M5 Stackシリーズで、新しく小指サイズのM5Stack NanoC6が販売されたので、Arduino IDEでファーストタッチしてみました。
SoCは、ESP32-C6ということでRISC-Vです。Wi-Fi 6 (2.4GHz)、Zigbee 3.0、Thread 1.3、Matterに対応しているとのこと。(Bluetoothは無い?)
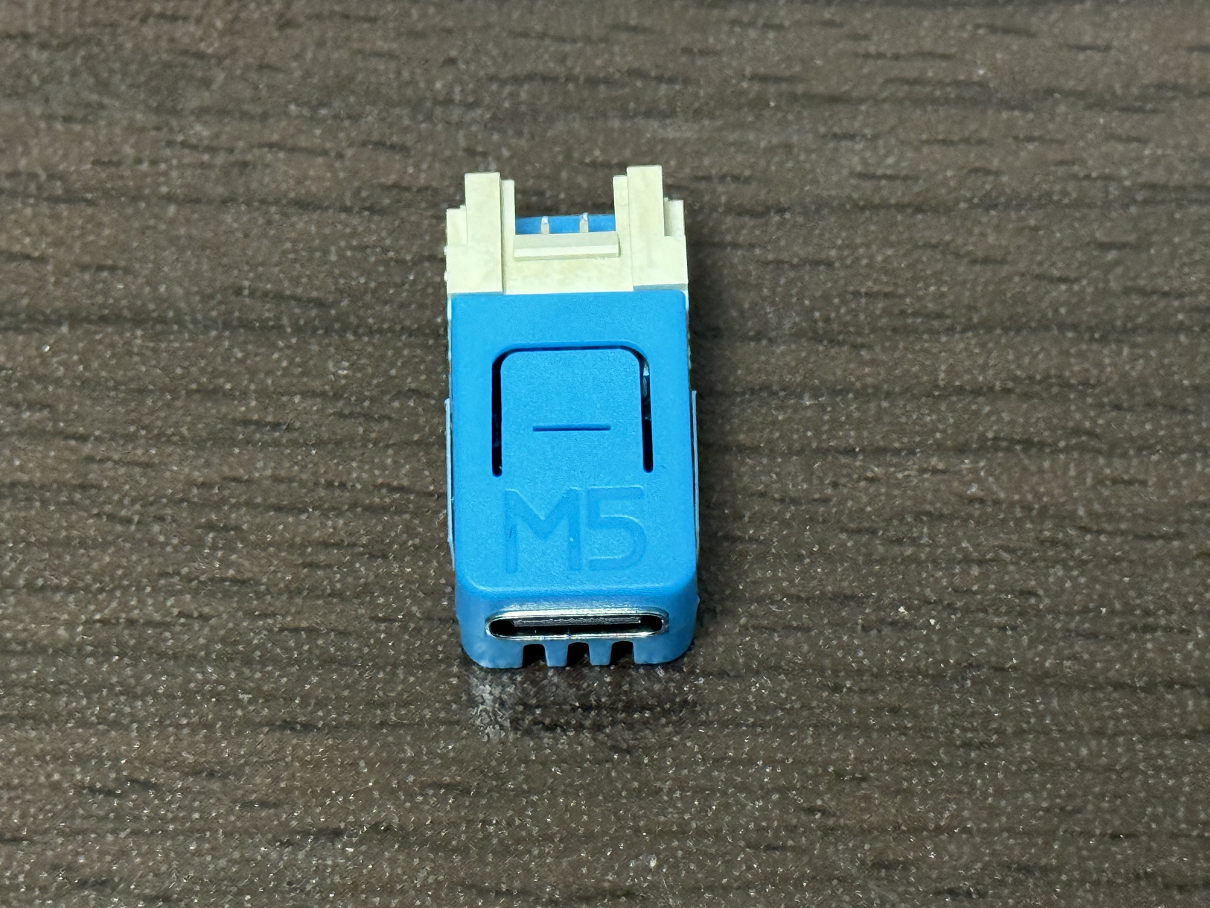
フルカラーLEDと青LED、ボタン、赤外線LEDがそれぞれ1つずつ搭載されていて、外部モジュール接続用にGrove互換コネクタ、PCとの接続や電源用にUSB Type-Cが用意されています。
