32種類のプログラミング言語を使ってテストファーストの開発スタイルを身に着けることができます。
この前【CodinGame】をご紹介しましたが、簡単な問題が少ないのと問題を検索する方法がないので、毎日ドリルのようにトレーニングするのには【CodinGame】はちょっと不向きだと思います…ので、今回は Codewars を紹介したいと思います。
CodinGame については 【CodinGame】ブラウザでコーディングの基礎からトレーニングできるサイト (疑似ゲーム開発環境を使って学べます。解答は25種類のプログラミング言語から選択して記述可能!) の方をご覧ください(ゲーム開発風の演出があるので、まずは 【CodinGame】 の方を体験していただいた方が楽しいかもしれません。それで楽しめたら、こちらの記事も併せてお読みいただくのも良いと思います)。
Codewars では、32種類 (2018年01月10日現在, BF, C, Clojure CoffeeScript, C++, Crystal, C#, Dart, Elixir, Erlang, F#, Go, Groovy, Haskell, Java, JavaScript, Kotlin, Lua, Nim, Objective-C, OCaml, PHP, Python, R, Ruby, Rust, Scala, Shell, Solidity, SQL, Swift, TypeScript) のプログラミング言語がサポートされています。但し、CodinGame と異なる点は、問題によって対応している言語と対応していない言語があるところです。(そのため、問題投稿の敷居が下がって問題数が多いのかもしれませんね) また、一度解いた問題を同じ言語または別の言語を使って(繰り返し)チャレンジすることができます。よりよいアルゴリズムや実装方法を思いついたら再挑戦するのも良いでしょう。
