0. はじめに
こんにちは!@ddpmtcpbrと申します。
当記事は、「Webエンジニアへのキャリアチェンジを目指している開発未経験者が、モダンな技術を備えたアプリを開発するまでの学習過程」についてまとめたものです。
現在筆者は非IT系企業の社員として働いており、Web開発エンジニアとしての実務経験はありません。
そんな筆者がWebエンジニアとしてのキャリアチェンジをするためのポートフォリオとして、本アプリを開発しました。
学習開始から現時点までにおいて、プログラミングスクール等には通っておらず、学習はほぼすべて独学&一部メンターサービス利用の布陣で進めてきました。
独学中心でアプリ開発に挑戦したい、ポートフォリオを作成してWebエンジニアへのキャリアチェンジを進めていきたい、と考えている方々にとって、参考になればと思います。
※2022年2月追記
当記事投稿をきっかけに、とある開発チームから Rails アプリ開発のお声をいただき、業務委託として参加しておりました。加えて、その経験をベースとする形で、22年4月より、某企業より正社員として内定をいただくことができました。
投稿直後はたいへん多くの方からの反響をいただき、人生初のQiita月間トレンドにも載せていただきました。また、投稿から約1年弱が経過した今現在でも、毎日のようにLGTM/ストックをいただいております。この記事が、多くの駆け出しエンジニアにとっての参考として見てもらえていると思うと、筆を取ってよかったなと思います。
転職活動自体は終了となりますが、これからエンジニアを目指す方々にとって、引き続き少しでも有用なものになればという想いから、本アプリの公開は継続したいと思います。ただ、サーバーコストとセキュリティの観点から、下記2点は記事公開時点から変更しております。
- インフラ環境は AWS ではなく heroku の無料サーバーを利用。
- Twitter認証によるユーザー登録機能を廃止。ゲストログインのみ動作する状態。
登録ユーザーとして利用することはできなくなりますが、アプリの動作確認をすることは可能と思いますので、ご了承いただければと思います。
※2023年9月追記
「今日現在、自分が未経験に戻ったなら、こんなポートフォリオを作るだろう」ということを想定した、開発チュートリアル本をリリースしました!Rails/Next.js/AWS等のモダンな技術スタックを備えたアプリ開発をハンズオン形式で学習できます。
高品質なポートフォリオアプリを開発して未経験転職を成功させたい方は、ぜひチェックください!
開発アプリ概要
アプリ名:積読解消アプリ 「Yomukatsu!」
「あなたの積読解消をサポートします」をスローガンに掲げたSPA風Webアプリです(”風”の詳細は後述)。
読書メンタルマップという手法を用いて、ユーザーの書籍完読に向けたモチベーション維持をサポートします。
Web URL: https://yomukatsu.com/
【3分動画】Yomukatsu 字幕解説
アプリの使い方を3分でまとめています。
使用技術
-
Backend: Rails ( API mode / RSpec / rubocop) + nginx ( upstream puma-socket ) -
Frontend: React ( create-react-app / Redux / Material-UI / eslint&prettier) -
Infra: AWS ( ECS Fargate/ ECR / RDS / ALB / Route53 ), Netlify, Docker&docker-compose, CircleCI
各項目の詳細は後述しています。
