目標
開発環境
ruby 2.5.7
Rails 5.2.4.3
OS: macOS Catalina
前提
※ ▶◯◯ を選択すると、説明等が出てきますので、
よくわからない場合の参考にしていただければと思います。
補足
rails g devise:install は deviseの初期設定を行います。流れ
1 gemの導入
2 Skipprサイトからファイルをダウンロード
3 実際のコード
gemの導入
Railsでjqueryを使えるようにします。
gem 'jquery-rails'
$ bundle insatll
//= require jquery ←追加
//= require jquery_ujs ←追加
//= require activestorage
//= require turbolinks
//= require_tree .
Skipprサイトからファイルをダウンロード
公式サイト
http://austenpayan.github.io/skippr/
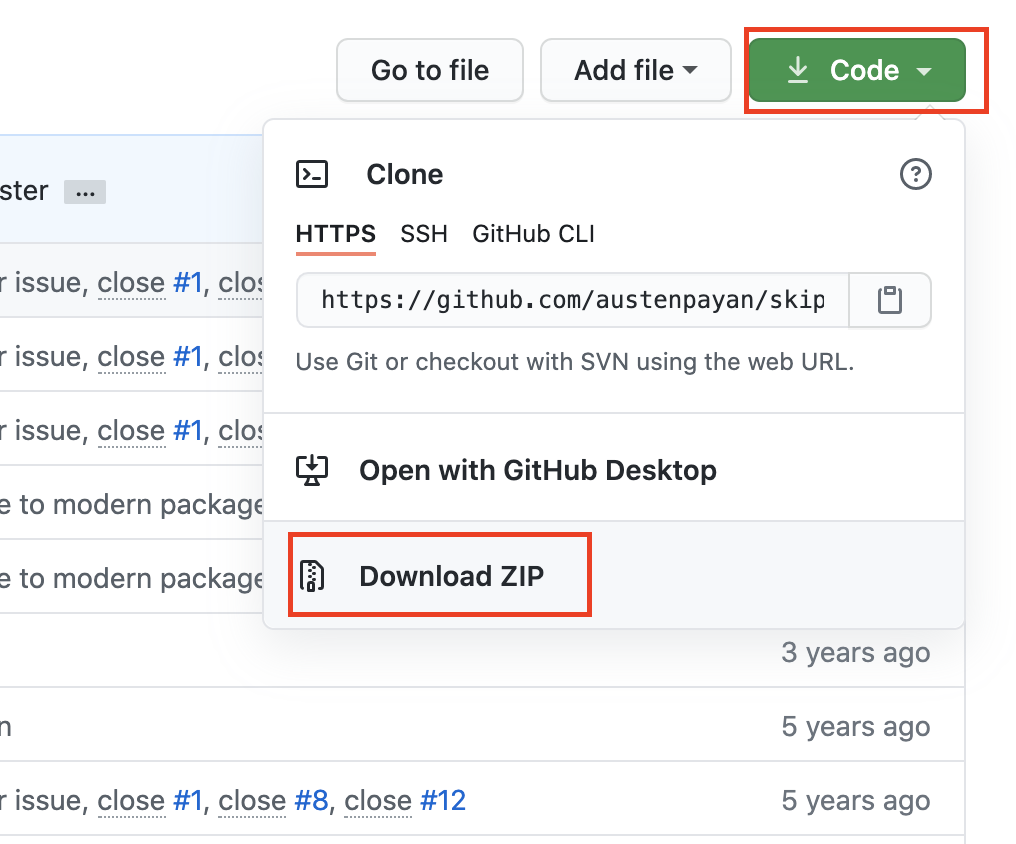
こちらのGithubをクリックし、ZIPファイルをダウンロードしてください。


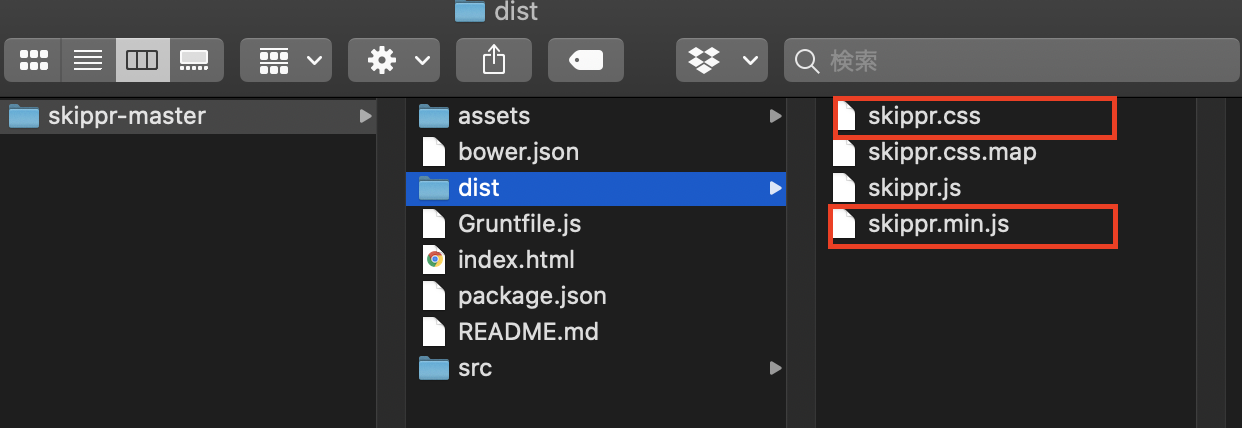
解凍後、下記の通りに保存してください。
実際のコード
app/assets/imagesにimage1.jpg〜image4.jpgを保存してください。
<div id="box">
<div id="images">
<div class="image1"></div>
<div class="image2"></div>
<div class="image3"></div>
<div class="image4"></div>
</div>
</div>
/* 高さを指定することにより画像が表示される */
# box{
height: 600px;
}
.image1 {
background-image: url(image1.jpg);
}
.image2 {
background-image: url(image2.jpg);
}
.image3 {
background-image: url(image3.jpg);
}
.image4 {
background-image: url(image4.jpg);
}
$(document).ready(function () {
$("#images").skippr({
// スライドショーの変化 ("fade" or "slide")
transition : 'slide',
// 変化に係る時間(ミリ秒)
speed : 1000,
// easingの種類
easing : 'easeOutQuart',
// ナビゲーションの形("block" or "bubble")
navType : 'block',
// 子要素の種類("div" or "img")
childrenElementType : 'div',
// ナビゲーション矢印の表示(trueで表示)
arrows : true,
// スライドショーの自動再生(falseで自動再生なし)
autoPlay : true,
// 自動再生時のスライド切替間隔(ミリ秒)
autoPlayDuration : 3000,
// キーボードの矢印キーによるスライド送りの設定(trueで有効)
keyboardOnAlways : true,
// 一枚目のスライド表示時に戻る矢印を表示するかどうか(falseで非表示)
hidePrevious : false
});
});
まとめ
比較的簡単に導入できるものの、
bootstrapと組み合わせるとうまくいかないこともあるので、
その場合はこちらを参考にしてください。
【Ruby on Rails】bootstrap4のcarouselをeachメソッドを使いスライドショーを実装
またtwitterではQiitaにはアップしていない技術や考え方もアップしていますので、
よければフォローして頂けると嬉しいです。
詳しくはこちら https://twitter.com/japwork