はじめに
同僚がMonitron一式を私物(なんという気概)で持っていたので借りて検証してみました。
Monitronセンサーは自宅の金魚(虫かご水槽)のエアーポンプに乗せてみました。
まるで黒い象にまたがる太った象使いのようでなんだか偉そうなMonitronセンサーですが、養生テープでしっかり安定して嬉しそうにも見えます。
我が家において、センサーが汚損しない(借り物なので)屋内で、常に振動していて、それなりに熱を発しているものといったら、これしか思いつかなかったのです。
家電製品はMonitronの適用対象ではないのですが、まぁ検証なのでデータの取得ができればOKとします。
Monitronってなんぞ?
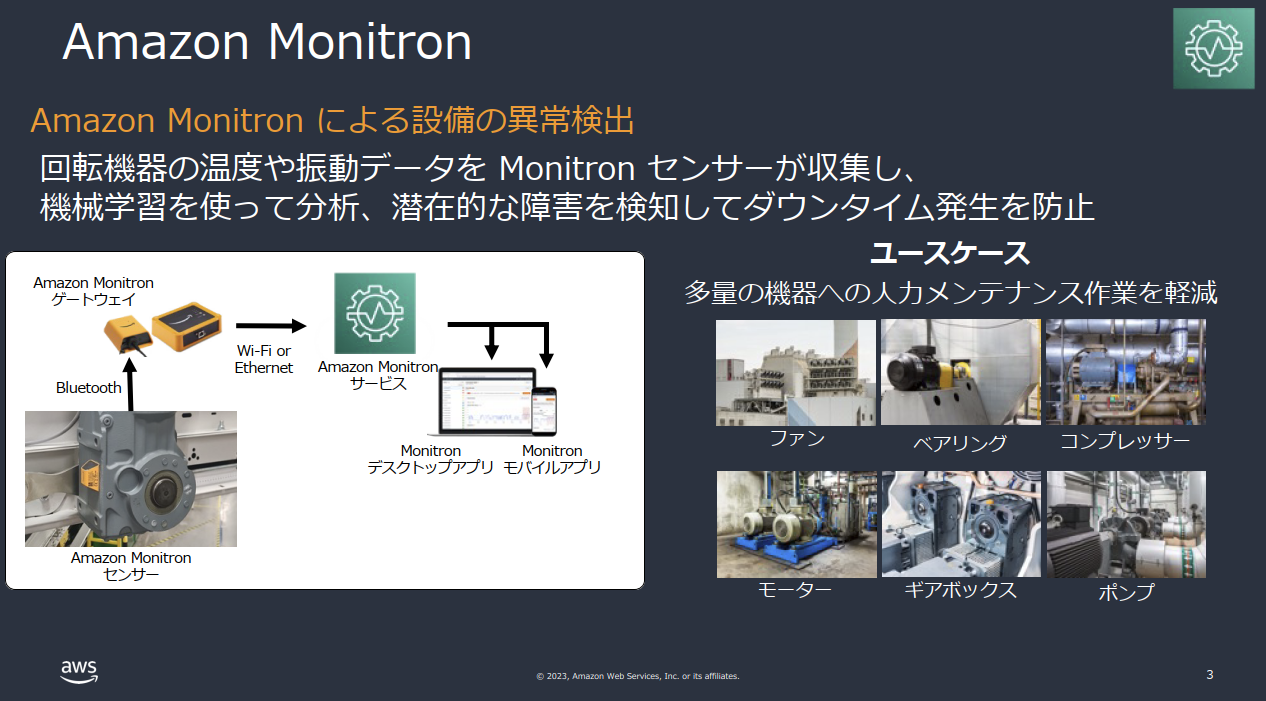
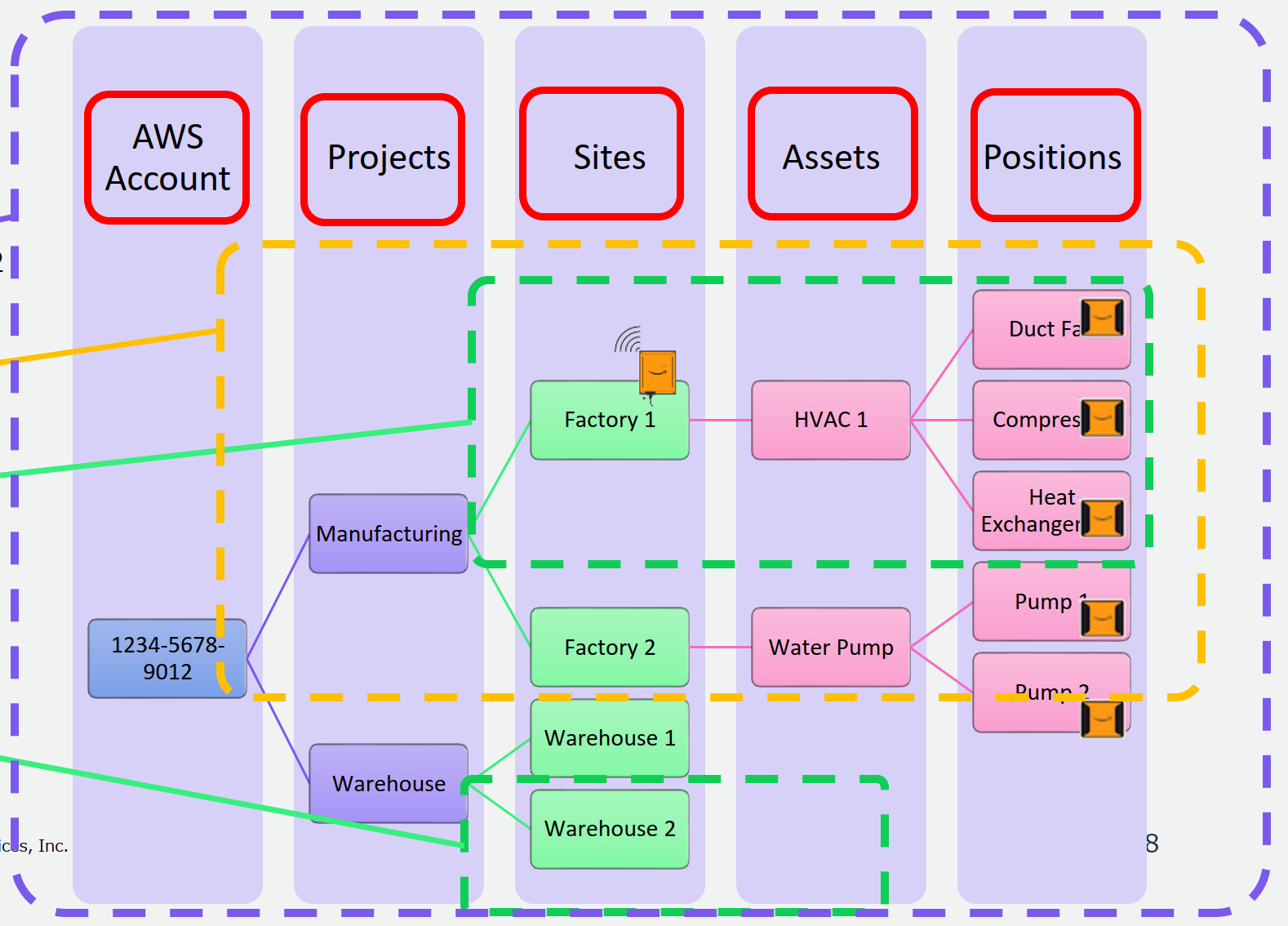
Amazonが提供する産業機器用のセンサーデバイスとモニタリングサービスの総称で、振動と温度センサーを元に故障の予兆検知ができます。
購入した専用のセンサーデバイスを産業機器に後付けし、専用ゲートウェイでデータを受信し、ルータ等でインターネット越しにAWS上のMonitronサービスにデータを送ってくれます。
つまり工場などの産業機器にデフォルトで故障予兆検知機能をもっていない場合であっても、二次的・非侵襲的(つまり機器に破壊的操作を加えることなく)にセンサーを「アドオン」することができるので、スモールスタートしやすいサービスとなっています。

(画像出典:AWS公式PDF Amazon Monitron Part 1(基本編))
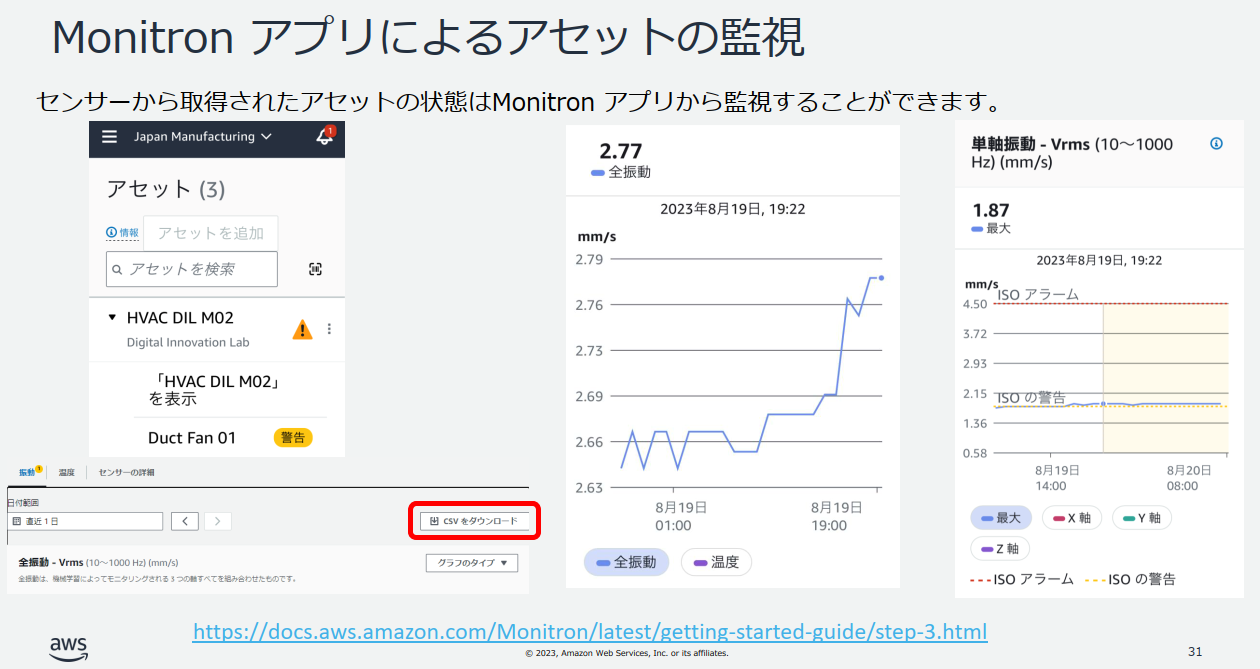
ユーザはAWSの特別なアーキテクチャを組むことなく、Monitronサービスだけでセンサーデータのグラフ表示や、故障対応の状態管理などを行うことができます。
利用者はPCのブラウザやスマホアプリ(以下)でMonitoronサービス画面にアクセスする形になります。

