Markdown AIを触ってみよう。
👋 はじめに
みなさんこんにちは!
Best Interesting use賞を目指して作りました。
Markdownについて学び、メインは「思い出ノート」の作り方を
最初から順番に説明します。
たくさんのいいね待ってます。
そもそもマークダウンってなんだろう?

マークダウンが生まれた理由

2004年に、ジョン・グルーバーという人が考えました。
パソコンで文章を書くとき、「見やすく」て「かんたん」な方法が欲しかったからです。
マークダウンのすごいところ
マークダウンは、特別な記号を使って文章をキレイに整えることができます。
例えば:
見出しを作る
# 大きな見出し
## 中くらいの見出し
### 小さな見出し
文字を強調する
*大切な言葉* → 斜めの文字になる
**とても大切な言葉** → 太い文字になる
リストを作る
- りんご
- バナナ
- みかん
番号付きリストを作る
1. 一番目
2. 二番目
3. 三番目
マークダウンを使うと:
- かんたんに文章が書ける
- きれいに整えられる
- 読みやすくなる
- 書いた文章は他のアプリでも同じように見える
- プログラマーさんも愛用している
- 一度覚えると一生使える便利な技術!
使えるアプリ・サイト
📱 スマートフォン

-
Notion
- 無料で使える
- メモ、日記、宿題管理に最適
- チームでも使える
- カレンダーやToDoリストも作れる
- https://www.notion.com/ja

-
Discord
- ゲームやチャットで大人気
- 文字を装飾して目立たせられる
- みんなと情報共有が簡単
- https://discord.com/
💻 パソコン

-
GitHub
- プログラマーの聖地
- 世界中の人が使っている
- プロジェクトの説明書作りに使用
- https://github.co.jp/

-
Qiita
- 日本の技術者に大人気
- プログラミングの勉強ノートが書ける
- みんなの記事から学べる
- https://qiita.com/
🎓 初心者におすすめ
-
StackEdit
- ブラウザですぐ使える
- 書いた結果がリアルタイムで見られる
- 無料で簡単に練習できる
- 保存も共有もカンタン
- https://stackedit.io/
こんな人にぴったり!
- ノートをキレイに整理したい人
- プログラミングに興味がある人
- 文章を書くことが好きな人
- メモを取るのが好きな人
- 勉強を効率的にしたい人
Markdownのまとめ
Markdownは簡単なのに、できることがたくさん!
一度覚えると、ノート取りや文章作りが楽しくなります。
ぜひチャレンジしてみてください!
次はMarkdownAIです。
🎯 準備するもの
- ✅ パソコンかタブレット(スマートフォンでもOK!)
- ✅ Googleアカウント(なければ大人の人と作ろう)
- ✅ やる気(これは後からついてくるよ😊)
📱 アカウントを作ろう!(5分)
Step 1: Markdown AIにアクセス
- インターネットで https://mdown.ai/ を開く

