Google Apps Script(GAS)は手軽で Spreadsheets や Gmail などいろんなGoogleサービスをアクセスできるので、人気が集まっています。
TypescriptはVS CodeなどモーダンなEditorで手厚く支援されていて、TSの力でGASの開発を加速できると思います。
TL;DR
ソースコードは下記のRepoにアップしました。 すぐハンズオンできます。
typescript-gas-scaffold
$ git clone https://github.com/jerrywdlee/typescript-gas-scaffold.git <YOUR-NEW-REPO-NAME>
$ cd <YOUR-NEW-REPO-NAME>
PS: 上記Scaffoldは@nsawaさんの記事を基づいて作られています。
使い方(Spreadsheetsで使うパターン)
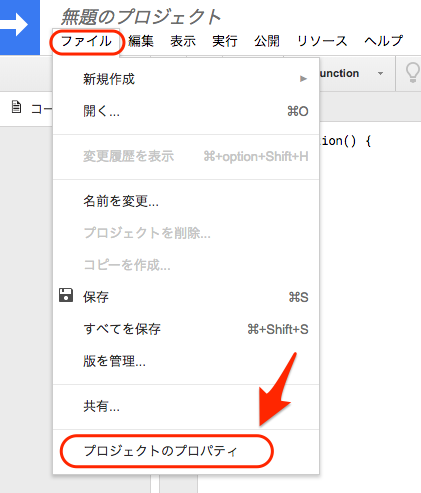
Spreadsheetsを作り、スクリプトを作成
レポジトリを整備
$ git clone https://github.com/jerrywdlee/typescript-gas-scaffold.git <YOUR-NEW-REPO-NAME>
$ cd <YOUR-NEW-REPO-NAME>
$ npm install
Googleアカウントにログイン
$ npm run clasp login
ブラウザーは下記のページが開かれたら、ログインして「許可」を押してください。


開発レポジトリとGASスクリプトと繋ぐ
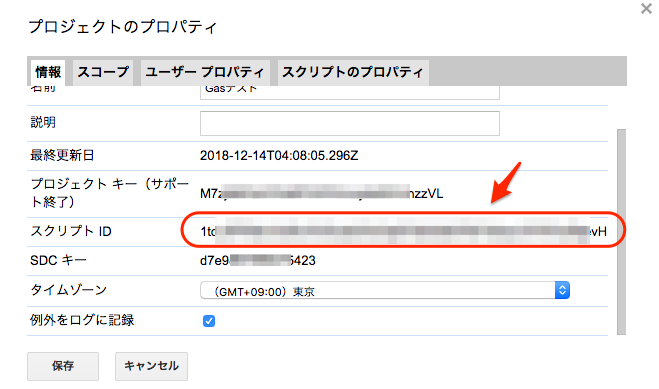
$ npm run clasp clone <先ほどメモした「スクリプトID」>
> typescript-gas-scaffold@0.0.4 clasp $HOME/typescript-gas-scaffold
> cd build/ && clasp "clone" "1tcL2...........fjjevH"
Cloned 2 files.
└─ appsscript.json
└─ bundle.js
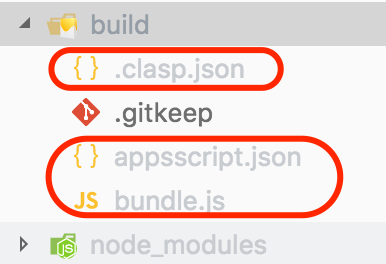
build/フォルタ配下に.clasp.jsonとappsscript.jsonが生成されたかを確認します。