裏には、それぞれのポート名が書かれています。技適マークも書かれてます。

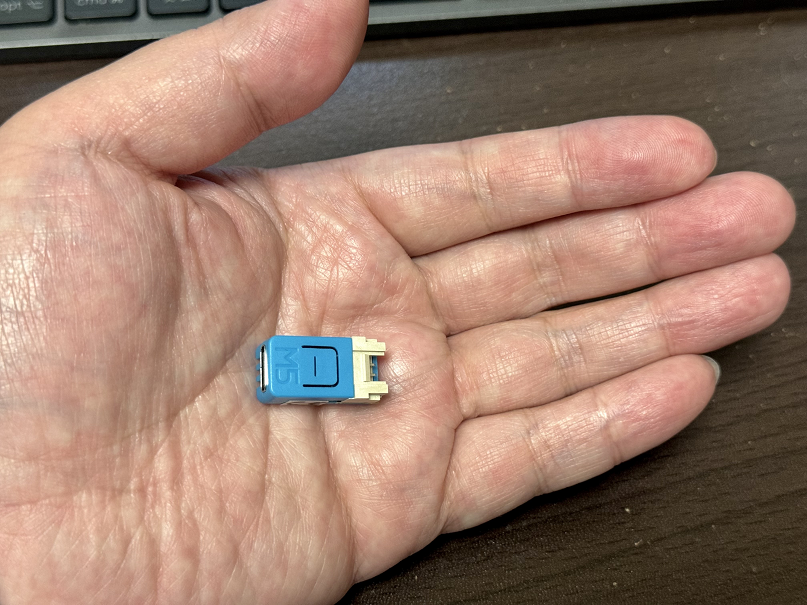
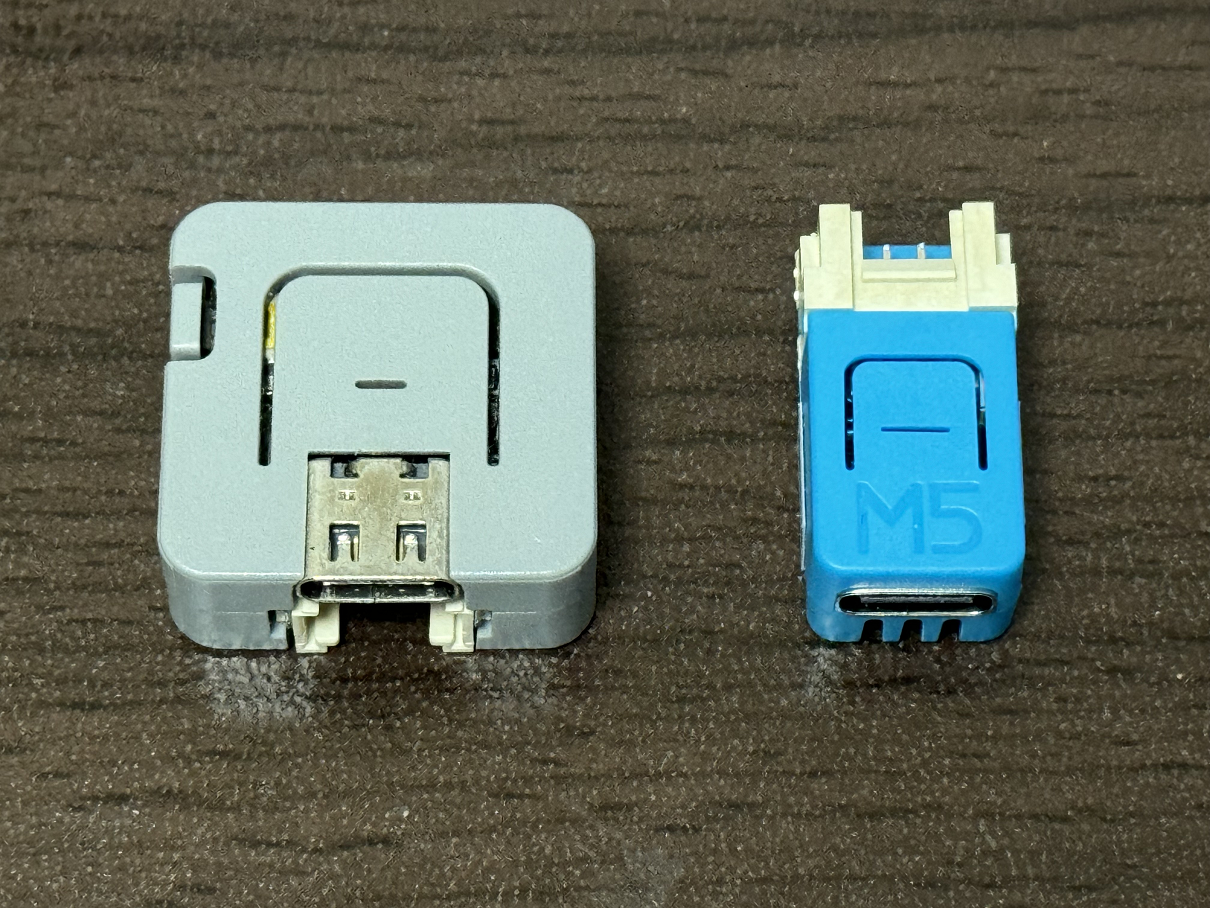
ATOM Liteとの比較。ATOM Liteでも十分小さいと思ってましたが、その半分無いぐらいです。

Arduino IDEの設定
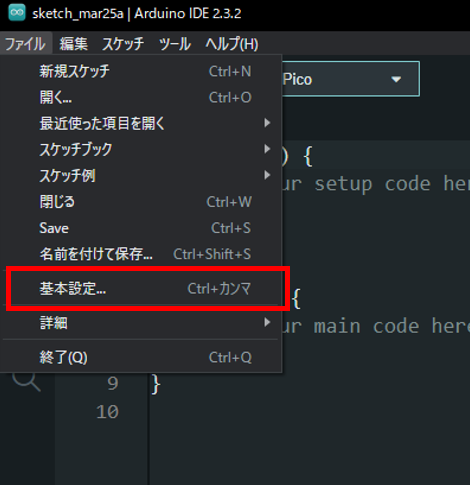