(画像出典:AWS公式PDF Amazon Monitron Part 2(設定編))
センサーとデータがすでにある場合は、同じAWSで「機器の異常」動作の検知が可能なAmazon Lookout for Equipmentのほうを検討してみてもよいかもしれません。
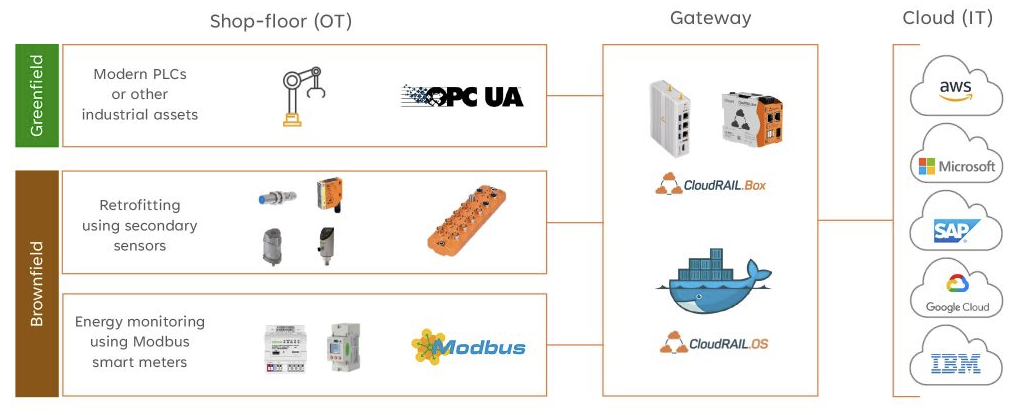
似た製品として欧米で有名(だと思う)CloudRailなどは、多様なセンサーが使える代わりにOTネットワークの仕様が国際標準寄り(IO-LinkとかPROFINETとか)なので、日本国内の工場で初めてセンサーを追加するユースケースにおいては、二の足を踏むユーザもいるのではないかと想像します。

(画像出典:CloudRail)
一方Monitronは、センサーが限られている代わりにOTネットワークをあまり気にする必要がないので、要件に適合する場合は手軽に使えてよいかもです。
ただしMonitronデバイスは高い(後述)です。なので借りました。
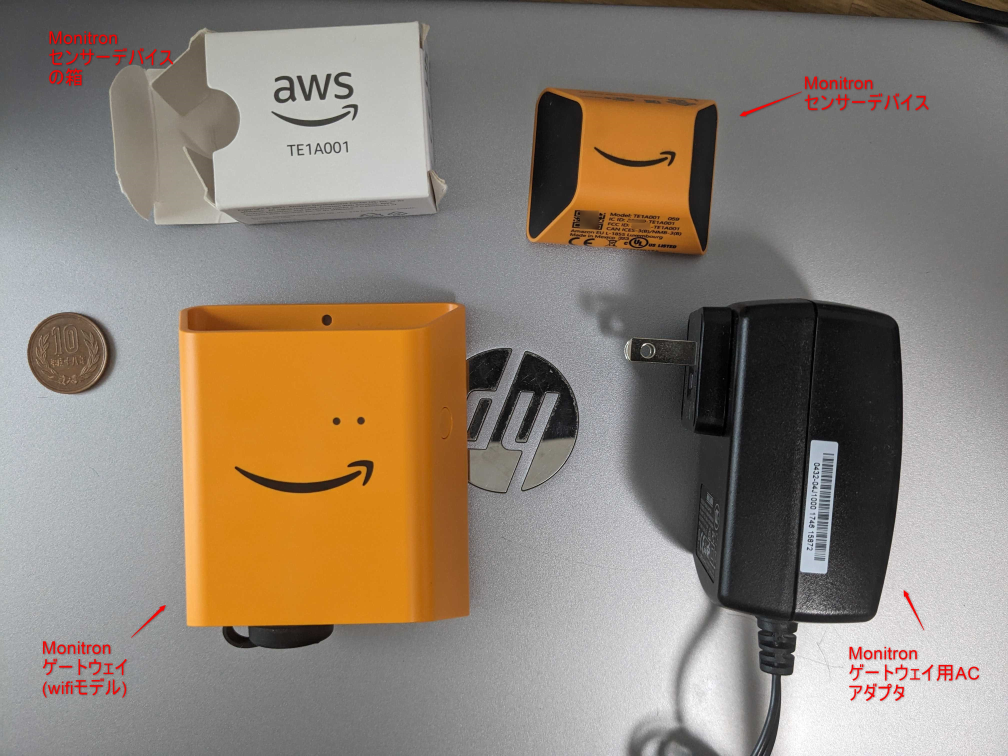
物品まわり
- 同僚から借りたもの
- Monitronセンサー [TE1A001]:1個
- Monitronゲートウェイ(Wifiモデル):1個
- ACアダプタ(Monitronゲートウェイ用):1個
- Monitronゲートウェイに同梱されていないため、個別に買う必要あり
-
自宅にあるもの
- Wifiルータ
- Monitoronゲートウェイからの接続先として必要。
- インターネット回線(契約+モデム等)
- Monitronは2024年5月現在インターネット利用前提のサービスであるため。
- Wifiルータ
-
Monitron一式を借りる場合に留意すべきこと
- センサーの再利用
- センサーは過去に別のゲートウェイと紐づけていた場合でも、管理画面でポジションを削除すれば別のMonitronゲートウェイと紐づけることができます。
- センサーは、セットアップ時に接続先のMonitronゲートウェイを選択することはできませんが、距離的に最も近いゲートウェイと通信する動作となっているため、ゲートウェイとセンサーを近い位置でセットアップすれば、新しいゲートウェイと紐づけることができます。
- センサーは過去に別のゲートウェイと紐づけていた場合でも、管理画面でポジションを削除すれば別のMonitronゲートウェイと紐づけることができます。
- センサーの電池
- センサー内蔵のリチウムイオン電池は充電不可・交換不可です。そのため、センサーを借りた場合に原状回復として電池を新品にして返却することができません。長期間借りる場合は、貸主にそのあたりを合意しておきましょう。
- センサーの再利用
-
物品の購入先など
-
Amazon.co.jp
- センサーは5個入りで¥79,700です。いつかバラ売りされることを期待してます。
- wifiゲートウェイは¥21,346です。写真にはACアダプタがちゃっかり映ってますが騙されてはいけません、別売りです。
-
SORACOM (SORACOM セルラーパック for Amazon Monitron)
- 産業用LTEルータやMonitronゲートウェイ(ただし2024年4月時点でEthenetタイプのみ)や、SIMカードもついてます。インターネット回線から新設する場合にはよいかもです。
-
なお、物品がない場合でも、別記事で説明する予定のデータエクスポート後におけるサンプルデータ一式はワークショップ内で提供されています。
-
技術的な情報源
- 各種要件
- センサーとゲートウェイの仕様
- https://aws.amazon.com/jp/monitron/features/?pg=ln&sec=hs
- センサーには二種類あります。
- TE1A001:通常モデル。防水・防塵対応(今回借りたのはこちら。)
- TE1A195:防爆対応モデル。
- ネットワーク要件
- 現時点で閉域接続(VPCエンドポイント)はできず、インターネット越しになるようです。
- ローカルネットワーク側の要件はこちらに記載されています。
- Monitronからインターネットへの通信経路でファイアウォールやプロキシなどがある場合は、設定変更のリードタイムを想定したほうがよいと思います。特に工場内のOTネットワークは情報系ネットワークと分離しているケースもあるため、ネットワーク周りの条件をクリアできるか事前に確認が必要です。
- センサーとゲートウェイの仕様
- セットアップの参考となるサイト
- https://dev.classmethod.jp/articles/amazon-monitron-japan/
- https://www.cloudcentric.co.jp/blog/284/
- https://blog.serverworks.co.jp/2024/05/07/161320
- https://www.eranger.co.jp/blog/news/trial-report-about-amazon-monitoron
- https://speakerdeck.com/kgx/jaws-days-2024-yu-zhi-bao-quan-hatekirunoka-amazon-monitronniyorukasuhuo-li-fa-dian-suo-noji-qi-jian-shi
前提条件・注意事項
-
AWS上の条件
- Monitronユーザ管理として IAM Identity Center (IIC) (旧AWS SSO) が必須になります。
- IICが必要ということはつまりAWS Organizationsも必要になります。
- AWSリセラーが払い出すAWSアカウントを使っている場合は、OrganizationsやIICの利用にリードタイムが必要となるケースがあります。
- IICが必要ということはつまりAWS Organizationsも必要になります。
- リージョン関連
- Monitronは2024年5月15時点では東京リージョンに対応していません。
-
対応リージョンは以下の通りです。
- 米国東部 (バージニア北部)、欧州 (アイルランド)、およびアジアパシフィック (シドニー)
-
対応リージョンは以下の通りです。
- IICは1つのOrganizationsまたはAWSアカウントにおいて、1つのリージョンだけ有効化できます。
- 2023年12月より、MonitronとIICのリージョンが異なる場合でも利用が可能となりました。
- 例えば本番系であればIICを東京リージョンにして、Monitronをバージニア北部リージョンで使うことも可能です。研究開発用にともかく今後の最新サービスでIIC利用時に同一リージョン縛りがあるようなサービス(2024年5月時点のDataZoneとか)を使いたい場合は、バージニア北部リージョンで統一させるのも一つの案になります。このあたりは少し悩ましいですね。
- 2023年12月より、MonitronとIICのリージョンが異なる場合でも利用が可能となりました。
- Monitronは2024年5月15時点では東京リージョンに対応していません。
- Monitronユーザ管理として IAM Identity Center (IIC) (旧AWS SSO) が必須になります。
-
Monitronが対象とする機器
- 家庭用電化製品は、取り付けやデータ取得ができるものの、本来対象とされておりません。
- 対象となる産業機器などは、別記事に記載しています。
- 家庭用電化製品は、取り付けやデータ取得ができるものの、本来対象とされておりません。
-
設定に必要なスマートフォンの仕様
- センサーの設定にはNFCを搭載したスマホが必要です。
Monitronのセットアップ
以下のような流れになります。
※なお、本手順はゲートウェイ追加前に「サイトの追加」をし忘れています。
- AWSマネジメントコンソール
- IAM IdentityCenter (IIC) でSSOユーザを作成
- Monitronプロジェクトの作成
- 管理者ユーザの登録
- デバイス
- デバイスの確認
- デバイスの設置
- Monitron web app (ブラウザ or スマホアプリ)
- サイトの追加
- Monitron web app (スマホアプリ)
- サイトを切り替えた上で ゲートウェイの追加
- アセットの追加
- ポジションの追加
AWS公式のユーザーガイドのほうが正確に記載されていますので、忘れずに参照してください。
AWSマネジメントコンソールでの設定
-
IAM IdentityCenter (IIC)を有効化し、SSOユーザを登録します。
- 今回の環境では、IICをバージニア北部リージョンで有効化してあります。
- 詳細は割愛します。
-
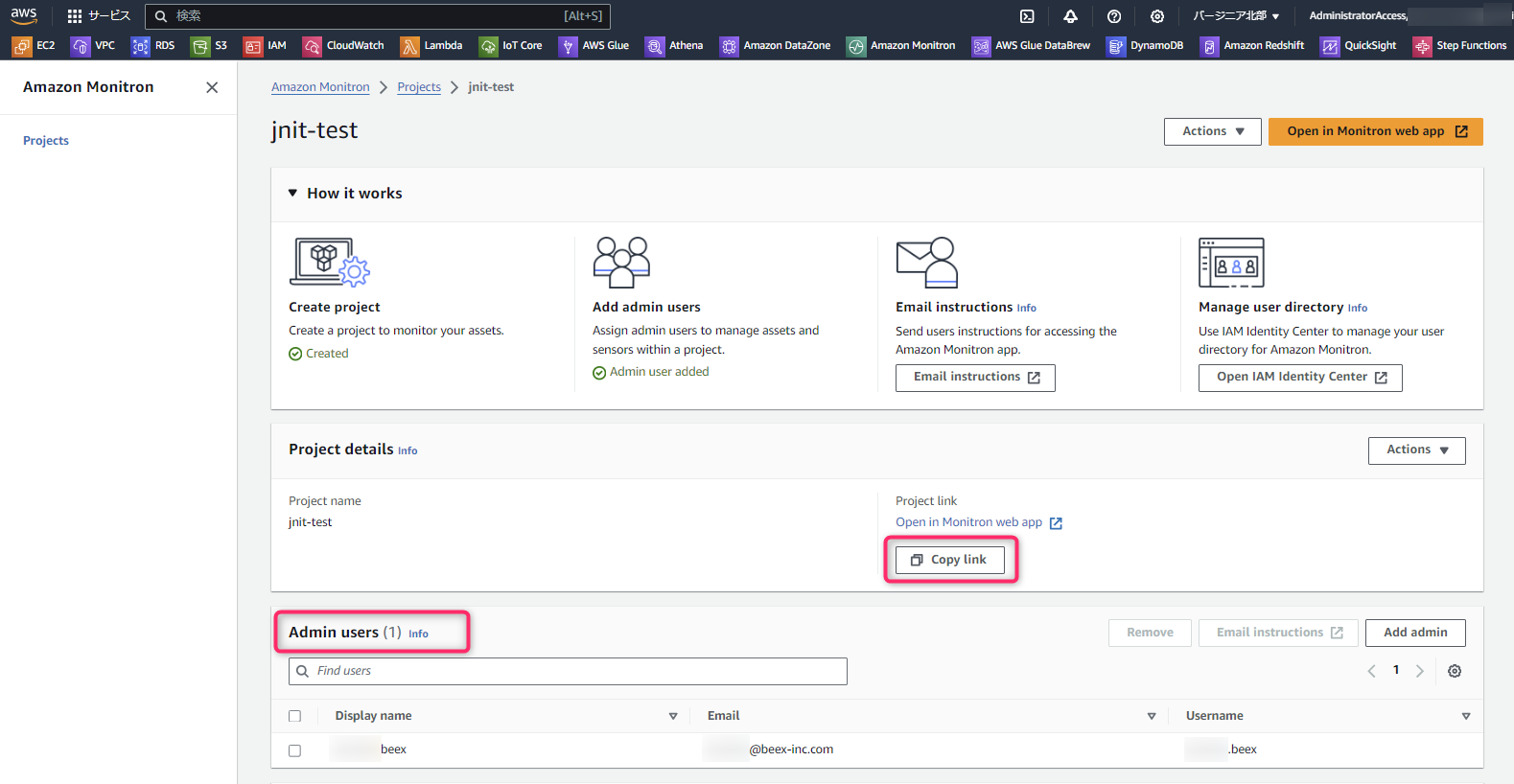
Monitronサービス
デバイスの確認
-
センサー[TE1A001]
-
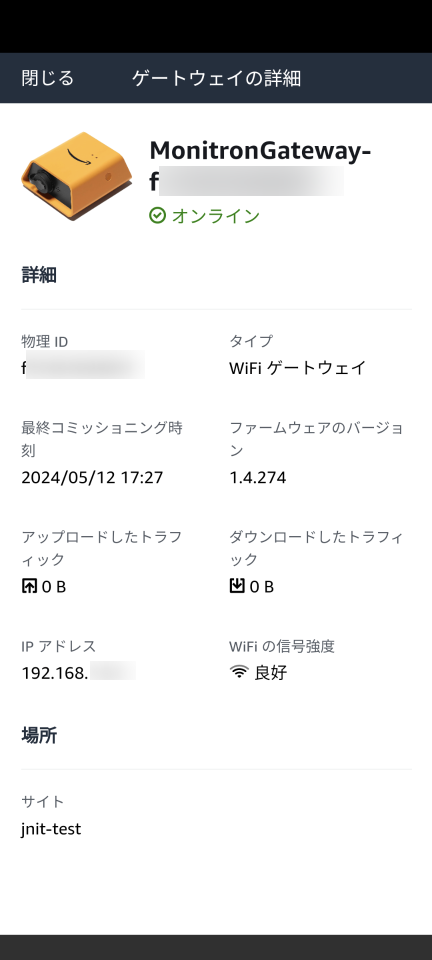
ゲートウェイ(裏)
-
ゲートウェイ(表)
デバイスの設置
-
ゲートウェイの設置場所を決めます。
- センサーから[Bluetooth Low Energy 5]でつながる距離に配置します。
- BLE5系なので状況にもよりますが10m以上は行けるだろうと思います。
- センサーから[Bluetooth Low Energy 5]でつながる距離に配置します。
-
ゲートウェイを設置します。
- ゲートウェイにACアダプタを挿して、センサーが青・オレンジの交互のゆっくり点滅になることを確認します。
-
センサーの設置対象を決めます。
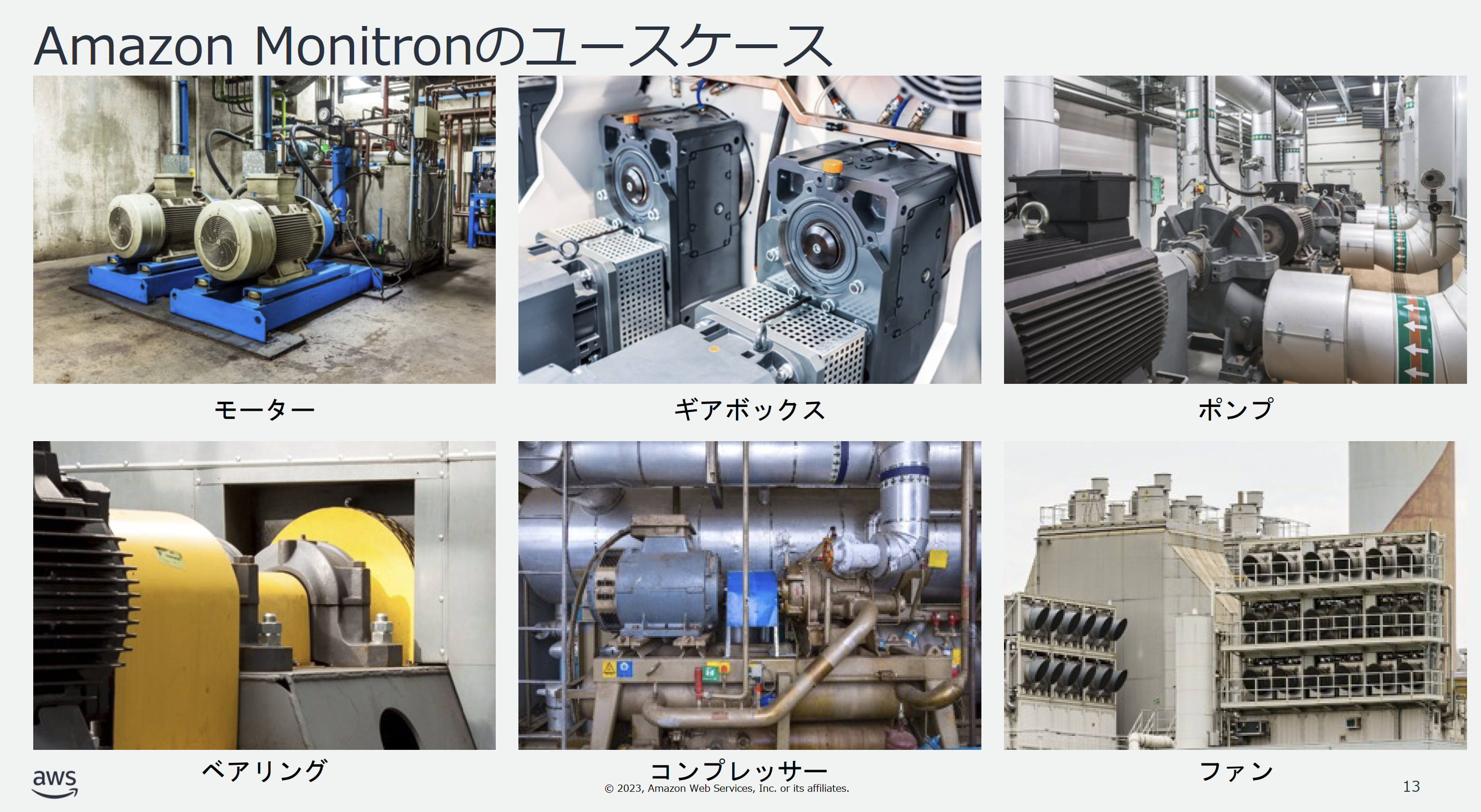
- やはり産業機器で、かつ連続稼働する回転機器に設置するのが最適であろうと思います。回転していない機器でもカスタムクラスでしきい値を変更すればいいので、選択の幅はあると思います。