Codewars はブラウザ上で(自分のマシンに開発環境がなくても)コード作成・デバッグ・(問題作成者が提供する)テストの実行がワンボタンクリックでできて、「正解であるとお墨付きがもらえた時点で解答を提出できる」という特徴があります。(なので、ラクチンで安心です。また、CodinGame もその点は同じです)
1. Mac/Linux/WindowsのWebブラウザから https://www.codewars.com/ にアクセスします
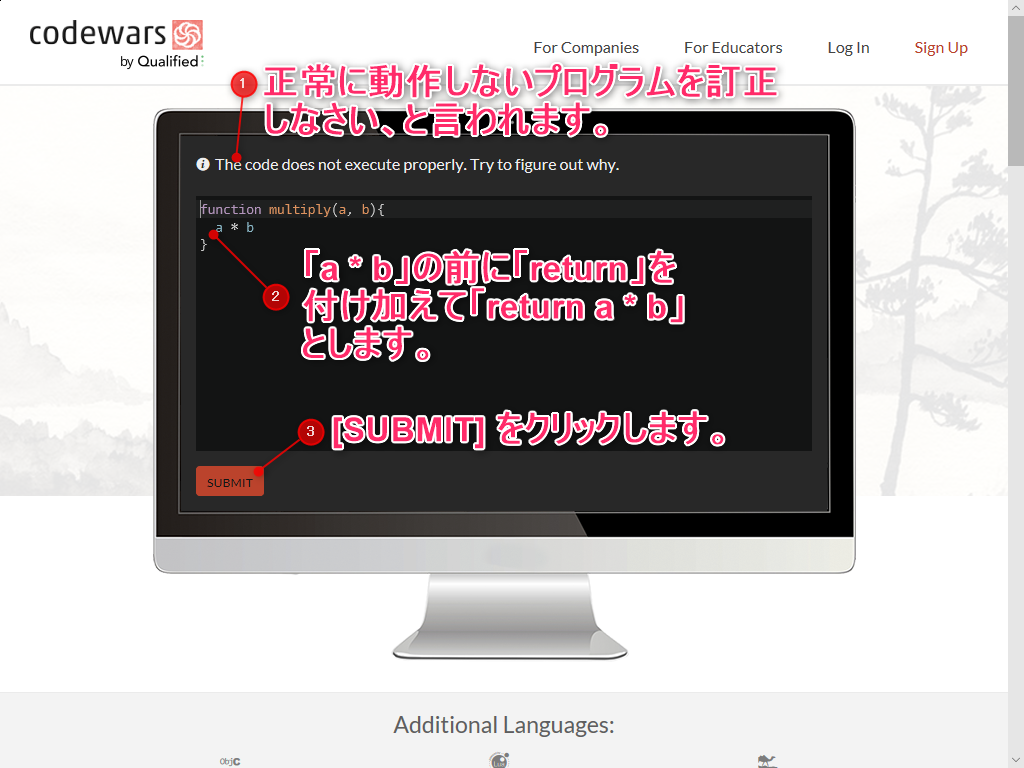
2. 簡単なテストに答えます
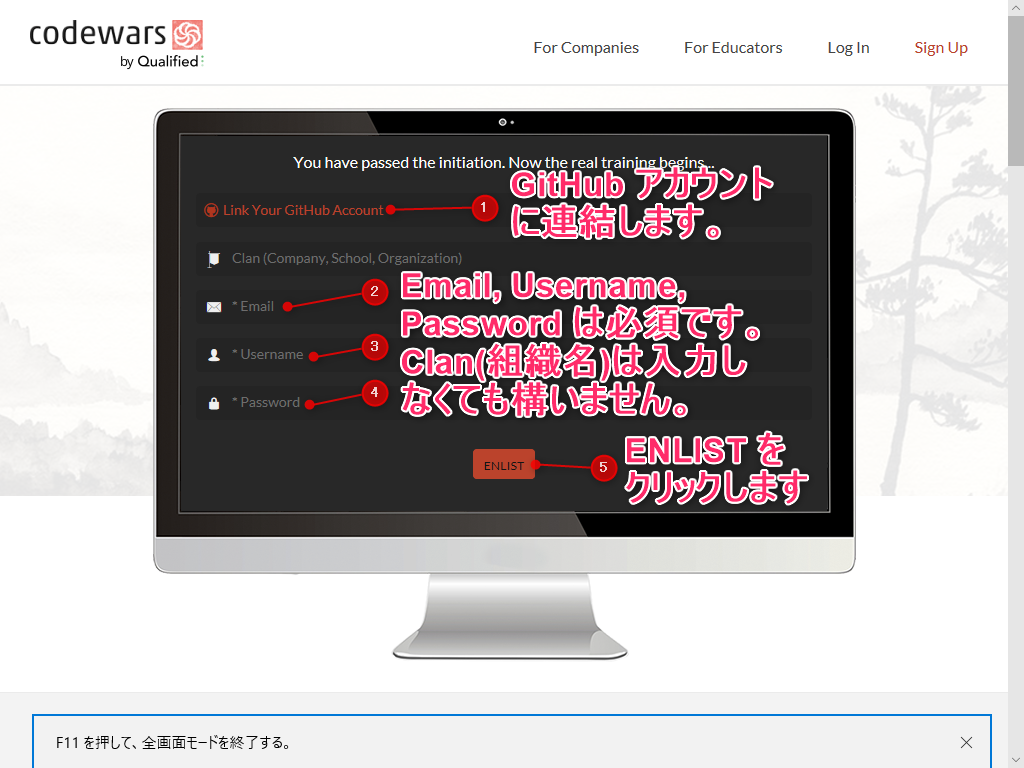
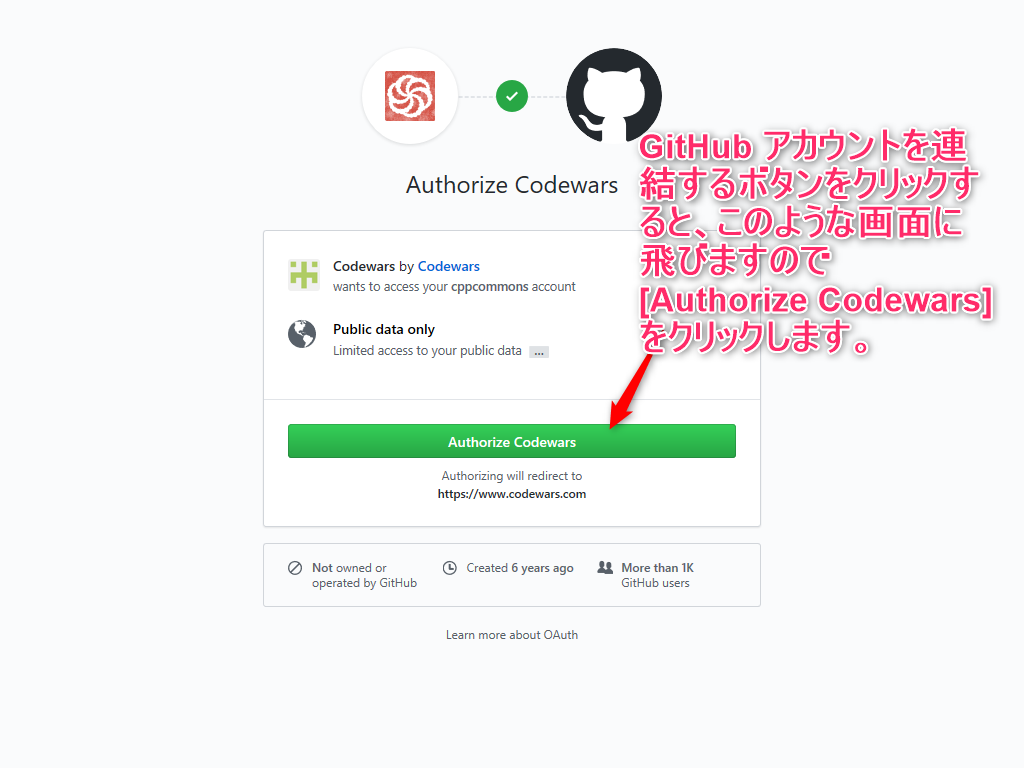
3. 自分の GitHub アカウントに接続して必要事項を記入します
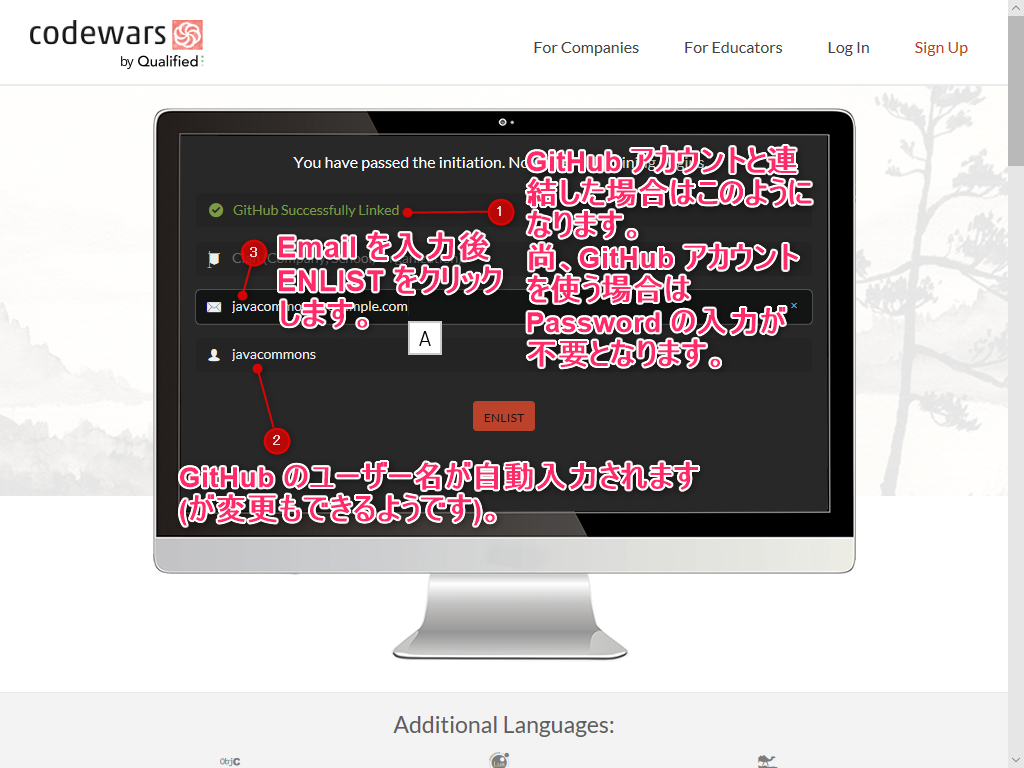
4. GitHub アカウントに接続した場合の記入例
