経緯
GW前に Apple Developer Program の更新のお知らせメールが届く。
iOSアプリはここ2年近く(意識が低く)何も作れておらず更新を迷っていました。
年間メンバーシップの料金は 11,800円。
これで家族で焼肉が食べれる(冗談)
PWA にしてみよう!
PWA が iOS 11.3 の Safari でも対応されたこともあり、GWを使って勉強がてらiOSアプリをPWAとして作ってみます。
開発について
使った技術など。
JS Framework
今回は Nuxt.js を使うことにしました。
@nuxtjs/pwa を使って気軽にPWA化してみようと思います。
@nuxtjs/pwa
https://github.com/nuxt-community/pwa-module
CSS Framework
複雑なUIではないので今回は使いませんでした。
Material Design なら Web でもよく見かけるし Android向けアプリにも相性が良いので、作る機会があれば検討してみてもいいかなと思いました。
どんな感じの出来か
開発時間は家事の合間の空き時間(2時間くらい)をみつけて3日ほど。
進捗は60%ほど…(RSSの検索・追加とSNSシェアとStorage保存が未実装)
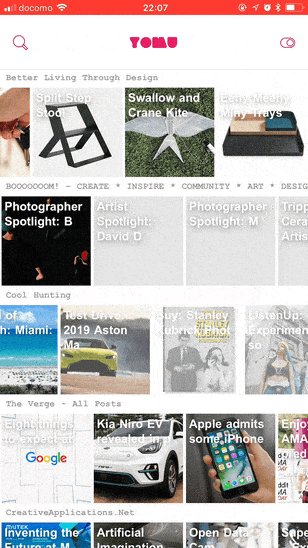
ホスティングは Netlify を使っています。画面はこんな感じです。
個人的にはPWAいいなと思いました
思ったこと
いざ取り掛かると色々考えることがあったので備忘録。
CORS 設定が必要
アプリで外部APIを叩く場合は CORS の設定をする必要があります。
Feedly API を YQL APIに
今回はRSSのJSON化するためにiOSアプリでは Feedly API を使っていたのですがCORS許可されていないので、 YQL API に変更して対応しました。
PWAにした場合の WebView の扱い
RSSリーダーで「もっと読む」みたいな外部リンクを押した場合に、iOSアプリではWebViewで記事を表示していましたが。PWAにした場合にどう扱えばいいのか悩みました。
代表的なPWAの動作
- Twitter Lite の場合: Safari で開く
- Instagram の場合: Safari で開く
- dev.to の場合: PWA内で開く
戻るボタンがないので 「Safari で開く」が良さそう
manifest を browser とすればブラウザの戻るボタンが表示が可能ですが、
ほとんど場合 standalone で設定してブラウザの戻るボタンを非表示とすると思うので、導線がなくならないように外部リンクは「Safari で開く」とするのが良さそうです。
ただSafariで開くと遷移が発生しまうので個人的な体験は良くないなと思いました。
ネイティブアプリの素晴らしさ
ネイティブ機能を使うようなアプリはネイティブで実装すべきというのは当たり前ですが、RSSリーダーのようなPWAに向いてそうなアプリでもムービーの自動再生やSNSシェア、WebViewなどに関して力を入れたい場合はネイティブの方が体験としては良いなと思いました。
個人開発には向いてる
PWAはネットワーク回線が遅い新興国向けに向いているそうですが、個人や学生さんが開発する場合にはOSやエディタに縛られずライセンス費用もかからないので気軽に作ることが出来ると思います。
結局 PWA は来るの?来ないの?
https://blog.agektmr.com/2018/03/instagram-pwa.html
最後に
まだ完成はしていないですが以下URLで確認は出来ます。
コードはかなり汚いので優しい目で見てもらえればと思います。
今回作ったRSSリーザー
https://yomu.jaxx2104.info/
あとは
Github リポジトリ
https://github.com/jaxx2104/yomu
このアプリ自体は 「Pulse」 というアプリが LinkedIn に買収されたことでサービス自体が変わってしまい残念な感じに。なら自分で作ってみよう的なRSSリーダーです。
- Titanium Mobile でアプリ公開
- Swift が発表されたタイミングでネイティブ移行
- PWA 作成してみた <- いまここ
さあ最後のGWはたんまり休むぞー!