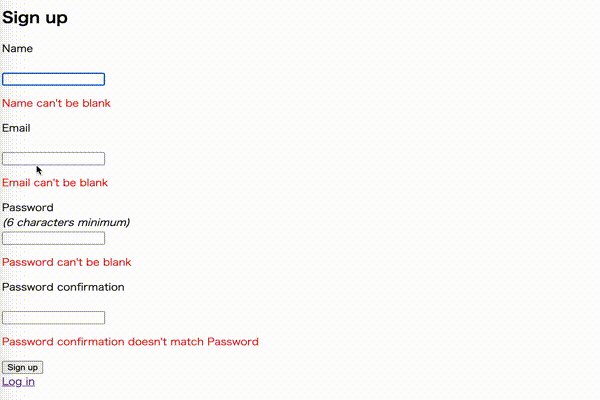
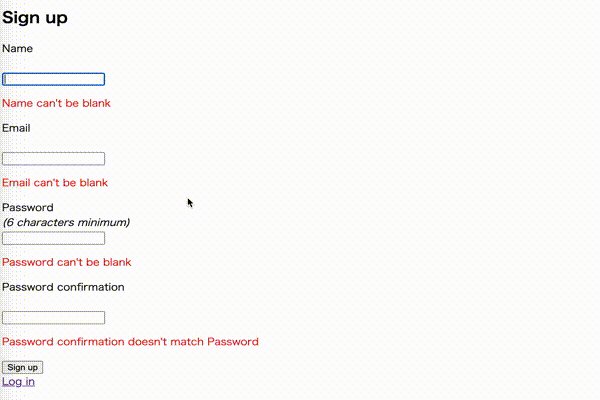
目標
開発環境
ruby 2.5.7
Rails 5.2.4.3
OS: macOS Catalina
前提
※ ▶◯◯ を選択すると、説明等が出てきますので、
よくわからない場合の参考にしていただければと思います。
※記述が少なければ、有効な手段かと思いますが、
多くなると記述がかなり増えてしまうので、
参考までに見ていただければと思います。
viewの編集
初期状態であれば、下記のように記載されています。
app/views/users/registrations/new.html.erb
<h2>Sign up</h2>
<%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %>
<%= render "users/shared/error_messages", resource: resource %>
<div class="field">
<%= f.label :name %><br />
<%= f.text_field :name, autofocus: true, autocomplete: "name" %>
</div>
<div class="field">
<%= f.label :email %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
</div>
<div class="field">
<%= f.label :password %>
<% if @minimum_password_length %>
<em>(<%= @minimum_password_length %> characters minimum)</em>
<% end %><br />
<%= f.password_field :password, autocomplete: "new-password" %>
</div>
<div class="field">
<%= f.label :password_confirmation %><br />
<%= f.password_field :password_confirmation, autocomplete: "new-password" %>
</div>
<div class="actions">
<%= f.submit "Sign up" %>
</div>
<% end %>
<%= render "users/shared/links" %>
上記に編集を加えます。
app/views/users/registrations/new.html.erb
<h2>Sign up</h2>
<%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %>
<% if @user.errors.any? %>
<% end %>
<div class="field">
<%= f.label :name %><br />
<%= f.text_field :name, autofocus: true, autocomplete: "name" %>
<% if @user.errors.include?(:name) %>
<p style="color: red;"><%= @user.errors.full_messages_for(:name).first %>
<% end %>
</div>
<div class="field">
<%= f.label :email %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
<% if @user.errors.include?(:email) %>
<p style="color: red;"><%= @user.errors.full_messages_for(:email).first %>
<% end %>
</div>
<div class="field">
<%= f.label :password %>
<% if @minimum_password_length %>
<em>(<%= @minimum_password_length %> characters minimum)</em>
<% end %><br />
<%= f.password_field :password, autocomplete: "new-password" %>
<% if @user.errors.include?(:password) %>
<p style="color: red;"><%= @user.errors.full_messages_for(:password).first %>
<% end %>
</div>
<div class="field">
<%= f.label :password_confirmation %><br />
<%= f.password_field :password_confirmation, autocomplete: "new-password" %>
<% if @user.errors.include?(:password_confirmation) %>
<p style="color: red;"><%= @user.errors.full_messages_for(:password_confirmation).first %>
<% end %>
</div>
<div class="actions">
<%= f.submit "Sign up" %>
</div>
<% end %>
<%= render "users/shared/links" %>
補足
①下記記述を削除し、if文を追加。@userのエラーを確認します。
<%= form_for〜%>
<%= render "users/shared/error_messages", resource: resource %>
↓
<%= form_for〜%>
<% if @user.errors.any? %>
<% end %>
②各field下に下記のカラム名を編集後追加。
<% if @user.errors.include?(:name) %>
<p style="color: red;"><%= @user.errors.full_messages_for(:name).first %>
<% end %>
バリデーションを追加し、エラーをより多く確認する場合、
下記のように追加すればOK.
バリデーションの種類は多くあるので調べてみてください。
ちなみに下記のバリデーションは空白ではないことを確認しています。
app/models/user.rb
validates :name, presence: true