5. 学習したいプログラミング言語についての選択を行う (言語選択はここでは変更しない)
6. サインアップが終了し https://www.codewars.com/dashboard に移動します。
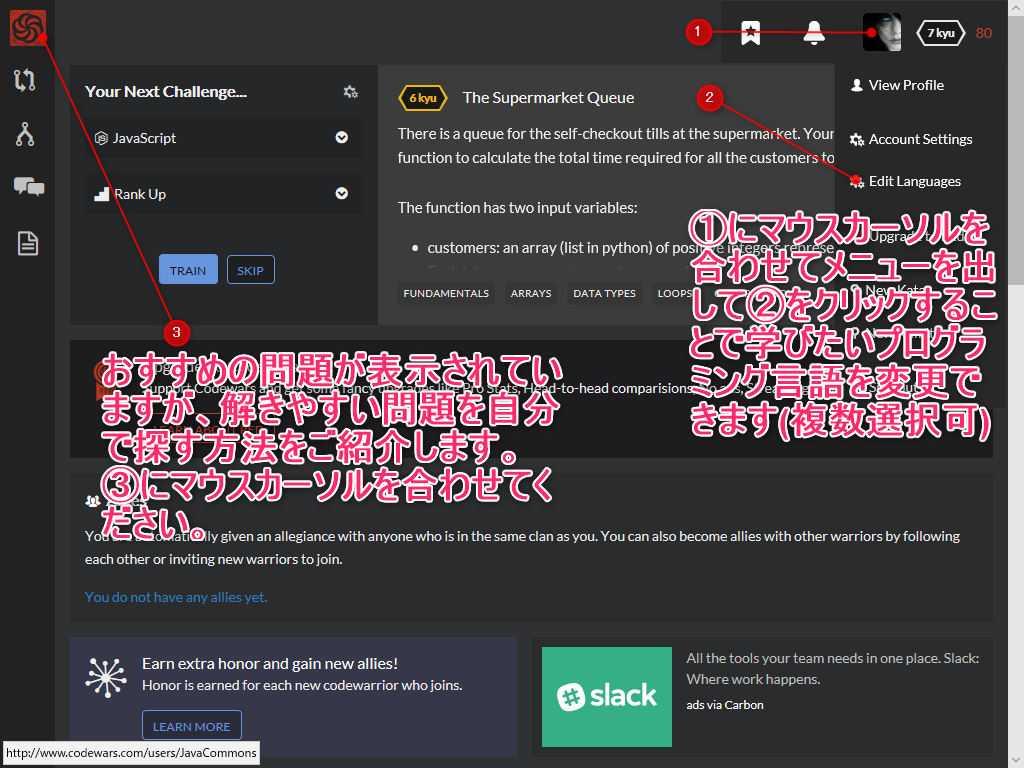
※ 2019/02/14: ②「Edit Languages」というメニューは「Training Setup」というメニュー表記に変更されています。「Training Setup」から学びたいプログラミング言語を選択することができます。
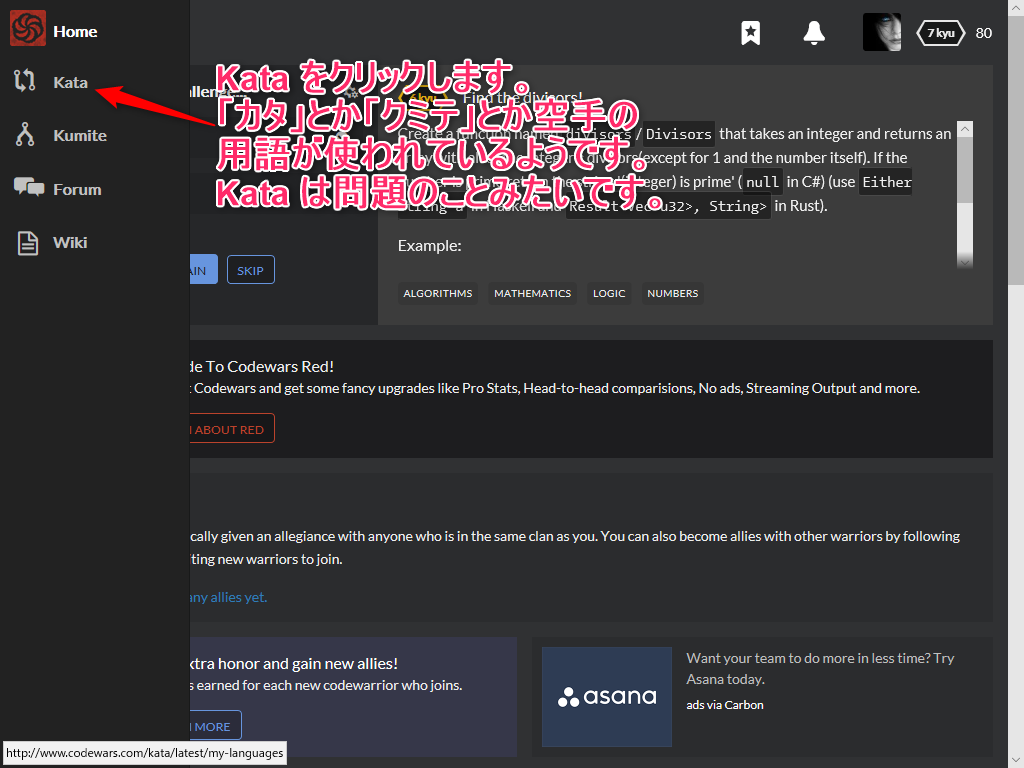
※2022:02/21: 「Kata」というメニューは「Practice」に変更になりました。

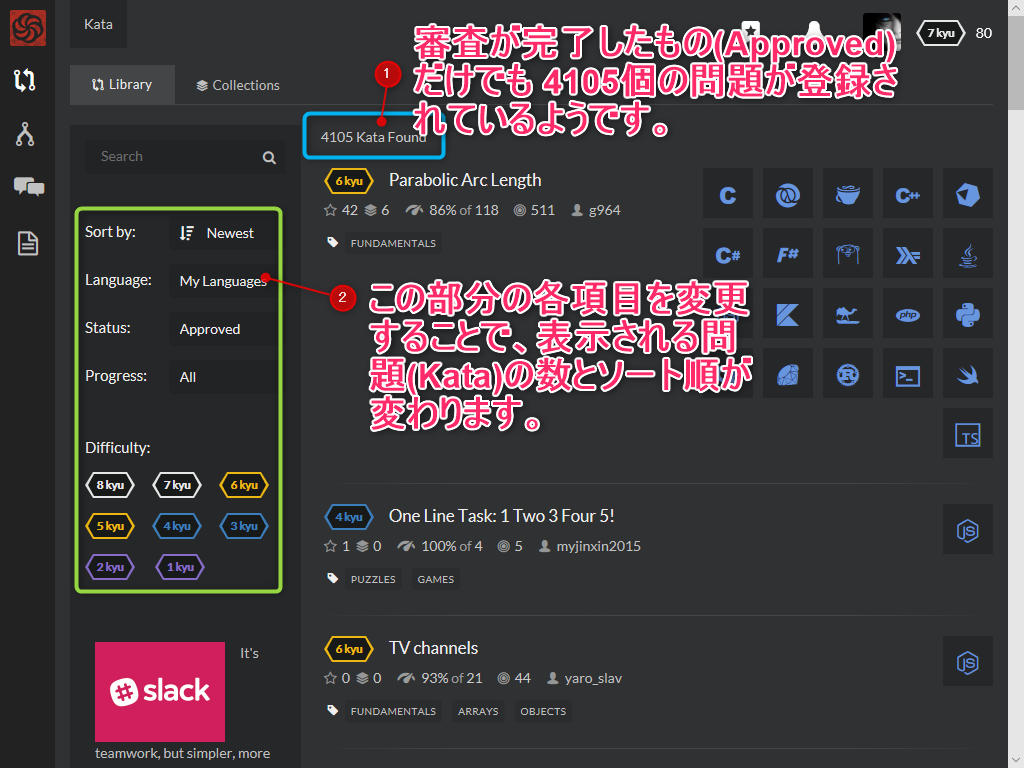
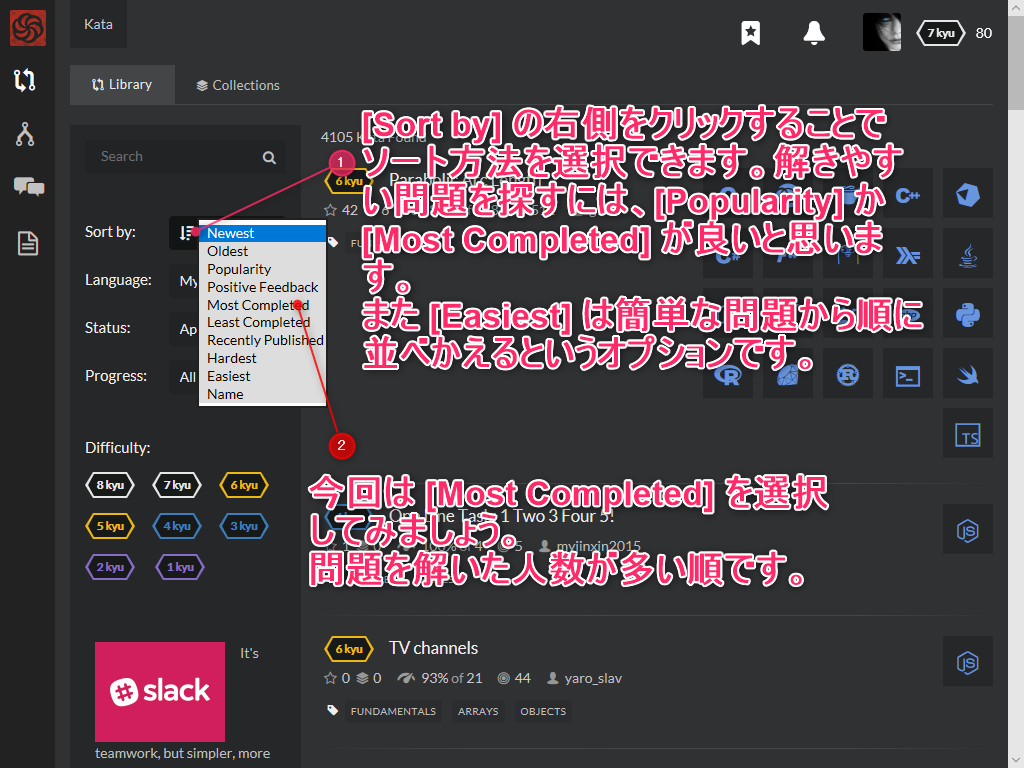
7. 問題(Kata)の一覧画面を眺めてみる
