目的
現在のShopifyでは利用規約やプライバシーポリシーにユーザーが同意した上でカートの先に進む機能は実装されていません。その場合、「みなし同意」と判断される場合があり、マーチャントとして慎重な対応を実施するにはカート時点でのユーザの同意のチェックボックスの実装を行う必要があります。
参考:利用規約・プライバシーポリシーの適切な同意の取り方を弁護士が解説
https://topcourt-law.com/terms_of_service/how-to-get-consent#i-8
実装
今回は「Debut」のテーマをカスタマイズして利用規約へのチェックボックスを実装していきます。
ファイルを開く
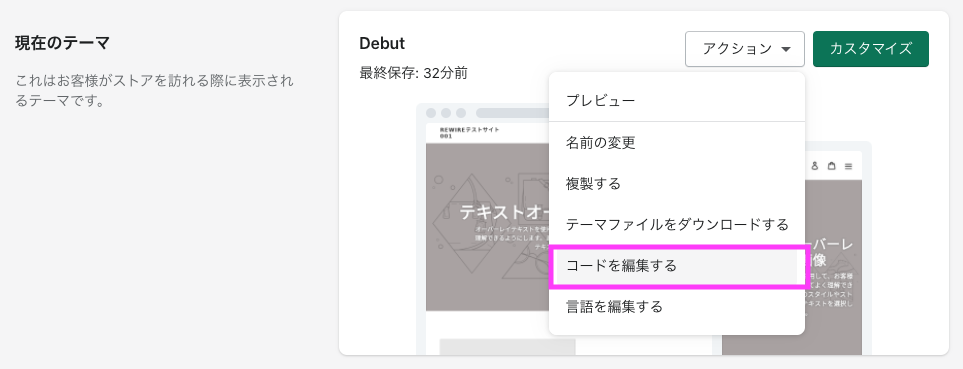
まずは管理画面「オンラインストア」>「テーマ」から、既存のテーマの「アクション」> 「コードを編集する」をクリックします。
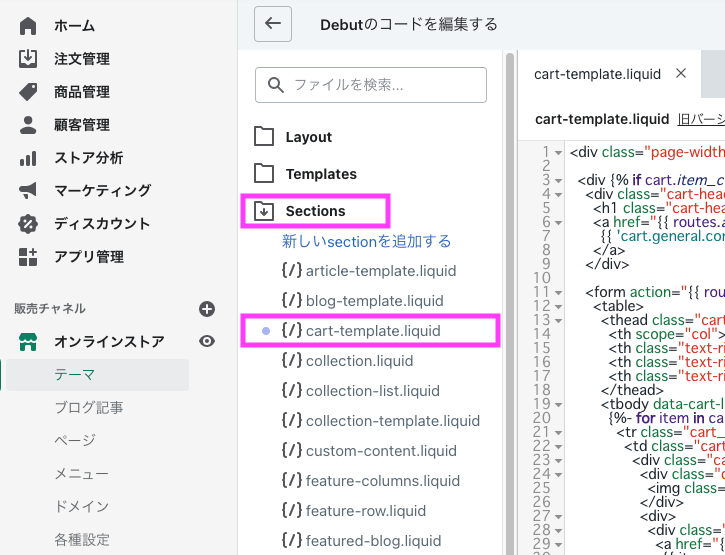
そして「Sections」から「cart-template.liquid」を選択します。
コードを追加
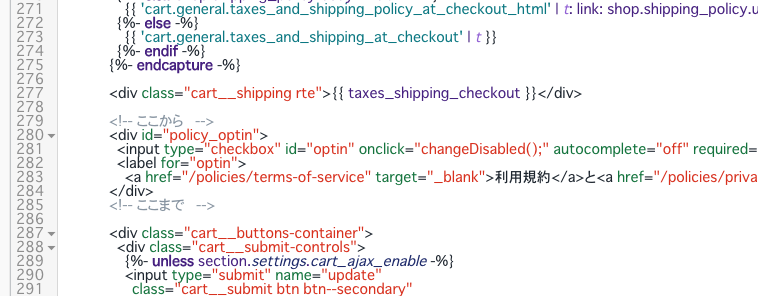
1. チェックボックスの追加
※Shopify標準の法務文章ページを利用していることを前提にリンクをつけています。
<div id="policy_optin">
<input type="checkbox" id="optin" onclick="changeDisabled();" autocomplete="off" required="required" >
<label for="optin">
<a href="/policies/terms-of-service" target="_blank">利用規約</a>
と
<a href="/policies/privacy-policy" target="_blank">プライバシーポリシー</a>
に同意します
</label>
</div>
上記コードを「cart-template.liquid」の
<div class="cart__shipping rte">{{ taxes_shipping_checkout }}</div>
と
<div class="cart__buttons-container">
の間に挿入します(もちろん挿入場所はサイトの都合により任意です。)
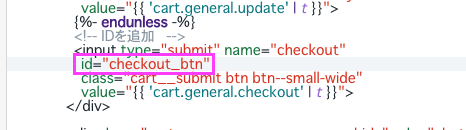
2. 送信ボタンへのIDの追加
送信ボタンにIDをふります(例:「id="checkout_btn" 」)
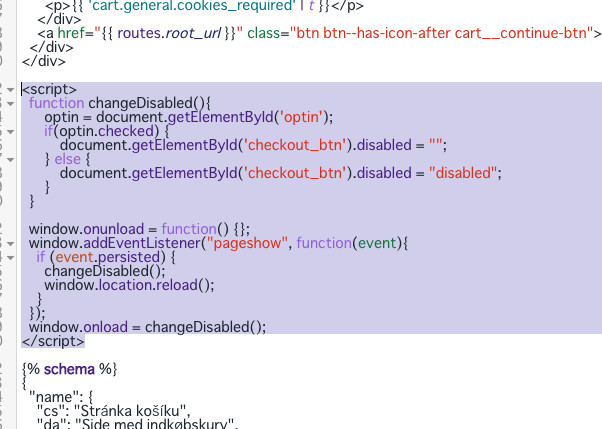