- 右上の「Sign Up」か「新規登録」ボタンを押す
Step 2: ログインする
- 「Googleでログイン」を選ぶ

- Googleアカウントを選択(大人の人と一緒に)
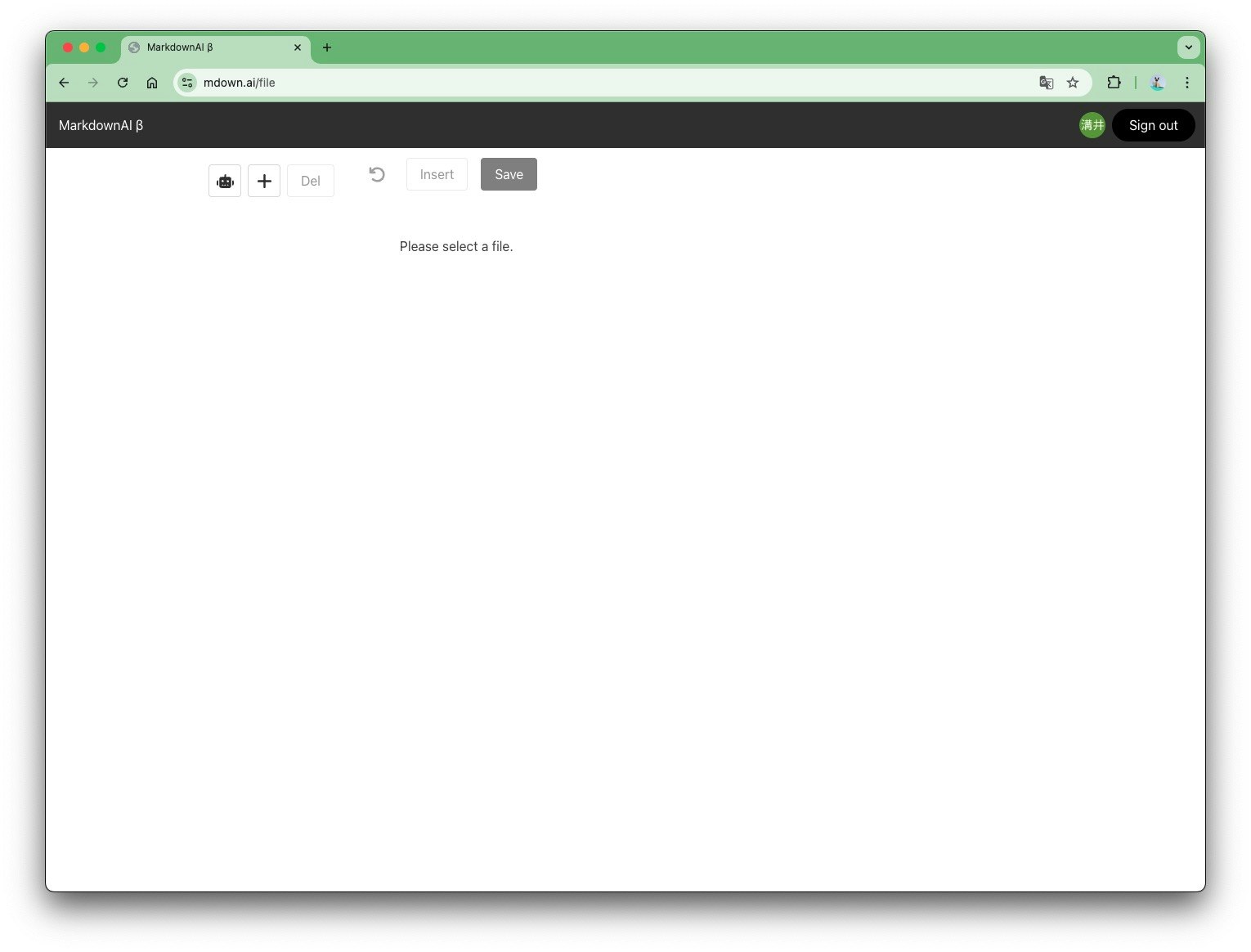
Step 3: 新しいノートを作る
- 左側の「+」ボタンを押す
- 「新しいプロジェクト」を選ぶ
- 名前を付ける(例:「わたしの思い出ノート」)

