概要
タイトルまま。そのままやれば10分でrailsに画像アップローダー機能が追加されるはず。
前提
- railsインストール済
- AWSアカウント作成済み
手順
AWSでユーザーを作成し、S3バケットを作成する。次に、railsでcarriewaveの設定する。
AWS
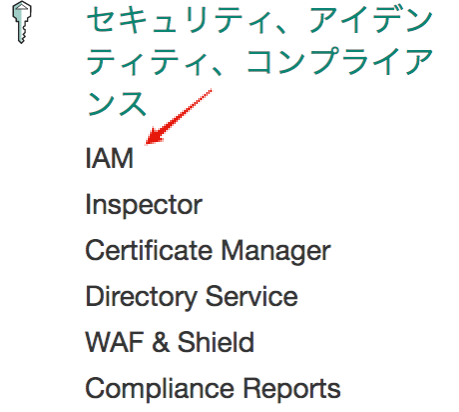
IAM設定
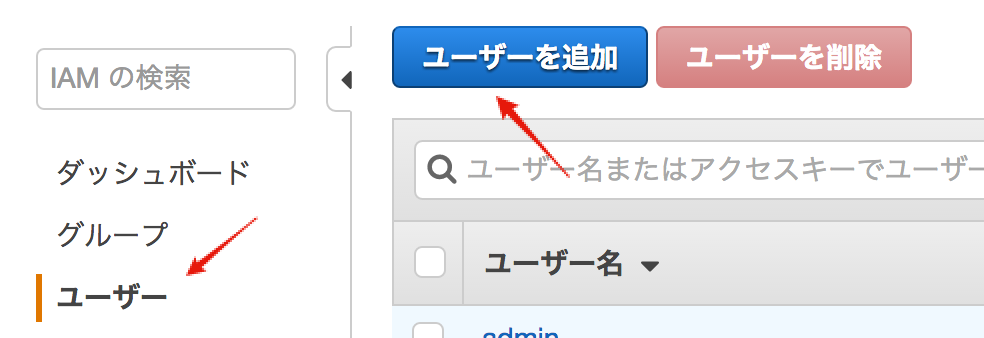
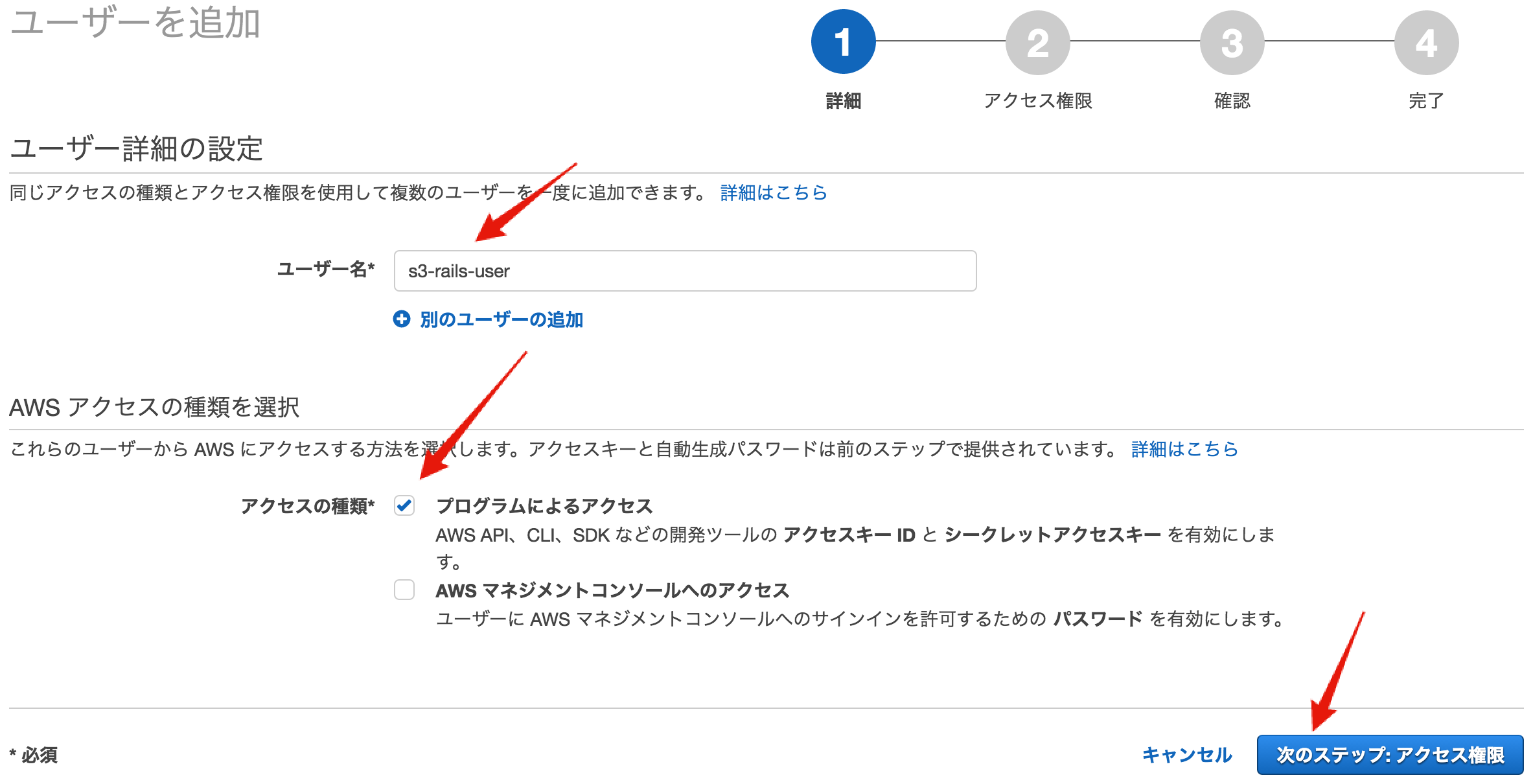
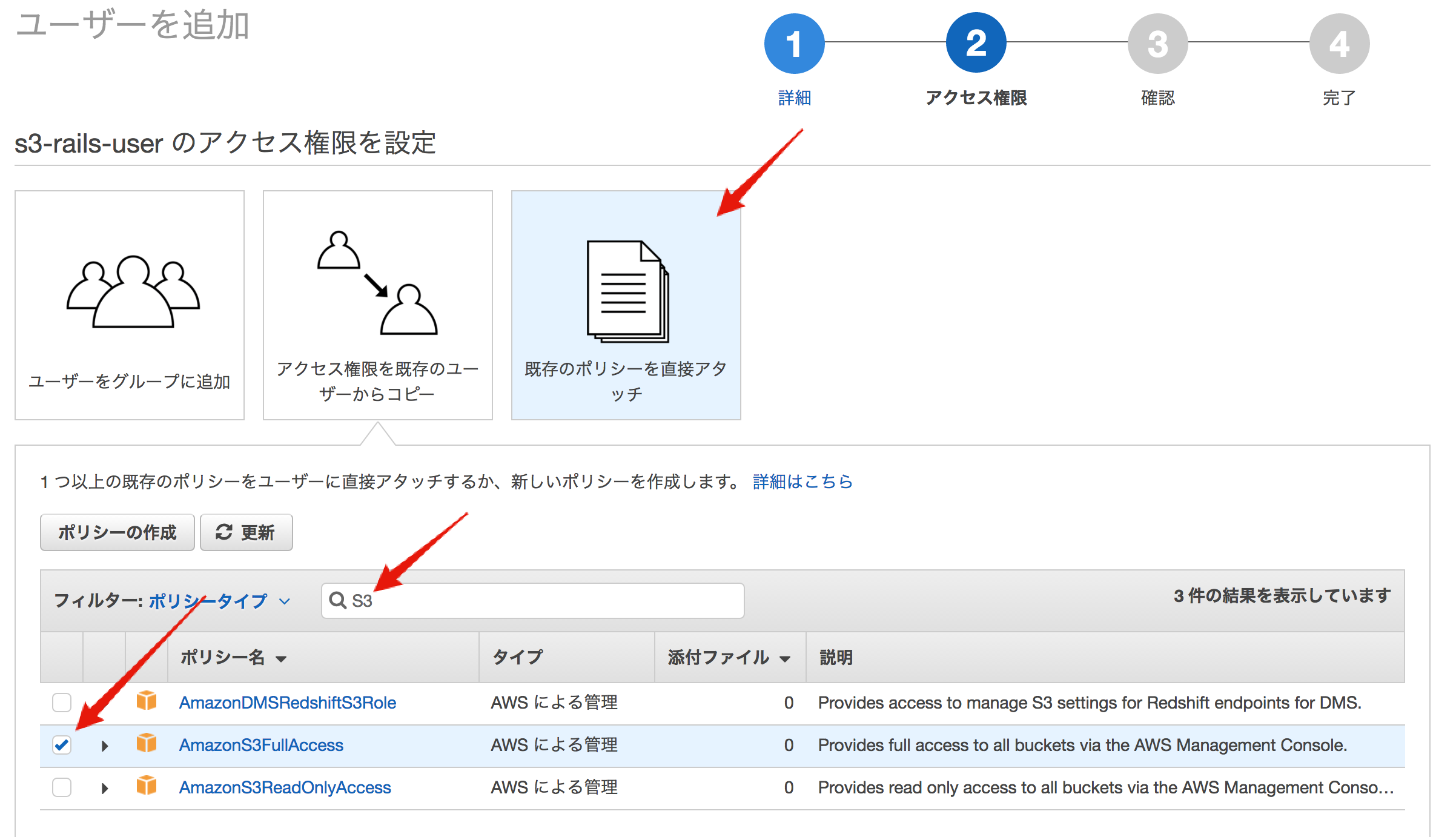
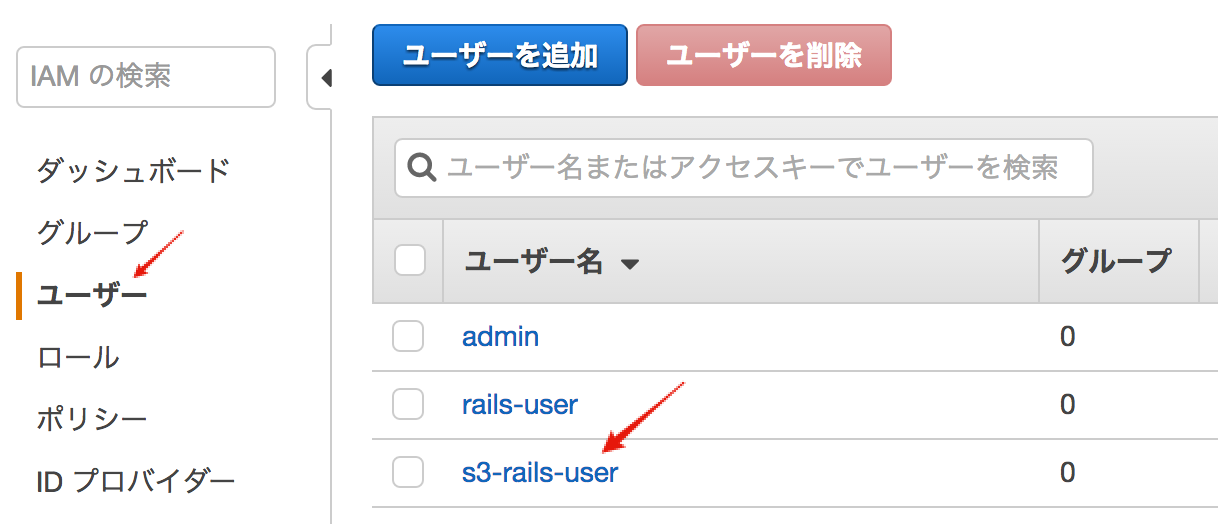
IAMユーザ作成
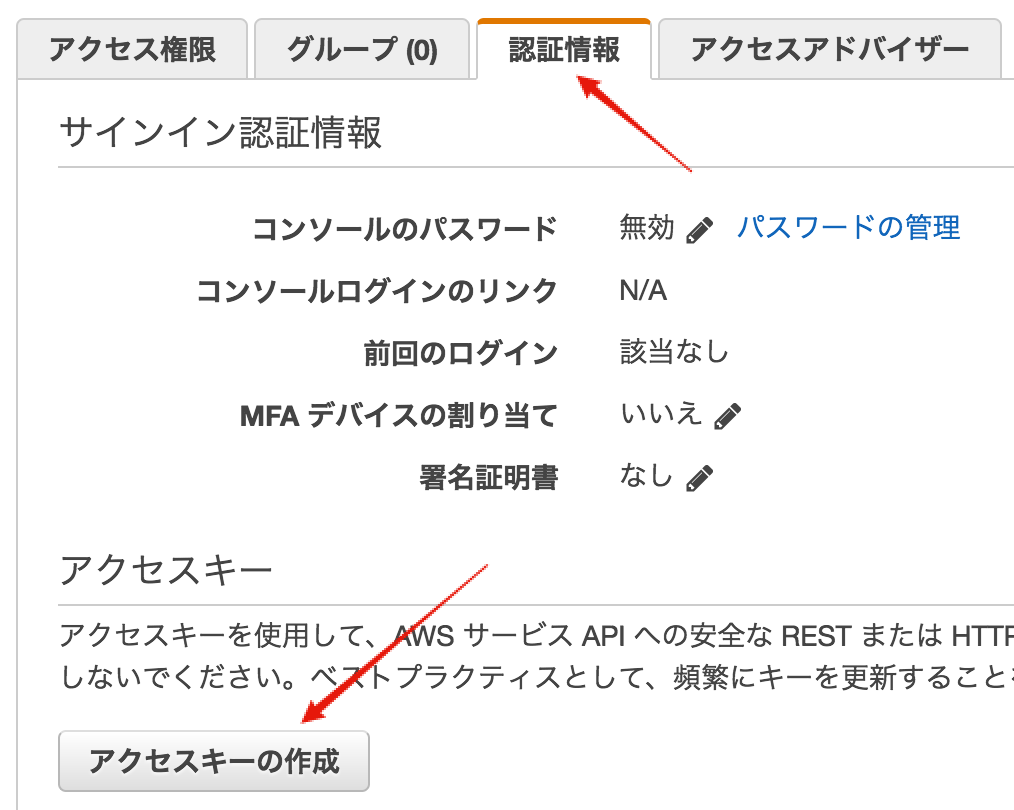
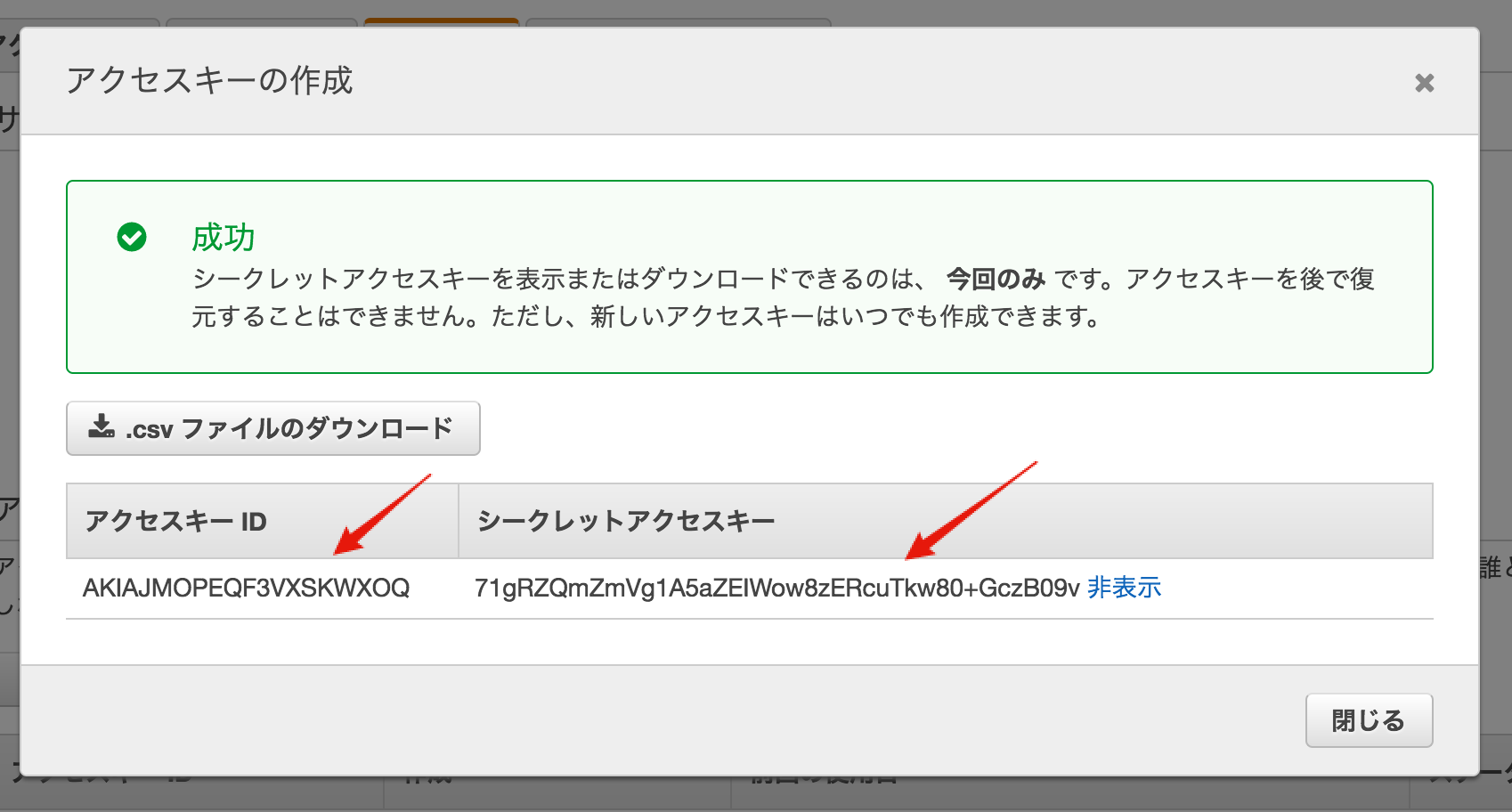
IAMユーザのアクセスキーを入手する