(画像出典:AWS公式PDF Amazon Monitron Part 1(基本編))
- やはり産業機器で、かつ連続稼働する回転機器に設置するのが最適であろうと思います。回転していない機器でもカスタムクラスでしきい値を変更すればいいので、選択の幅はあると思います。
-
センサーを対象の産業機器に設置します。
- 接着する場合は、公式の説明をしっかり読んでおいてください。記載されている海外製の工業用接着剤は手に入りにくいこともあります。
- https://docs.aws.amazon.com/ja_jp/Monitron/latest/user-guide/as-where-sensors.html
- https://docs.aws.amazon.com/Monitron/latest/user-guide/as-how-sensors.html
- https://docs.aws.amazon.com/ja_jp/Monitron/latest/user-guide/gsg-sensors.html
-
シアノアクリレート系のエポキシ樹脂をお勧めします。
-
取り付け面の粗さ/ギャップが最大 5 mm ある場合は、ギャップを埋める LOCTITE® 3090 などの接着剤をお使いください。取り付け面が平ら (粗さが 0.1 mm 未満) の場合は、LOCTITE® 454 などの一般的な接着剤が利用できます。
- 例えば熱に強いとされる2液混合型のエポキシ系でも種類によって20kg~40kgくらいの幅の引張強度があります。耐熱性のみならず、取り外す場合のことも考えて接着剤(や溶剤、残存した接着剤の研磨手段など)を選ぶとよいと思われます。
- 私は検証かつ借り物センサーなので、金魚用エアーポンプに養生テープで仮止めしました。

