はじめに
こんにちは! akiと申します!
当記事はほぼ独学・未経験者がモダンな技術でポートフォリオ(以下PF)を作ってみたので、ご紹介させて頂きたいと思います。
昨今、未経験者がモダンな技術を使用して作成した、PFの作成記事も多く存在するので、何番煎じかにはなってしまいますが、この記事も同じ初学者の方の参考になれば幸いです。
自己紹介
私は22歳・高卒で、現在(2021年3月時点)も工場で製造の仕事を続けております。
そんな私ですが「Webエンジニア」という職種に興味を持ち、2020年4月よりプログラミング学習を開始しました。
今回紹介するPFの作成期間は約3ヶ月(2021年1月〜3月)
モダンな技術の習得やPF案を考えていた時期も含めると約6ヶ月となります。
目次
- 作成PF紹介
- PF使用技術を選定する上で
- 技術選定理由
- 学習順序
1.作成PF紹介
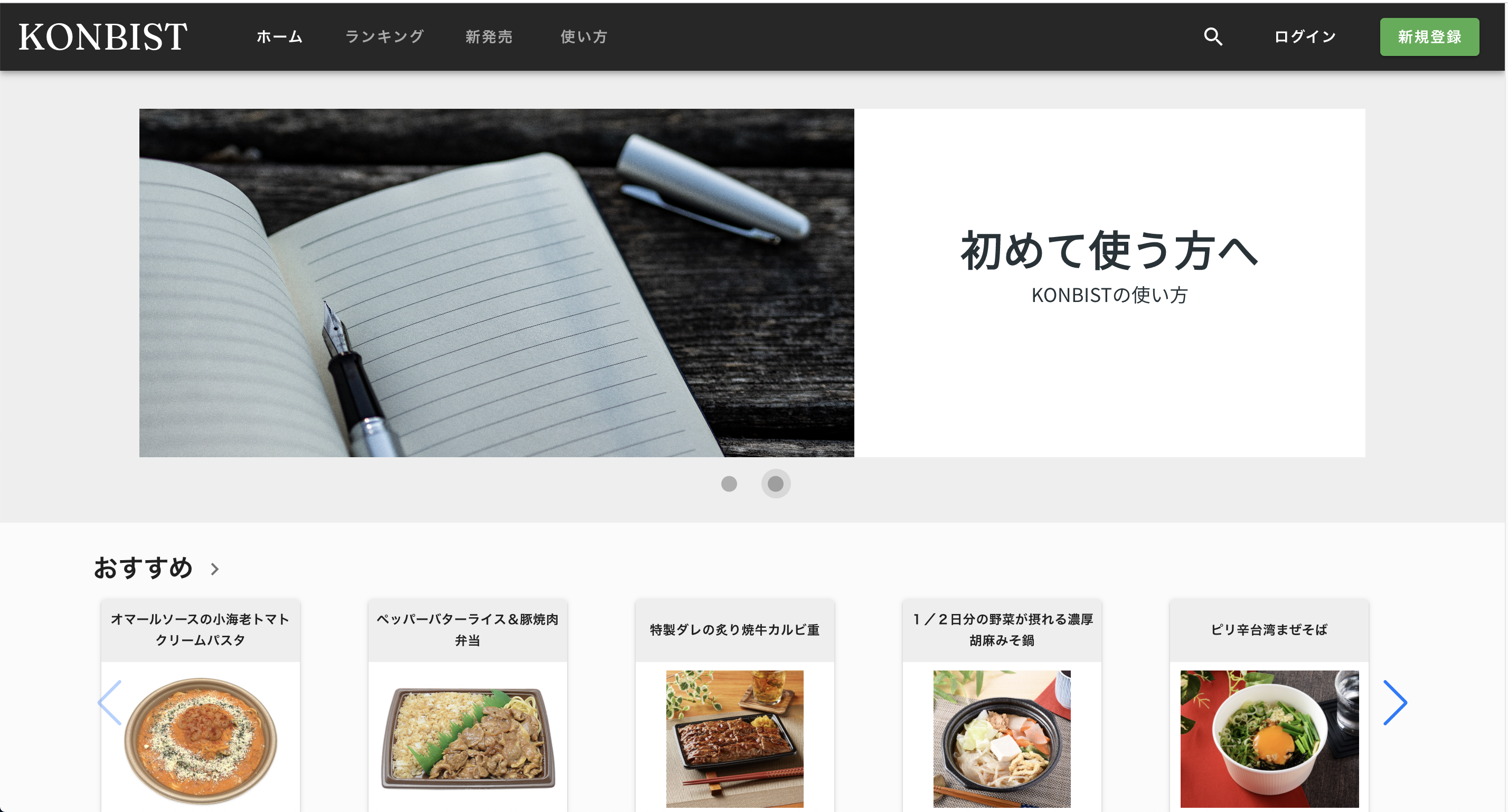
タイトル 「KONBIST」
URL : https://konbist.com(レスポンシブ非対応なのでPCでの閲覧推奨です)
※2021/5/21に配信停止しました。
概要
コンビニ食品をよく利用する方向けのコンビニ食品用レビュー&ヘルスケアアプリです。
レビュー機能やコンビニ食品を複数選択し、合計の価格やカロリーを表示して保存する機能を実装してます。
開発背景
冒頭でもお話させて頂いた通り、私は製造業で働いており、そこでは交代勤務で仕事をしています。
交代勤務だと日勤や夜勤があり、生活リズムがバラバラになってしまう為、日頃の夕食や夜勤時の夜食によくコンビニを利用していましたが、何が美味しいのか分からず、いつも同じような食品ばかり買ってしまいました。
そこでコンビニ食品用のレビューサイトが有ればどれが人気の商品かを知ることができていいなと考え、また自分が食べる食品のカロリーを把握して健康にも気を使いたいと思いました。
以上の事からコンビニ食品用のレビュー&ヘルスケアアプリの作成に至りました。
使用技術
- フロントエンド
- HTML/CSS
- Javascript
- Nuxt.js(SPAモード)
- Vuetify(UIフレームワーク)
- Jest(テスト)
- ESLint/Prettier(コード解析ツール)
- バックエンド
- Ruby 2.7.2
- Ruby on Rails 6.0.3 (APIモード)
- Rubocop(コード解析ツール)
- RSpec(テスト)
- インフラ・開発環境
- Docker/Docker-compose
- AWS(ECR,ECS,VPC,S3,Route53,ALB,RDS,ACM,SSM)
- Terraform(インフラのコード管理)
- CircleCI(CI/CD)
実装機能
- 基本機能
- 新規会員登録・ログイン機能
- ランキング機能(総合・いいね・評価順)
- 新発売一覧(1ヶ月前までの商品を表示)
- 発売予定一覧(1ヶ月後までの商品を表示)
