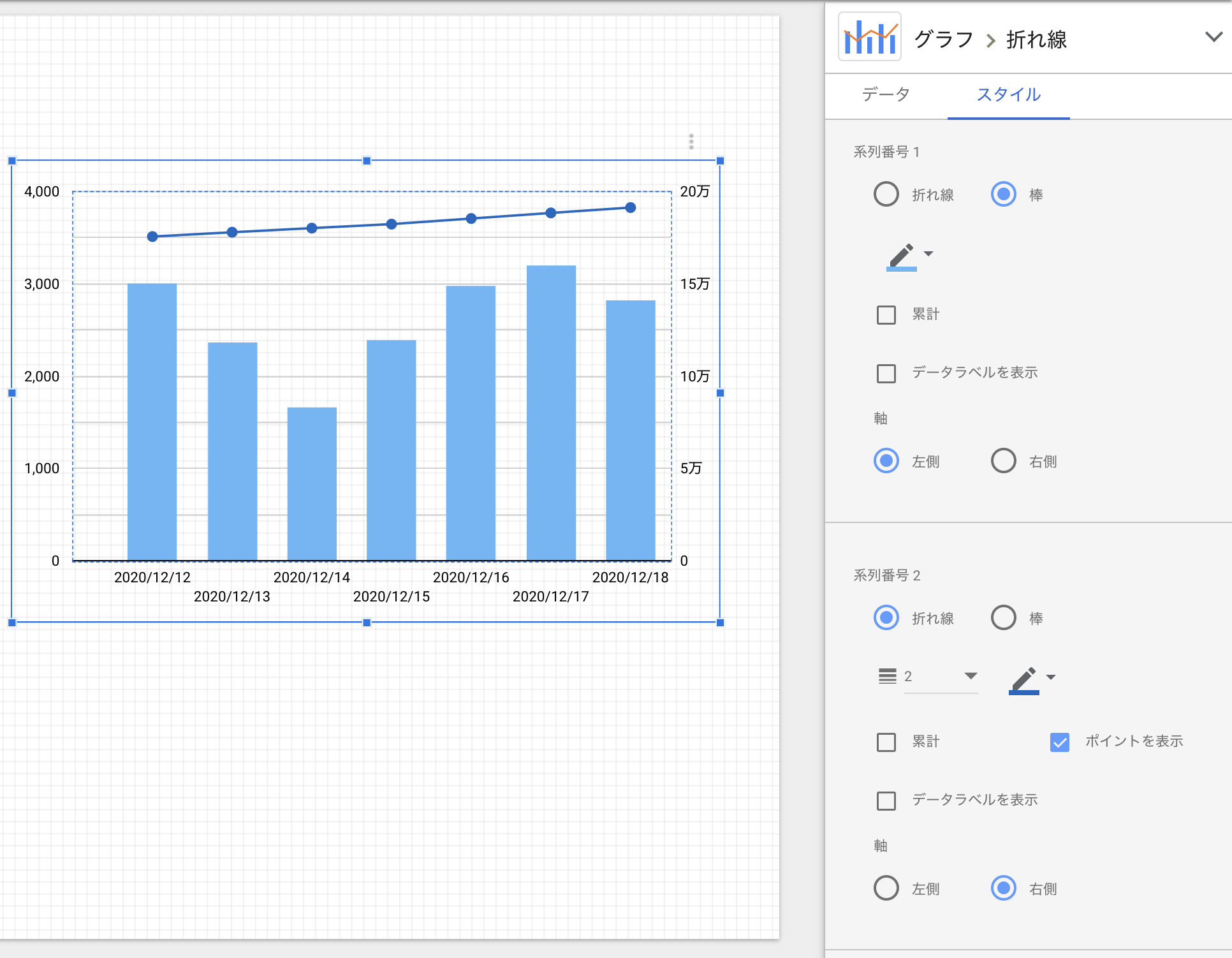
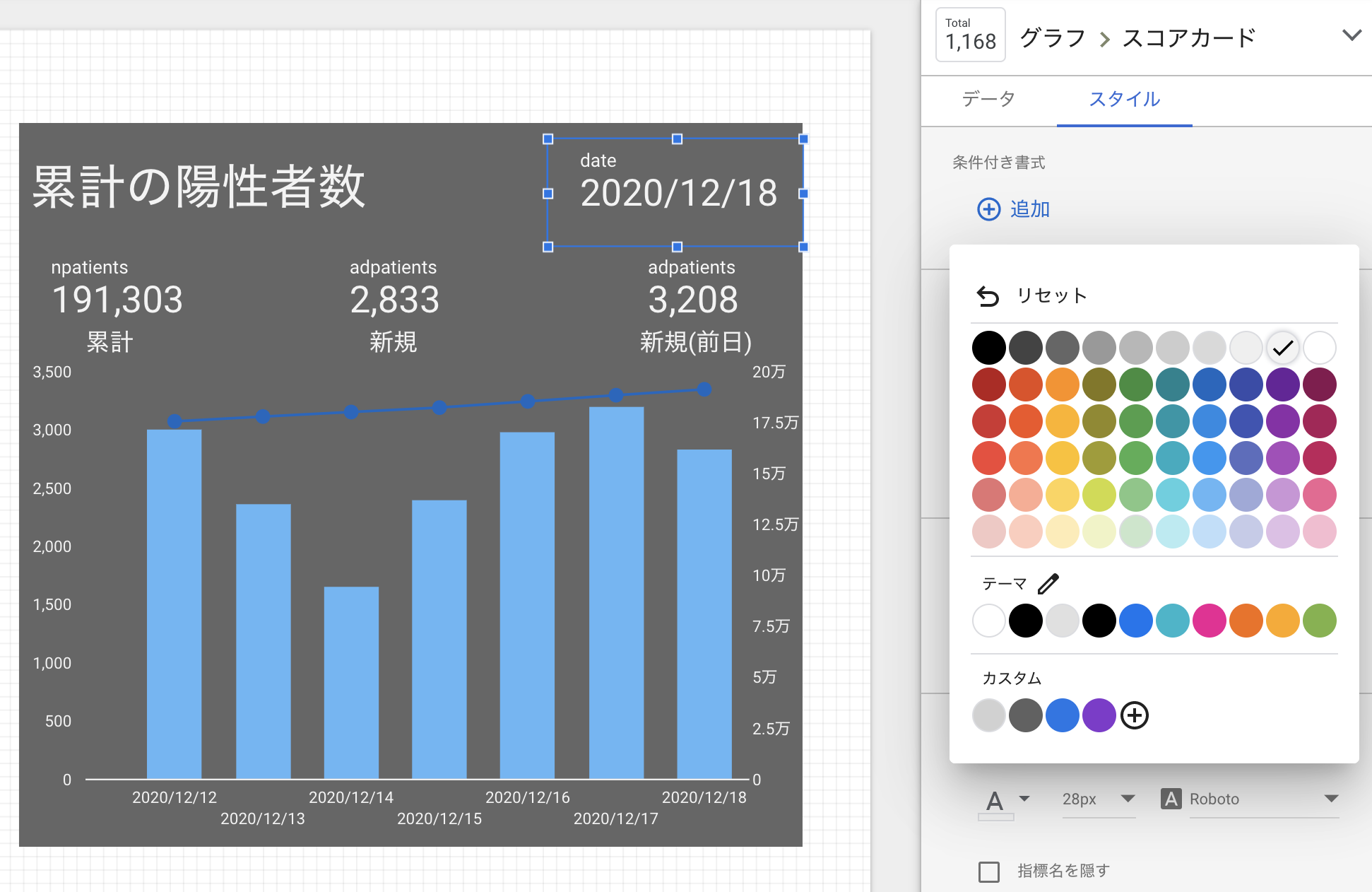
3.4 スタイルの指定
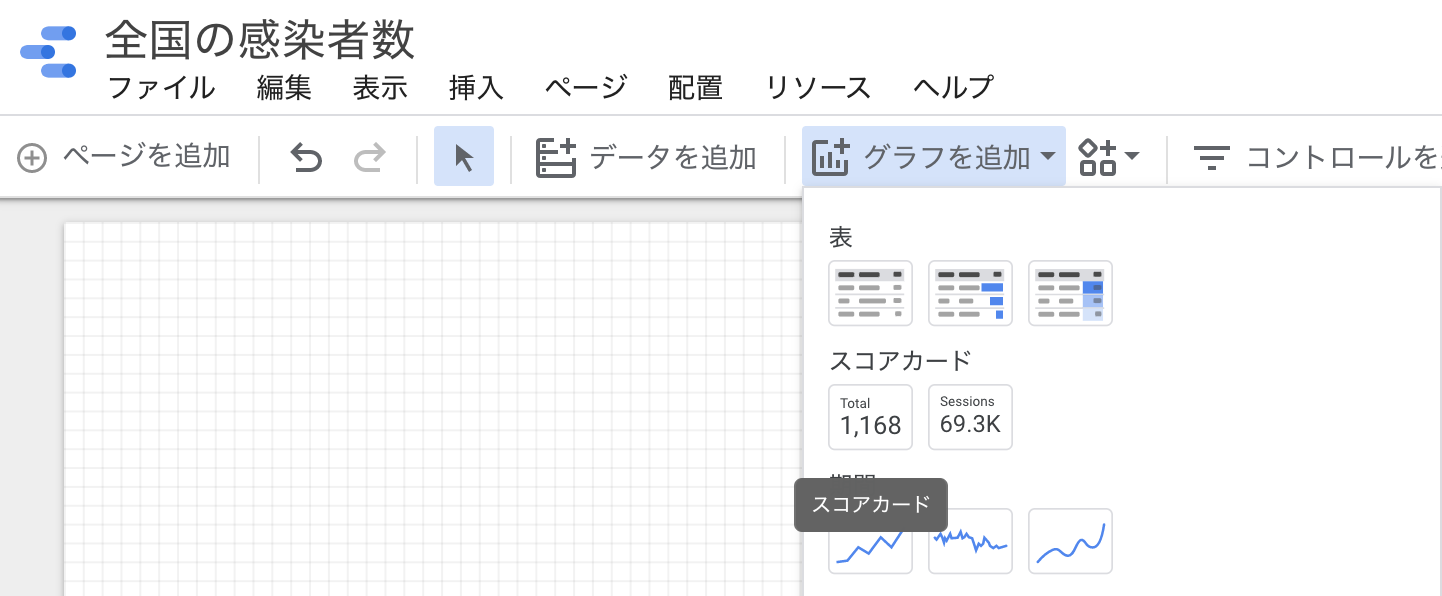
3.5 スコアカードの追加
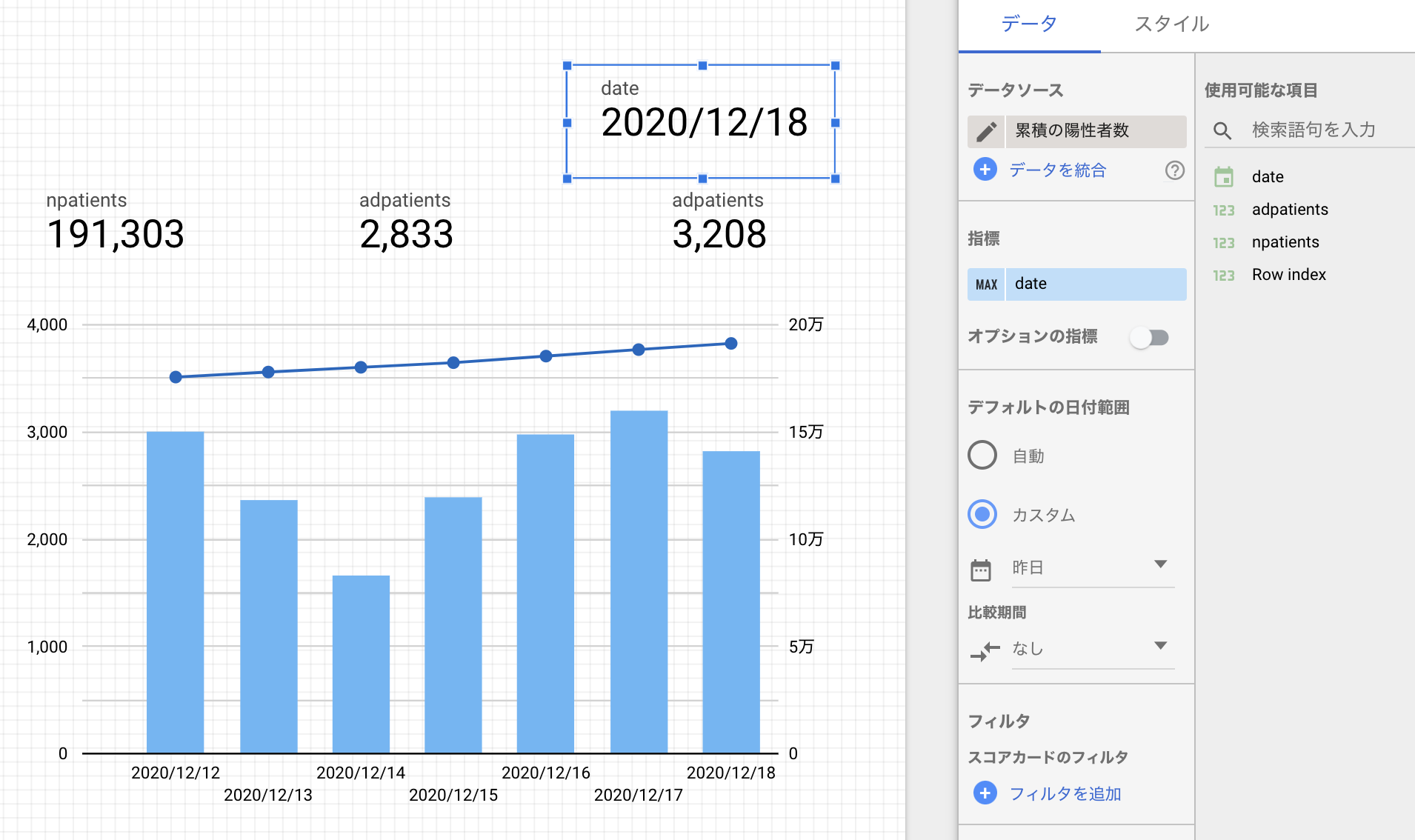
