導入
現代社会は「情報化社会」になりつつある、全くITに携わらない職種がむしろ「絶滅危惧種」になっている。しかし、IT技術の運用については、一般の学校教育はほとんど触る機会がない。それでIT技術についての学習は上司、先輩の行動をそばで覚えるか、検索エンジンで検索するかのがほとんど。
仕事で勉強した知識は偏りがあり、しかも上司、先輩により勉強の効率はかなり差が出る。検索エンジンでの勉強は、情報が錯綜するため、効率は本人の空き時間とやる気に頼る。
シリーズ一覧
| No. | 記事 | キーワード |
|---|---|---|
| 非技術職のITリテラシー勉強会 01 | 非技術職のITリテラシー勉強会 00 | コンピューターの構成 |
| 非技術職のITリテラシー勉強会 01 | 非技術職のITリテラシー勉強会 01(本記事) | Webページの構成 |
| 非技術職のITリテラシー勉強会 01 | 非技術職のITリテラシー勉強会 02 | JavaScriptとは |
| 非技術職のITリテラシー勉強会 02 | 非技術職のITリテラシー勉強会 03 | 関数と変数 |
| 非技術職のITリテラシー勉強会 03 | 未定 |
本文
先日のアンケートをご記入いただきましてありがとございました。キーワードの中、ご要望の多い順、ここにて解説いたします。