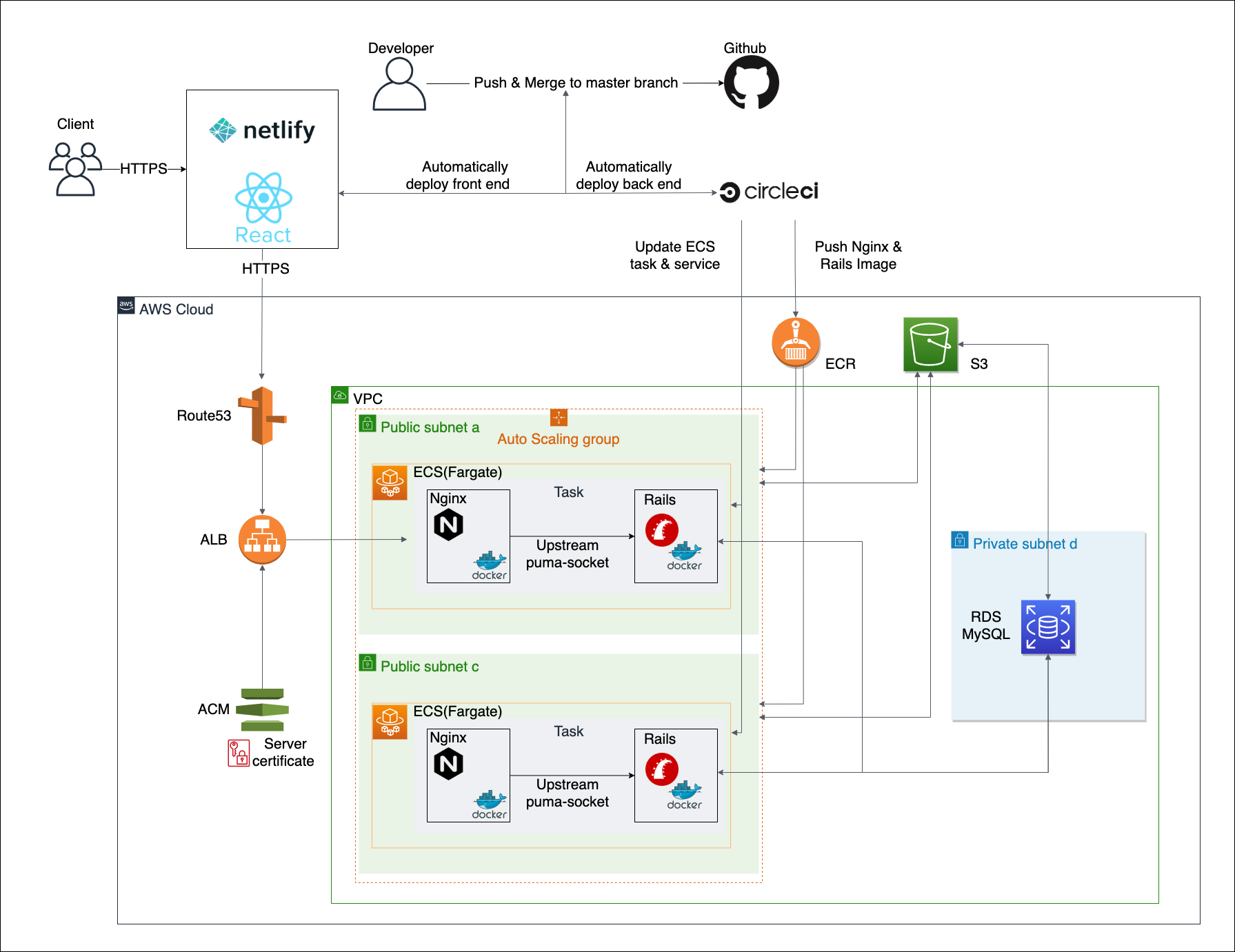
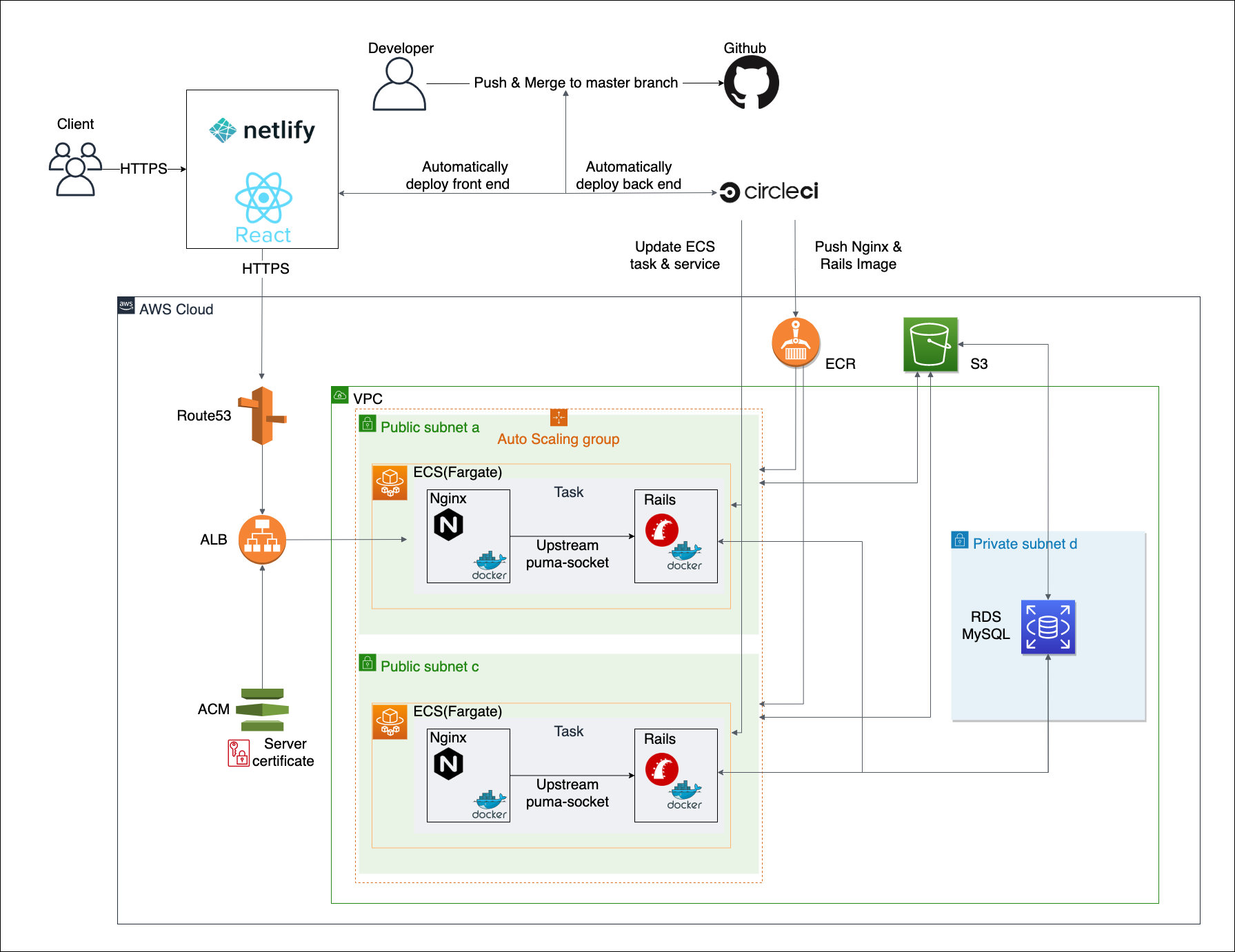
インフラ構成
モダンな技術を採用したWeb系企業が提供している、中・大規模なアプリケーションを想定したインフラ構成にしています(そのため、個人開発アプリとしてみるとちょっと仰々しいかもです(;’∀’))
詳細は後述しています。
機能一覧
ユーザー利用機能
- Twitterアカウントを利用したユーザー登録(OAuthによるSNS認証)
- ゲストログイン機能
- Google Books APIを用いた書籍検索機能
- Google Books、Amazon、楽天ブックスへのリンクボタン配置
- Twitterシェア機能
- ハッシュタグ「#yomukatsu」付きTweet
- Twitter card表示
- Twitter card用にリサイズした書籍画像をAWS S3へ保存・管理
- Reduxによるstate管理を活用したローディング画面
- Slack Incomming Webhookを利用したお問い合わせ機能
- Route53による独自ドメイン + SSL化
非ユーザー利用機能
- NetlifyのPre-reidering機能活用による動的なOGP情報の保持(Twitter card表示用)
- Dockerによる開発環境の完全コンテナ化
- CircleCIによる自動CI/CDパイプライン構築
- CI: RSpec, rubocop, eslint&prettier
- CD: AWS ECR
- その他セキュリティ対策(XXS, CSPF等)
まず触ってみてもらうのが一番良いかと思います!今回はフロントエンドにReactを採用しているため、メニューモーダルの開閉や通知バー表示など、アニメーション的な表現も実装できているのが伝わるかと思います。
ゲストユーザー機能もありますので、気軽に利用してみてほしいです!レスポンシブにも対応しています(推奨ブラウザはChrome、Safariになります)。
アプリURL: https://yomukatsu.com/
※現在α版としてのリリースのため、配信内容が予告無く変更される可能性がございます。
あわせて、 **Githubも公開**していますので、よかったら参考にしてください。
GitHub URL: https://github.com/ddpmntcpbr/rails_react_docker
この記事について
当記事は3章構成になっております。
まず、「1.自己紹介」で、簡単に自己紹介をさせていただきます。
次に、「2.開発アプリ解説」で、今回の開発アプリ開発について、コンセプト決定の流れから、実装機能/技術スタックについて詳しく紹介します。「転職用PF作りたいけど、どんなアプリを作ればいいか分からない」という方にとって、参考になることがあれば幸いです。
最後に、「3. 学習ロードマップ」で、Web知識ゼロだった筆者が、当アプリの開発にまでに利用した**5つの教材およびサービス**について、時系列に沿って紹介したいと思います。特に独学では、「まず何を学べば良いのか」「どんな教材を選べば良いのか」というところから自身で考える必要があります。そういった方々にとって参考になり得る情報と思います。
1. 自己紹介
1.1 筆者スペック
- 20代後半男
- 工学部機械系修士卒 → 非IT系日系製造業技術開発職(現職)
- 大学から現職において、データ分析ツールとしてプログラミングを経験(matlab / Python)
- Webエンジニアへのキャリアチェンジを目指し、社会人になってから独学を開始