- 接着する場合は、公式の説明をしっかり読んでおいてください。記載されている海外製の工業用接着剤は手に入りにくいこともあります。
スマホアプリの準備
今回は Google Pixel6a におけるスクリーンショットを記載していきます。
スマホアプリでの設定
スマホアプリでのログイン
Monitronアプリを起動します。
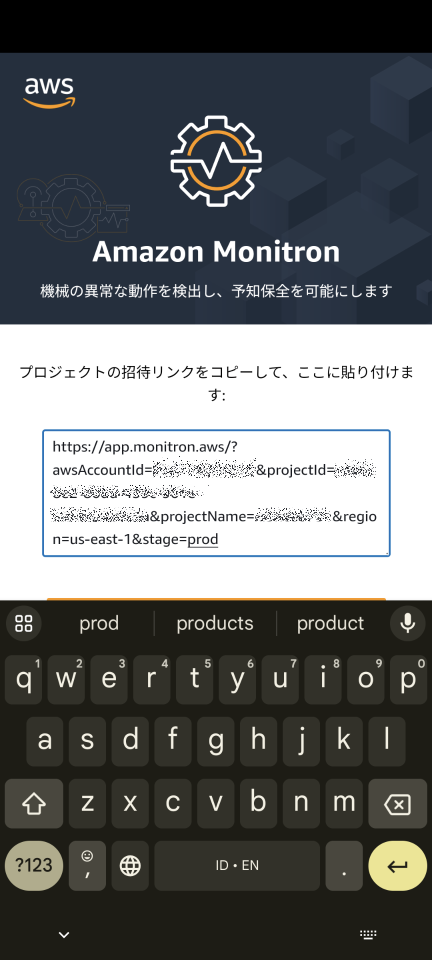
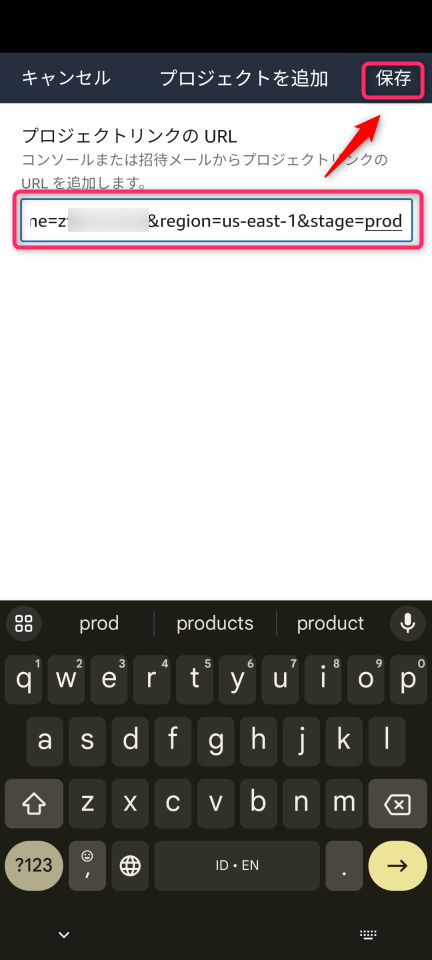
今回の場合、プロジェクトリンクをメールで送信していないため「こちら」をクリックします。

アプリからブラウザに遷移し、IICへのSSOユーザログイン画面が表示されます。IICに登録したユーザ名とパスワードを入力します。

SSOユーザにMFAを設定している場合は、MFAも入力します。

プロジェクトの設定
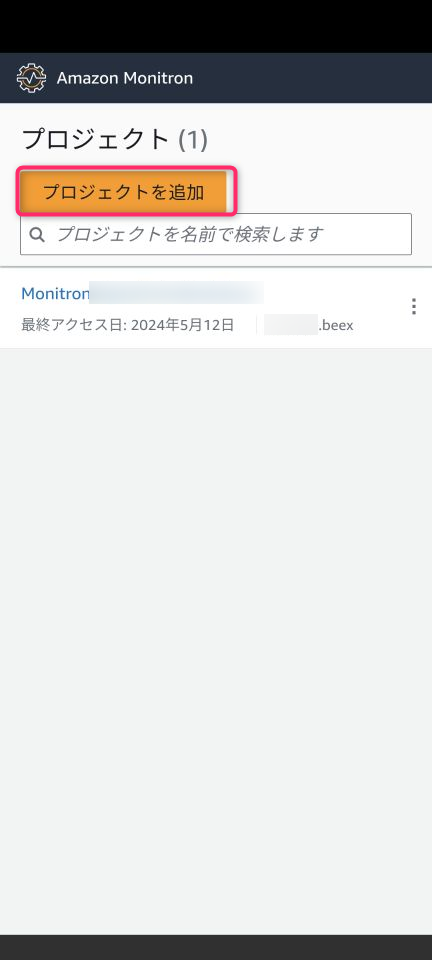
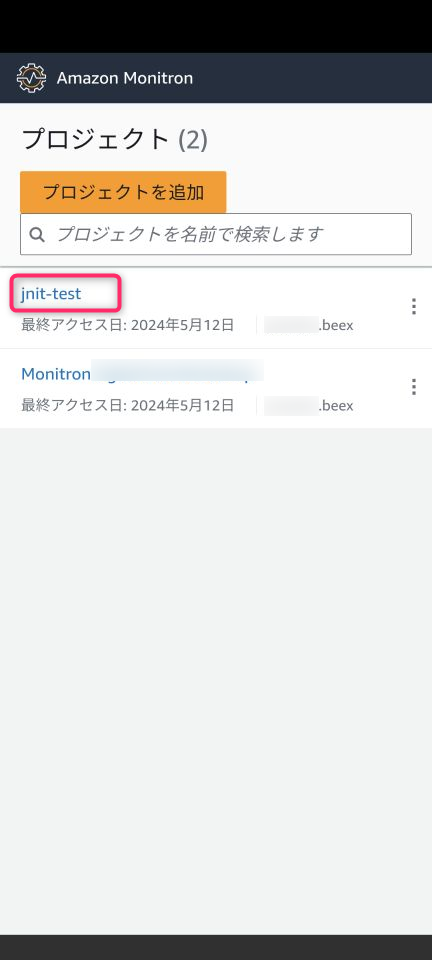
認証が完了し、スマホアプリにMonitronプロジェクトが認識されました。

- なお、プロジェクトを追加する場合は以下のような流れになります。
サイトの追加
ここで、本来はゲートウェイ追加前にサイトを追加し、対象のサイトを選択してからゲートウェイを追加するのが効率的なセットアップ方法です。
本記事はそれをやらずに設定しています。
この問題や追加方法については以下の記事に記載しています。
ゲートウェイ追加をする前に上記記事を参照して、予めサイトを作成しサイト選択状態にしてから、後続のゲートウェイ追加作業をすることをおすすめします。
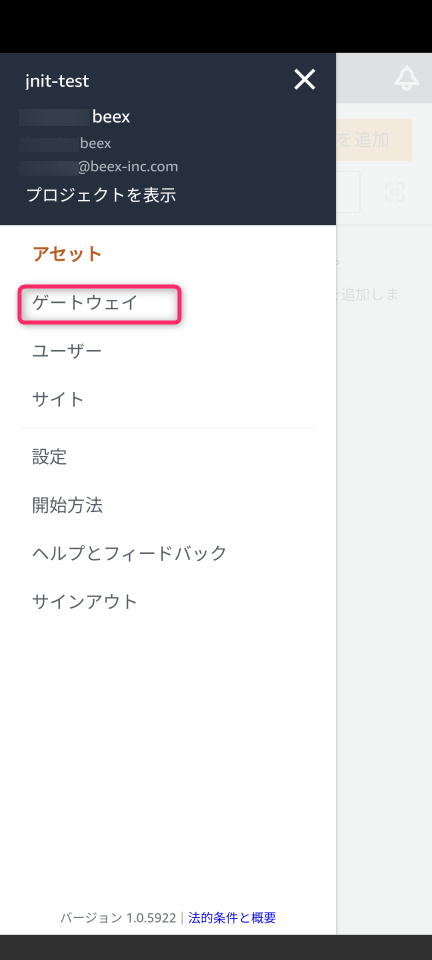
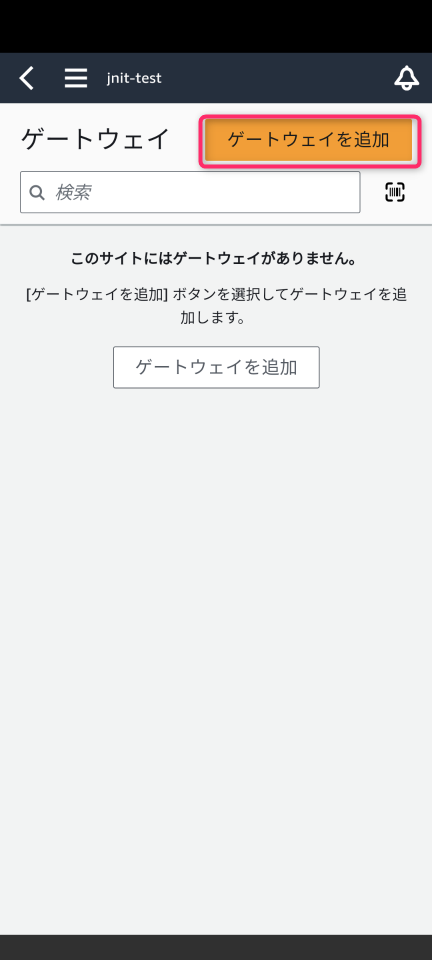
ゲートウェイの追加
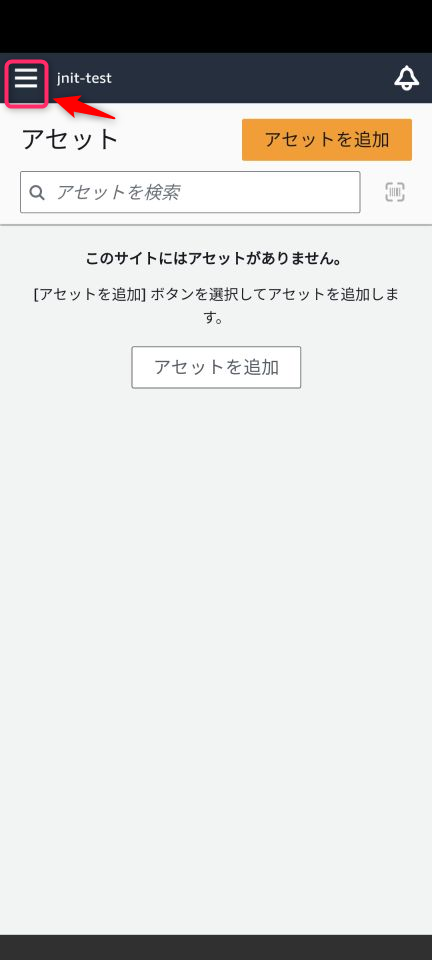
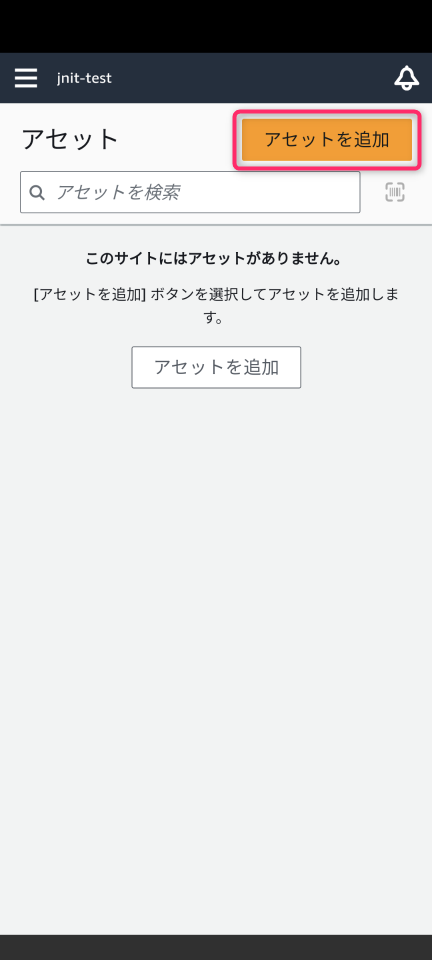
プロジェクト選択直後はアセット画面に遷移します。左上のメニューをタップします