Arduino IDEのボード定義で、ESP32が追加されていない場合は、以下の手順で追加します。すでに登録している場合は、5から実施する。
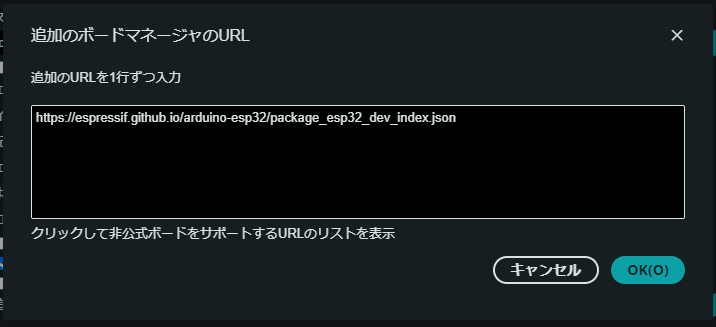
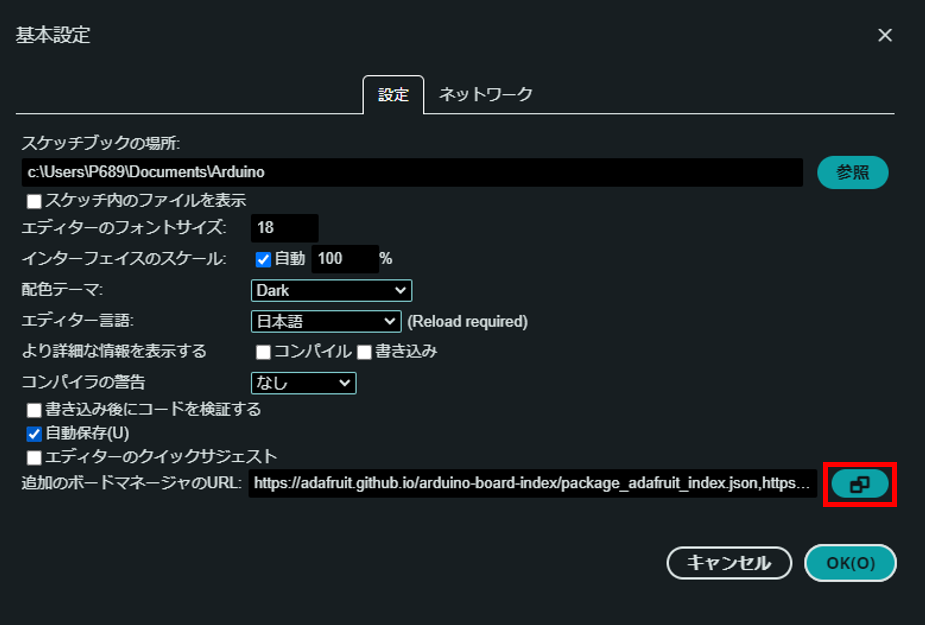
2. 追加のボードマネージャのURLを編集するボタンをクリック

3. 以下のボードマネージャのURLを追記して、「OK」をクリック
https://espressif.github.io/arduino-esp32/package_esp32_dev_index.json
