はじめに
Vue.js、Vuetifyで作った画面をCypressでどうにか自動化したいと、いろいろ触って調査して気づいた点を書いていこうと思います。
Cypressについて
Cypressは、E2Eテスティングフレームワークです。
Cypress導入手順
yarn install
yarn install cypress --save-dev
testsフォルダにe2eフォルダを配置
tests/e2e/fixtures
tests/e2e/plugins
tests/e2e/screenshots
tests/e2e/specs
tests/e2e/support
tests/e2e/videos
plugins/index.js
各フォルダ設定
module.exports = (on, config) => {
return Object.assign({}, config, {
fixturesFolder: 'tests/e2e/fixtures',
integrationFolder: 'tests/e2e/specs',
screenshotsFolder: 'tests/e2e/screenshots',
videosFolder: 'tests/e2e/videos',
supportFile: 'tests/e2e/support/index.js'
})
}
support/index.js
Cypressのカスタムコマンドを追記するファイルの指定
import './commands'
サンプルテストコード
-
tests/e2e/spec/フォルダ配下に、テストファイルを書く。- 表記ルールは特に無い。日本語でもOK(例:検索画面test.js)
describe.skip('検索機能のテスト', () => {
// テストケース(it関数)の直前で実行される
beforeEach(() => {
// Cypressコマンドのタイムアウト値を60秒に設定。(デフォルトは4秒)
Cypress.config('defaultCommandTimeout', 60000);
// 画面のサイズ指定
cy.viewport(1940, 1080);
// テスト開始時、どのURLにアクセスするかを指定
cy.visit('http://localhost:8080');
// ログインをするための、カスタムコマンド(後述)
cy.login('user');
});
// テストケース(it関数)の直後で実行される
afterEach( () => {
cy.contains('ログアウト')
.click();
});
// テストケース
it('検索ができること', () => {
// 目的の画面へ移動するためのカスタムコマンド(後述)
cy.gotoTestPage();
cy.wait(2000);
cy.contains('検索')
.click();
});
});
テスト実行
画面を見ながらのテスト
yarn run cypress open
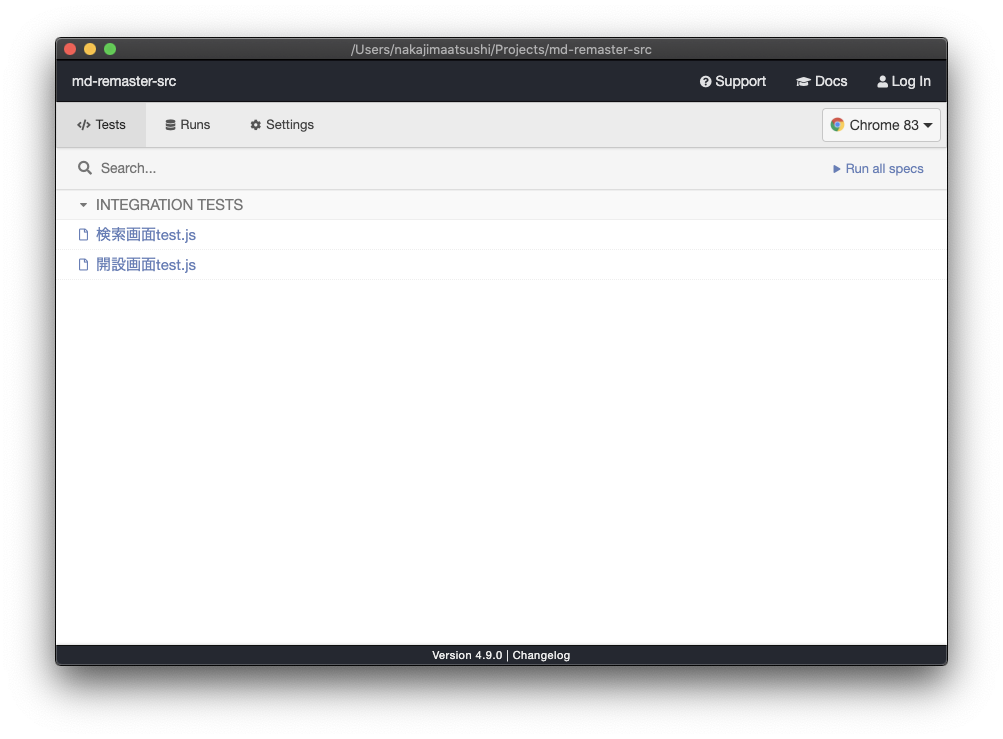
以下のCypressの画面が開くので、テスト実行したいファイルをクリックします。
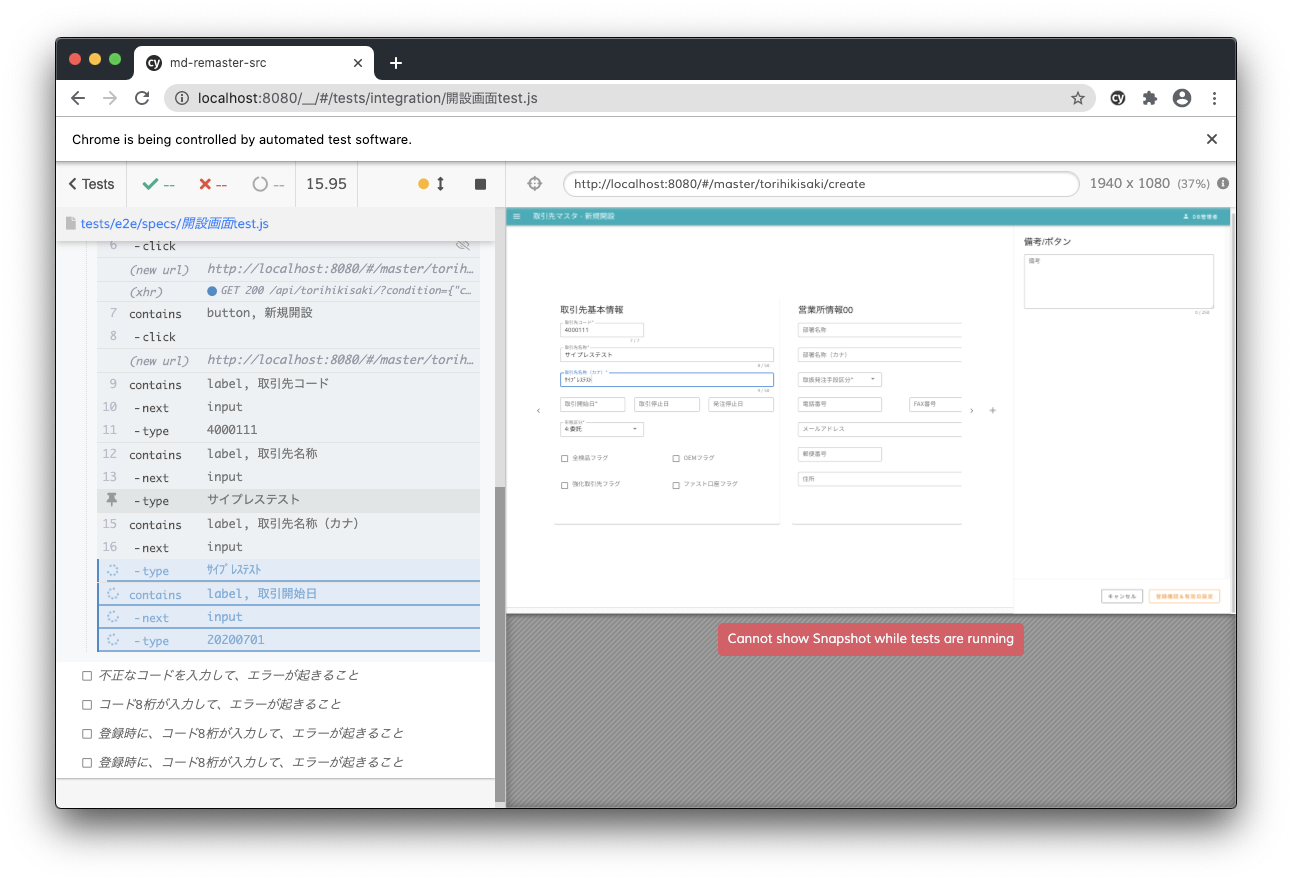
