こんにちは、JeffTechです。
この記事で実現できること
- Laravel+Guzzleの開発環境構築
- HotpepperAPIでレストラン情報を取得する
説明
今回はLaravel+GuzzleでホットペッパーAPIを叩いてレストラン情報を取得していきたいと思います。
開発環境
- Laravel: 6.2
- Guzzle: 7.2
実装の流れ
- リクルートWEBサービスへ新規登録
- Laravelプロジェクトの作成
- Guzzleのインストール
- Guzzleを使う前の準備
- Route
- Controller
- View
実装
1. リクルートWEBサービスへ新規登録
無料かつメールアドレスのみで簡単に登録できるので、こちらよりアクセスして、新規登録ボタンをクリックして登録してください。
※記事執筆当時は左上辺りに新規登録ボタンがありました。
新規登録が終わると登録したメールアドレスにAPIキーを送信してくれるので、大切に保存しておいてください。後ほど使用します。
2. Laravelプロジェクトの作成
$ composer create-project --prefer-dist laravel/laravel hotpepperApi "6.*"
これでhotpepperApiというLaravelプロジェクトが作成できました。
3. Guzzleのインストール
Guzzleとは、PHPのHTTPクライアントです。
とても簡単にHTTPリクエストが送信でき、APIとの連携を簡単にしてくれます。
公式ドキュメント
では、composerを使ってインストールしていきます。
hotpepperApiディレクトリで下記のコマンドを実行してください。
$ composer require guzzlehttp/guzzle
コマンドが実行されたあとcomposer.jsonのrequireの中を見ると"guzzlehttp/guzzle": "^7.2",となっているのがわかると思います。
インストールした時期によってバージョンが多少違うかもしれませんが、特に問題はありません。
4.Guzzleを使う前の準備
先程取得したAPIキーはとても大事な情報なので、.envに記述していきます。
.envの最後の行で構いませんので、以下を追加してください。
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
HOTPEPPER_API_KEY=1111a1a1aaaa1a11 // ここにAPIキーを記述
次に、これをconfigメソッドで呼び出せるようにしたいので、configディレクトリ配下にhotpepper.phpを作成して、編集していきます。
ちなみに、envメソッドでも.envの内容は呼び出せるのですが、本番環境でphp artisan config:cacheコマンドを実行するとコントローラやモデルでenvメソッドを使用していると.envの内容を読み込まなくなります。
そのため、コントローラやモデルで.envの内容を取得したい場合は、configメソッドを使用していきます。
$ touch config/hotepper.php
<?php
return [
'api_key' => env('HOTPEPPER_API_KEY')
];
これで、コントローラやモデルなどでconfig('hotpepper.api_key')とすることでAPIキーを取得できるようになりました。
5. Route
先にルーティングを設定しておきます。
<?php
Route::get('/', 'HotpepperController@index');
http://127.0.0.1:8000にアクセスされた場合、これから作成するHotpepperControllerのindexメソッドが走るようになります。
6. Controller
コントローラを作成していきます。
$ php artisan make:controller HotpepperController
app/Http/Controllers/HotpepperController.phpが下記の内容で作成されます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HotpepperController extends Controller
{
//
}
先程のルーティングでindexメソッドを走らせるような処理にしたので、indexメソッドを作成し、ほとんど[Guzzleの公式ドキュメント](https://docs.guzzlephp.org/en/stable/
)のままですが、コントローラを編集していきます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use GuzzleHttp\Client; // ここを追記
