REST APIの概要
★REST APIとは
RESTful API(REST API)とは、Webシステムを外部から利用するためのプログラムの呼び出し規約(API)の種類の一つで、RESTと呼ばれる設計原則に従って策定されたもの。RESTそのものは適用範囲の広い抽象的なモデルだが、一般的にはRESTの考え方をWeb APIに適用したものをRESTful APIと呼んでいる。
RESTful APIでは、URL/URIですべてのリソースを一意に識別し、セッション管理や状態管理などを行わない(ステートレス)。同じURLに対する呼び出しには常に同じ結果が返されることが期待される。
また、リソースの操作はHTTPメソッドによって指定(取得ならGETメソッド、書き込みならPOSTメソッド)され、結果はXMLやHTML、JSONなどで返される。また、処理結果はHTTPステータスコードで通知するという原則が含まれることもある。
★RESTとは
REpresentational State Transferの略
- RESTの4つの設計原則
- セッションなどの状態管理を行わない。(やり取りされる情報はそれ自体で完結して解釈することができる)
- 情報を操作する命令の体系が予め定義・共有されている。(HTTPのGETやPOSTメソッドなど)
- すべての情報は汎用的な構文で一意に識別される。(URLやURIなど)
- 情報の内部に、別の情報や(その情報の別の)状態へのリンクを含めることができる。
- リソースに対してURLが対応づけられる。(そのため、URLが名詞的になることが多い)
RESTなAPIとそうではないAPIの例
ユーザ情報を作成・取得・更新・削除するようなシステムを考えたとする。
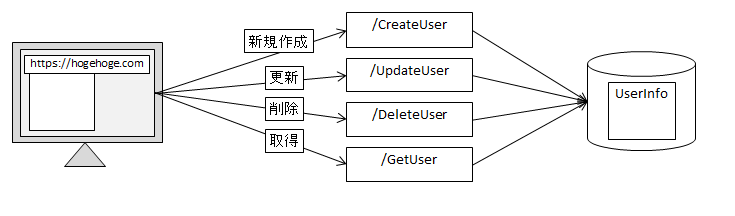
普段、RESTな設計思想でシステムを構築しない人ならば以下の画像のように、処理にURLが対応づくようなシステムを思い浮かべると思う。

たとえば、更新を行う場合、更新用URLを発行し、セッションなどに保持された情報を用いてリクエスト処理を行う。
しかし、これはRESTなAPIではない。
RESTなAPIはリソースに対応づいてURLが決まる。処理にはURLは対応づかないのである。
では、RESTなAPIではどのようになるのだろうか。
同じシステムを考えた時に、RESTなAPIの場合はユーザ情報(上記画像右側のDBのUserInfo)にURLが対応づく。
RESTな考えで同じシステムを構築した場合を以下の画像に示す。
上記の処理では、ユーザ情報の作成・取得・更新・削除に対して一つの「/UserInfo」をURLに対応づけしている。
https://hogehoge.com/userInfo/1/
ユーザID等は「/UserInfo」ともにURLに含んでシステム側に渡している。
作成・取得・更新・削除についてはHTTPの一般的なリクエストメソッドを使用し、「GET」なら取得、「POST」なら作成、「PUT」なら更新、「DELETE」なら削除のように処理を決定する。
HTTPの一般的なリクエストメソッドを使用することもRESTなAPIである一つの要因である。
メリット・デメリット
★メリット
-
アプリケーションの中のリソースがURIで示せる。
アドレス欄に入力すれば、そのリソースを参照できる。
★どのリソースを操作しようとしているかがわかる。 -
URIに規則が生まれることで、利用する開発者が楽になる。
★将来想定されるシステム規模の増大に対応可能な設計である。 -
ステートレスにすることで、スケーラビリティが向上。
★アクセスの集中に耐えやすい構造にできる。 -
統合の相対的な容易さ
★標準的なデータフォーマット(XMLやJSON)を扱うことで、
他システムとの連携が容易になる。
★RESTに基づいたWebアプリでは、インタフェースが固定されている為
互換性の問題が発生しない。 -
標準的なAPIの提供
RESTfulAPIを公開することで、
標準的なデータフォーマットを使い、多様なアプリケーションを提供することができる。
※URI
URI はUniform Resource Locator (URL) の考え方を拡張したものである。
URI は http/https や ftp などのスキームで始まり、コロン (:) による区切りのあとに
スキームごとに定義された書式によってリソースを示す。
引用:Uniform Resource Identifier - ウィキペディア
https://ja.wikipedia.org/wiki/Uniform_Resource_Identifier
★デメリット
・RESTの制約
★プログラミング言語はリソース指向ではないので、URIとマッピングするコードは汚くなりがち
REST APIをハイパーテキスト駆動にするのは比較的難しい。
REST APIはどう使われる?