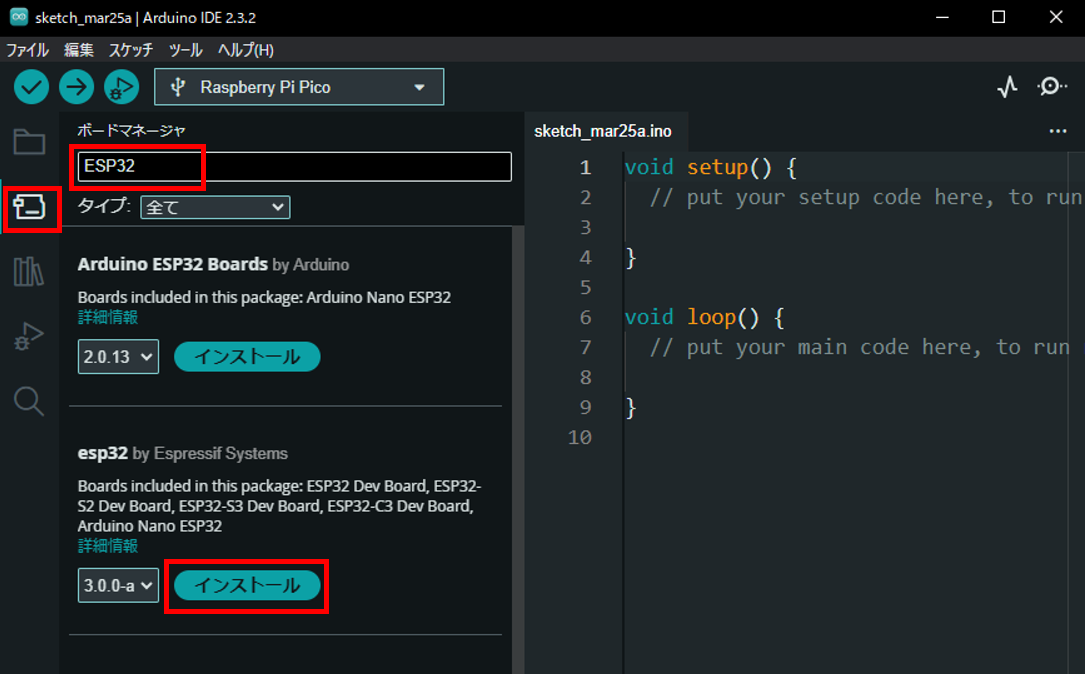
4. ボードマネージャを開き、ESP32で検索。「esp32」をインストール
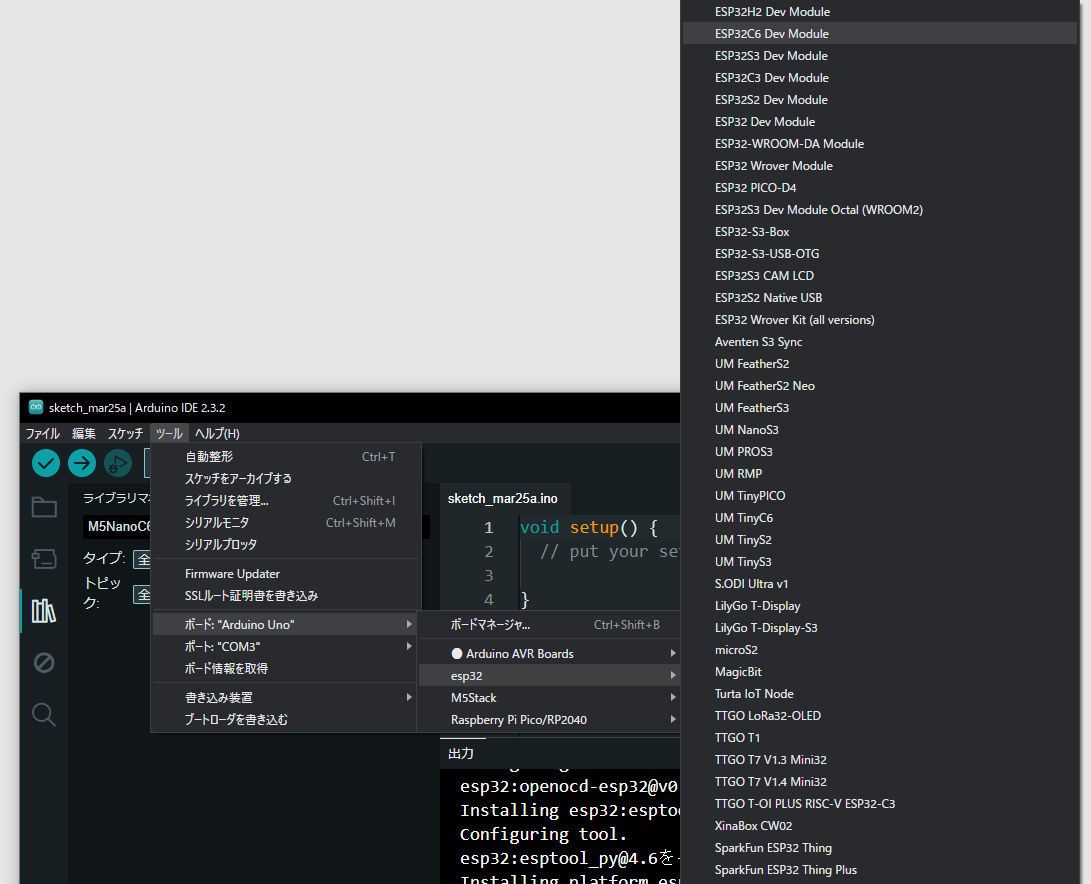
5.「ツール」⇒「ボード」⇒「esp32」⇒「ESP32C6 Dev Module」を選択
これで、Arduino IDEの設定は完了です。
M5Stack NanoC6用のライブラリをインストール
ピンの定義や初期化処理が用意されているM5Stack NanoC6用のライブラリをインストールすればファーストタッチが簡単です。