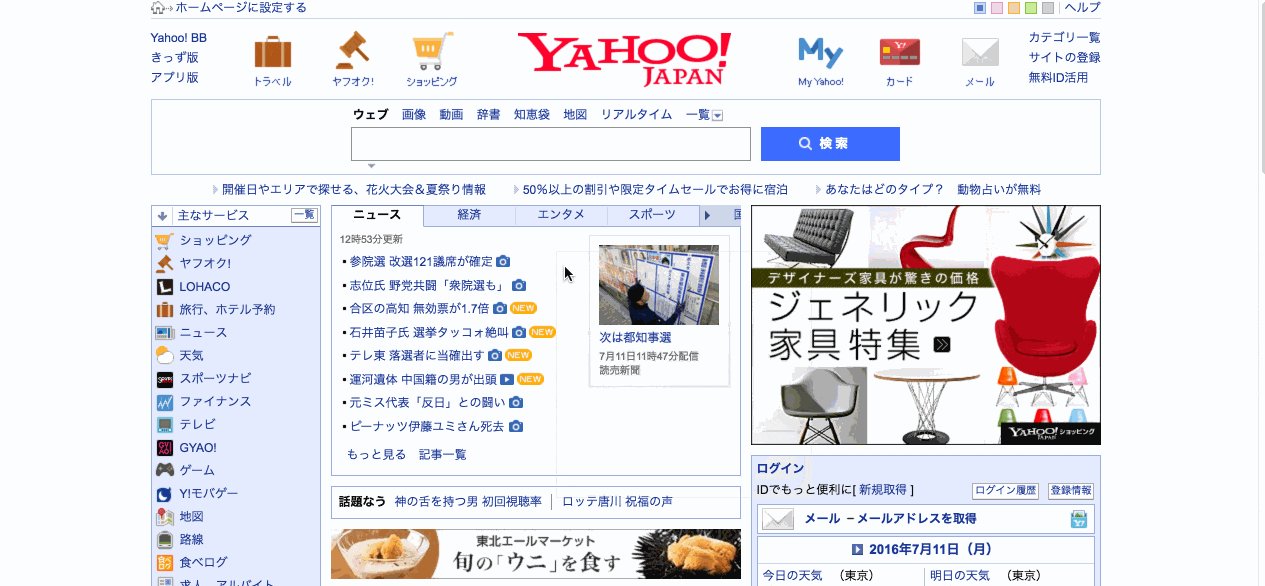
ウェブページの裏側を見る方法
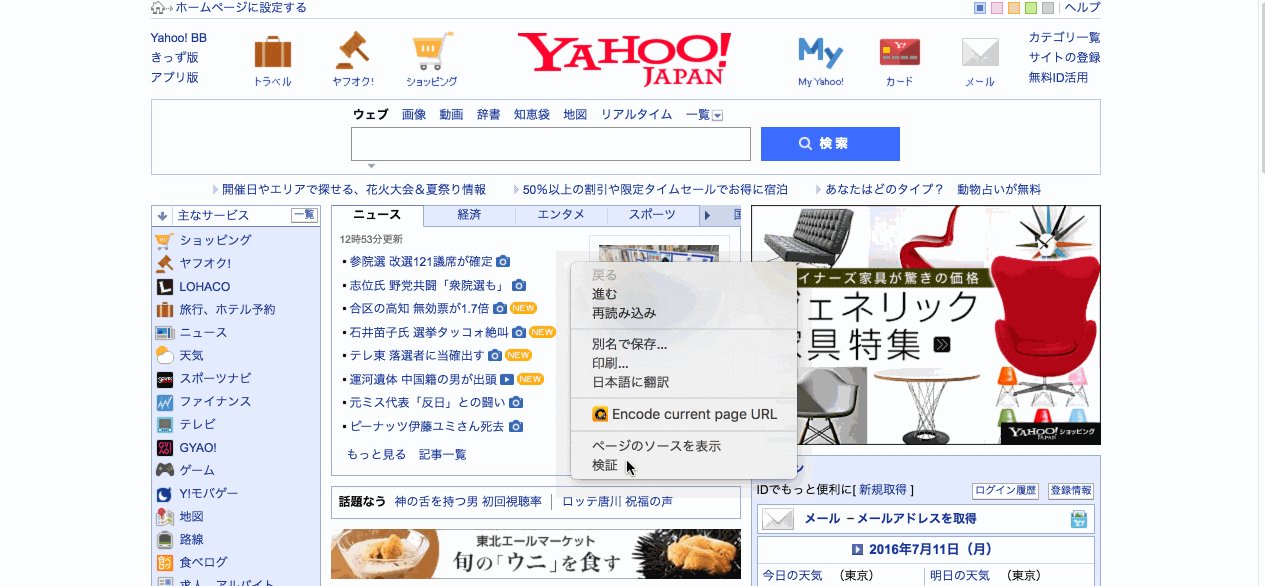
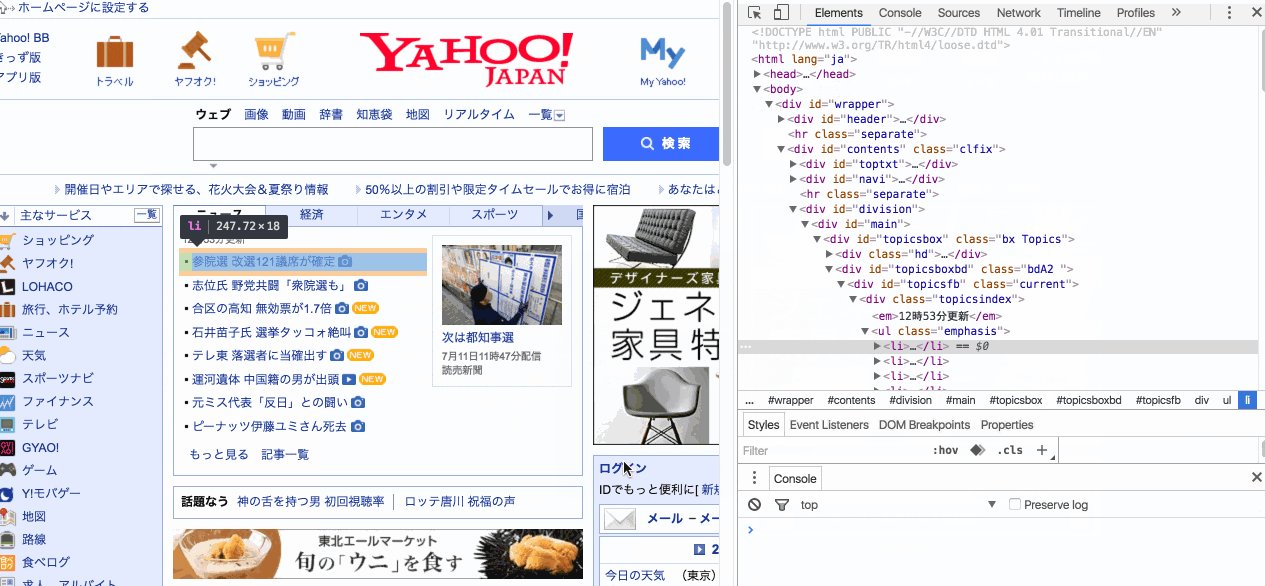
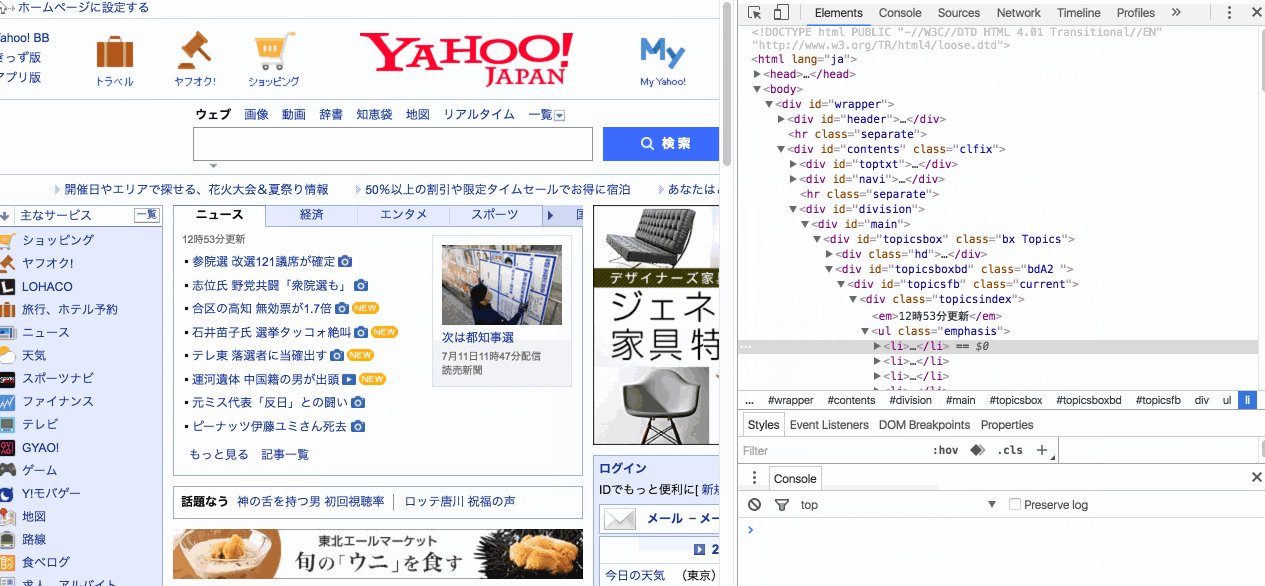
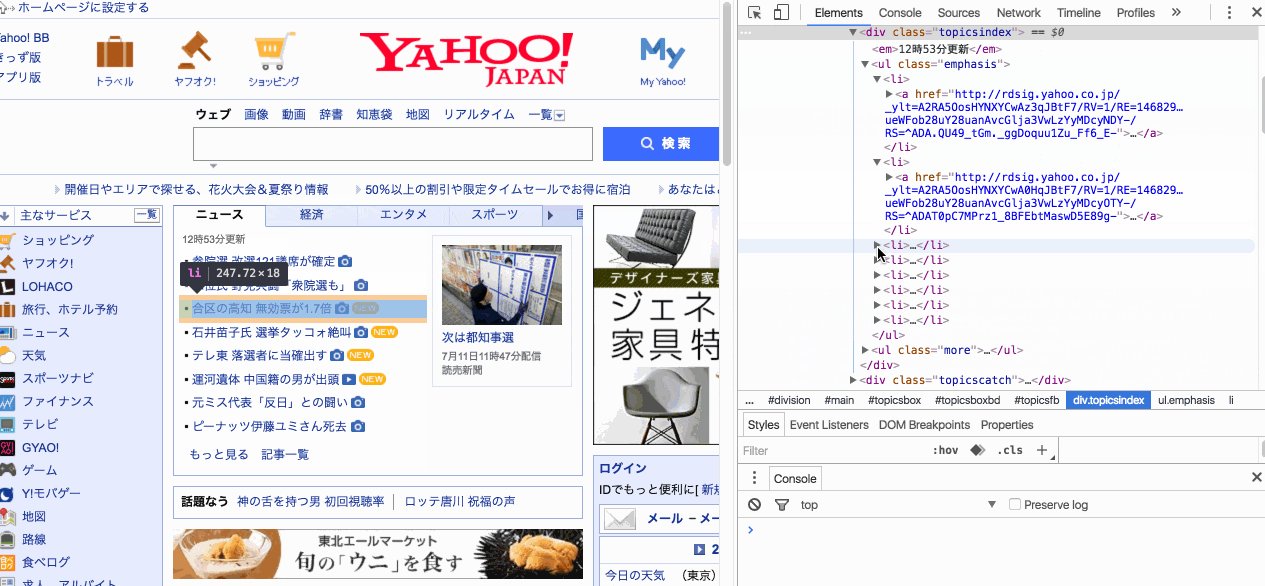
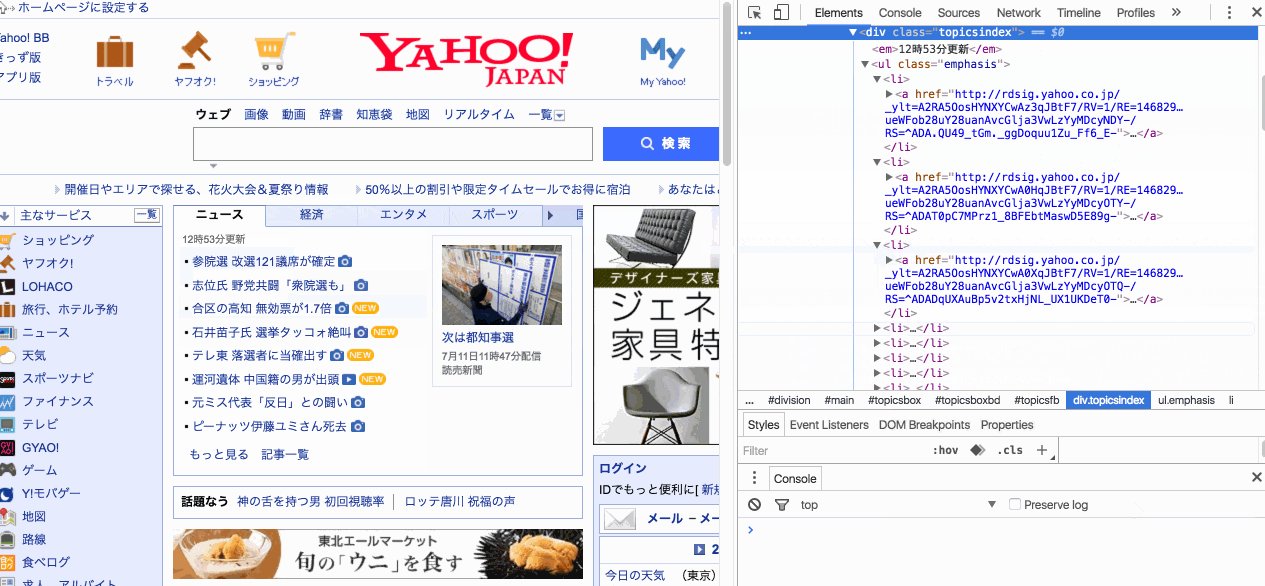
Chromeで最も一般的な確認の仕方は、右クリックして「検証」を選ぶ

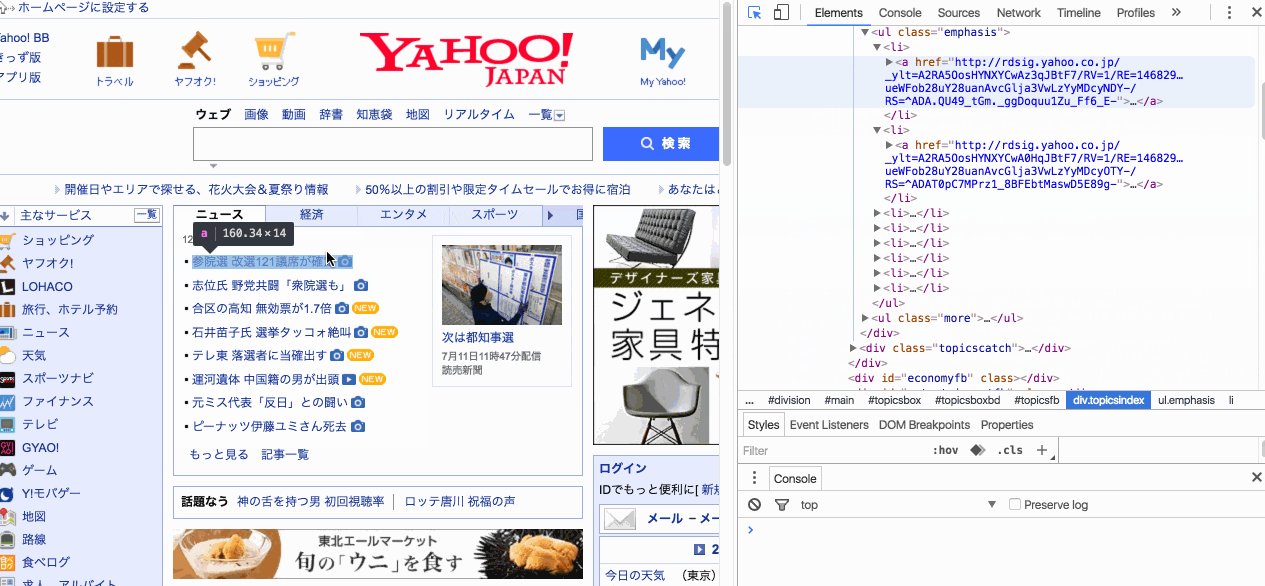
そこで開いたウィンドウでは、ウェブページの各要素をピンポイントできます。

ここでもし右上に赤い「×」が付いた場合は、このページに何らかの不具合が生じています、ここをクリックすると、不具合の場所が確認できます。
よくあるパターンはあるリソースが取得できない「404」エラーやJavaScriptのエラーです。