実行すると、このような画面が開く、テストコードの通りに実行が走ります。

Cypressの公式ページ
も参考にして下さい。
コマンドライン上でのテスト
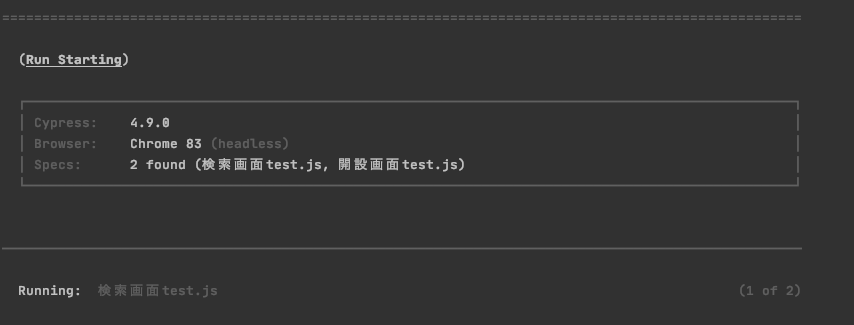
headless オプションを付けることにより、コマンドライン上で実行が可能です。
yarn run cypress run --browser chrome --headless
- テストが途中で実行終わると、失敗時のスクリーンショットが
e2e/screenshots/に保存されます - テスト実行の動作は、
e2e/videos/にmp4が保存されます
カスタムコマンド作成
- AppActionsという、Cypressに独自のコマンド(メソッド)を作成することができる機能。
- これにより以下の効果が期待できる
- 内部の複雑なDOM操作などを抽象化して、テストコード自体を見やすくする
- 特定のDOM操作を抽象化することで、idやinnerTextなどに変更があっても、カスタムコマンド内を修正するだけでよくなる(=保守性向上)
以下の記事も参考にしてください
サンプルコード
e2e/support/commands.js に以下の様に記載することにより、
テストコード内で、cy.login() cy.gotoTestPage() と使用することができる。
Cypress.Commands.add('login', username => {
cy.get('[name=USER_ID]')
.type(username);
cy.get('[data-test=login]')
.click();
});
Cypress.Commands.add('gotoTestPage',() => {
cy.get('.navbar > div > .btn')
.click();
cy.contains('テストページ')
.click();
});
Cypressのテストコードでの注意点とかテクニック
v-selectでselect()が動作しない
type を使わないと駄目っぽい。
内部的にはselectタグでは無くて、別のもので動いているから?
<v-select
:data-test='test'
:items="selectItems"
item-text="name"
item-value="val"
dense
outlined />
cy.get('[data-test=test]').type('item01{enter}', {force: true})
ここの {enter} は特殊文字で、Enterを入力する操作扱いとなる。
参考:type | Cypress Documentation
v-text-field で値を探す時
v-text-fieldは、HTMLにレンダリング後、labelとinputタグが並んで作られる
containsでlabelを探した後に、兄弟要素を探す next、prev でinputタグを取得できる
cy.contains('label', '取引先コード')
.next('input')
.type('001');
面倒だったら、data-* 属性を付与して get でもいける。