3. JavaScriptを追加します
同ファイルのHTML要素の下に以下のコードを追加します。(要素のIDなどは前述のコードと合わせてください)
※ Debutテーマ内ではJavaScriptはtheme.jsに記載することでサイト全体に反映することができます。今回はカートでのみ必要な実装のため、直接HTML内に記述しています。
<script>
function changeDisabled(){
optin = document.getElementById('optin');
if(optin.checked) {
document.getElementById('checkout_btn').disabled = "";
} else {
document.getElementById('checkout_btn').disabled = "disabled";
}
}
window.onunload = function() {};
window.addEventListener("pageshow", function(event){
if (event.persisted) {
changeDisabled();
window.location.reload();
}
});
window.onload = changeDisabled();
</script>
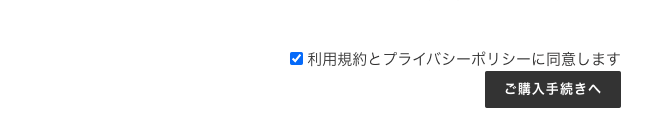
確認
カートに確認のチェックボックスがでており、初期状態では押せない状態(disabled)、チェックにより送信ボタンの色が変わることを確認してください。
チェックを入れると色が変わります(それぞれCSSにて別途お好みの色に指定してください)
注意点
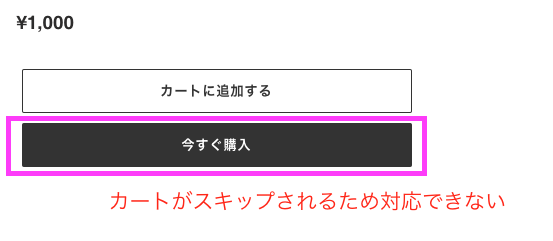
- 動的チェックアウトボタンを利用している場合は同意を確認することができません。
(2020/12/07追記) ShopPayなどのダイレクト購入もカートがスキップされ対応できない
-
ボタンの色のスタイルなどは別途指定してください
-
みなし同意についてどこまで慎重に対応するかによって実装が変わってきます。もっとも丁寧なやり方をするとすれば利用規約についてカートページ内に全文表示することが理想的です。ここではあくまで(実際に読んでいるかどうかは確認できませんが)ユーザーが自分でチェックボックスにチェックを入れることを最低ラインとして実装を行なっています。
既知の課題
(2020/12/07追記) buttonのdisableの処理かぶる問題
「InfiniteProductOptions」のようなカートのボタンと連動するようなアプリを導入している場合、disableの処理が被ってしまい、挙動が安定しない。