これは何?
スマホアプリを作る上で、WebAPIについての知識はなくてはならなくなった。
クライアントはReactNativeで動いていて、サーバーサイドはRailsで動いている。
そのつなぎ役をやっているのがAPIみたいなのはわかってるけどもっと突っ込んで理解したい人向け。
基本的には、こちらの記事に書いてあるリンクをすべて読めば理解できます。
ここではかいつまんで説明をしてます。
どうやって動いてるの?
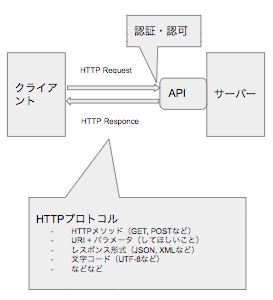
スマホアプリの場合、サーバーとクライアントが別々に動き、マイクロサービス化している場合がほとんどだと思いますが、そうした場合につなぎ込みの役割をしてくれているのがWebAPIです。
これまでは、URLを叩くとHTMLが返ってたと思いますが、それがJSONなどの形式になると理解すれば簡単だと思います。
例えば、
ReactNativeで書いたクライアント側から、WebAPIを通じてRailsのコードを動かすことができるようになります。
サーバー側から見れば、クライアントの動作一つ一つをAPIとして提供しておけるわけです。
クライアントからWebAPIにアクセスするときにはエンドポイント(URIのこと)を利用することになるため、
サーバー側ではできるだけわかりやすいエンドポイントを用意してあげることが大事です。
HTTPとは?
HTTPプロトコルの中身は下記のような感じのようです。
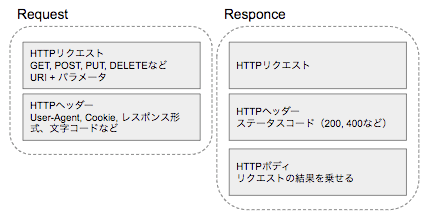
Requestにおいては、「何を」(URL+パラメータで指定)「どうするか」(HTTPメソッドで指定)「どういう状況化で」(HTTPヘッダー)を指定して、
Responceでは、ステータスコードと共に、リクエストの結果をRequestに合わせた形で取得することができる。
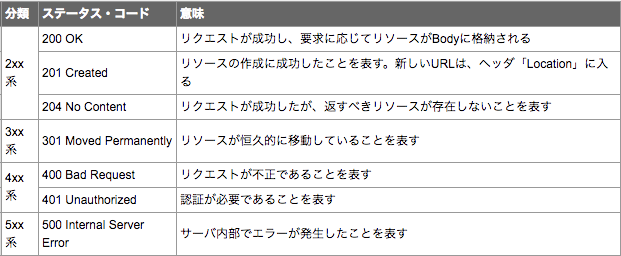
- 200系:正常系
- 300系:リダイレクト系
- 400系:ユーザーの入力がおかしい場合
- 500系:サーバー内にて何かエラーが起きている
ステータスコードは上記のようにざっくり覚えておけばいいと思います。
※ RESTful APIとは?
WebAPIの規格の名称です。
SOAPとRESTが存在するのですが、RESTしかほとんど使われないようです。
ざっくりいうと、上で見たHTTPのリクエストのURIを規定する規格のことです。
これに則ってURIを作成すると非常に統一的でわかりやすいです。
WebAPIを設計するのであれば、まずはこちらのルールに則って開発するで問題ないと思います。
これをベースにカスタマイズして行くのが理想かと思います。