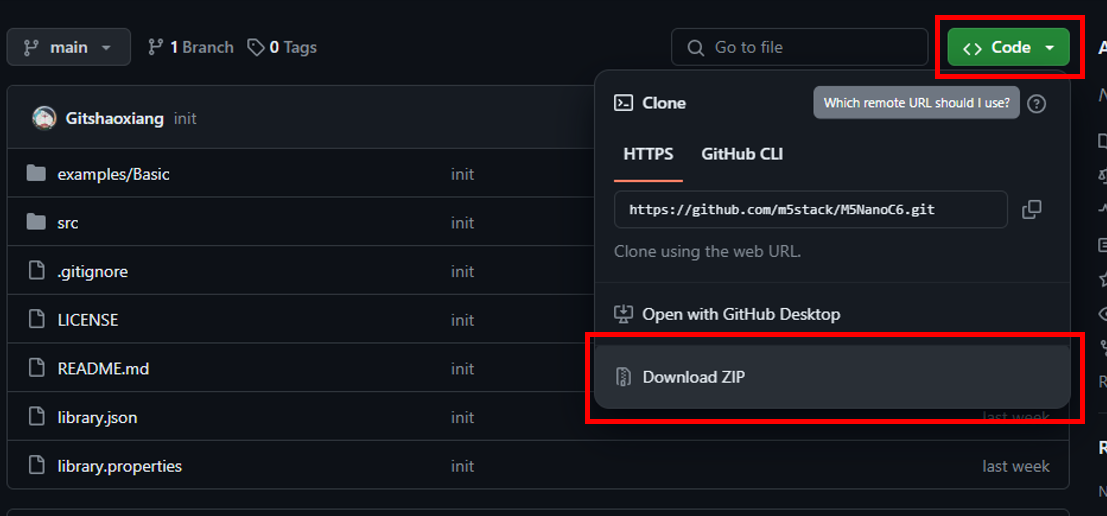
1. 以下のURLにアクセスし、ZIP形式のパッケージをダウンロードします。
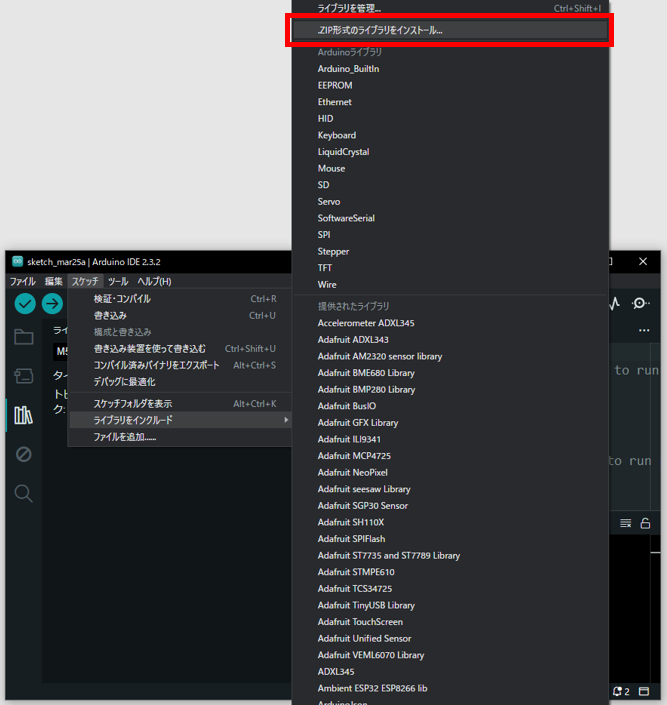
2. 「スケッチ」⇒「ライブラリをインクルード」⇒「ZIP形式のライブラリをインストール」からダウンロードしたZIPファイルを選択すればインストールできます。
Lチカ
ライブラリの中にLチカのサンプルがあるので、それをM5Stack NanoC6に書き込みます。
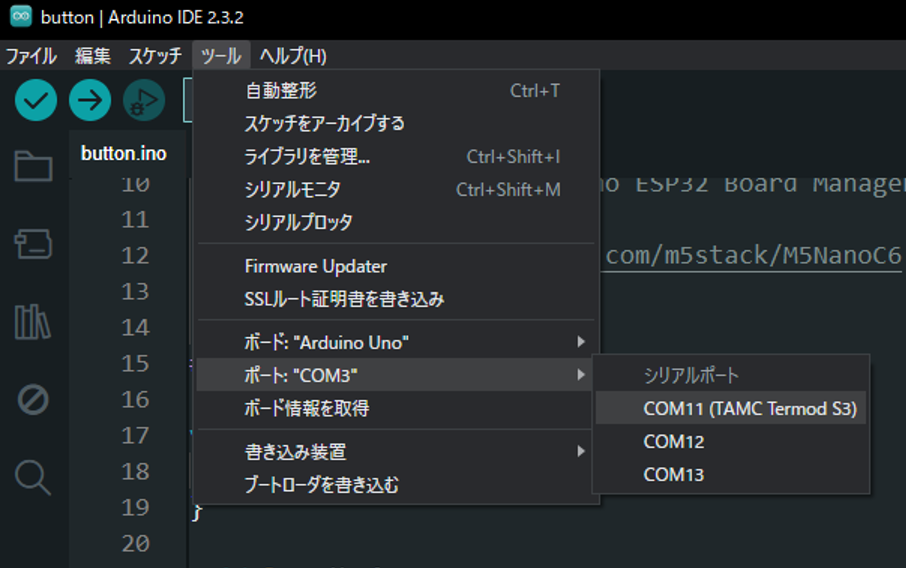