大学入学以降、授業や研究データの分析ツールとしてプログラミングに触れる機会はありました。もともと自動化や効率化に興味があったことからプログラミングにだんだんとのめり込み、研究室ではプログラミングに多く触れられそうな研究テーマ(データ分析系)を選びました。
したがって、「プログラミング自体が完全に未経験」というわけではありませんでした。しかし、いわゆる”Web系”の知識は社会人以降の独学を開始するまではゼロ、という状態で、最初はHTMLすら知らないところからのスタートでした( ̄▽ ̄;)。そのため当記事では「Web知識ゼロ」という表現をしています。
キャリアチェンジ志望の理由は、下記の通りです。
1. もっとプログラミングがしたい
2. モノづくりで誰かの役に立ちたい
3. 非効率・非生産的な仕事を無くしたい
ここについては当記事の趣旨ではないので、詳細については省略します。
2. 開発アプリ解説
2.1 コンセプト方針
転職用PFアプリのコンセプトを決めるにあたり、満たすべき用件としては、下記3点を考えました。
(a) 実際の企業が採用しているようなモダンな技術を盛り込む
(b) 具体的な解決課題を明確にする
(c) サービスの利用が個人で完結する
(a) 実際の企業が採用しているようなモダンな技術を採用する
未経験からエンジニア転職において、高品質なポートフォリオは必須と考えました。
「モダンな技術をポートフォリオに組み込むことで、技術力の高さをアピールする」というのが基本的な考え方になるとは思いますが、個人的な解釈としては、ポートフォリオで証明すべきは**「技術力」ではなく「自走力」**だと考えています。
ぶっちゃけた話、実際の現場を経験したエンジニアと比べれば、未経験者間での能力差というものはどんぐりの背比べのようなものだと思います。多くの企業が「実務経験1年以上」をエンジニアの採用項目にあげていることからも、実務経験というのはそれだけ重い価値があり、未経験者とは大きな隔たりがあるのだと思います。
したがって、ポートフォリオの技術レベルの高さそのものよりもそこに到達するまでの過程の方が大事であり、**「自走力=必要な情報は自らキャッチアップして吸収する能力」**があることを示すほうが、企業側としては採用しやすいのではないか?と考えました。
「スクールの制作アプリをそのまま提出する未経験者が足切りされてしまう」という話は多く聞きますが、これはそのアプリの技術力が低いからではなく、そのアプリから当人の「自走力」が主張できないから、だと私は考えています。私が独学ベースにこだわったのは、単純にお金の問題だけではなく、独学ベースでアプリを開発できれば、自然とそれが「自走力の証明」につながると考えたからです。
今回のアプリにおいては、「独学:メンター=8:2」くらいの割合で、上記技術を採用できるラインまで行くことができています。「メンター利用は独学からは外れるのでは?」という指摘もあるかもしれませんが、
- プログラミングでは、個人ではどうにもならないようなエラーに遭遇してしまうことが多々ある
- 実際に企業に入ってからは、先輩エンジニアの方々に分からないことを質問しながら業務を進めることになるため、「質問力」も重要な能力である
- 完全独学オンリーだと、誤った癖が身についてしまっているリスクが高くなる
といった観点から、独学者が適宜メンターサービスを利用することは、かえって採用人事そばにとって安心感を与える材料になるのでは、と考えたので、自信を持って「メンターサービスを使いました」と主張しています。
※ 具体的なモダンな技術リスト
-
Rails API+ JSフレームワーク(React.js)の構成 -
Dockerで実行環境を完全コンテナ化 -
Herokuではなく、AWSでアプリをデプロイ(ECS Fargate & ECR) -