class HotpepperController extends Controller
{
// ーーここから追記ーー
// HTTPリクエストを送るURL
private const REQUEST_URL = 'http://webservice.recruit.co.jp/hotpepper/gourmet/v1/';
// APIキー
private $api_key;
public function index()
{
// インスタンス生成
$client = new Client();
// HTTPリクエストメソッド
$method = 'GET';
// APIキーを取得
$this->api_key = config('hotpepper.api_key');
// APIキーや検索ワードなどの設定を記述
$options = [
'query' => [
'key' => config('hotpepper.api_key'),
'keyword' => '新宿',
'count' => 10,
'format' => 'json',
],
];
// HTTPリクエストを送信
$response = $client->request($method, self::REQUEST_URL, $options);
// 'format' => 'json'としたのでJSON形式でデータが返ってくるので、連想配列型のオブジェクトに変換
$restaurants = json_decode($response->getBody(), true)['results'];
// index.blade.phpを表示する
return view('index', compact('restaurants'));
}
// ーーここまで追記ーー
}
処理の内容はほとんどコメントで記述しておきました。
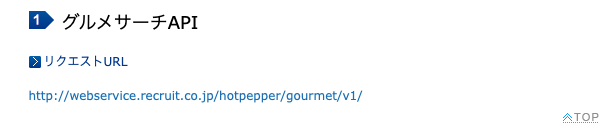
今回ホットペッパーのグルメサーチAPIを使用するので、ドキュメントを見ると、
リクエストURLが載っていますので、それをそのまま定数に入れましょう。
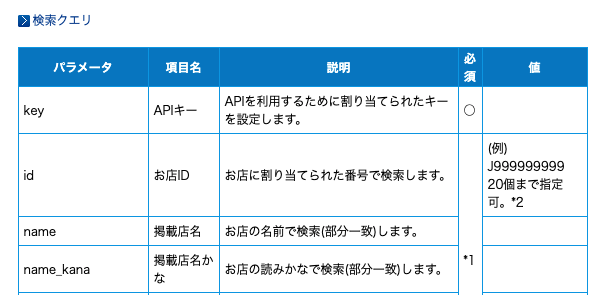
検索クエリをみて、必須であるkey(APIキー)をqueryの中に入れます。
この時queryが配列になっているので気をつけてください。
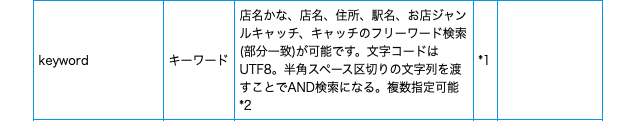
そして、今回は新宿というキーワードに当てはまるレストラン情報を取り出したいので、keywordを新宿で設定していきます。
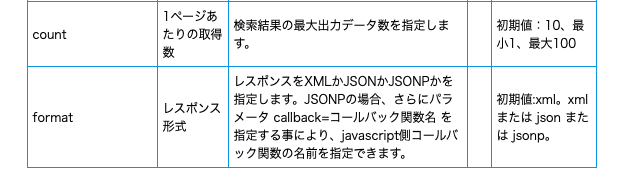
あとは何件取得するのかやレスポンス形式を検索クエリを参考にqueryの中に記述しています。
7. View
HotpepperController.phpの中で、resources/views/index.blade.phpを表示させるようにしているので、作成と編集をしていきます。
$ touch resources/views/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ホットペッパーAPI</title>
</head>
<body>
<table border="1">
<tr>
<th>店舗名</th>
<th>営業時間</th>
</tr>
@for ($i = 0; $i < $restaurants['results_returned']; $i++)
<tr>
<td><a href="{{{ $restaurants['shop'][$i]['urls']['pc'] }}}">{{{ $restaurants['shop'][$i]['name'] }}}</a></td>
<td>{{{ $restaurants['shop'][$i]['open'] }}}</td>
</tr>
@endfor
</table>
</body>
</html>
index.blade.phpでは、店舗名をリンクにして店舗ページへ飛べるようにしたものと、営業時間を出力するようにしてあります。
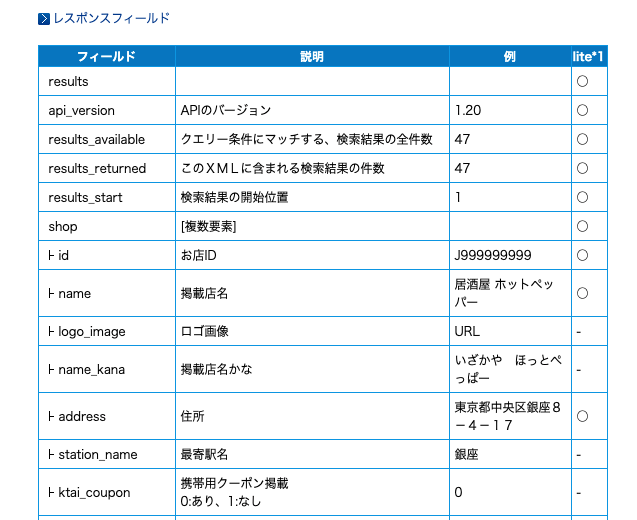
これも、ドキュメントのレスポンスフィールドを見ながら、該当の場所をコントローラで連想配列にした$restaurantsから抜き出している感じです。

最後に
取得する情報等を変えたりすることで様々なことができそうですね!
とりあえずはこれでいい感じではないでしょうか?
少しでも役に立った!という時は、いいねをポチッとして
フォローしてくださると嬉しいです、、、笑
役に立たなかった時は、怒らないでコメント頂けますと幸いです笑
Twitterもやってますので、よかったら見てみてくださいね!
https://twitter.com/jefftechsaku