Cypress公式のベストプラクティスでは、data-* を付与してテストするほうが、HTML、CSSに依存しないので良いとしている。
Best Practices | Cypress Documentation
ただし、要素内のテキストに変更があった場合にテストが失敗して欲しい時は、cy.contains を使うべきだとも言っている。
- 送信ボタン → 保存ボタン に変わった場合
- 振る舞い自体が変わることになるので、テスト失敗して欲しい →
contains - 失敗しないで欲しい →
cy.get([data-cy=hogehoge])
- 振る舞い自体が変わることになるので、テスト失敗して欲しい →
このあたりはどうするかは、プロジェクトの方針にもよるかもしれません。
ちなみにまだ試してませんが、テストだけに使う data-test などの属性をプロダクション環境時に削除する方法はあるそう。
vue-loader 15で、テンプレート内の任意の属性(data-testなど)を除外する - Qiita
v-checkbox でチェックを入れたり外したりする時は、force: trueオプション必要
check、uncheck を使えば良いと書いてあるが、普通にやってもうまくいかない。
forceオプションを入れると、うまくいく。
cy.get('[data-test=hoge]')
.check({force: true,});
cy.get('[data-test=hoge2]')
.uncheck({force: true,});
}
途中でテストがこけると、それ以降のテストはスキップされる
- デフォルトの動作がそういうものらしい
タイムアウト値の設定を延ばす
Cypressのコマンドのタイムアウト値は、デフォルト4000msです。
SPAで取得したい要素がロードされる前にタイムアウトする場合は、個別にタイムアウト値を設定することができます。
cy.get('button', { timeout: 30000 })
それすらも面倒だなと思った場合は、 defaultCommandTimeout を延ばすことができます。
beforeEach(() => {
Cypress.config('defaultCommandTimeout', 60000);
});
参考
- Configuration | Cypress Documentation
- javascript - How to Wait until page is fully loaded - Stack Overflow
ボタンのラベルの前後に空白が入っている場合の対処
これはCypressというより、Vue、Vuetifyの仕様の話だと思うけど、
ダイアログの登録ボタンをクリックしたいということで、
cy.contains('登録').click()' を書いたけど、何回も失敗してた。
consoleを確認すると、親ページの方で「登録確認」ボタンがあったので、そちらを取得してしまっていたのが原因だった。
containsは、指定テキストにマッチした一番最初の要素を取得するので、登録ボタンをピンポイントに取得する必要があったので、正規表現を使うことにした。
cy.contains(/^登録$/).click()'
だけど、これだと何も取得できなくてエラーとなる。
そんなわけないだろうと思って、検証ツール上で生成されたHTMLのtextを確認すると、