Circle CIによるCI/CDパイプラインの構築
(b) 具体的な解決課題を明確にする
さて、前章とは一見真逆のことを言いますが、アプリ開発において、モダンな技術を採用することそのものには本来何の価値もない、と考えています。
なぜなら、アプリの目的はあくまでも「ユーザーにとって価値を提供できるか」であり、技術はそれを実現するための手段でしかないはずだからです。(保守・運用面でのメリットも考えられますが、保守・運用の最終目的もユーザーへの価値提供であることから、この点も包含した解釈になります)
これは、技術というものを下に見ているというわけでは決してありません。むしろ**「新しい技術をどんどん使ってみたい!」という技術に対する好奇心、探究心は人一倍強い自負があります**。現職はIT系ではありませんが、技術開発職という立場で業務に取り組んでおり、知的好奇心を満たせるという意味では、今の仕事に面白みを感じています。
しかしながら、かつては行き過ぎた技術先行思想によって「手段の目的化」が発生し、「最新技術を駆使した誰にとっても役に立たない技術」を開発してしまったという苦い過去の経験があったりもします。結果として「やっぱり技術は人の役に立ってなんぼ」というのが、約3年間技術職として働いてきて培った、技術者としての小さな矜持だったりします(この辺の話は直接お会いしたほうにはお話できるかと思います)
転職用PFであれば、技術ありきな考え方になることはある程度は仕方がないことでしょう。しかし**「せっかく作るのであれば、誰かにとって役に立ち得るものを目指そう」くらいのことは転職用PF作成においても考えていいんじゃないかな?**と思いました。あるいは、もう少し目線を下げて「自分が欲しいものを作ろう」という程度でも十分でしょう。大事なのは、まず課題があり、それを解決する手段として技術があるという順番だと思いました。
もちろん今回の開発アプリは転職用PFが趣旨である以上、中には「技術力を証明したいから」という理由で選定した技術もあり、すべてに対して課題が明確だったわけではありません。また、初心者の個人開発アプリがいきなりバズることは現実的には厳しいとは思います。しかし、そこを目指す姿勢があるかというのは、エンジニアとして本格的にキャリアを進めていくうえでは、長期的には大きな差異になると考えています。
また、
- 課題が明確なほうが採用した技術や実装した機能の根拠も明確にできるため、開発の方針を立てやすい
- 自身がユーザー目線に立てることで、改善点を見つけやすい
- 純粋にモチベーションを維持しやすい
といった点でもメリットもあると感じましたので、この方針は間違っていなかったと思います。
(c) サービスの利用が個人で完結する
「せっかく作るのであれば、誰かにとって役に立ち得るものを目指そう」を、もう一歩深く考えた方針です。
例えばRailsを対象として考えたとき、一般的な転職用PFとしては、TwitterライクなSNS系アプリや、メルカリライクなEC系アプリが多いかと思います。
理由は、ユーザー認証、CRUD操作、DB間のリレーションなど、基本的なサーバーサイド技術を一通り抑えられるものであるから、だと思います。「Railsの一般的な知識を持っていることを証明する」手段と考えれば、妥当な方針でしょう。
しかしながら、未経験者が転職用に開発した上記アプリが実際にユーザーに継続して使われるということは、まず無いでしょう。SNS系アプリは「ユーザー数が多ければ多いほどサービスとして質が高まる」性質があるため、アプリとして軌道に載せること自体が非常に難しいです。
EC系アプリはBtoCであれば出品企業がいないとサービスが成り立たない、CtoCであればよりSNSとして要素が強まる & いよいよメルカリで十分、という壁があります。