🎨 ノートを書いてみよう!(10分)
Step 4: 基本の文章を書く
# ✨ [名前]の思い出ノート
## 自己紹介
こんにちは![名前]です。
[学年]の[好きなこと]が大好きな人です。
## 好きなもの
- 🎮 ゲーム:[好きなゲーム]
- 📚 本:[好きな本]
- 🎵 音楽:[好きな音楽]
Step 5: 写真を追加する
Step 6: AIさんに手伝ってもらう
💫 デザインを整えよう(5分)
Step 7: 色やデザインを選ぶ
:style-helper{
theme: "カラフル",
layout: "見やすく"
}
Step 8: 絵文字を追加
好きな絵文字を文章に入れよう!
- 🌟 星
- 🎨 パレット
- 📸 カメラ
- 🎵 音符
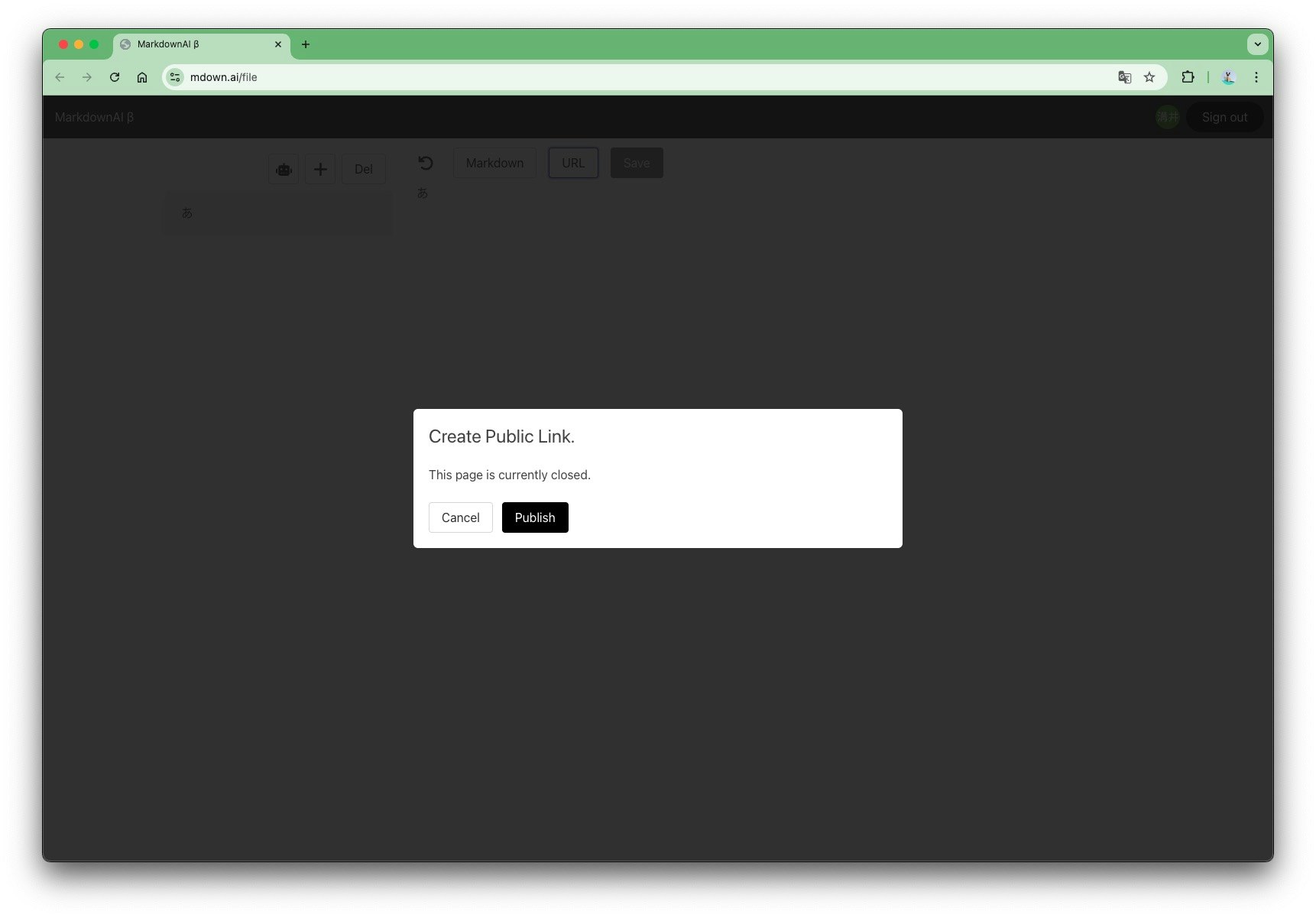
🌐 みんなに見せよう!(3分)
Step 9: 公開する
⚠️ 困ったときは?
よくある問題と解決方法
-
画面が表示されないとき
- ページを再読み込みする
- 別のブラウザで試す
-
保存できないとき
- 「SAVE」ボタンを押す
- 内容をコピーしておく
-
写真が追加できないとき
- 画像のサイズを確認
- 別の写真を試す
💡 楽しい使い方アイデア
日記を書く
# 📖 今日の日記
## [日付]
今日は[出来事]がありました。
とても[感想]でした!
アルバムを作る
# 📸 思い出アルバム
## 楽しかった場所

ここで[思い出]がありました。
🎯 次のステップ
-
もっとデコレーション
- 新しい絵文字を探す
- 色々な見出しを試す
- 写真をたくさん入れる
-
友だちと共有
- URLを教え合う
- コメントを書き合う
- 一緒に思い出を作る
📝 まとめ
これで君だけの素敵な思い出ノートの完成!
どんどん新しいページを作って、楽しい思い出をたくさん記録してねください。
私が他に作ったみたもの記事もみてください。
https://qiita.com/jin112343/items/a34f1d5524fe9abe4f1a




参考になるサイト
- Markdown AI公式ガイド
- セットアップ詳細:セットアップ参考記事
- 困ったときの相談所:ヘルプセンター
画像はフリー素材及びQiitaメディアキットを使っております。
https://help.qiita.com/ja/articles/others-brand-guideline