登録
なぜか前後に余計な空白が…。
cy.contains(/^ +登録 +$/).click()'
そういうものだと諦め、前後スペース有りの正規表現でなんとか取得できた。
テーブルに出てくる検索結果にアサーションを掛けたい場合
検索画面などで、検索ボタンを推してからテーブルに表示される結果にアサーションをしたい、なんてことがあると思います。
contains、parent、withinの組み合わせでなんとかできます。
取引先コード002で検索したら、検索結果にちゃんと出てきて、テスト株式会社 という文字列が含まれているかどうかを確認したい場合、以下のようなコードでアサーションができます。
// 取引先コード002の要素(td)の、親要素の行(tr)を取得し、withinでそのtr要素内でアサーションします。
cy.contains('002').parent('tr').within(()=> {
cy.get('td').contains('テスト株式会社').should('be.visible');
});
should('be.visible') は取得した要素が表示されているかどうかをアサーションするコマンドです。
検索結果の任意の列の結果を見たいときもあると思います。
6列目の値が2020-07-01が入っていることを期待する場合は、以下のような感じになります。
cy.contains('002').parent('tr').within(()=> {
cy.get('td').eq(5).should('eq', '2020-07-01');
});
eqコマンドが、複数要素がある場合の何個目を取得する、といった形になります。
0から始まるので、配列とほぼ一緒と考えて良いと思います。
参考
余談ですが、単体のコマンドの説明だけではなく、こういったやりたいことが公式ドキュメントに整備されているのが、とても好感が持てます。
うまく要素が取得できないな? と思ったら
Cypressを使っていると、各コマンドが充実しており結構使いやすく感じます。
しかし、そもそもE2Eテストのコードを書いた経験が無いとか、HTMLとかにそこそこ詳しくないと、要素の取得とかで普通にハマります。(フロントエンド得意系の人だともっと早く解決できるのかもしれません)
そうなったときによくやるのが、cypress open でブラウザ表示した状態でテストし、Consoleで結果を確認していきます。
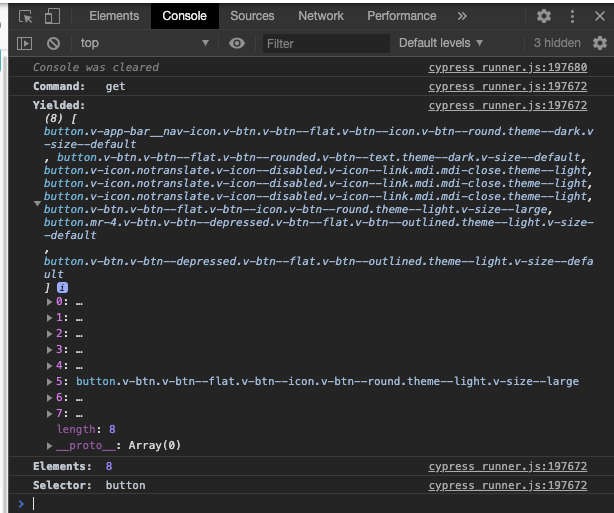
cy.get('button') と書いた場合、全てのテストが終わるか、もしくはコマンド終わった辺りでテストをStopし、ブラウザでコマンドが実行されたところをクリック
検証ツールのConsoleから、どんな要素が取得できているかを確認できます。
そもそもこの時に何も取得できていなかったり、取得したい要素が無かったりしたら、指定が間違っている可能性があります。
おわりに
癖みたいなものはありますけど、基本的に使い勝手は良いと感じています。
v-selectやv-text-fieldの要素取得のあれこれは、カスタムコマンドにまとめてしまえば他の人も扱いやすくなると思うので、本格的に導入を始めたらやっていければいいかなと思っています。