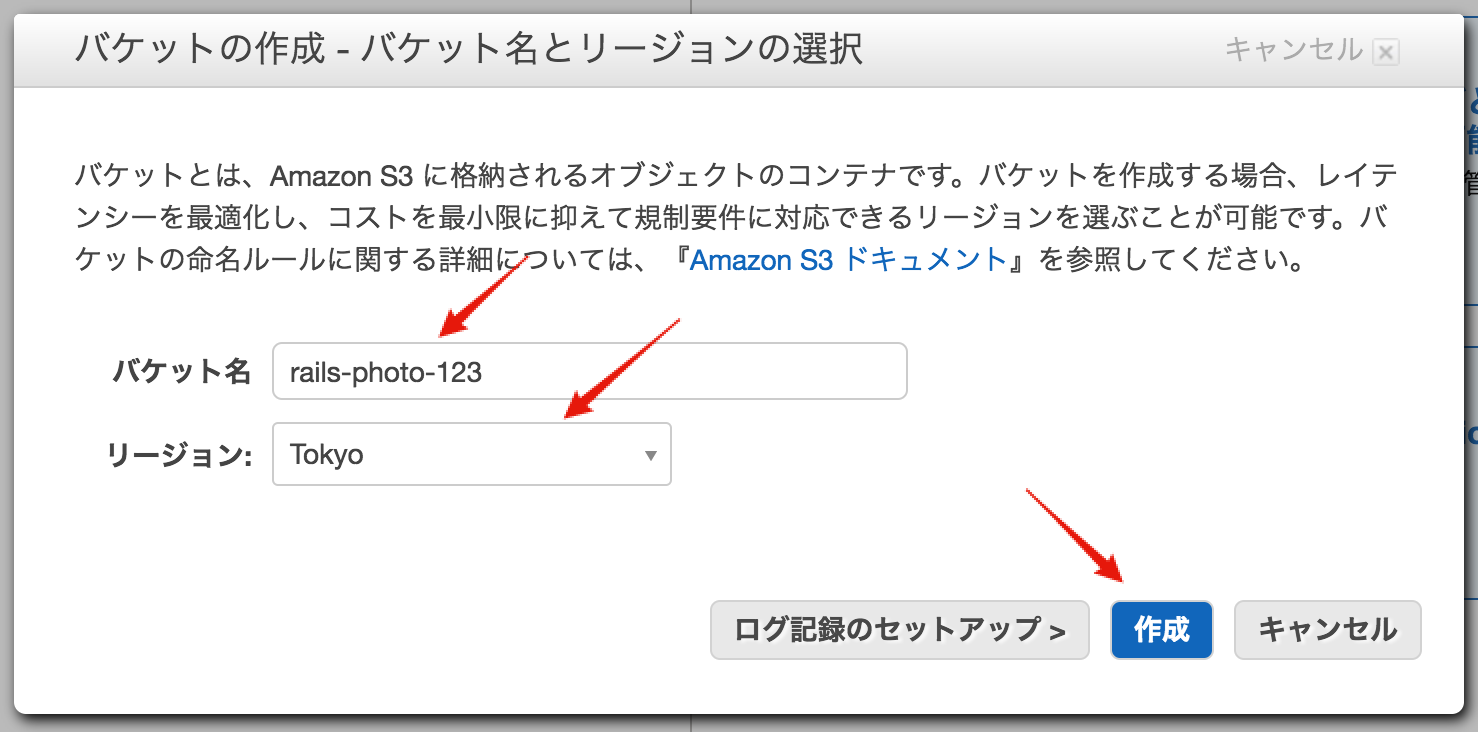
S3バケット作成
rails & carrierwave
photoモデルをつくって、imageカラムに画像をアップロード出来るように設定します。
gemインストール
carrierwave gemを追加してインストールします。
# for image uploader with AWS S3
gem 'carrierwave'
gem 'fog'
$ bundle install
画像保存用のモデル作成
photoモデルを追加して、imageカラムを設定します。
$ rails g model photo
class CreatePhotos < ActiveRecord::Migration
def change
create_table :photos do |t|
t.string :image
t.timestamps
end
end
end
$ rake db:migrate