- トピック閲覧
- フード詳細情報閲覧
- ユーザーマイページ表示(フードいいね・口コミいいね・フォロー・フォロワー表示)
- フード口コミ閲覧
- ソート機能(フードをカテゴリ・メーカーから絞り込み)
- 検索機能(フード・ユーザー検索)
- ログイン後機能
- フード選択機能
- 登録したメニューの1日分の合計表示
- フードいいね機能(いいね後はフード横アイコンが🍴に変わる)
- 口コミ投稿・編集・削除
- 口コミいいね機能
- ユーザーフォロー機能
- ユーザー登録情報変更(アイコン画像・プロフィール・メールアドレス・パスワード)
- ユーザー削除
- 管理者機能
- フード投稿
- トピック追加
- レビュー・ユーザー削除
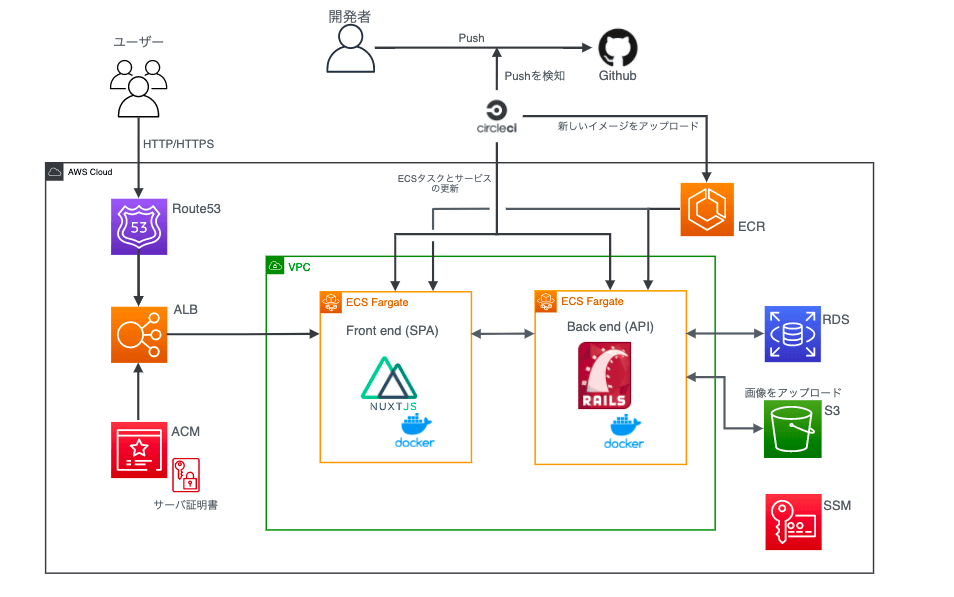
インフラ構成図
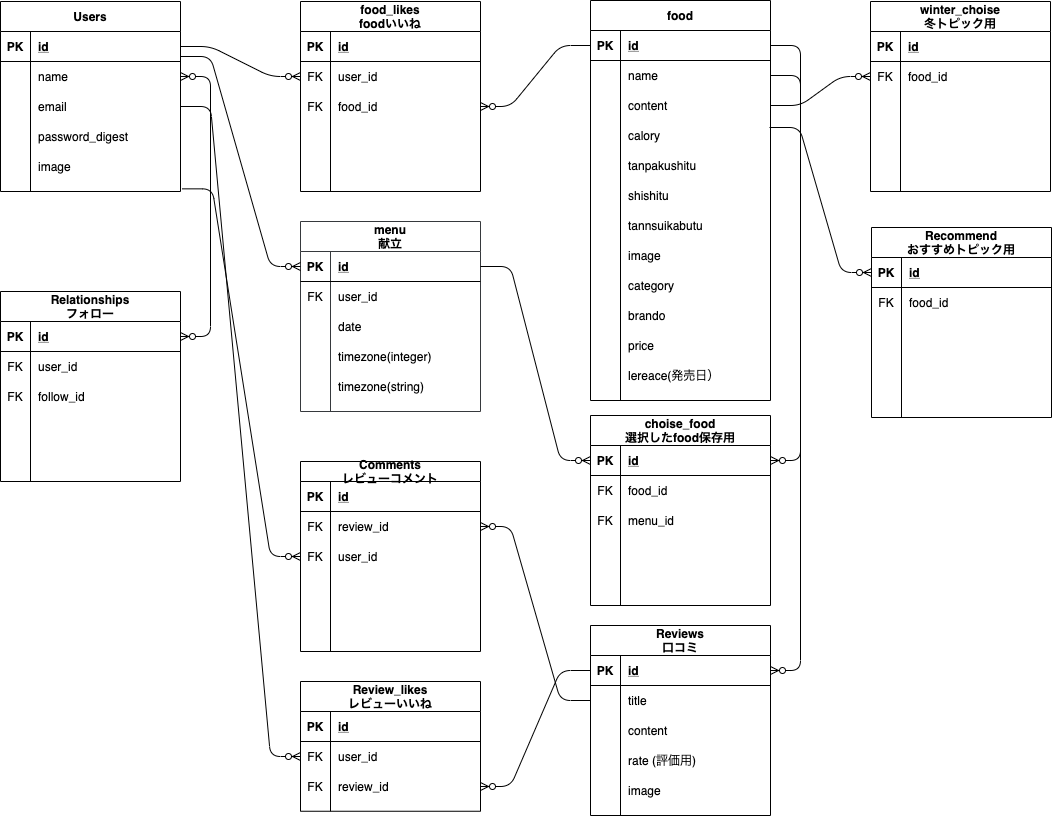
ER図
工夫点(PFの内容)
- 人気の商品知るために、レビュー機能だけでなくランキングもつけることによって、人気度をわかりやすくした。
- 食べた商品のカロリーを記録する為、フードを選択し、保存する機能を実装した。
- ユーザーに使ってもらうには、UI/UXの部分が整っていないといけないと考え、Vuetifyを活用した。
採用したモダンな技術
このPFを作成する上で、採用したモダンな技術には以下が挙げられると思います。
- 開発環境にDockerを使用
- フロントエンドにNuxt.js、バックエンドにRailsを採用しSPAで構築
- デプロイ先にAWS(ECS Fargate)を採用
- Terraformでインフラをコード化
- CircleCIでCI/CDパイプラインの構築
2.使用技術を選定する上で
今回PFを作る技術を選定する上で、以下2つを念頭に考えました。
1.独学でも学びやすい技術か
独学で学びやすい技術はどのようなものか、私は以下を考えました。
- 公式ドキュメントが豊富で読みやすい
- udemyや書籍など学べる教材がある
- ネット上で多くの実装例やアウトプットがある
これらの条件がクリアされていれば独学でも十分に習得することが可能だと思いました。
2.モダンな技術であるか
モダンな技術を採用する利点は、
- 今までの技術を使いやすくしている便利なツールが多い
- より現場に近い技術を習得することができる
- 難しい技術もあるので自走力をアピールできる
という点だと思いました。
特に私自身、効率重視な所があるので、便利な物があるならばそれを使うに越したことはないと思っています。(もちろん習得するまでは時間がかかる技術もあるが、習得してしまえば、今までより実装を楽にすることができる)
このことからモダンな技術をPFに採用したいと考えました。
3.技術選定理由
バックエンド:Ruby / Rails
**役割:**フロント側からのリクエストを返す、APIサーバとして運用
**他選択肢:**PHP/Laravel・Python/Django等
採用理由:
・日本語のドキュメントが豊富
・初学者から学ぶ方が多いのでエラーが解決しやすい
フロントエンド:Vue.js / Nuxt.js
**役割:**実際にブラウザで表示される部分、SPAで運用
**他選択肢:**React/Next.js・Angular/Angular Universal
採用理由:
・Vueテンプレートで簡単・簡潔に記述できる
・Nuxt.jsはルーティングが簡単に作れる
・SSRで配信が可能(今回は大規模な開発でない為、SPAで作成しました。)
UIフレームワーク:Vuetify
**役割:**ブラウザの見た目を整える
**他選択肢:**BootstrapVue・Buefy・Element・Bulma等
採用理由:
・モーダルやカードが簡単に作れて、整った見た目を簡単に実装できる
・他選択肢より実装例が多い
開発環境:Docker/Docker-compose
**役割:**仮想開発環境の構築
**他選択肢:**VirtualBox
採用理由:
・環境構築が簡単・短時間で行える
・コンテナ型の為、軽量
デプロイ先:AWS(ECS Fargate)
**役割:**本番環境の運用
**他選択肢:**Heroku・GCP
採用理由:
・Herokuだと起動するまで遅く、GCPは初学者の実装例が少ない
・ECSだとDockerコンテナをそのままデプロイできる
・EC2と比べ、スケールの設定をする必要が無い
インフラのコード化:Terraform
**役割:**本番環境のインフラをコードで管理
**他選択肢:**AWSCloudFormation・Ansible等
採用理由:
・インフラの構成をコード上で確認できる
・インフラの起動、停止が簡単に行える
CI/CDツール:CircleCI
**役割:**自動でテスト・デプロイを行う
**他選択肢:**Jenkins・TravisCI等
採用理由:
・手動でテスト・デプロイをする必要性が少なくなる
・初学者の使用者が多い(実装事例が多い)
4.学習順序
PF作成前までの学習手順については以下の通りで学習していました。
1.プログラミング学習開始(2020年4月〜)
学習した講座
〈Progate〉 ・HTML&CSS ・Ruby ・Ruby on Rails5 ・JavaScript ・jQuery ・CommandLine ・Git2.TechAcademy受講(2020年6月〜8月)
学習教材:TechAcademy(Webアプリケーションコース)
冒頭でほぼ独学といったのは、私はRubyとRailsの学習をオンラインスクールのTechAcademyで学習したためです。
しかし、オンラインスクール卒業程度の実力では結局の所、初歩的な技術しか身につかなかったので、各種教材(Railsチュートリアル等)で十分に事足りるのではなかったのかなと思いました。
まあ、自走力に不安がある方は週2回メンタリングの機会があるので、このメンタリングに数十万円の価値が見いだせる方は受講してみてもいいかもしれません。
