実現したいこと
RailsのJavaScriptファイル内に記載した、画像・音楽ファイルへのパスを正常に読み込ませたい✅
## 開発環境 Ruby 3.0.2 Rails 6.1.4.4
結論
JavaScriptファイル内で読み込む場合
/assets/ファイル名というように指定します。(imagesやmusicなどは省略)
hghg.js
var ASSETS = {
sound: {
music: "/assets/energy.mp3",
ring: "/assets/tamborine.mp3",
},
json: {
beatmap: "/assets/notes.json"
},
image: {
'bg': "/assets/club.png"
}
};
ディレクトリ構成
app
├── assets
│ ├── images
│ │ └── club.png
│ └── json
│ │ └── notes.json
│ └── music
│ └── energy.mp3
│ └── tamborine.mp3
viewファイルのscriptタグ内に記載するか、hghg.js.erbのように、Rubyの埋め込みが可能な場合
パスの指定を以下のように、asset_pathを使用する。
任意のファイル
var ASSETS = {
sound: {
music: "<%= asset_path("energy.mp3") %>",
ring: "<%= asset_path("tamborine.mp3") %>",
},
json: {
beatmap: "<%= asset_path("notes.json") %>"
},
image: {
'bg': "<%= asset_path("club.jpg") %>"
}
};
manifest.jsにassets内の読み込むフォルダを指定する。
app/assets/config/manifest.js
//= link_tree ../images
//= link_tree ../music
//= link_tree ../json
これでOK!!
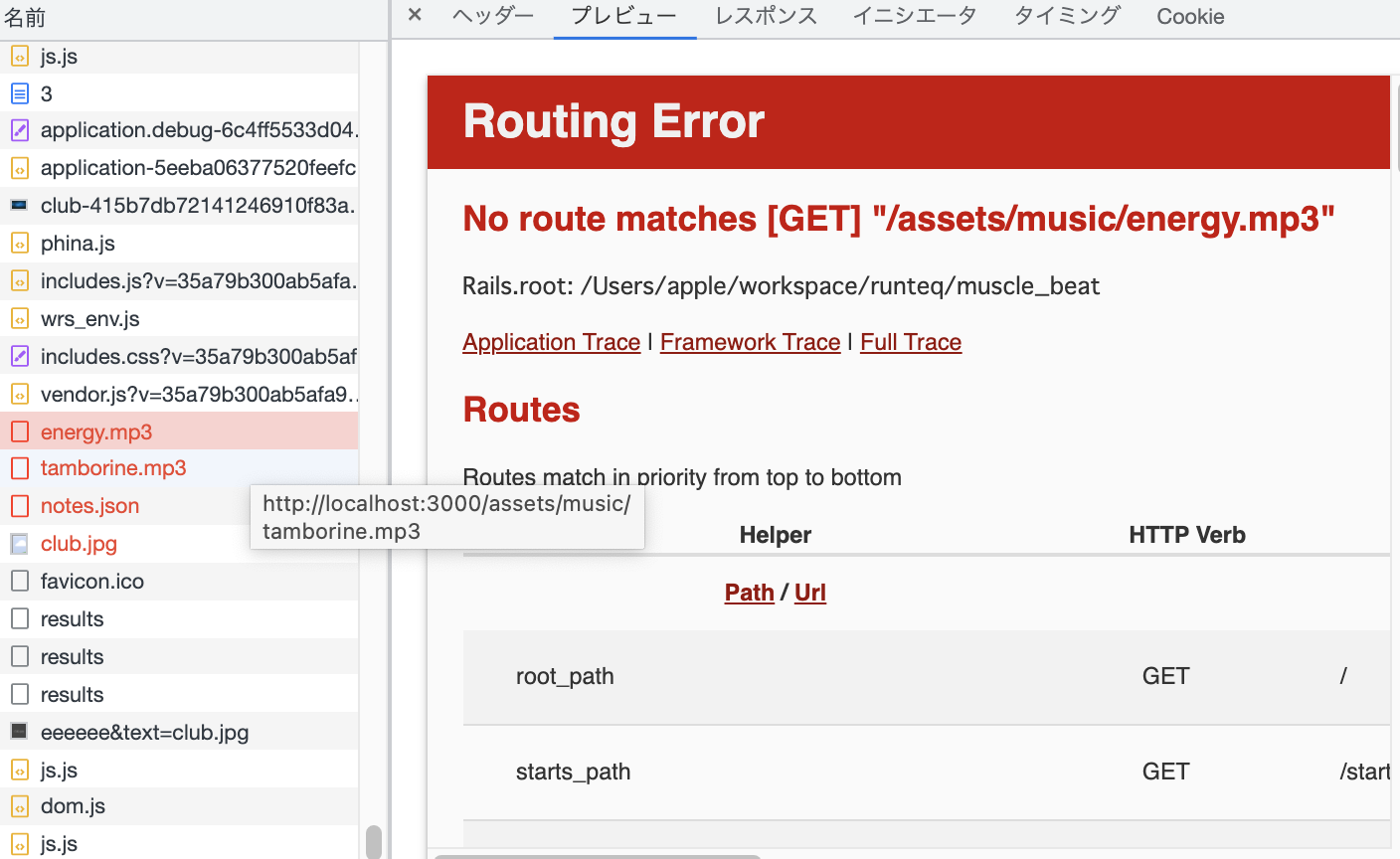
エラー表示
間違ったパスの指定をしていた際のエラーも掲載しておきます🤯
下記コードのように、assets内の任意のファイルを相対パスで指定してもRouting Error(No route matches [GET] ... /assets...)になります。
任意のファイル
var ASSETS = {
sound: {
music: "../../assets/music/energy.mp3",
ring: "../../assets/music/tamborine.mp3",
},
json: {
beatmap: "../../assets/json/notes.json"
},
image: {
'bg': "../../assets/images/club.jpg"
}
};
最後に
このエラーで数日詰まり、解決記事も他になかったので本記事を執筆しました✏️
本記事が多くの悩める方に届けば幸いです!!!