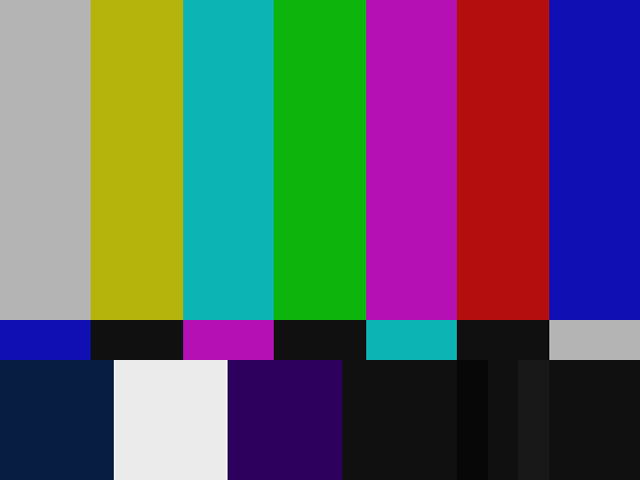
見本
使用する属性
- RowDefinitions
- ColumnDefinitions
- Background
考察
上中下の3段に分かれている
1段目:黒を除くデジタル7色 暗い色?
2段目:青・黒・紫・黒・水・灰?
3段目:6分割に見えるがちょっと違う感じ
XAML(STEP1)
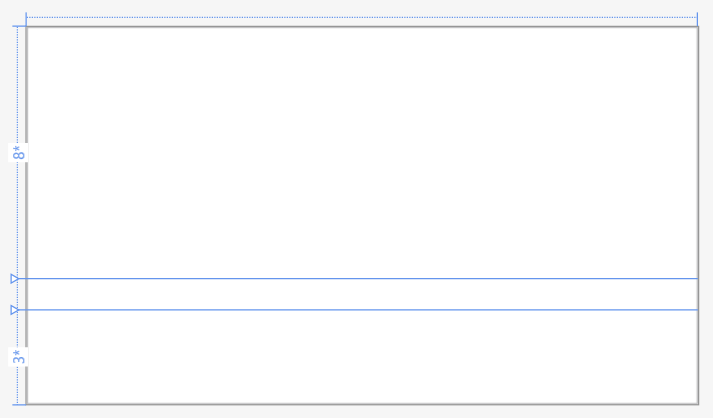
まずは3段に分ける
step1.xaml
<Page
x:Class="UWPApp1.UI.GridColorBar"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWPApp1.UI"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="8* "/>
<RowDefinition Height="1*" />
<RowDefinition Height="3*" />
</Grid.RowDefinitions>
</Grid>
</Page>
結果(STEP1)
XAML(STEP2)
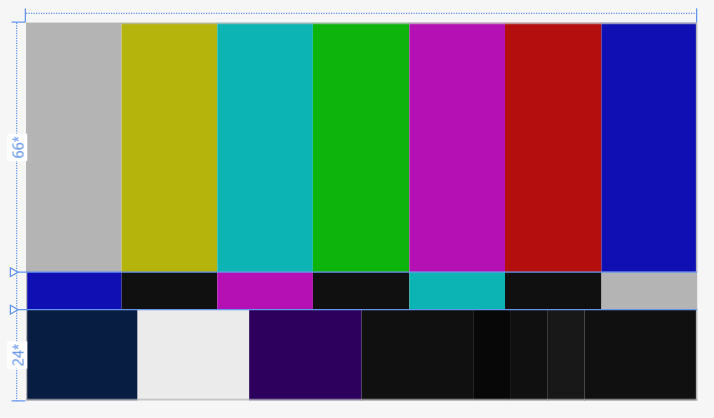
上中段を等幅で7つに分ける
下段も同様に分け、グリッドの背景色
step2.xaml
<Page
x:Class="UWPApp1.UI.GridColorBar"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWPApp1.UI"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="66* "/>
<RowDefinition Height="10*" />
<RowDefinition Height="24*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Background="#FFB4B4B4"></Grid>
<Grid Grid.Column="1" Background="#FFB4B40C"></Grid>
<Grid Grid.Column="2" Background="#FF0DB4B4"></Grid>
<Grid Grid.Column="3" Background="#FF0DB40C"></Grid>
<Grid Grid.Column="4" Background="#FFB410B4"></Grid>
<Grid Grid.Column="5" Background="#FFB40F0E"></Grid>
<Grid Grid.Column="6" Background="#FF0F0FB4"></Grid>
</Grid>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Background="#FF0F0FB4"></Grid>
<Grid Grid.Column="1" Background="#FF101010"></Grid>
<Grid Grid.Column="2" Background="#FFB410B4"></Grid>
<Grid Grid.Column="3" Background="#FF101010"></Grid>
<Grid Grid.Column="4" Background="#FF0DB4B4"></Grid>
<Grid Grid.Column="5" Background="#FF101010"></Grid>
<Grid Grid.Column="6" Background="#FFB4B4B4"></Grid>
</Grid>
<Grid Grid.Row="2" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*" />
<ColumnDefinition Width="3*" />
<ColumnDefinition Width="3*" />
<ColumnDefinition Width="3*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="3*" />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Background="#FF081D42"></Grid>
<Grid Grid.Column="1" Background="#FFEBEBEB"></Grid>
<Grid Grid.Column="2" Background="#FF2C005C"></Grid>
<Grid Grid.Column="3" Background="#FF101010"></Grid>
<Grid Grid.Column="4" Background="#FF070707"></Grid>
<Grid Grid.Column="5" Background="#FF101010"></Grid>
<Grid Grid.Column="6" Background="#FF181818"></Grid>
<Grid Grid.Column="7" Background="#FF101010"></Grid>
</Grid>
</Grid>
</Page>