昨日までの累積数の表示のため、指標はnpatientsを指定し、デフォルトの日付範囲は昨日に指定します。

同様に、昨日の新規数、前日の新規数及びデータの最新の日付も追加します。

3.6 テキストの追加
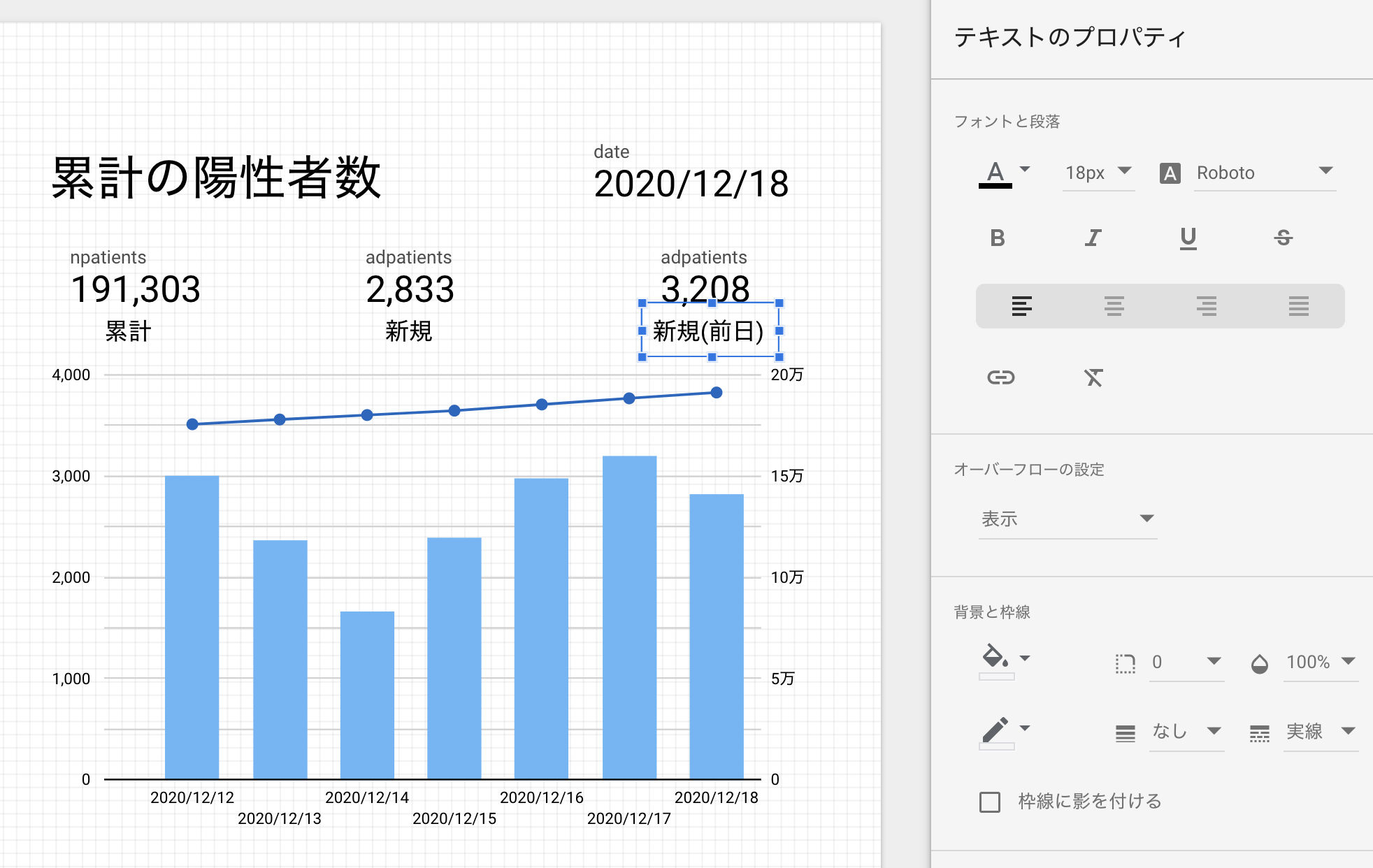
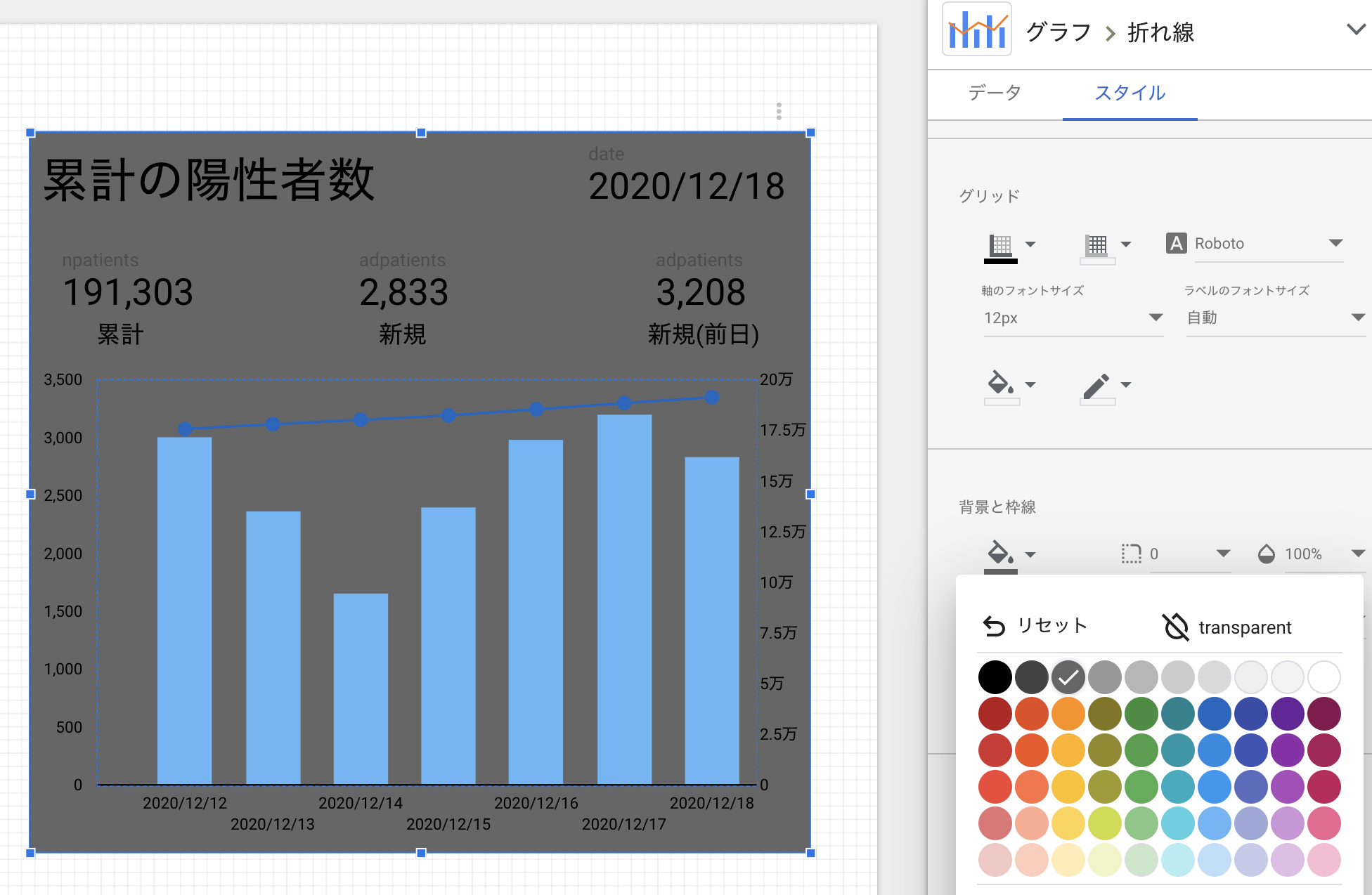
