エラー内容
HerokuとAWS S3を連携させてデプロイしたアプリのconsoleで、以下のエラー文が出て、S3内のデータを呼び出せない🤯
console
Access to XMLHttpRequest at '任意のドメイン' from origin '任意のドメイン' has been blocked by CORS policy:
Response to preflight request doesn't pass access control check: It does not have HTTP ok status.
より具体的には、
Rails側からS3に保存したデータ(画像・MP3・jsonファイル)のうち、フロント側(phina.js)で使用するデータ(MP3・jsonファイル)が呼び出せなかった🤯
開発環境
- Rails6系(バック)
- phina.js(フロント)
- Herokuデプロイ済
- S3バケット作成済
解決策
結論から言うと、
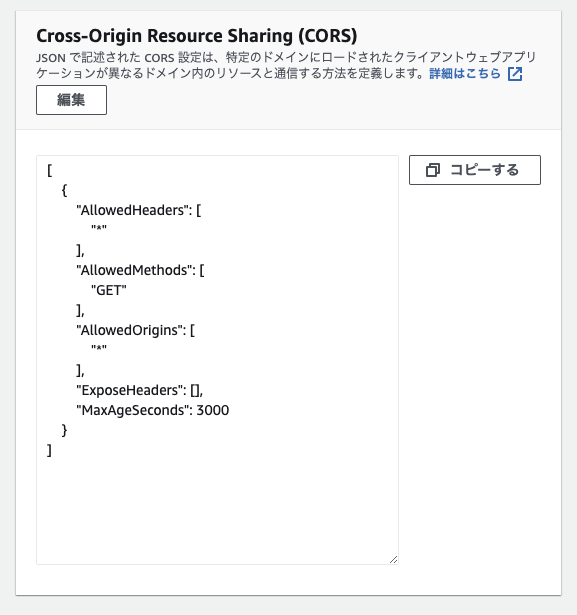
バケットのCORS設定(S3>任意のバケット>アクセス許可>CORS)に以下を追記すると呼び出せました!!!(コピペでOK)
CORS
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
アクセス元のドメインを指定する場合は以下のようにします。
CORS
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"https://www.example.com(指定するドメイン)"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
補足
上記S3のCORS設定で解決しない場合は、Rails側にgemを入れて設定してあげると上手くいくかもしれません。
参考:CORSがよくわからないので解説してみた&Rails APIでのCORS設定
参考にさせていただいた記事
最後に
Rails+S3+CORSというドンピシャ記事がなかったので執筆しました!
この記事が同じような内容で悩める方に届けば幸いです🌱