1. M5Stack NanoC6をUSBでPCに接続するとシリアルポートとして認識されますので、それを「ツール」⇒「ポート」で選択します。

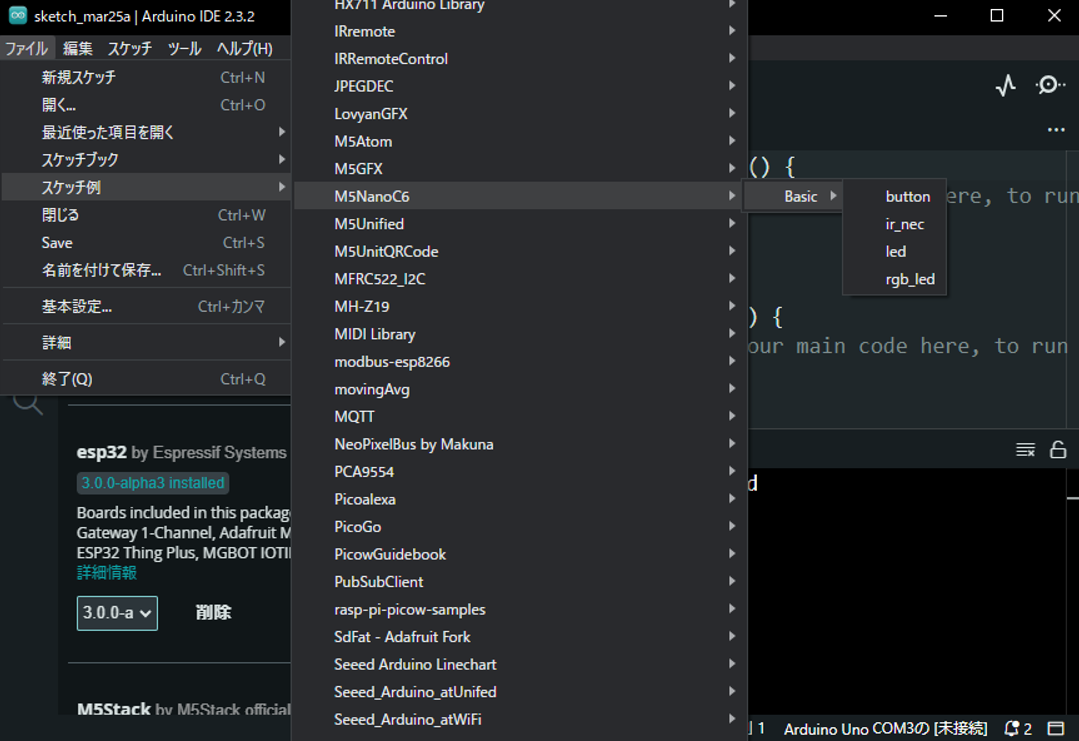
2. 「ファイル」⇒「スケッチ例」⇒「M5NanoC6」⇒「Basic」⇒「led」を開きます。
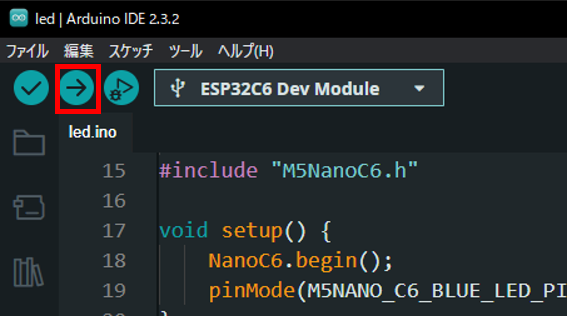
3.書き込みをクリック
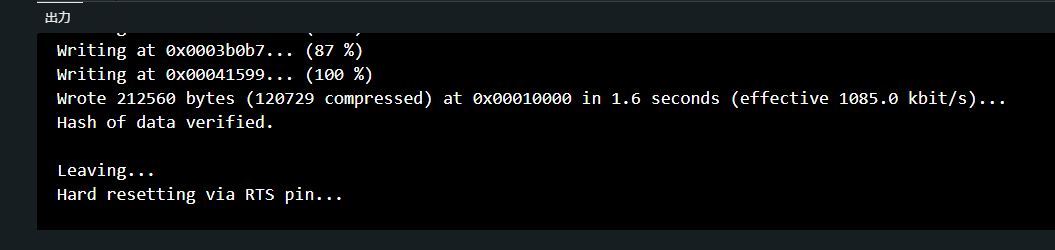