通常、エラー一つ二つ入っても、ウェブページに大きな支障をもたらすことはないが、一部JavaScriptのエラーで、ページの表示が止まったり、エラー箇所付近のJavaScriptが実行できなかったりすることがあります。
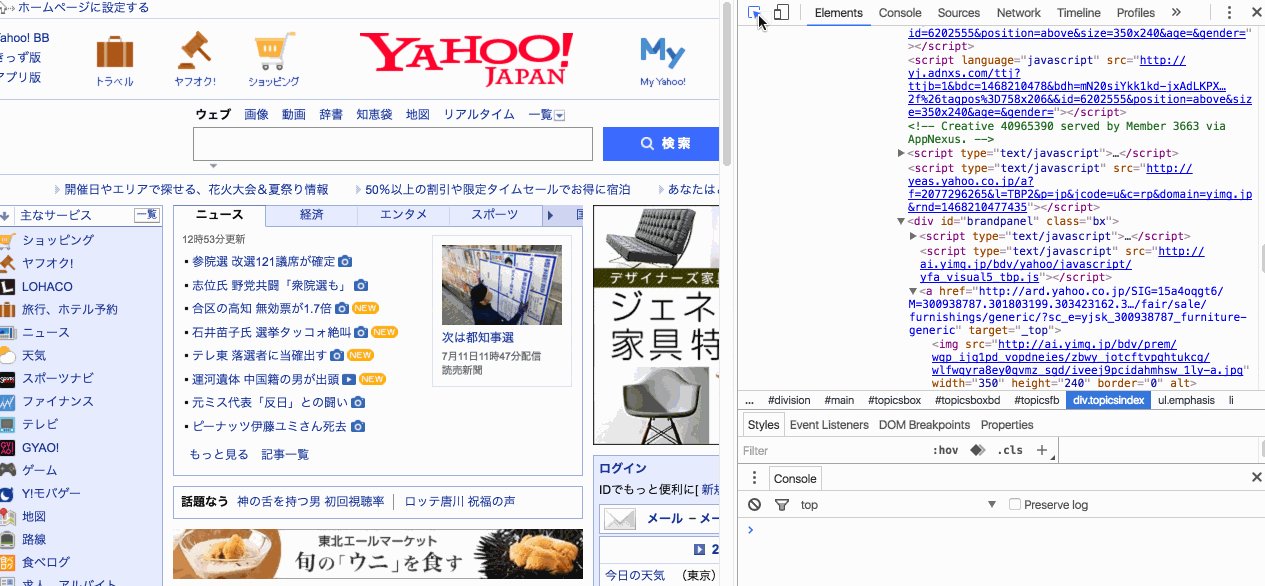
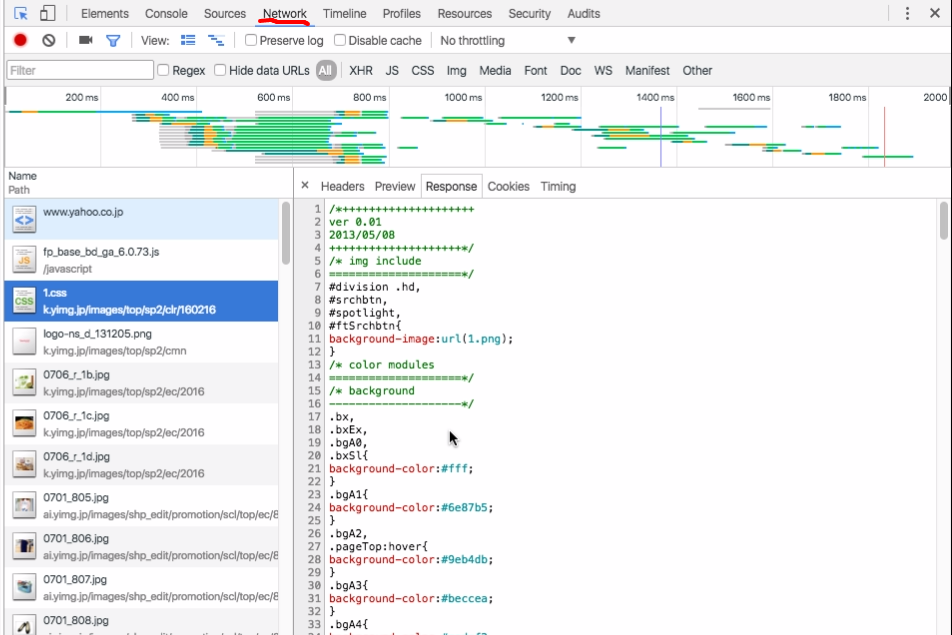
「検証」窓口のNetworkタブをクリックして、リロードすれば、このページのパーツがいつ頃到着したかがわかります。そこで各パーツをクリックすると、中身を参照することができます。

ここで先ほどの窓口で表示されないパーツも参照することができます。
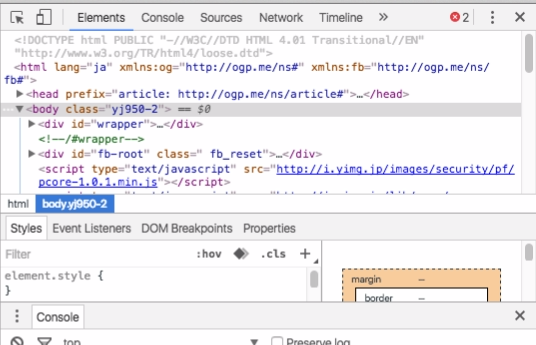
また、ページ本体から要素を検索やコピーしたい時、右クリックして「ページのソースを表示」機能を利用すると便利です。

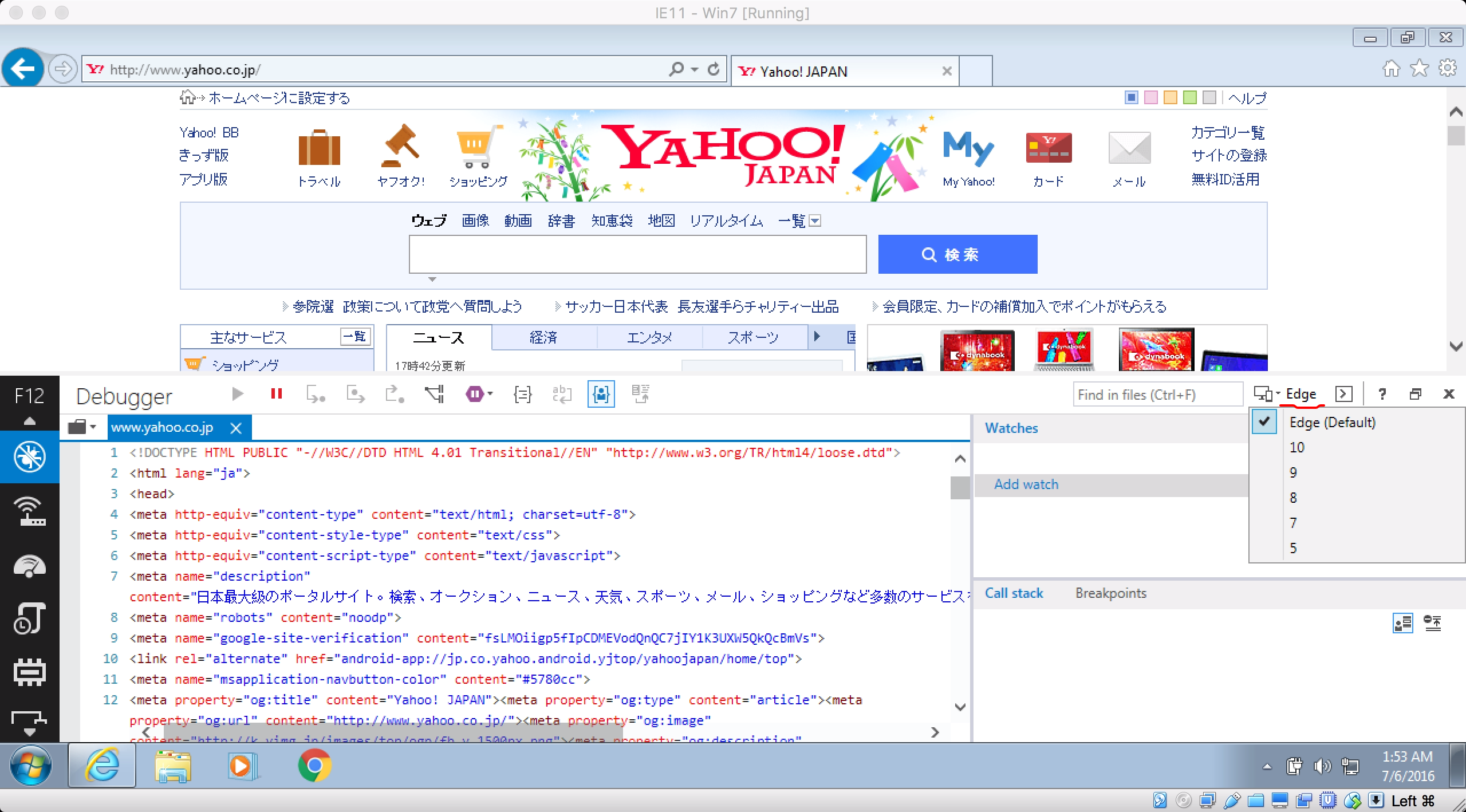
IEというブラウザーでは、バージョンが違うと一部のページの動作も変わるとされています。IEを使う場合、「F12」を押すとChromeと同じような「検証」窓口が開かれます。右上のパソコンのアイコンをクリックすると、昔バージョンのIEの動きをシミュレーションできます。