(私がこの時期に戻れるなら、受講せずにMENTA等のサービスを利用すると思います。)
※ご参考までに、私がスクール卒業時に作成したポートフォリオです。
[WeatherFashion](https://mighty-tundra-34392.herokuapp.com/)コンセプトは「その日の天気に合わせた服装を提案する」でした。 OpenWeatherMap APIを利用して設定地点の天気の取得機能を実装してます。 見栄えも採用した技術も自分で言うのもあれですが、だいぶショボいです・・・
3.モダンな技術・PF使用技術の学習(2020年9月〜12月)
学習教材
・[【Udemy】Git: もう怖くないGit!チーム開発で必要なGitを完全マスター](https://www.udemy.com/course/unscared_git/) ・[【Udemy】AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得 ](https://www.udemy.com/course/aws-and-infra/) ・[【Udemy】米国AI開発者がゼロから教えるDocker講座](https://www.udemy.com/course/aidocker/) ・[【Udemy】超Vue.js 2 完全パック (Vue Router, Vuex含む)](https://www.udemy.com/course/vue-js-complete-guide/) ・[【Udemy】Nuxt.js入門決定版!Vue.jsのフレームワークNuxt.jsの基本からFirebaseと連携したSPAの開発まで](https://www.udemy.com/course/nuxtjs-the-complete-guide/) ・[【書籍】Everyday Rails - RSpecによるRailsテスト入門](https://leanpub.com/everydayrailsrspec-jp) ・[【書籍】実践Terraform AWSにおけるシステム設計とベストプラクティス](https://www.amazon.co.jp/%E5%AE%9F%E8%B7%B5Terraform-AWS%E3%81%AB%E3%81%8A%E3%81%91%E3%82%8B%E3%82%B7%E3%82%B9%E3%83%86%E3%83%A0%E8%A8%AD%E8%A8%88%E3%81%A8%E3%83%99%E3%82%B9%E3%83%88%E3%83%97%E3%83%A9%E3%82%AF%E3%83%86%E3%82%A3%E3%82%B9-%E6%8A%80%E8%A1%93%E3%81%AE%E6%B3%89%E3%82%B7%E3%83%AA%E3%83%BC%E3%82%BA%EF%BC%88NextPublishing%EF%BC%89-%E9%87%8E%E6%9D%91-%E5%8F%8B%E8%A6%8F-ebook/dp/B07XT7LJLC/ref=sr_1_1?__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&dchild=1&keywords=terraform&qid=1616504995&sr=8-1)色々な技術を学ぶために、私はUdemyを主に活用しました。