これらアプリの難しさは、ユーザーどうしがつながることを前提としている点にあります。裏を返せば「個人で完結するアプリであれば、活路はある」とも言えると考え、この方針でコンセプトを詰めていくことにしました。
2.2 コンセプト内容
上記3点を念頭に置きながら、自分自身の生活の中で"課題"を探し、最終的にたどり着いたものが「読書メンタルマップ術の電子化」というコンセプトでした。
そもそもさまは、読書メンタルマップ術というものをご存じでしょうか?。
読書メンタルマップ術とは、ハーバード大学の先生が提唱している積読解消術です。読破したい書籍に対して、
1. 完読したい本について、それを読む“理由”や“目的”を3つ、紙に書きだす
2. 飽きてきたら、それを見返す
を繰り返すことで、完読までモチベーションを維持するというシンプルな読書手法です。
積読というものは、だいたい「最初は読む気があったけど、次第に読む気がなくなってしまった」書籍です。この「最初の読む気」を事前に明文化・保存しておくことで、いつでも最初の頃に新鮮な気持ちを取り戻せるようにしておこう、というイメージになります。
自分自身、実際に活用している技術ではあるのですが、少し困ったことがあります。それは、電子書籍との相性が悪いことです。
通常であれば紙とペンを用いるものですが、例えば出先でスマホやタブレットで電子書籍を読んでいるような状況では、必ずしもこれらの道具があるとは限りません。特に私は、外に出るときはあまりものを多く持ちたく無い性分なので、外ではスマホと財布くらいしか持っていないことが多いです。
仮に持っていたとしても、例えば電車の中で紙とペンを出して色々と書き始めるのは、少し億劫だったりします。
「これを全部ペーパーレスで完結できるようなアプリがあったら便利だな」と思ったのが、このコンセプトを思いついたきっかけになっています。
もちろん、これだけであればスマホのメモ帳だけでもできてしまうものですが、このアプリには、
- Google Books APIを活用した書籍検索・保存機能
- メンタルマップ作成のヒント機能
- Google Books, Amazon, 楽天ブックスへのリンクボタン配置(特に書籍レビューはメンタルマップ作成の大きなヒントになる)
- Twitterでの読書仲間への気軽なシェア機能
といった機能が備わっており、より読書メンタルマップ術を使用しやすい環境を整えています。
先ほどの「2. 具体的な解決課題を明確にする」に照らし合わせて考えると、このアプリの解決課題は、ユーザーの積読を解消することです。手段ベースで表現すると、読書メンタルマップ術をペーパーレス化することで、電子書籍で読書するユーザーにとって扱いやすくすることになります。
また、「3. サービスの利用が個人で完結する」も満たしています。当アプリには、ユーザー同士がつながる機能は一切実装されていません。
代わりとして、Twitterとの連携にはかなり重きを置いて実装機能を決めました。具体的には、
- Twitterアカウントを利用したユーザー登録
- ワンタップでハッシュタグ付きツイート
- 充実したTwitterカード表示
を機能として実装しています。原則的には個人でサービスが完結しつつも、ユーザーどうしの繋がりはTwitter内の既存のネットワークに乗っかる、ことを狙ったコンセプトになっています。
2.3 技術スタック
再度、インフラ構成を載せます。
この内容について、ひとつひとつ解説します。
Back-end
Rails API + Nginx の組み合わせにしています。