3.7 グラフの背景及び文字色の設定
図のように、スタイルから任意の背景の色を選択することができます。
また、ここではグリッドの色をtransparentにしました。

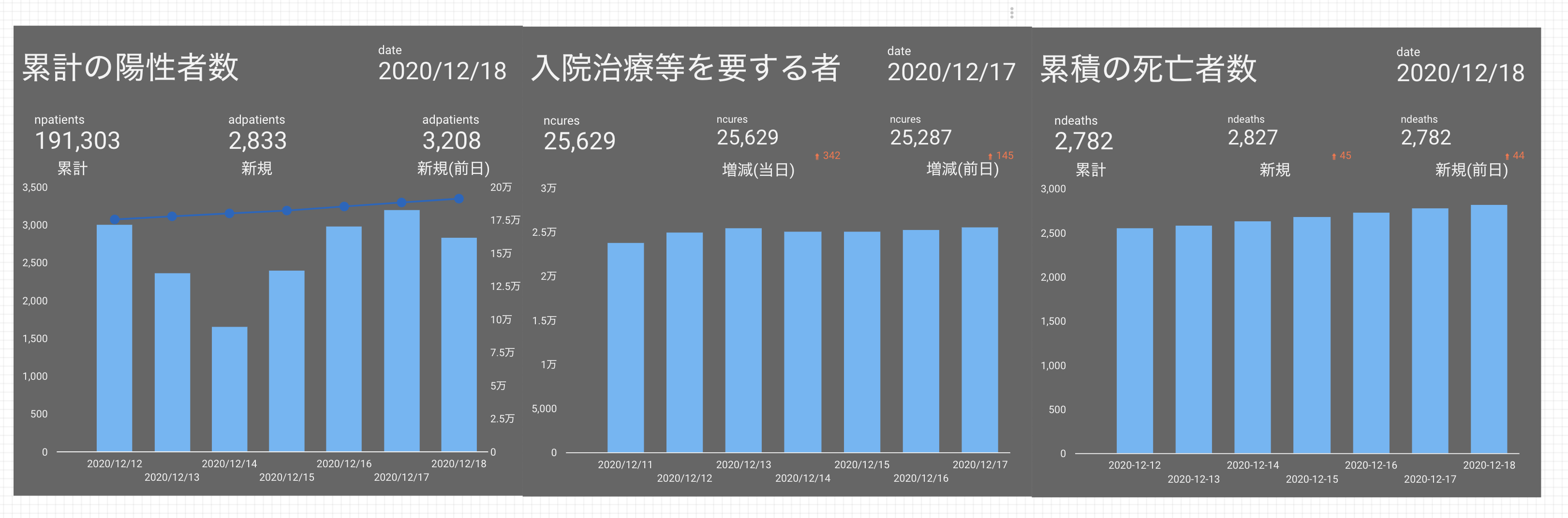
同様な手順で、入院治療等を要する者と累積の死亡者数を作成することができます。

※入院治療等を要する者と累積の死亡者数のデータには、累積数しかなく、日毎の新規数は個別に計算して
フィールドに追加する必要があります。スコアカードには比較期間で増減の数字を出すことはできるが、
レイアウトや表示方法はかなり限定されてしまいます(スコアカードのフォーマットに依存します)

使ってみた感想
細かいデザインを除けば、目標としていた完成図とはかなり近づけることができたと思います。
データポータルは複数のデータソースに対応した点や、データソースを統合できる点、使用できるグラフや
フィルタも豊富で、かなり自由度の高いBIツールだと感じました。
操作方法やUIも、表計算や他のBIのツールを使ったことがある人なら、わりと直感でも問題なく基本的な操作は
できると思います。しかし、いろいろ自由度が高い反面、慣れるまで少々時間がかかリます。
用途にもよりますが、1〜2日あれば実用的なダッシュボードは作成できるのではないかと思います。
最後に
最後まで読んでいただきありがとうございました。
無料で手軽にBIをはじめてみたい方にとって少しでも役に立てたらと思っています!
参考
Google Data Studio Tutorial for Beginners(Youtube動画)
1時間でできる!インフォグラフィックづくりで楽しく学ぶGoogleデータスタジオ(Qitta記事)