ローカルのコードをアップ
ここからは開発タイムです。 npm run watch:push を実行すれば、 src/とpublic/ 配下の変更を監視し、GASにコンパイルされ、コード圧縮を行い、Googleにアップします。
$ npm run watch:push
> typescript-gas-scaffold@0.0.4 watch:push $HOME/typescript-gas-scaffold
> watch 'npm run lint && npm run build && npm run push' src/ public/
> Watching src/
> Watching public/
> typescript-gas-scaffold@0.0.4 lint $HOME/typescript-gas-scaffold
> tslint -c tslint.json 'src/**/*.ts'
> typescript-gas-scaffold@0.0.4 build $HOME/typescript-gas-scaffold
> webpack
[at-loader] Using typescript@2.9.2 from typescript and "tsconfig.json" from $HOME/typescript-gas-scaffold/tsconfig.json.
[at-loader] Checking started in a separate process...
[at-loader] Ok, 0.158 sec.
Hash: 6ed0593799d5e5ec97c9
Version: webpack 3.12.0
Time: 1749ms
Asset Size Chunks Chunk Names
bundle.js 8.46 kB 0 [emitted] main
sample.html 641 bytes [emitted]
[0] ./src/app.ts 3.31 kB {0} [built]
[1] (webpack)/buildin/global.js 509 bytes {0} [built]
[2] ./src/lib/index.ts 246 bytes {0} [built]
[3] ./src/lib/spreadsheet.ts 6.56 kB {0} [built]
[4] ./src/lib/transport.ts 1.52 kB {0} [built]
[5] ./src/lib/slack.ts 820 bytes {0} [built]
[6] ./src/Test.ts 292 bytes {0} [built]
> typescript-gas-scaffold@0.0.4 push $HOME/typescript-gas-scaffold
> npm run clasp push
> typescript-gas-scaffold@0.0.4 clasp $HOME/typescript-gas-scaffold
> cd build/ && clasp "push"
└─ appsscript.json
└─ bundle.js
└─ sample.html
Pushed 3 files.
アップロードできたら、npm run openでアップロードしたのを確認できます。

初回プッシュ注意
Googleで初めてGASの開発を行った場合、下記エラーが発生する場合があります。
Push failed. Errors:
User has not enabled the Apps Script API.
Enable it by visiting https://script.google.com/home/usersettings then retry.
If you enabled this API recently, wait a few minutes for the action to propagate to our systems and retry.
もし上記エラーが発生した場合、https://script.google.com/home/usersettings を開き、「Google Apps Script API」を「ON」にしてください。

試して実行
src/app.tsを確認すると、global.test()という関数があります。
global.test = () => {
const test = new Test()
test.echo('new world.')
}
この関数はスクリプトエディターの「関数を選択」のところで選び、実行することができます。(初回の実行は権限を求める場合があります、許可してください)






src/app.tsを少し修正して、保存してみます。
global.test = () => {
const test = new Test()
- test.echo('new world.')
+ test.echo('brave new world.')
}
もう一度スクリプトエディターで実行してみると、修正が反映されたことがわかりました。

APIとして公開
GASでは doGet() と doPost()2つ組み込み関数があります。src/app.tsで global.doGet() や global.doPost() を作成すれば、GETまたはPOSTAPIを作成できます。
本Scaffoldでは global.doGet() のサンプルを提供しています。
global.doGet = (e) => {
Logger.log(JSON.stringify(e))
// Need run on dev console and apply your app can connect to Spreadsheets
...
}
その関数をAPIとして公開するには、下記の設定が必要です。
まず、プロジェクト バージョンを作成します。
スクリプトエディターの「公開」=>「ウェブ アプリケーションとして導入」でも作成できますが、下記コマンドでもすぐできます。
$ npm run deploy
> typescript-gas-scaffold@0.0.4 deploy $HOME/typescript-gas-scaffold
> npm run clasp deploy
> typescript-gas-scaffold@0.0.4 clasp $HOME/typescript-gas-scaffold
> cd build/ && clasp "deploy"
Created version 1.
- AKfy....X6gqiMjf6jg @1.
先ほどログの中に、 Created version を確認し、Deployしたバージョンをメモして、スクリプトエディターの「公開」=>「ウェブ アプリケーションとして導入」を開いて、該当バージョンを選びます。
そして他の設定も下記画像のようにして、「導入」を押します。
- **「現在のウェブ アプリケーションの URL」**は、このバージョンのみ有効し、GASを変更して、アップロードしても、反映されません。(変更を反映するには、また
deployして、新しいバージョンのURLを再発行する必要があります。) - **「最新のコード」**リンクは、いつでも最新変更が確認できるURLです。しかしアクセスできるのはアカウントをもつ本人のみ
ここで**「現在のウェブ アプリケーションの URL」**の方をコピーして、アクセスみましょう。
こんなページが表示するはずです。

ちなみにこの時、スクリプトエディターの「ログ」を確認すれば、このようなログが確認できます。これはGASのdoGet(params)関数の引数の中身です。

そして、先ほどのURLに?res=jsonを繋いで、CURLでアクセスみましょう。
$ curl -L https://script.google.com/macros/s/AKfycbz....f/exec?res=json
{"foo":"bar"}
以上、簡単な使い方説明でした。
より高度な使い方はソースコードを確認しながら、使ってみてください。