実現したいこと
JavaScript内からDB内のデータを動的に読み込みたい✅
開発環境
Rails6系
Ruby3系
アプリ:Muscle Beat(スマホ専用筋トレ系音ゲー)
GitHub
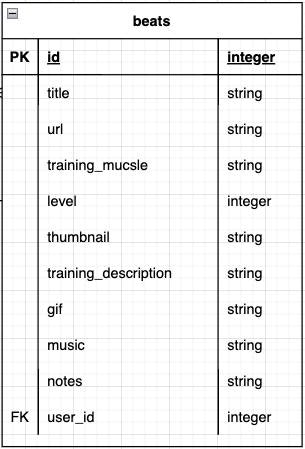
テーブル(例)↓

結論
view内のscriptタグにerbタグを用いて動的に読み込ませたいJSを記載します!
たしかにRails6系のJavaScriptの記述はapp/javascript/packs以下にするのが通常です。
しかし上記pack以下のJavaScriptファイルはRailsのWebpackerにより、RailsによるDB読み取り以前に出力されてしまいます。
そのため、動的にDBデータをJavaScriptに読み込ませるにはviewのscriptタグ内に記述する必要があります!!!
↓erbタグでcontrollerで定義したグローバル変数を呼び出しています↓
任意のview(今回はbeats#show)
<!-- 任意のviewの記述 -->
<script>
//記述は一部省略
var ASSETS = {
sound: {
music: "<%= @beat.music.url %>",
},
json: {
beatmap: "<%= @beat.notes.url %>"
},
image: {
'sprite': "<%= @beat.gif.url %>",
'thumbnail': "<%= @beat.thumbnail.url %>",
},
</script>
最後に
RailsでJavaScriptの動的読み込みに関する記事がなかったので執筆しました!
この記事が多くの悩める方に届くことを願っています🌱