Monitronゲートウェイは初期の通電状態だと「オレンジ色と青色のライトが点滅 (低速)」という状態です。(参考)
ゲートウェイ側面のボタンを押す(短めでOK)と、「オレンジ色と青色のライトが点滅」が「低速」から「高速」に切り替わります。(参考)
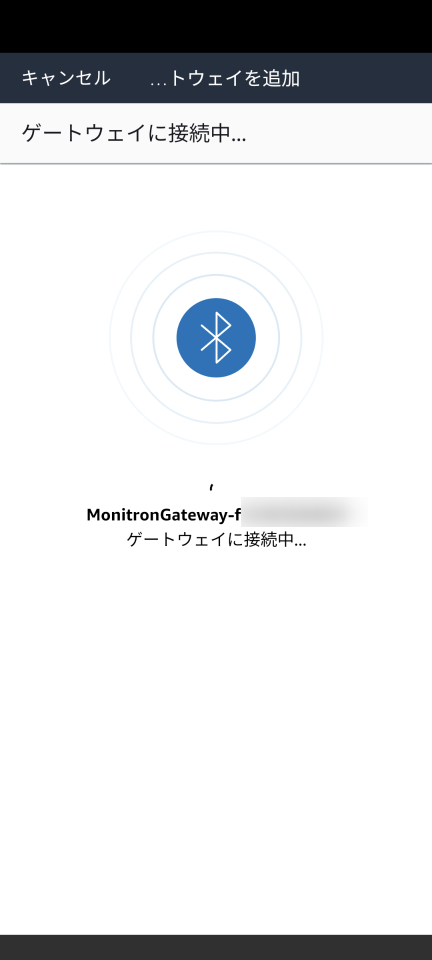
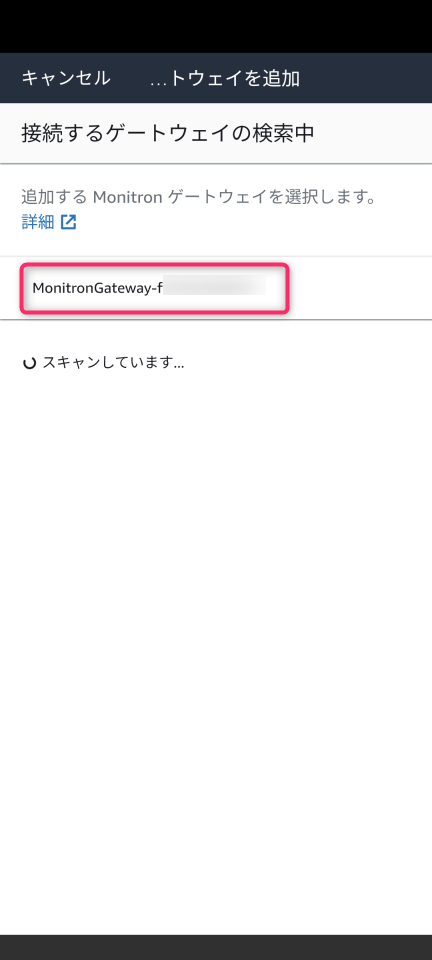
ゲートウェイが見つかるとスマホアプリの画面に表示されるのでタップします。

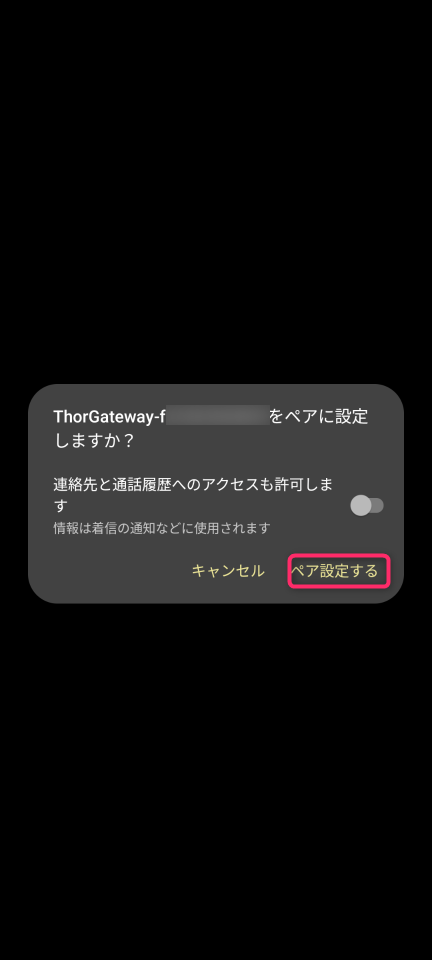
ペアリング要求の確認が表示されるので、設定をタップします。(スマホ毎で表示内容は異なると思います。私の場合、不要だとは思いますが「連絡先と通話履歴へのアクセス」も許可しました)

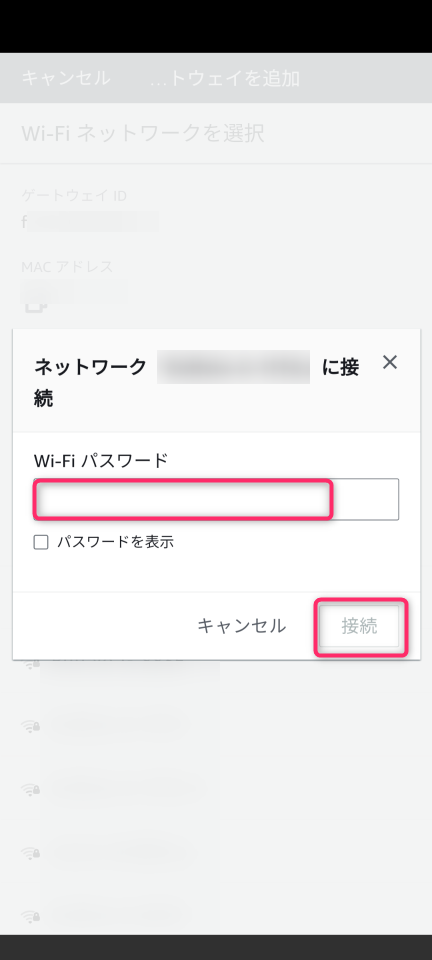
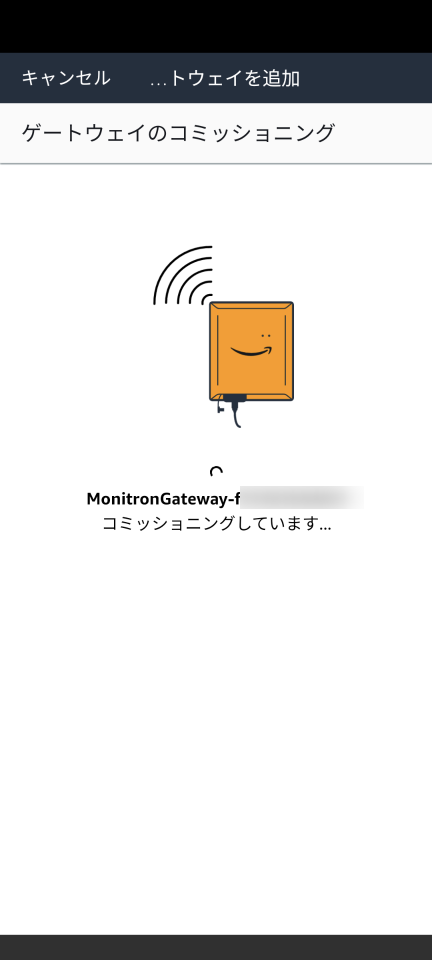
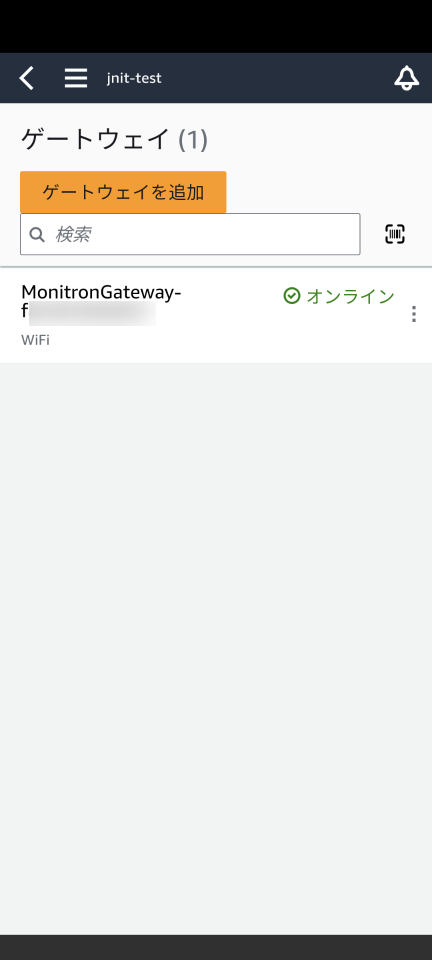
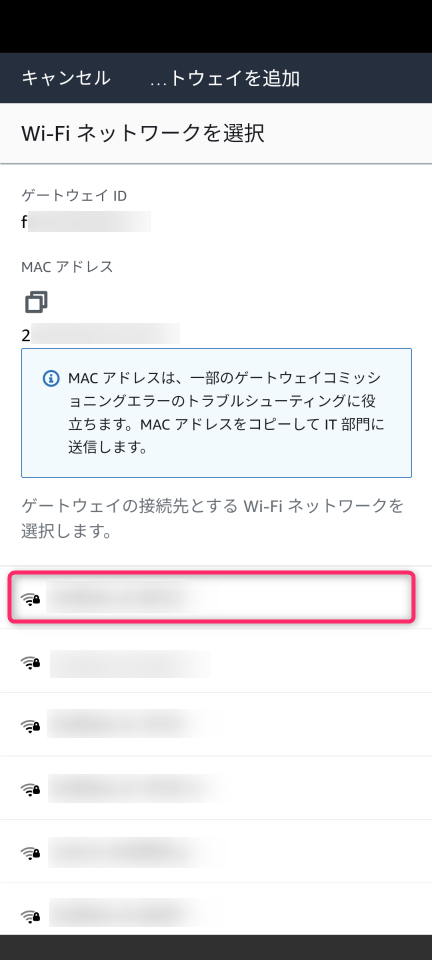
するとそのまま周囲のWifiのリストが表示されます。接続先のSSIDをタップします。

センサーの登録
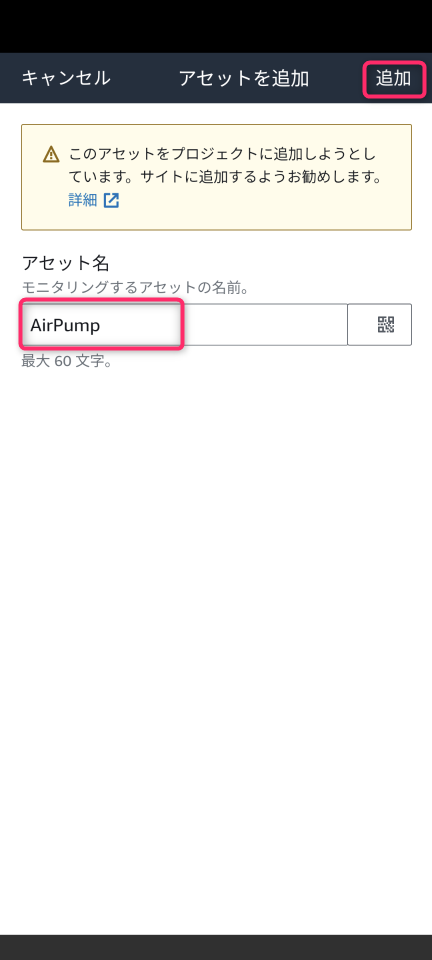
左上のメニューからアセットを選択し、「アセットを追加」をタップします。