どう使われるのか?
RESTは状態を持たないという特性から
SNSなど多くのアクセスが考慮されるサービスのAPIに向いている。
また、シンプルな設計とすることができるので、
サービスを作る際にAPIが必要になったという場合でも
その部分はRESTの設計を検討してみるとよいかもしれない。
★SNSのAPI
たとえばTwitterやFacebookのAPIとして提供されている。
TwitterAPIで検索すると以下のようにわかりやすい解説をしてくれているサイトがある。
Twitter公式 https://developer.twitter.com/
Twitter REST APIの使い方
FacebookについてはGraph APIというものが提供されている。
Facebook公式 https://developers.facebook.com/docs/graph-api
なにができるかについては以下のサイトがわかりやすい感じだった。
FacebookのAPIでできること(Graph APIとはなにか)
★言語の連携
サービスを作る場合は、RESTの設計で実装しようと思った場合には、
言語としてREST APIをサポートしている場合や、フレームワークが整っている場合もある。
Javaでは、 JAX-RS (Java API for RESTful Web Services) があり、
JAX-RSは、RESTAPIのアーキテクチャに基づくWebサービスのための機能を提供するJava言語のAPIである。
PHPフレームワークでは、JSONやXMLで返却するという機能を標準で持っているものもある。(CakePHPとか)
サンプル
今回は、json-serverを使用して、簡単なREST APIを使用してみる。
参考にしたページ:「たった30秒でREST APIのモックが作れる JSON Serverでフロントエンド開発が捗る」
★手順
- 前提条件:環境はMacOSで実施した。
1.npmコマンドを使うために、node.jsとnpm(Node Packaged Modules - node.jsのライブラリやパッケージを管理)を導入
- Homebrew(Mac OS X上でソフトウェアの導入を単純化するパッケージ管理システム)を使用してnode.jsを導入。node.jsを導入すれば、基本npmも導入される。
$ brew install node
- bash_profileにnpmのパスを通すよう設定を追加する。デフォルトでは「/usr/local/share/npm/bin」である。
export PATH="/usr/local/share/npm/bin:$PATH"
2.npmコマンドをを使用して、JSON Serverをインストール
npm install -g json-server
3.JSON形式のリソースを作成する。今回は参照したページにならってdb.jsonというファイルを作成した。(動画(映画)に関するデータ)
{
"movies": [
{"id": 1, "name": "The Godfather", "director":"Francis Ford Coppola", "rating": 9.1},
{"id": 2, "name": "Casablanca", "director": "Michael Curtiz", "rating": 8.8}
]
}
4.JSON Serverを起動する。
$ json-server --watch db.json
結果は以下のようになる。
[
{
"id": 1,
"name": "The Godfather",
"director": "Francis Ford Coppola",
"rating": 9.1
},
{
"id": 2,
"name": "Casablanca",
"director": "Michael Curtiz",
"rating": 8.8
}
]
6.サーバに動画を追加する。
サーバに動画を追加するには、動画の詳細を付けてPOSTリクエストをAPIに送信する。
$ curl -X POST -H "Content-Type: application/json" -d '{
"id": 3,
"name": "Inception",
"director": "Christopher Nolan",
"rating": 9.0
}' "http://localhost:3000/movies"
7.別に動画の情報を取得する。
先ほど追加した動画情報を確認するには、moviesに記載した動画情報の「id=3」のものを指定する。
$ curl -X GET "http://localhost:3000/movies/3"
結果は以下のようになる。(ちゃんと追加されていることがわかる)
{
"id": 3,
"name": "Inception",
"director": "Christopher Nolan",
"rating": 9
}
★REST.APIを実際に体験した感想
リソース主体のため、どんなデータを扱うのかがわかりやすい。
データの取得や追加については簡単にできる。
ただし、少し複雑な動きをするようなサービスの場合、どうしているのだろうかという疑問が残った。