サーバーサイドフレームワークとしては他にも Laravel, Django, Node.js などもあります。恐らく大体のことは、どれを選んでも実装・実現できる、と思うのですが、その中で今回Railsを選んだ理由は、
- 採用している企業数が多い
- 日本語の教材が豊富なため学習のハードルが低い
- 国内コミュニティが発達しているため、インターネット上での日本語ドキュメントが豊富
最初の学習言語としてRailsを選択する初学者の方は多くいるかと思います。その一方で、**「Railsはオワコン」**という説が各所で言われていることについて、不安に感じる初学者の方もいると思います。
この点に関して、あくまで個人的な見解を述べますと初学者であった自分が、少なくとも最初に学ぶ言語/FW として Rails は間違いではなかった、と考えています。
正直、初学者である私には、「なぜRailsがオワコンであるのか」について技術ベースで語ることはできません。しかし、
現時点で Rails を採用している企業の絶対数は多く存在すること日本国内において、Rails に替わるサーバーサイドのデファクトスタンダードな技術が、まだ定まっていないこと
は事実と言ってよいかと思います。
もしかしたら、長期的に見れば日本国内でもRailsを採用する企業が減っていく流れにはあるのかもしれません。しかし、微分値と絶対値はセットで捉えないと判断を誤ることになります。初心者が目指すべきは「今すぐに仕事を得られる技術を身に着けること」であり「将来必要になってくる技術」ではないはずです。
また、オワコンというのは裏を返せば、技術的に枯れていて、初心者にとっては学びやすい言語/FWである、とも言えます。
Railsは日本国内での(過去含めた)使用者が多いため、関連する日本語のドキュメントがインターネット上に多く存在します。事実、Rails開発で遭遇するエラーは、Google検索すれば何かしらの日本語のサイトがヒットします。
最先端の技術は過去の技術の欠点を補う要素を持って生まれてきているのは事実ですが、検索しても欲しい情報が見つからなかったり、あったとしても英語ドキュメントだけだったりします。
私自身は当アプリ開発を通じてWebフレームワークに基本的な概念が身についてきているため、英語ドキュメントでも読めるようになってきました。しかし、ベース知識すら乏しい状態からいきなり英語のドキュメントを読み解かないといけない状況になっていたら、途中で挫折していたかもしれないです。
以上が、私が最初の言語/FWとして Rails を選んでよかった、と考えている理由になります。
主要gem
-
devise_token_auth: APIモードでのdevise。トークン認証を簡単に実装 -
twitter_omniauth:Twitter認証を簡単に実装 -
active_model_serializer: Rails APIからのレスポンスJSONを制御 -
imageMagic: 画像のリサイズを実行。特に、Twitter card用に書籍画像をリサイズする際に使用 -
aws-fog/carrierwave: リサイズした書籍画像をAWS S3に保存 -
rspec: デファクトスタンダードになっているRubyテスト用フレームワーク -
rubocop: Rubyの静的コード解析
TwitterアカウントでのOAuth認証は、過去の実装例が少なく、非常に苦労したところでもありました。しかし、「Twitterとの連携を重視」という今回のコンセプト上では絶対に欲しい機能と考え、頑張って実装しました。