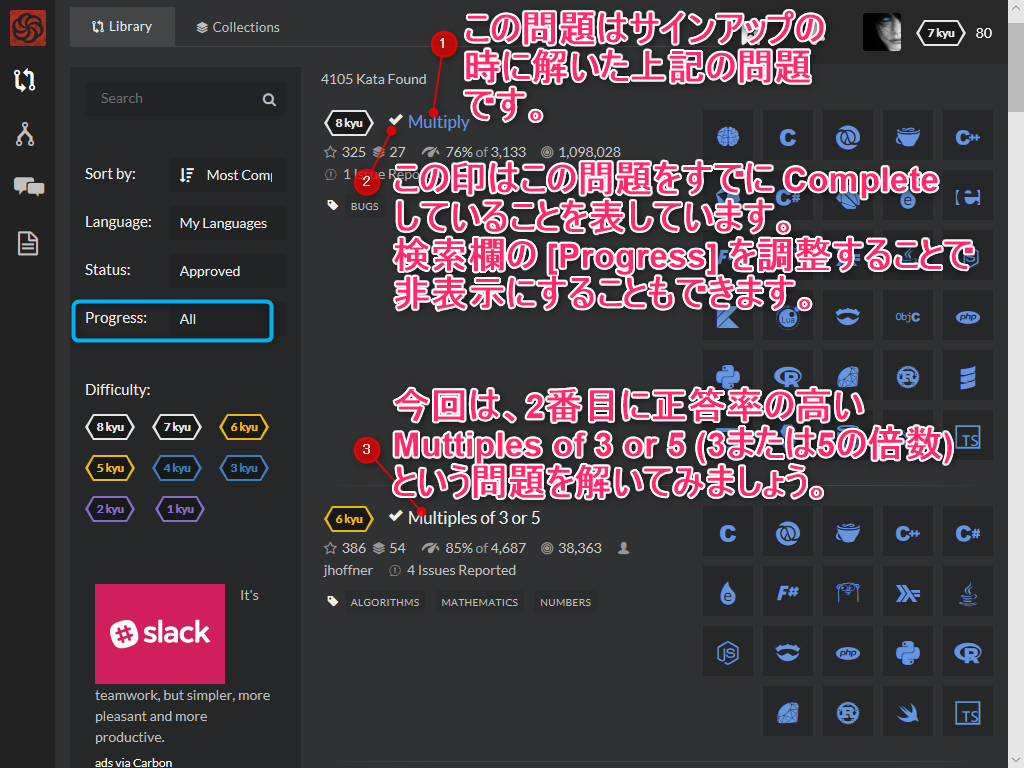
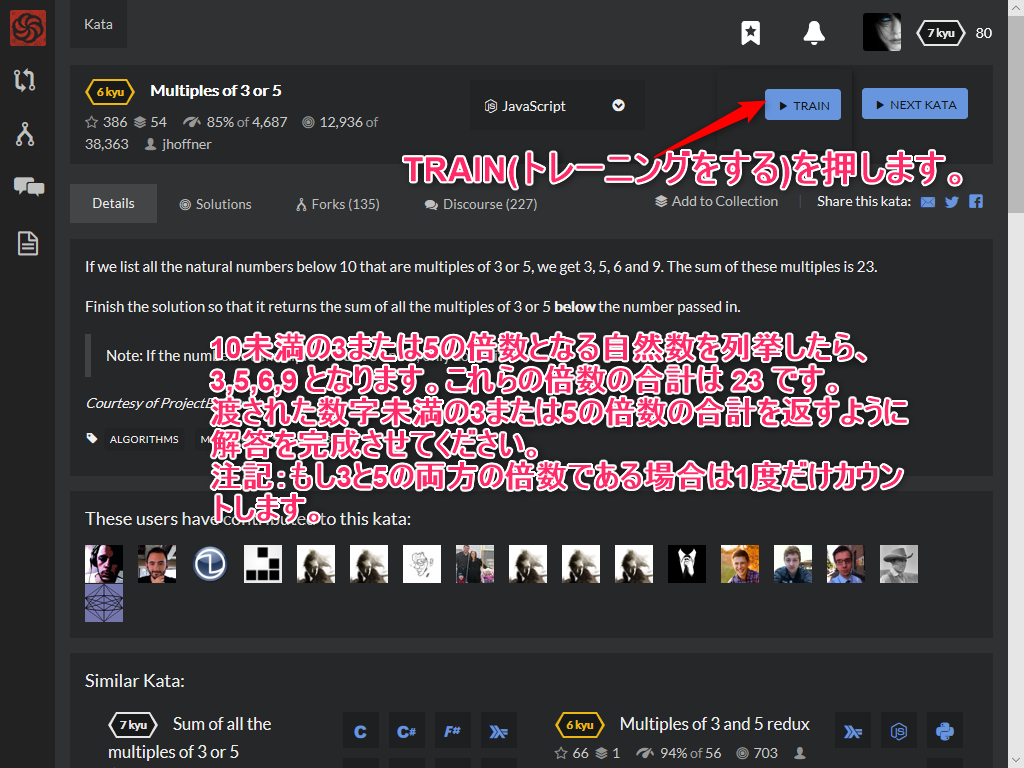
8. チャレンジする問題(Kata)を選択する
9. 問題の説明を読みトレーニングを開始する
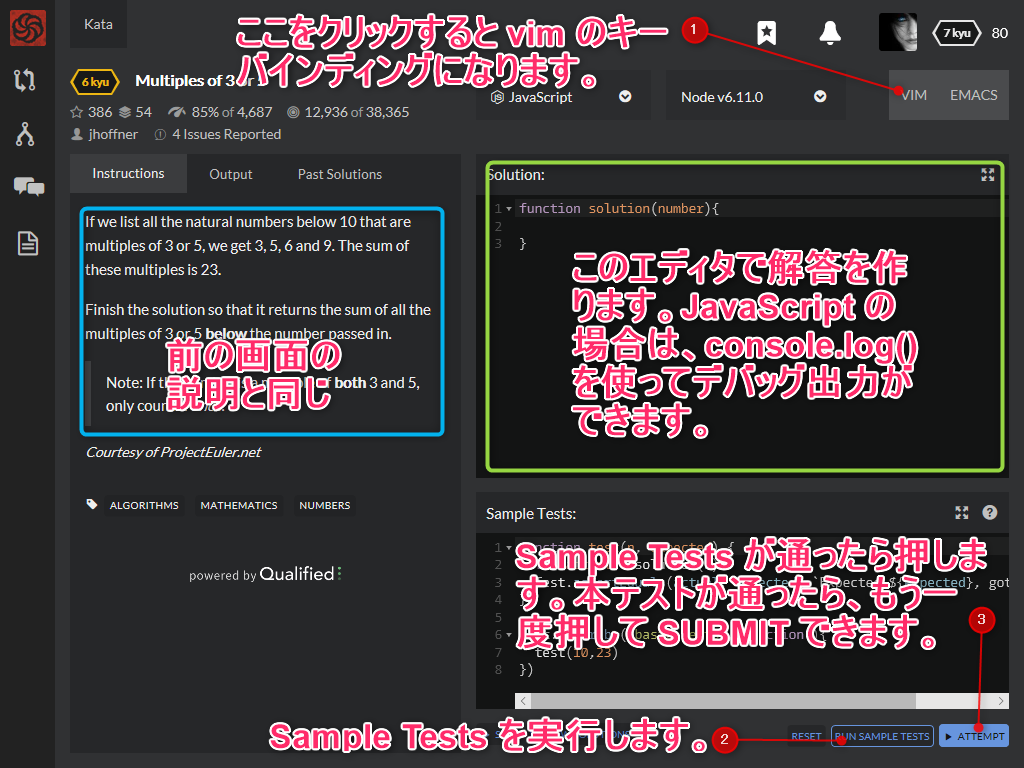
10. IDE (解答作成・テスト実行画面)
この記事では JavaScript を選択した場合の例をご紹介していますが、「JavaScript」となっているコンボボックスの部分を使って他の言語に切り替えることができます。
function solution(number){
console.log("number=" + number);
let sum = 0;
for (let i=1; i<number; i++) {
console.log(i);
if ((i % 3 === 0) || (i % 5 === 0)) sum += i;
