はじめに
私ってプログラムが動いた時かindex.htmlが表示された時が一番うれしいタイプの人間なんですね。
なので今回は最近嬉しかったdocker-composeを使ってindex.htmlを表示させた方法について解説します。
環境準備
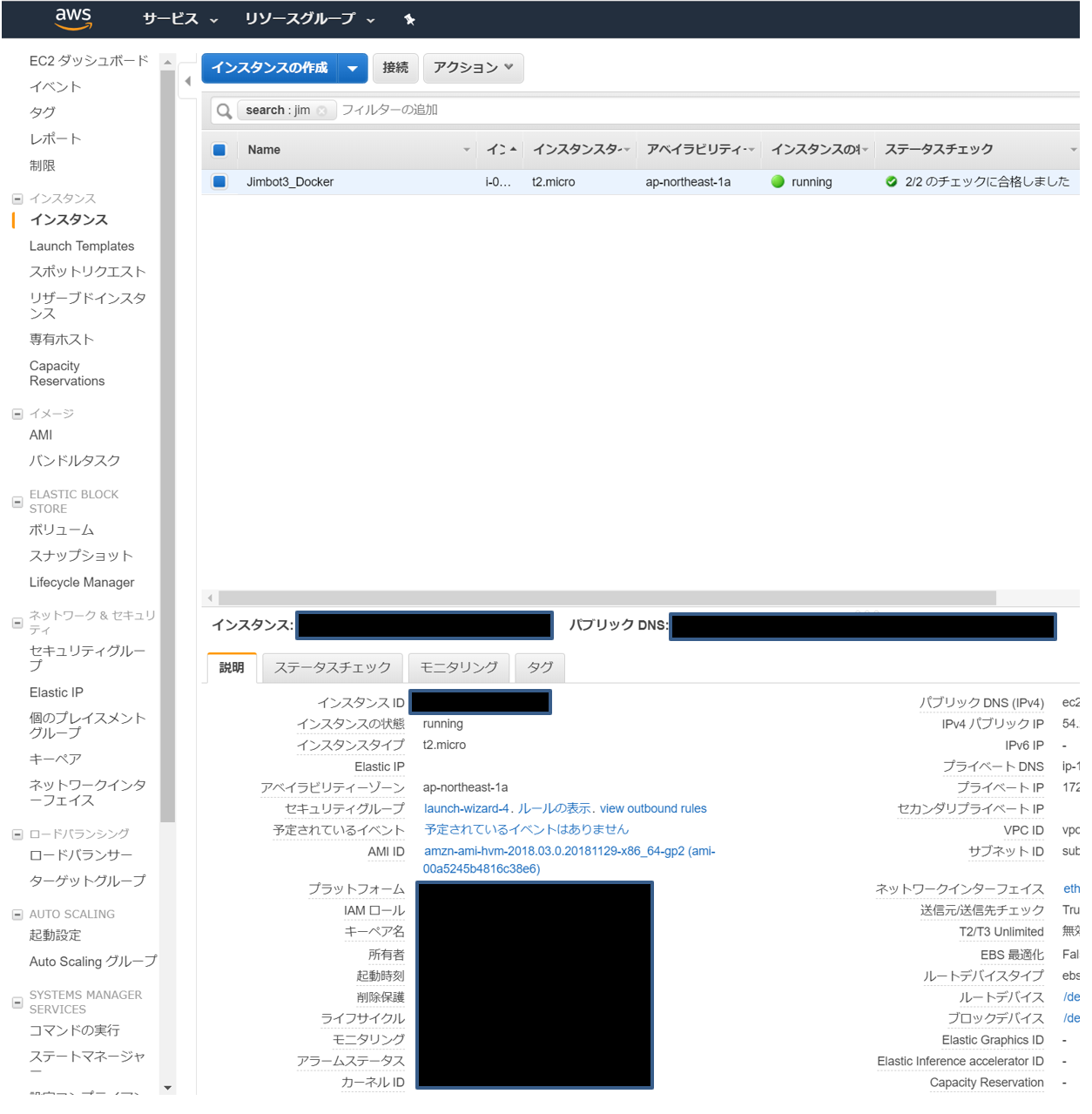
今回はAWSのEC2環境を利用します。
使用したAMIは"Amazon Linux AMI 2018.03.0 (HVM), SSD Volume Type"で、
セキュリティグループに22:ssh, 80:httpを追加する以外はデフォルトです。


docker,docker-composeインストール
ec2にログインし以下の通りdockerとdocker-composeをインストールします。
$ whoami
ec2-user
$ cat /etc/system-release
Amazon Linux AMI release 2018.03
※Amazon LinuxはRedHat系のディストリビューションです。
$ sudo yum update -y
$ sudo yum install -y docker
$ sudo service docker start
Starting cgconfig service: [ OK ]
Starting docker: . [ OK ]
$ sudo usermod -aG docker ec2-user
※管理者権限が無いとdockerは実行されないため、管理者以外のユーザ(今回だとec2-user)からでもdockerコマンドが使えるよう設定します。
$ exit
※ここで再ログイン
$ docker version
Client:
Version: 18.06.1-ce
API version: 1.38
Go version: go1.10.3
Git commit: e68fc7a215d7133c34aa18e3b72b4a21fd0c6136
Built: Fri Oct 26 23:38:19 2018
OS/Arch: linux/amd64
Experimental: false
Server:
Engine:
Version: 18.06.1-ce
API version: 1.38 (minimum version 1.12)
Go version: go1.10.3
Git commit: e68fc7a/18.06.1-ce
Built: Fri Oct 26 23:39:46 2018
OS/Arch: linux/amd64
Experimental: false
$ sudo su -
# curl -L https://github.com/docker/compose/releases/download/1.23.2/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
※https://github.com/docker/compose/releases/内の最新を選択
# chmod +x /usr/local/bin/docker-compose
# docker-compose version
docker-compose version 1.23.2, build 1110ad01
docker-py version: 3.6.0
CPython version: 3.6.7
OpenSSL version: OpenSSL 1.1.0f 25 May 2017
コンテナ起動用のファイル/ディレクトリ作成
コンテナ起動のためファイル/ディレクトリを作成します。
まず、構成は以下になります。
/home/ec2-user
|--jimbot3-docker
| |--docker-compose.yaml
| |--html
| | |--index.html
| |--nginx
| | |--dockerfile
ファイルの中身はそれぞれ以下になります。
・docker-compose.yaml
version: '3' # docker-composeの使用バージョン
services: # 「作られるサービスの設定を以下に記載します」の意味
nginx: # コンテナネーム(注1)
build: ./nginx # Dockerfileの場所
ports:
- "80:80" # EC2が公開しているポート番号:コンテナのポート番号
volumes:
- ./html:/usr/share/nginx/html #EC2内のパス:コンテナ内のパス
↑の注1ですがコンテナネームは以下のように表示されます
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
62afd79a1125 jimbot3-docker_nginx "nginx -g 'daemon of…" 2 hours ago Up 2 hours 0.0.0.0:80->80/tcp jimbot3-docker_nginx_1
・index.html
<html><body><h1>hello I'm jimbot3</h1></body></html>
・Dockerfile
公式で用意されているnginxを利用
FROM nginx:latest
実行!
docker-compose.yamlが配置されているディレクトリで以下のいずれかを実行
(-dを付けるとバックグラウンド実行)
$ docker-compose up
$ docker-compose up -d