ページが崩れた主な原因
JavaScriptライブラリの衝突
先ほど紹介したように、JavaScriptのエラーでページの表示が中断したり、動作が不調になったりすることがあります。JavaScriptのエラーの原因の一つは、ライブラリ間の衝突です。
JavaScriptを書きやすくするために、世の中でいろんなライブラリが出されています。その中一番有名なのは「jQuery」というライブラリです。しかし、jQueryの一部のバージョンの間、互換性問題が存在します。また、2010年以前開発したサービスの一部はjQueryと衝突する可能性のあるライブラリ「prototype.js」を使用する場合もあります。
JavaScriptライブラリが衝突した場合、最後に取り込まれたライブラリが生き残り、他のライブラリの中の一部の変数や関数が上書きされ、「検証」窓口でエラーを表示します。
jQueryなどのライブラリを共存させるために、方法はいくつもあります。例えばjQuery.noConflict()メソッドを使えば解決できます。
HTMLの構造や要素が破壊された
HTMLとは、ウェブ上の文書を記述するためのマークアップ言語です。HTMLの要素とは、「タグ」という特殊な記号で囲まれた記述のことです。タグが一定な規則で並ぶと、HTMLの構造が成り立ちます。
例:
<!DOCTYPE html>
<html>
<head>
<!-- head内の記述。主にJavaScriptとStylesheet -->
</head>
<body>
<!-- body内の記述はウェブサイトの本文 -->
</body>
</html>
ほとんどのタグは<>から始まり</>で終わります。しかし、過去HTMLの記入規則は甘く、タグを閉じない、あるいは一部のタグを省略するケースがありました。そのようなページにも対応できるため に、ブラウザーは読み取れたタグを整形する機能も持っています。それで厳格な文法で書いていないHTMLも正しく表示できますが、コーディングミスも見つかりにくくなっています。
例:
<!DOCTYPE html>
<html>
<head>
<!-- head内の記述。主にJavaScriptとStylesheet -->
</head>
<body>
<!-- これは正しい書き方 -->
<h1>タイトル</h1>
<p>テキスト</p>
<!-- これは間違った書き方 -->
<h1>タイトル<p>
</h1>テキスト</p>
<!-- ブラウザがこうやって解釈 -->
<h1>タイトル
<p></p>
</h1>