}
return sum;
}
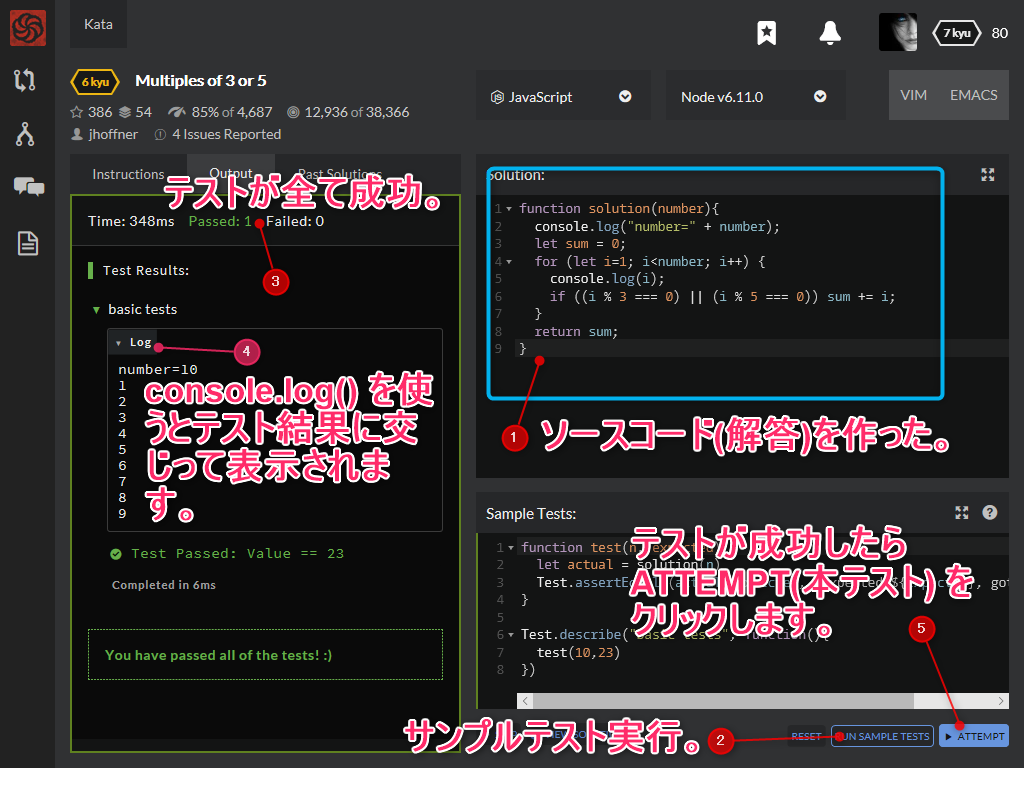
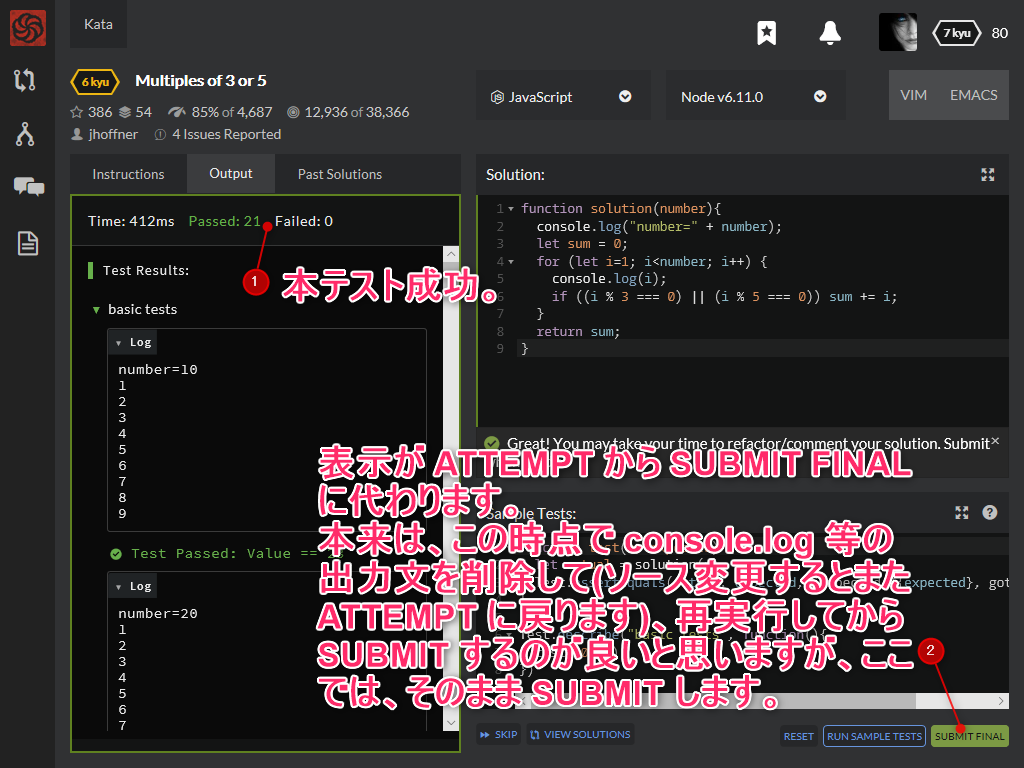
11. ソースコード完成⇒本テスト実行
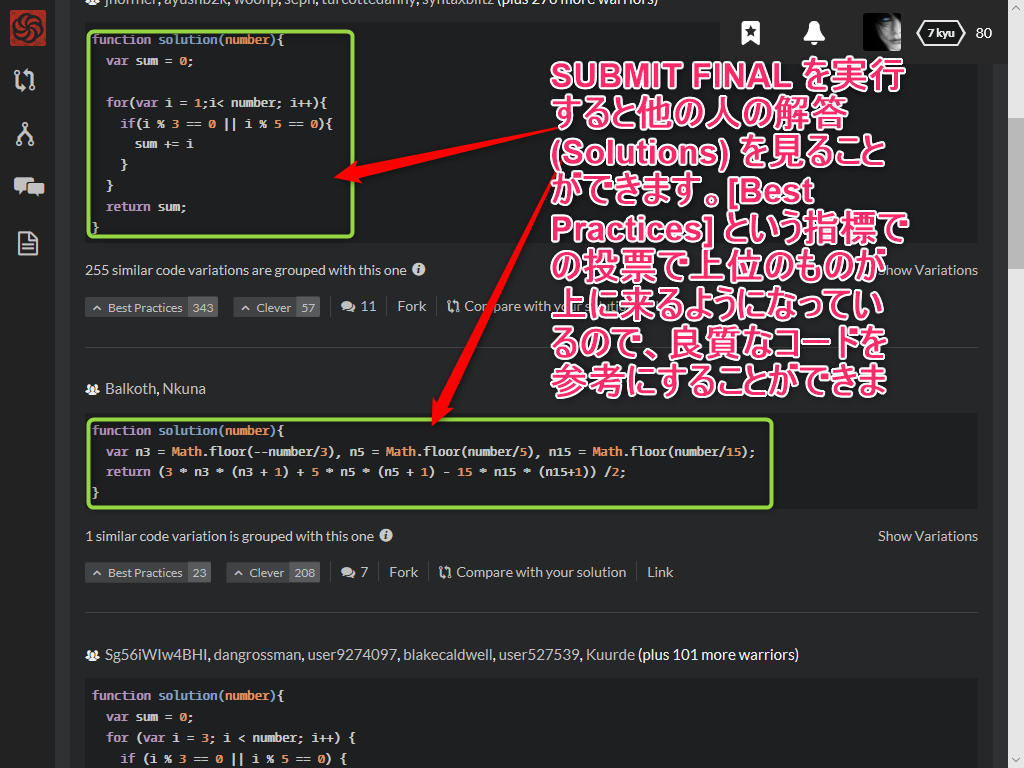
12. 達人のコード(自分以外の人の解答)をみることができます
@yoskeoka さんによれば
下図のスクショにある「良質なコード」では:
- 与えられる自然数が1000万とかになったときでも計算量が増加しないで、一瞬で計算できる
- 等差数列の和の公式を適用している
ということになるとのことです。
(@yoskeoka さんコメントありがとうございました。)
#13. 7に戻って問題(Kata)を探します
または、https://www.codewars.com/dashboard (画面左上のメニューから を選択) に戻っておすすめの問題を解くのもよいでしょう。