書き込みが完了すると以下のように表示されますが、書き込みが完了した時点で書き込んだスケッチが動作します。
ボタンをお試し
M5NanoC6には、ボタンが付いているのこれの読み込みも試してみます。
サンプルスケッチは、「button」を使用しました。
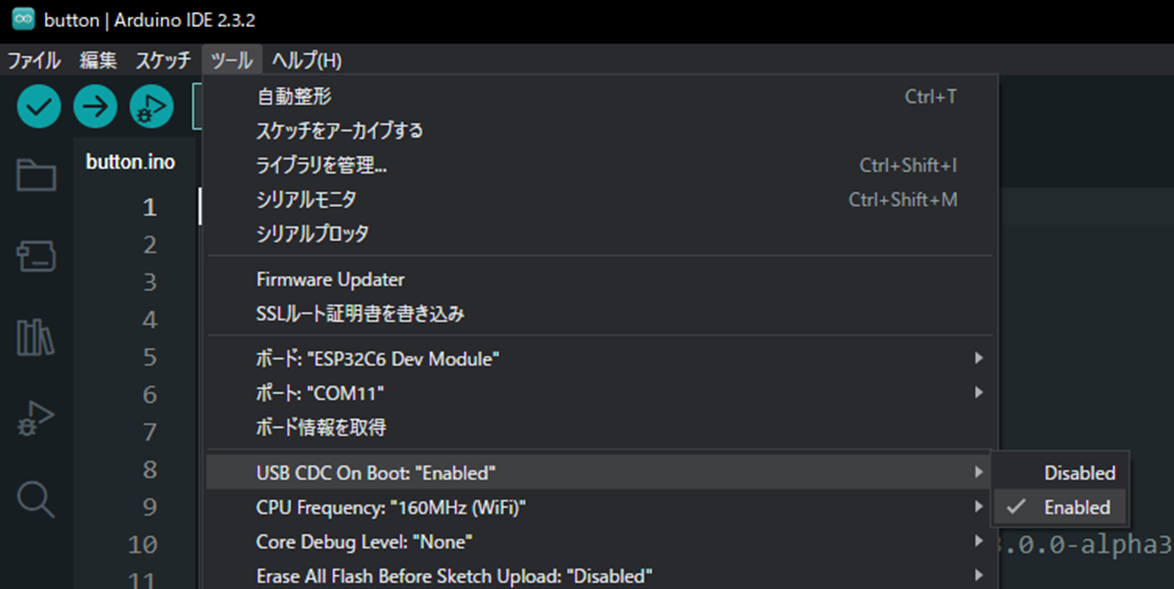
ボタンを押したり、離したり、長押し、したりするとそれに応じたメッセージがシリアルモニタに出力されるスケッチですが、シリアルモニタへの出力を行う際に「USB CDC On Boot」をEnableにする必要があります。