AWS S3についてはもともと採用予定はありませんでした(Google Books APIの画像リンクをそのまま引っ張ってくる予定だった)。ただ、Twitter cardで書籍画像を表示させる時にどうしても画像サイズを適切に制御する必要が出てきたので、imageMagicと合わせてRailsで画像リサイズ & S3保存、を実装することにしました。
Front-end
今回フロントエンドとしては、JSフレームワークであるReact.jsを採用しました(細かいこと言えばReactはフレームワークではなくライブラリですが、ここではフレームワークとして扱います)。モダンな技術採用を謳う以上、Rails + jQuery/bootstrapの構成では心許ないと考えました。
JSフレームワークとしては、国内企業での採用状況から考えるに、React.jsかVue.jsか、の二択になると思います。その中でもReact.jsを選んだ理由は、
- 自分が調べた範囲では、バックエンドにRailsを採用している企業群のうち、フロントにReactを採用している企業の割合が高かった
- Vue.jsよりも規約が厳格であり、初学者の自分であっても自然と可読性の高いコードを書くことができそう
- たまたま、Reactを効率的に学べる良い教材を見つけた
特に最後については、第3章で後述しています。
アプリ開発を通じて React.js が割と気に入ってきたので良い選択だったとは思いますが、この点に関してはどちらを選んでも間違いではなかったかな、とは思います。
主要ライブラリ等
-
create-react-app: Facebookが提供するオープンソースのReact開発パッケージ -
Redux: Stateの一元管理するフレームワーク。Redux関連ファイルは、reducksパターン則って管理 -
Redux-thunk: Redux stateの非同期処理を制御 -
react-helmet: 動的なmetaタグの挿入によるOGP情報の保持(Twitter card用) -
react-share: Twitter含めたSNSシェア用ボタンを簡単に配置 -
Material-UI: Googleが提供するUIコンポーネントライブラリ。簡単におしゃれなUIコンポーネントをアプリ内に配置できる -
eslint & prettier: JavaScriptに対する静的コード解析。eslintはcreate-react-appに標準搭載されているものをベースに少しプラグインを追加 & prettierはイチから導入
今回はユーザーの利用シーンを考えると、Web上でもネイティブアプリのようにサクサク動く、JSリッチなアプリケーションにしたいと考えました。この点からも、jQuery+bootstrapではなくReact.jsを採用してよかったと思います。
Reactの実装には、特にMaterial-UIが強力で、開閉モーダルや通知バー表示などのアニメーション演出や、ページ全体のレスポンシブ対応などがかなり簡単に実装できました。このライブラリを使えたというだけでも、Reactを採用した価値があったと思えるほどでした。
Infra
Docker/docker-compose
開発環境は、すべてDockerコンテナ内で完結させています。docker-compose.ymlのサービス構成としては、
- db: MySQL
- api: Rails
- Web: nginx
- front: Node.js (React)
としています。
後述しますが、AWS ECS(Fargate)へのコンテナデプロイを利用することで、開発環境と本番環境の差異を小さくできています。
AWS(Amazon Web Service)
バックエンド( Rails + nginx )のデプロイに使用。Railsチュートリアルなどではアプリの本番環境へのデプロイにはHerokuを用いることが一般的ですが「モダンな技術を採用したい」という観点から、AWSに挑戦しました。