を選択) に戻っておすすめの問題を解くのもよいでしょう。
最後に
- タイトルの「ブラウザでvimが使えて」というのは「10. IDE (解答作成・テスト実行画面)」のスクショにあるキーバインドがvimになることを指しているんですが…盛りました!!
- Codewars の IDE 画面で Ctrl-S または Ctrl-Enter を押すと、ATTEMPT ボタンを押したのと同じになります。私はサンプルテストはせずに、いつも最初から Ctrl-S または Ctrl-Enter を押して ATTEMPT(本テスト) しながら開発してます。2つのキー操作に違いは Ctrl-S は常に ATTEMPT を実行するのに対して、Ctrl-Enter は ATTEMPT が通った後は、SUBMIT FINAL が実行される点です。私のお勧めは Ctrl-S を使って ATTEMPT を実行し、SUBMIT FINAL はマウスでクリックする方が良いと思います(console.log を含む開発中のソースを間違ってサブミットしないために)。
問題文を日本語訳してみるプロジェクト!!w (どんどん問題がチャレンジングになりますよ~!)
- プログラマ8級【Even or Odd (偶数または奇数)】このプログラミング問題があなたに解けるでしょうか!!
- プログラマ5級【Moving Zeros To The End (ゼロを最後尾に移動)】このプログラミング問題があなたに解けるでしょうか!!
- プログラマ4級【Sum Strings as Numbers (文字列を数値として加算)】このプログラミング問題があなたに解けるでしょうか!!(Number.MAX_SAFE_INTEGER を超える正の整数値における和算器を実装しなさい)
- プログラマ4級【Valid Braces (括弧の妥当性チェック)】このプログラミング問題があなたに解けるでしょうか!!(XML/HTML/Lispソースパーザーの基礎テクニック)