- アセット名を入力して「追加」を押します。
- なお余談ですが、データをエクスポートしてGlueクローラでテーブル認識させる場合、Hive形式で日本語だとテーブル名が文字化けしてアンダーバー化するので、私の場合はテーブル化しそうなアセット名を英語にしました。
- また、機器に自前のQRコードが貼り付けられていて、それに機器名のテキストが登録されている場合は、スマホのカメラからQRコードで読み込ませることも可能です。
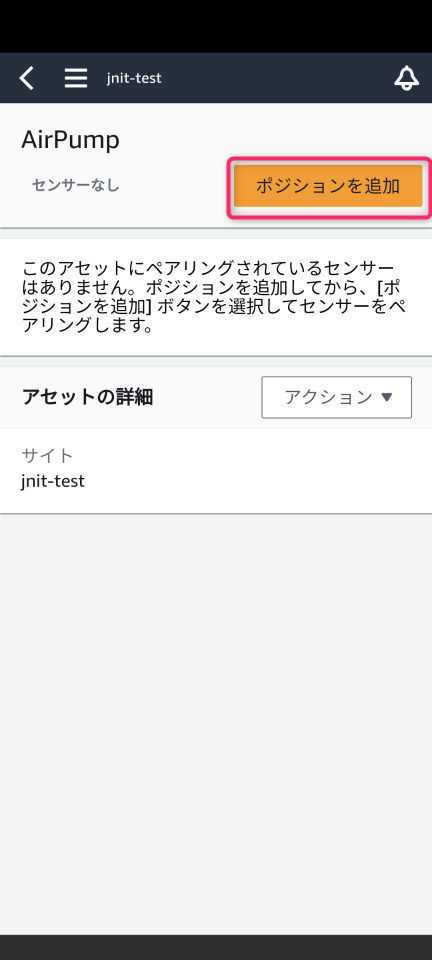
アセットを追加できたら、今度はポジションを追加していきます。

ポジションの各種設定を行います。
ポジションの名前は「上部」としました。

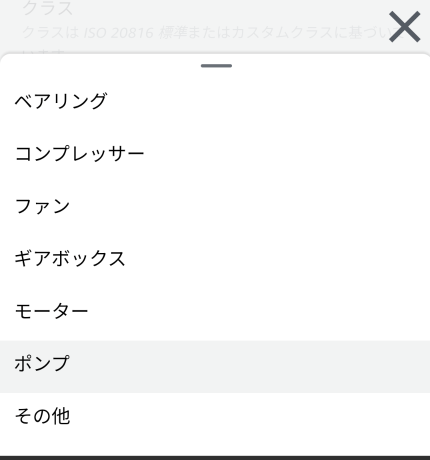
機器タイプはプルダウンです。今回はエアーポンプなので「ポンプ」を選択します。

クラスはプルダウンです。
このクラスはISO 20816に基づいています。ISO 20816は主に回転する機械をベースにした典型的な振動の幅をクラス分けしたものです。
公式の手順にも上記と同じのクラス分けの説明テキストが記載されています。
SORACOMの人による公式解説にもあるとおり、クラスは基本的に「定格出力」を元に選ぶとのことですが、今回の私の金魚用のエアーポンプは「定格消費電力」が、たったの1.5Wです。ポンプは電力を出力する製品ではないので「定格出力」は書かれていませんが、仮に出力するとしても「定格消費電力」より上回ることはないわけですから、とりあえずクラス1にします。
どのクラスを選択すべきかという問題は、本記事の本意とはズレるので(感想レベルの内容ですが)別記事に記載しました。
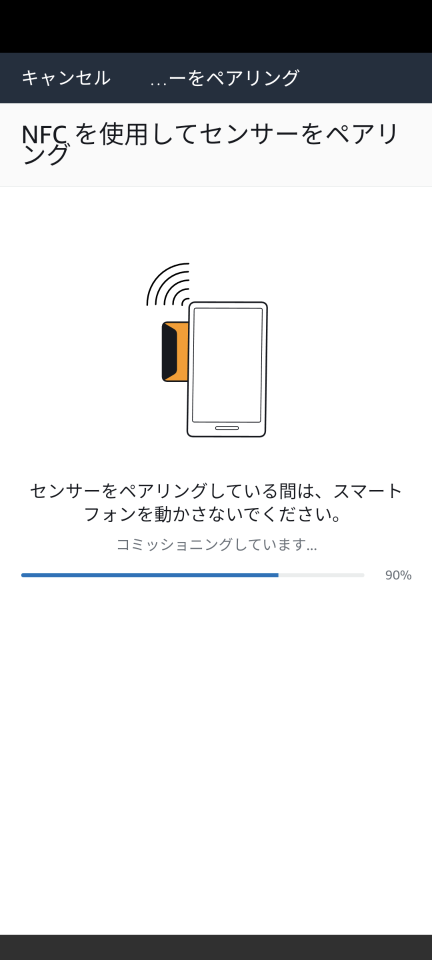
- すべての項目を選択して「次へ」をタップすると、今度はMonitronセンサーの探索画面に遷移します。
- スマートフォンにNFCが搭載されていれば、スマートフォンをMonitronセンサーに「くっつけるくらいの近さで」近づけてください。NFCの通信可能距離はせいぜい4から10センチ程度です。
センサーが見つかると、以下画面のようにペアリングが開始し、数秒で完了します。

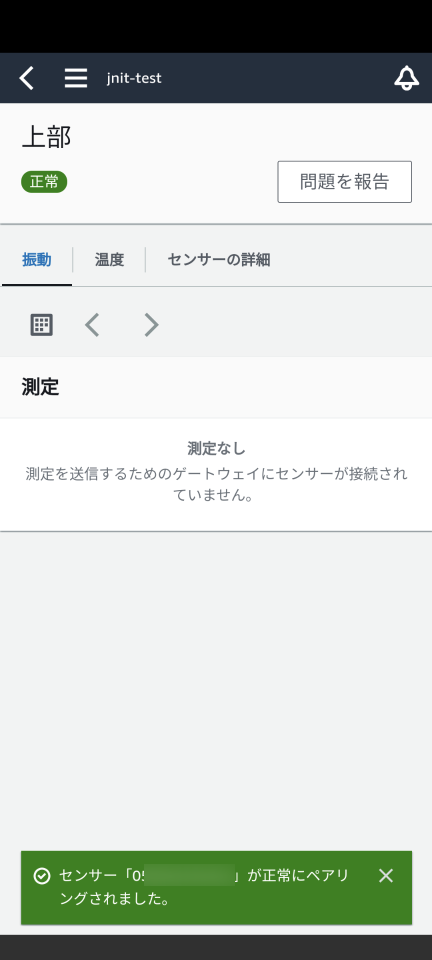
センサーが認識されると、そのセンサーのデータ表示画面に遷移します。
まだデータは取得できていないため、グラフは表示されていません。
1時間間隔のデータ転送タイミングを待つか、手動でデータを取得するか、いずれかでグラフが現れるようになります。

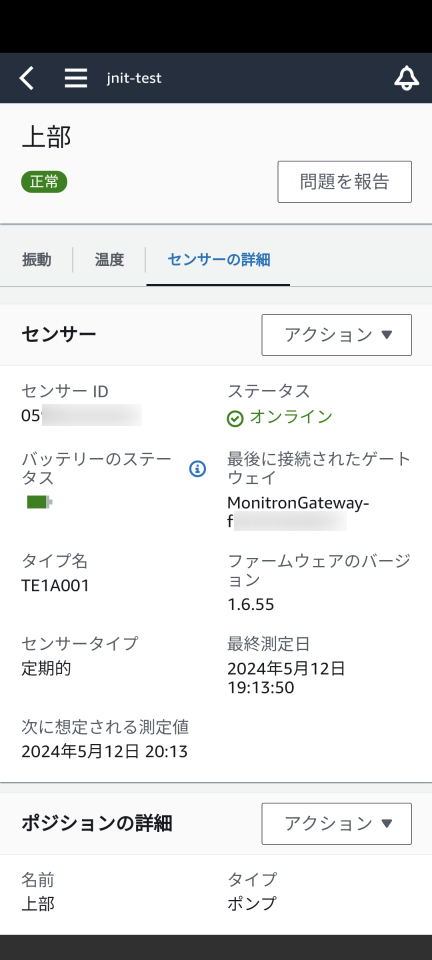
センサーの詳細
- バッテリーのステータス
- センサーのバッテリー状況を確認することができますが、アイコンのみであり、パーセンテージなど定量的なものは確認できません。ただアイコンの色により、ある程度判別できます。
- 黄色:残り1年未満
- 赤色:残り3ヶ月未満
- センサーのバッテリー状況を確認することができますが、アイコンのみであり、パーセンテージなど定量的なものは確認できません。ただアイコンの色により、ある程度判別できます。
- 「次に想定される測定値」に、次回のデータ取得時間が記載されています。
- センサーの「アクション」を押下すると、以下が選択できます。
- [測定を実行]:
- スマホをセンサーに近づけることでアドホックなデータ取得ができます。
- [センサーの詳細を表示]
- [センサーを削除]
- [測定を実行]:
- ポジションの「アクション」を押下すると、以下が選択できます。
- [名前を編集]
- [クラスを編集]
- ISO 20816のクラスを変更することができます。
- [ポジションを削除]
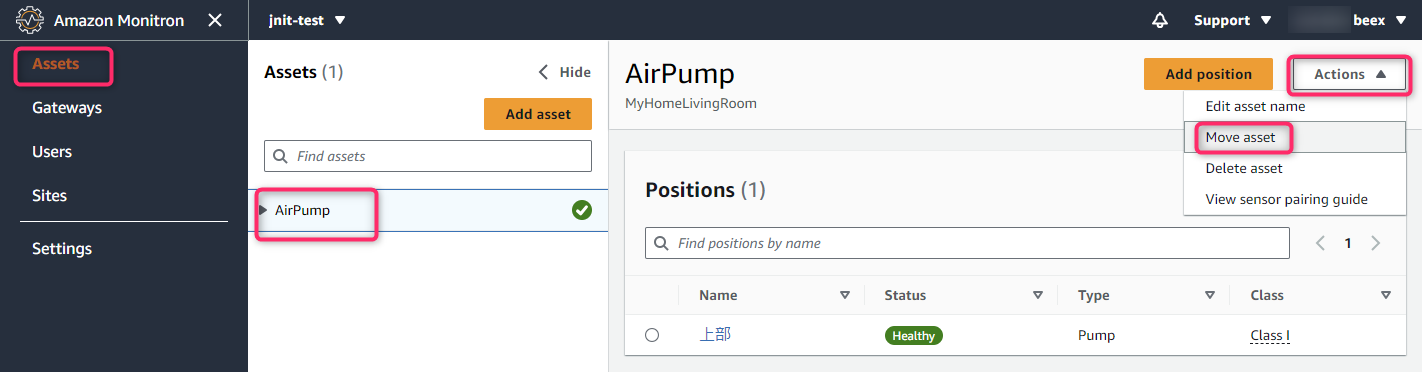
- アセットの「アクション」を押下すると、以下が選択できます。
- [アセット名を編集]
- [アセットを移動]
- 他のサイトなどに移動させることができます。
- [アセットを削除]
その他初期設定
- 「サイト」の設定
- アセットをまとめる「サイト」を作成していない場合は、サイトを作成し、アセットをサイトに所属させます。
- 「サイト」は下図にもあるとおり、物理的な建屋などを単位にするとよいかと思います。