Udemyであれば動画で学習できるので、書籍などのテキストベースより、私個人としては学びやすかったです。
4.PF作成(2021年1月〜3月)
参考にさせて頂いた資料
・[独学プログラマ「Rails6とNuxt.jsで作るユーザーJWT認証付きシングルページアプリケーション」](https://blog.cloud-acct.com/) ・[Nuxt.js + Ruby on Rails + AWS Fargate の開発・デプロイチュートリアル](https://zenn.dev/hibriiiiidge/books/49ee4063b10cec1df1a2/viewer/2ac314f5633e674d4b0c) ・[【前編】Rails+Nuxt+MySQL+Dockerで作ったWEBサービスをECS・ECR・CircleCIで自動テスト・デプロイしてterraform化する](https://qiita.com/Shogo1222/items/d90b3fa01a2dca14aeeb) ・[【Vue.js】【CRUD】Vue.js(Nuxt.js)とRailsでユーザー新規登録・ログイン・退会・ログアウト・編集を実装してみる](https://qiita.com/nakanishi03/items/b15f9cc1ae49bd984167)1. 開発環境構築
2. 各種機能実装
3. AWS(ECS Fargate)にデプロイ(コンソール画面からデプロイ)
4. CircleCIでCI/CDパイプラインを構築
5. Terraformでインフラをコード化
6. 機能順次追加
実装する上で特に大変だった点は
・開発環境の構築
・ECS(Fargate)へのデプロイ
の2点になります。
この2点については、ひたすら実装例をググって実装しました。
これ以外にも躓いた部分は多くありますが、どれも公式ドキュメントを読んだり、実装事例をググって解決することができました。
さいごに
高卒未経験でも仕事を続けながら学習を続けられた要因として、
プログラムを書いたり、どうやったら実装できるのかを考えている時間が、楽しいと感じたからだと思います。
今回作成したPFはまだまだ改良中で、無理やり実装している部分や妥協している点も多いので、学習を続けて知識を深めながら、転職活動に望みたいと思います。
又この記事について、間違っている箇所があればご指摘頂けると幸いです。
拙い文章でしたが、最後までご覧いただきありがとうございました!
Twitterもやっているのでよろしければフォローの程お願いします!
Twitterリンク
この記事を執筆するに当たって、参考にさせていただいたQita記事