テキスト
<p></p>
</body>
</html>
こうやって記述が間違っても、ブラウザはエラーとかを滅多に返せません。表現によってわからない時もあります。しかしHTMLの構造はすでに設計した当初と全く別物になっていますので、気をつけてください。
DNSとドメイン名とIPアドレス
IPアドレス
IPアドレスは、IPでネットワーク上の機器を識別するための番号です。現在はIPv4とIPv6二種のプロトコルが存在します。
例:
192.168.10.1 (IPv4)
2001:0db8:bd05:01d2:288a:1fc0:0001:10ee (IPv6)
IPv6はまだ浸透していないため、「IPアドレス」と言われた時、だいたいIPv4のことを指しています。
IPv4は総数が限られているため、使われる度に、プロバイダがIP(グローバルIP)を発行しています。特にスマートフォンの場合、長距離移動によりいくつかの基地局から出入りすることで、IPアドレスが変わります。もしサービス提供者として、IPアドレスを変わって欲しくない時は、プロバイダに固定IPの契約を結ばなければいけません。
また、インタネットに接続する時、もしWiFiなどローカル回線も使用している場合では、プロバイダから割り振られた「グローバルIP」とは別に、ルータから接続した各々の設備に「ローカルIP」(プライベートIPともいう)が割り振られます。
主なローカルIPは以下のような三種類ある
10.x.x.x #クラスA、大企業や大学ではこれが多い
172.x.x.x #クラスB、中小企業などが利用、一部の家庭用ルータもこのIPを割り振る
192.168.x.x #クラスC、一般家庭利用
ドメイン
IPアドレスは記憶しづらく、現存サービスやブランドへ紐つけにくい点から、機器、人間とも良好な識別性を持つ「ドメイン」という識別子があります。一般のドメイン名は左から「ホスト名」、「サードレベルドメイン」、「セカンドレベルドメイン」、「トップレベルドメイン」からなります。その中、「トップレベルドメイン」以外のパーツは一部省略可能です。
例:
ja . wikipedia . org
ホスト名 セカンドレベル トップレベル
www . yahoo . co . jp
ホスト名 サード セカンド トップ
トップレベルドメイン(TLD)の新設はIANA(アイアナ)に申請しなければいけません。申請から承認まで数年をかかることがあります。なので、普通ドメインを申請するということは、「セカンドレベルドメイン」か「サードレベルドメイン」を獲得することです。
DNS(ドメイン・ネーム・システム)
ドメインを使うことで、インタネットへの接続が大変便利になりましたが、ドメイン自体でインタネット上のサーバーを特定することができません。ドメイン名をまずIPアドレスに翻訳して、そのIPアドレスを持って目標サーバーへ接続しなければなりません。
DNSサーバーは一連のドメインとIPアドレスの記録を保存したデータベースです。ドメイン名にIPv4をつける記録は「Aレコード」と言います。ちなみにドメイン名にIPv6をつける記録は「AAAAレコード」と言います。
DNSサーバー一つだけではありません、いろんな組織がDNSサーバーを設置しています。何も設定していない場合、ブラウザは一番近いDNSサーバーへ接続します。しかし、インタネット上のドメイン名とIPアドレスの記録は日々変化していて、変化した後の記録は瞬間に世界中のDNSサーバーへアプデートするわけではありません。ドメイン切り替えるには、数分から数時間かかることがあります。
また、一部の海外のサービス(特にネットゲーム)を利用する時、日本の一部のDNSに該当ドメインの記録を保存していない場合があります。その時は設定によってDNSを8.8.8.8(GoogleのDNSサーバー)に固定することで、接続可能になります。