(画像出典:AWS公式PDF Amazon Monitron Part 2(設定編))
スクリーンショットの都合上、ブラウザからの手順を紹介します。
-
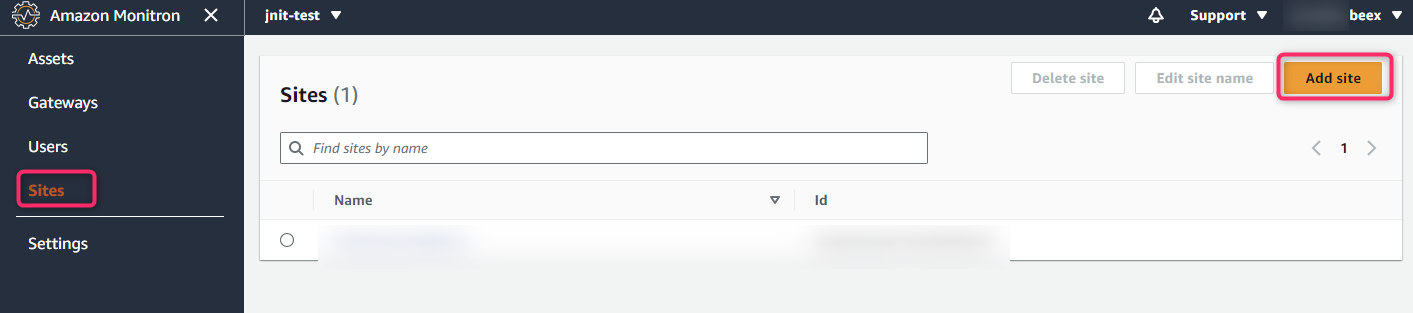
サイトの追加
-
アセットの移動
サイトの設定は以上です。
オペレーション
Monitronの故障予兆検知ロジック
今回センシング対象としたエアーポンプはかなり振動している機械であるため、初回のデータ取得後すぐにクラス1のしきい値を超えてしまいました。取得開始から数時間後、Monitronの状態もアラーム通知状態になりました。
- Monitronの故障予兆検知のロジックは2階建てになっていて、ISOとMLの両方で判断されます。
Amazon Monitron センサーは ISO しきい値モデルと機械学習 (ML) モデルを使用して振動をモニタリングします。
ISO モデルは振動の大きさ (マシンの状態) の解析に使用されます。
ML モデルは振動の変化 (マシンの状態の変化) の検出に使用されます。
- Monitronはセンサーのセットアップ直後はISO 20816 による規格のみを判断基準として、正常・警告・アラーム状態を判別します。
- セットアップ後から2-3週間の期間は、MLのベースライン学習期間となっています。
- そのため、2-3週間の間はISO基準 によるアラートが発生することがあります。人間のフィードバックも学習材料となるため、正常である(※)にも関わらずアラートが飛ぶ場合は、積極的にアラート状態を解決する操作をしてください。
- ※Monitronセンサー設置時に実はすでに異常が発生している場合については、対処が難しいと思われます。以下URLのとおり、この学習期間はMonitronは装置が正常であることを想定して学習します。初期設定時から異常があった場合は、同系統モデルの振動と比較したり、ISOモデルのしきい値と比較したり、MLモデルの「振動の変化」の検知能力頼みになりそうな気がします。
状況、運用シナリオ、ユースケース、アセットの職務サイクルなどのさまざまなパラメータに応じて、このベースラインを確立するには 14~21 日 Amazon Monitron かかります。この初期学習およびトレーニングフェーズでは、アセットは正常であると想定されます。
なお、ISO 20816 は機械振動に関する規格であり、熱については定義されていません。おそらく温度についてはMonitronはML側でしきい値基準を生成するのではないかと思われます。
アラートが通知されたときのオペレーション例
ブラウザ画面での作業イメージを紹介します。
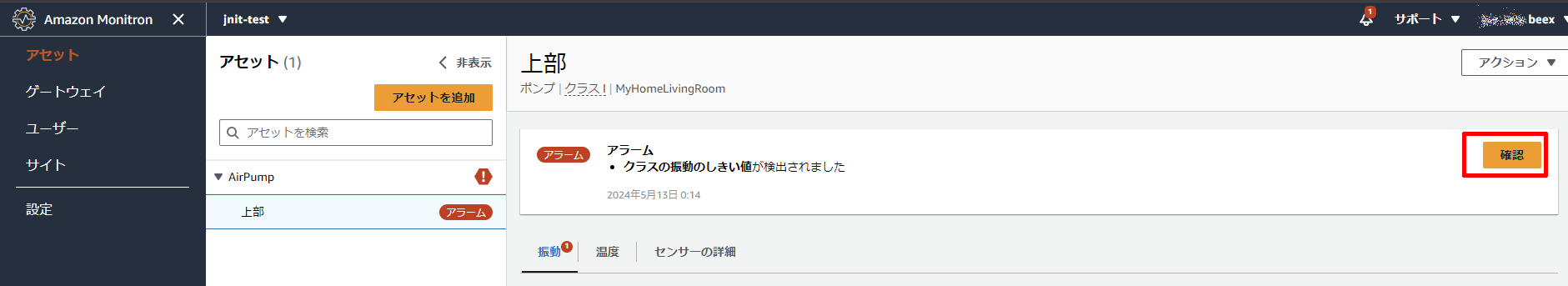
アラートが通知されたら、アラートを選択して「確認」を押すと、「メンテナンス」状態に切り替わります。(「メンテナンス」から「確認」状態に戻すことはできないので注意してください)

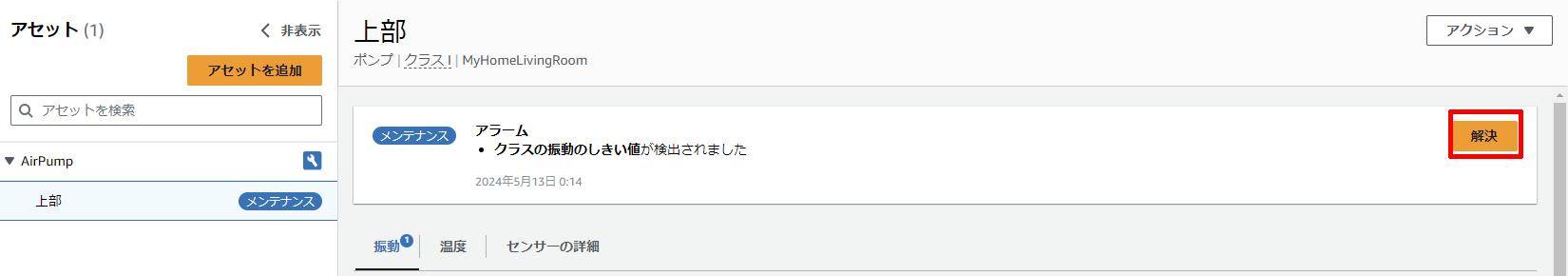
「メンテナンス」状態になると、押せるボタン名が「解決」に変わります。
通常、この状態に切り替えたあとオペレータ・技術者が現地調査にいって、解決方法を検討する流れになります。

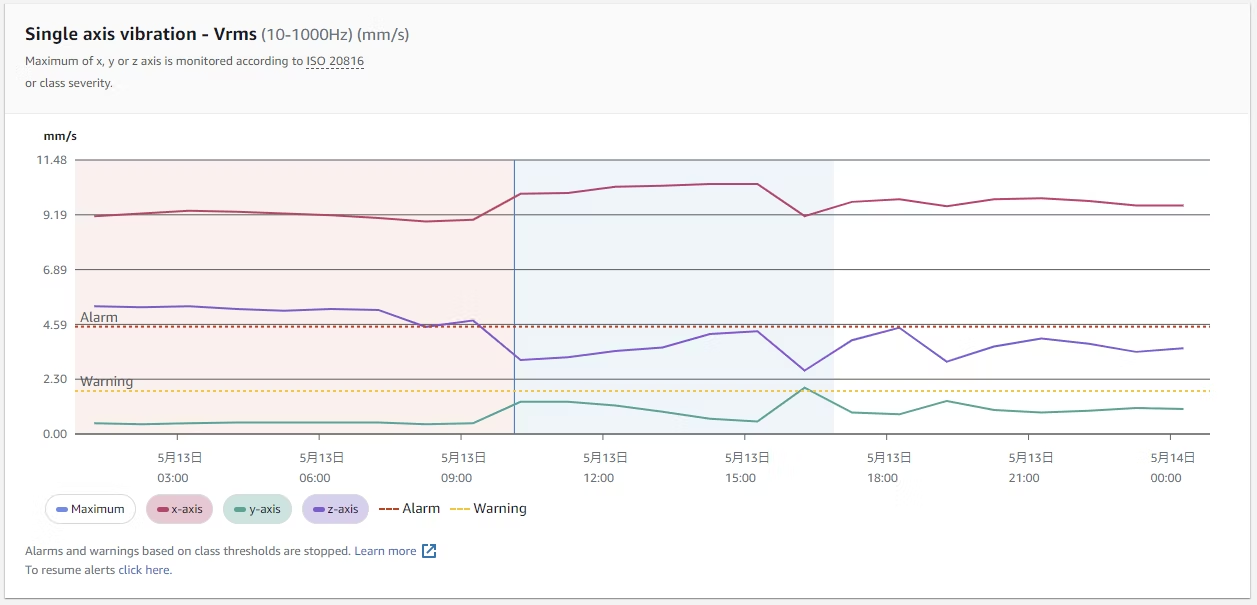
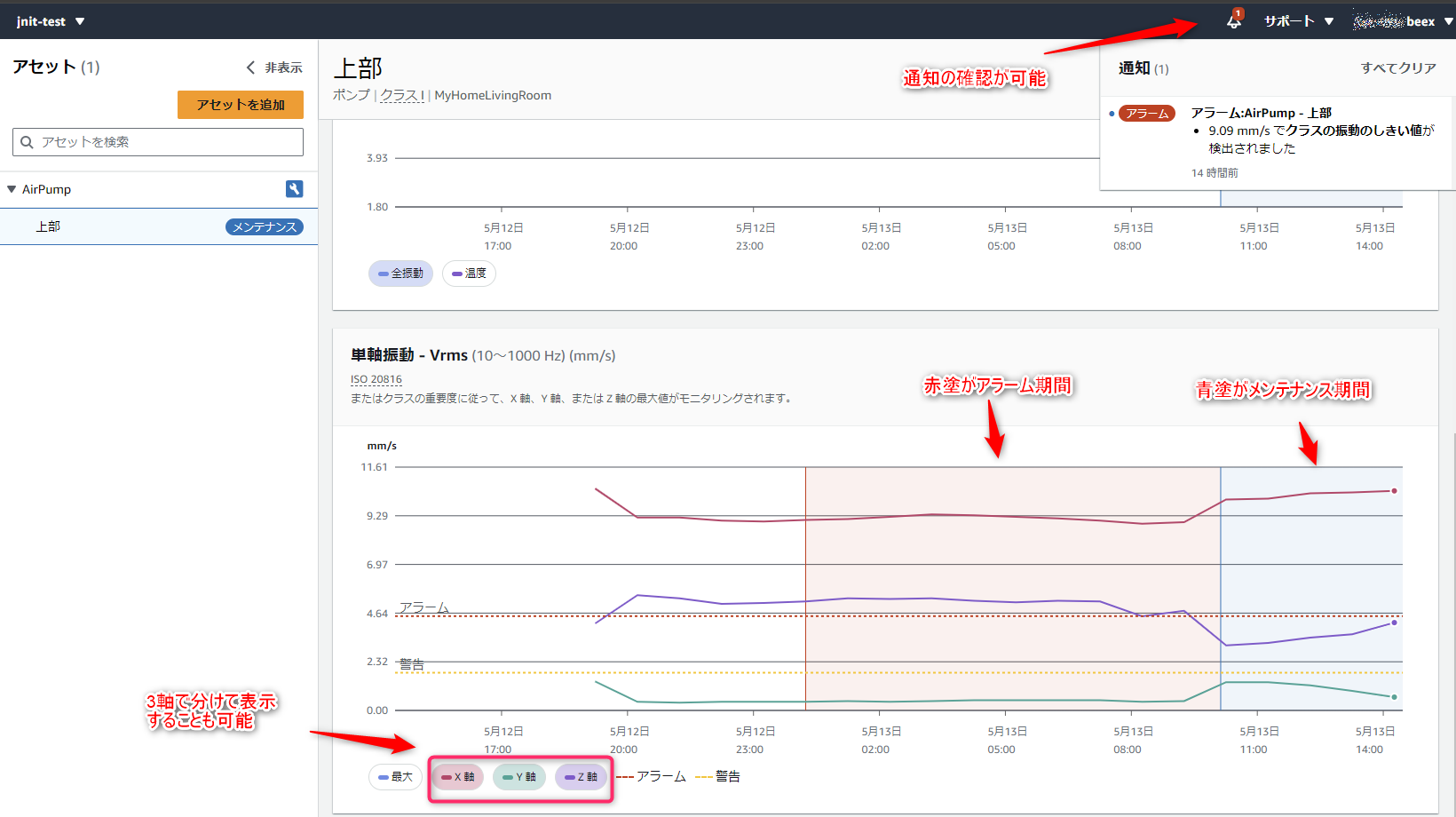
この状態で振動のVrmsのグラフを見ると、アラーム期間は赤塗、メンテナンス期間は青塗になっていることがわかります。