「ツール」⇒「USB CDC On Boot」⇒Enableを選択します。

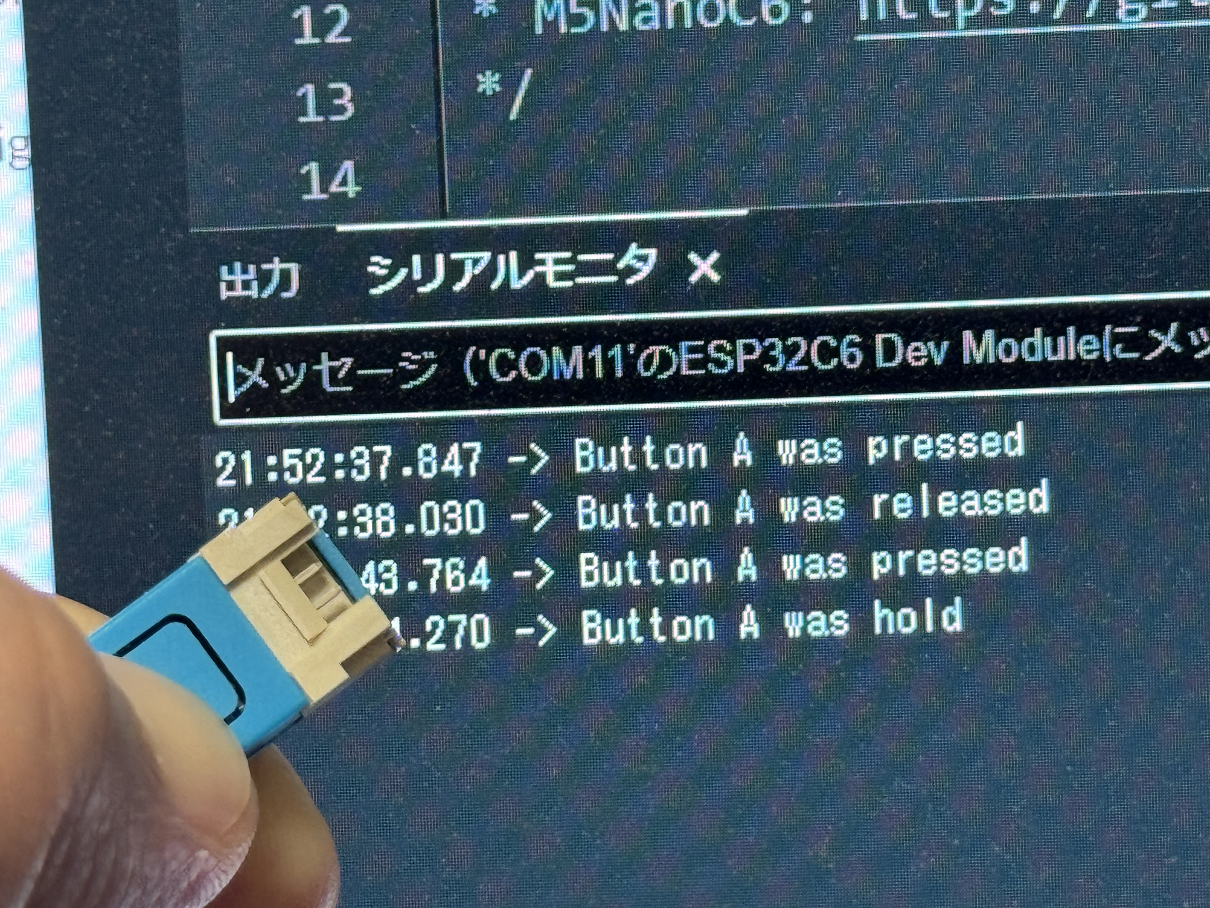
設定後、スケッチを書き込むとボタンの状態に応じたメッセージがシリアルモニタに表示されることが確認できました。

最後に
まずはファーストタッチで手軽に触ってみましたが、ATOM LiteやMatrixで試したようなことは、同じ様にできるはずなのとMatterに対応してるとのことなので、Amazon Echoとの連携とかもできそうですね。
だいぶ小型なので、ちょっとしたところにも仕込めそうですので、いろいろ試してみたいと思います。