carrierwaveの設定
Uploaderクラスを追加します。名前はなんでもいいです。今回はImageにします。
rails generate uploader Image
最低限の設定をする。(ほぼデフォルト)。今回は、developmentとtest環境はlocalファイル、それ以外(productionやstaging)はS3を使う設定をする。重要なのは、最初の2-8行。
class ImageUploader < CarrierWave::Uploader::Base
if Rails.env.development?
storage :file
elsif Rails.env.test?
storage :file
else
storage :fog
end
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_whitelist
%w(png jpg)
end
def filename
original_filename if original_filename
end
end
前半で設定した内容を元に設定する
- aws_access_key_id S3用に用意したIAMユーザーのアクセスキー
- aws_secret_access_key S3用に用意したIAMユーザーのシークレットアクセスキー
- region S3のリージョン
- config.fog_directory S3のバケット名
unless Rails.env.development? || Rails.env.test?
CarrierWave.configure do |config|
config.fog_credentials = {
provider: 'AWS',
aws_access_key_id: 'AKIAJMOPEQF3VXSKWXOQ',
aws_secret_access_key: '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',
region: 'ap-northeast-1'
}
config.fog_directory = 'rails-photo-123'
config.cache_storage = :fog
end
end
画像用モデルをcarrierwave用に修正する
photoモデルのimageカラムにmount_uploaderを設定する。
class Photo < ActiveRecord::Base
mount_uploader :image, ImageUploader
end
これで終了。
使い方
アップロード
mount_uploaderを設定したカラムをfile_fieldで呼び出せばstore_dirに保存されます。
<%= f.file_field :image %>
画像表示
image.to_sで画像表示用のリンクが取得できます。
<%= image_tag photo.image.to_s %>
複数のカラム
image.to_sで画像表示用のリンクが取得できます。
<%= image_tag photo.image.to_s %>
アップロード用のカラムを追加
さらにアップロードしたいカラムを追加したい場合は、migrationで普通にstring属性のカラムを追加して、モデルでmount_uploaderを追加するだけ。
class Photo < ActiveRecord::Base
mount_uploader :image, ImageUploader
mount_uploader :kudamono, ImageUploader
mount_uploader :yasai, ImageUploader
mount_uploader :okazu, ImageUploader
end
store_dirの説明
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
- modelがモデル。ここでははphoto
- mounted_asがカラム。ここではimage
- ローカルファイルに保存する場合はpublic配下に保存される。