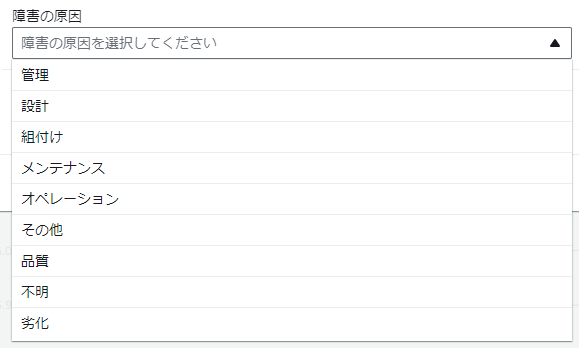
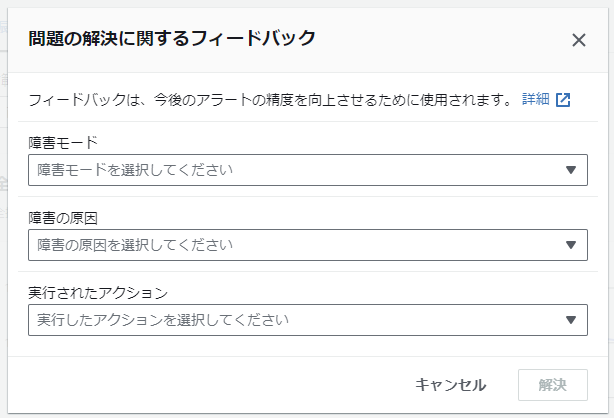
グラフ画面上部にある「解決」ボタンを押すと、原因を報告するダイアログが表示されます。

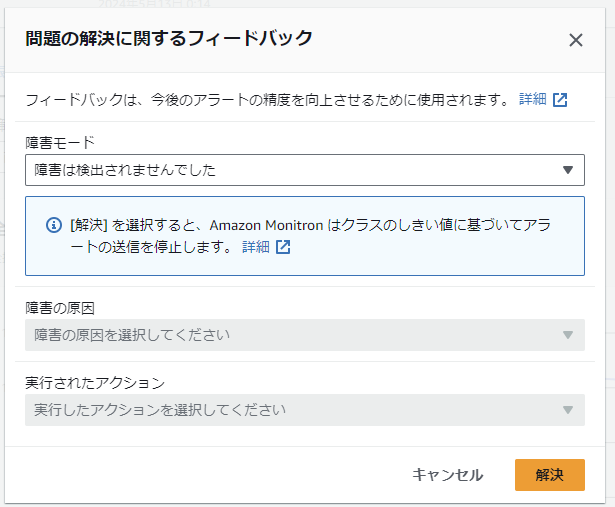
障害モードで「障害は検出されませんでした」を選ぶと、「障害の原因」と「実行されたアクション」がグレーアウトされます。今回はこれで「解決」ボタンを押します。

Monitronセンサーの交換について
- センサーのバッテリー(5年想定)が切れてしまった場合などはセンサーの交換が必要になります。
- 残念ながら2024年5月現在、既存のセンサーで取得した各種データ(振動・温度・MLの学習パラメータ等)を新しいセンサーに引き継ぐことはできません。
- Monitron管理画面から[センサーを削除]し、センサーを機器から物理的に取り外し、新しいセンサーを可能な限り同じ位置・同じ向きで機器につけ、[ポジションを追加]する形になります。
おわりに
金魚用エアーポンプをセンサリングした結果
- 金魚用のエアーポンプ(定格消費電力 1.5W) を、Class 1 で設定した結果のグラフは以下のような感じです。正常稼働しているはずなのですが、X軸が設置直後からアラームしきい値である4.5を余裕で超えて9以上をマークしています。
- 設置後、5時間ほどでMonitronのアラーム通知が発生しました。
- しきい値は各軸の値から最も高い数値を元に判断されますので、X軸だけがしきい値を超えた場合でも通知がトリガーされます。
なぜこうなってしまうのか、考察してみた記事は以下です。
上記記事にも記載していますが、データは問題なく取れています。が、やはり家電製品だと振動が強すぎて、ISO 20816のクラス分類にはそぐわない感じがあります。
カスタムクラスを作成したほうがいいのかもしれませんし、クラス1のままML学習させれば問題ないかもしれません。私の環境ではまだML学習期間を超えていないため、もう少しデータが溜まったら記事も更新していこうと思います。
おまけ
[Live data export]機能でエクスポートした各JSONデータ
固有IDなどはマスキング済みです。
6つのイベントタイプのうち、3つだけ貼り付けておきます。
各キーの詳細は以下を参照ください。
各イベントタイプにおける固有の値はJSON内の「eventPayload」オブジェクトに格納されます。
「eventPayload」よりも上に記載されているキーはイベント共通となっています。
イベントタイプ:measurement
(1時間に1回トリガーされる)
{
"timestamp": "2024-05-15 00:18:34.439",
"eventId": "63",
"version": "2.0",
"accountId": "00000000000",
"projectName": "jnit-test",
"projectId": "zxxxxxxxxx",
"eventType": "measurement",
"eventPayload": {
"siteName": "MyHomeLivingRoom",
"assetName": "AirPump",
"positionName": "上部",
"assetPositionURL": "https://app.monitron.aws/#/zxxxxxxxxx/@assets/xxxxxxxxxx/xxxxxxxxxx/@details",
"sensor": {
"physicalId": "000000000000",
"rssi": -75
},
"gateway": {
"physicalId": "f00000000000"
},
"measurementTrigger": "periodic",
"sequenceNo": 63,
"features": {
"acceleration": {
"band0To6000Hz": {
"xAxis": {
"rms": 3.0513
},
"yAxis": {
"rms": 0.9987
},
"zAxis": {
"rms": 11.2302
}
},
"band10To1000Hz": {
"totalVibration": {
"absMax": 4.632,
"absMin": 0.0,
"crestFactor": 1.4222,
"rms": 3.257
},
"xAxis": {
"rms": 3.0177
},
"yAxis": {
"rms": 0.3521
},
"zAxis": {
"rms": 1.1736
}
}
},
"velocity": {
"band10To1000Hz": {
"totalVibration": {
"absMax": 14.4824,
"absMin": 0.0,
"crestFactor": 1402.1555,
"rms": 10.3287
},
"xAxis": {
"rms": 9.5801
},
"yAxis": {
"rms": 1.0852
},
"zAxis": {
"rms": 3.7048
}
}
},
"temperature": 30.8
},
"models": {
"temperatureML": {
"previousPersistentClassificationOutput": "HEALTHY",
"persistentClassificationOutput": "HEALTHY",
"pointwiseClassificationOutput": "INITIALIZING"
},
"vibrationISO": {
"isoClass": "CLASS1",
"mutedThreshold": "ALARM",
"previousPersistentClassificationOutput": "HEALTHY",
"persistentClassificationOutput": "HEALTHY",
"pointwiseClassificationOutput": "MUTED_ALARM"
},
"vibrationML": {
"previousPersistentClassificationOutput": "HEALTHY",
"persistentClassificationOutput": "HEALTHY",
"pointwiseClassificationOutput": "INITIALIZING"
}
}
}
}
加速度はMonitronのグラフ上には出てきません(2024年5月現在)が、データとしては取得されています。センサーは6000Hzまで検知できる高い性能を持っています。今後あるいはすでに何かしらの形でこの高周波範囲が活用されるものと思われます。
数値系データの概要だけ以下に整理します。
- 加速度(acceleration)
- band0To6000Hz (帯域幅が広い。音でのみ感知できる微細な帯域を含む)
- band10To1000Hz (触れると振動を感じられる帯域)
- 速度(velocity)
- band10To1000Hz (触れると振動を感じられる帯域)
- 3軸のトータル値
- 軸ごとの値
- band10To1000Hz (触れると振動を感じられる帯域)
- 温度(temperature)
イベントタイプ:assetStateTransition
「メンテナンス」から「正常」への遷移時のデータ。
(状態遷移時のみトリガーされる)
{
"timestamp": "2024-05-13 07:52:57.305",
"eventId": "1715586777305",
"version": "2.0",
"accountId": "00000000000",
"projectName": "jnit-test",
"projectId": "zxxxxxxxxx",
"eventType": "assetStateTransition",
"eventPayload": {
"siteName": "MyHomeLivingRoom",
"assetName": "AirPump",
"positionName": "上部",
"assetPositionURL": "https://app.monitron.aws/#/zxxxxxxxxx/@assets/xxxxxxxxxx/xxxxxxxxxx/@details",
"sensor": {
"physicalId": "000000000000"
},
"assetTransitionType": "userInput",
"assetState": {
"newState": "HEALTHY",
"previousState": "NEEDS_MAINTENANCE"
},
"closureCode": {
"failureMode": "NO_ISSUE",
"failureCause": "OTHER",
"actionTaken": "OTHER",
"resolvedModels": [
"vibrationISO"
]
}
}
}
- 状態遷移のキーは以下です。
- previousState :前回の状態
- newState :現在の状態
- 上記の状態遷移は、ともに以下の値のいずれかをとります。
- UNKNOWN | HEALTHY | NEEDS_MAINTENANCE | WARNING | ALARM
イベントタイプ:gatewayDisconnected
(イベント発生時のみトリガーされる)
{
"timestamp": "2024-05-15 06:23:31.903",
"eventId": "17914069300000000000000000000",
"version": "2.0",
"accountId": "00000000000",
"projectName": "jnit-test",
"projectId": "zxxxxxxxxx",
"eventType": "gatewayDisconnected",
"eventPayload": {
"siteName": "MyHomeLivingRoom",
"gatewayName": "MonitronGateway-fxxxxxxxxxxx",
"gatewayListURL": "https://app.monitron.aws/#/zxxxxxxxxx/xxxxxxxxxx/@gateways",
"gateway": {
"physicalId": "f00000000000"
}
}
}
タイムゾーン周り
- Monitronのブラウザやスマホアプリ上では、ブラウザやOSのタイムゾーンに基づいて日時目盛りが表示されますので、タイムゾーンを意識することなく利用できます。
- 一方、[Live data export]機能でエクスポートした各JSONデータ]の「timestamp」値など、Monitronの内部的なタイムゾーンはUTC扱いです。
Monitronのデータ保持期間
- Monitronはデータの保持期間が定められていません。
- ただアプリ内のグラフでは直近最大6ヶ月の範囲で表示ができます(それ以上の範囲を選択するとエラーになります)
- 直近6ヶ月以上の過去データを参照する場合は、[Live data export]機能などでエクスポートしたデータを自前の方法(※)で確認する必要があります。
- ※S3に出力してファイル単位で確認する or AthenaやGrafana等を使ってグラフ可する、等
以上です。