稼働させるまでめちゃくちゃ苦労しました。ここを完全独学で完結させるのは相当しんどいと思います。第3章で触れていますが、AWSの学習については、メンターさんをかなり頼らせてもらいました。
※ 利用サービス
-
ECS (Fargate): コンテナ向けサーバーレスコンピューティングエンジン。この中にRailsとnginxのDockerイメージを入れて稼働させる -
ECR: RailsとnginxのDockerイメージを保存しておくリポジトリ -
RDS (MySQL): AWSが用意しているスケーラブルなデータベースエンジン -
ALB: 負荷分散を担うロードバランシングサービス -
Route53: サイトの独自ドメイン化に使用 -
ACM: サイトのhttps化に使用 -
S3: 静的ホスティングサービス。書籍画像の保存・管理に使用
Netlify
フロントエンド(create-react-app)のホスティングで利用。
最初はAWS(Amplify Console)でホスティングしていたのですが、create-react-appはSPAになるためmetaタグにOGP情報を保持できず、Twitterシェア時のカード表示を制御できない、という問題が起きました。
おそらくはAWSでも解決する手段はあると思うのですが、今回はNetlifyの **Pre-rendering機能**を使うことで解決することにしました。この機能を使うことで、 create-react-appであっても、簡単にサーバー側でのJSレンダリングを制御できます(無料で利用できるのもメリット)。
この問題にあたってから、最近ホットなReactフレームワークの Next.js の有り難みが自然と分かるようになってきた( Next.js はSPA/SSG/SSRを選択可能 )。ただ今回はすでに開発を始めていたこともあり、create-react-app + Netlify の構成で最後まで開発しました。
CircleCI
国内ではデファクトスタンダードとされている、Saas型のCI/CDサービスです。今回CircleCIで自動化した処理は以下の通りです。
- RSpec
- rubocop
- eslint&prettier
- AWS ECRへのImage push
- AWS ECSのタスク&サービスの更新
Netlifyにはもともと自動デプロイ機能がついていることから、CircleCIを導入することで、GitHub上の master ブランチに merge しただけで、本番環境への再デプロイが完了する、という状態に持っていくことができました。
一度ありがたみが分かると、もう手放せないですね( ´ ▽ ` )
3. 学習ロードマップ
さて、いよいよ本題です。ここまでで開発したアプリについて解説をしてきましたが、ここからは、このアプリ開発に至るまでの学習過程をたどっていきます。
第1章でもお伝えしたとおり、筆者はプログラミング経験自体はあっても、いわゆる「Web系」の知識はゼロからのスタートでした。繰り返しますが、HTMLすら知らなかった状態から、独学ベースで上記技術スタックをアプリに盛り込めるレベルまで到達できました。
独学ベースでの学習になると、「どの学習教材を選ぶべきか」というところから自分で考える必要があります。いろいろと紆余曲折ありましたが「これは役に立った!」と思うものを厳選し、時系列に沿ってお伝えします。
※下記サービスのWebリンクや、ロゴ画像、ホームページのスクリーンショットについては、事前に各運営者様に使用許可をいただいております。改めまして運営者さま、利用快諾していただきありがとうございました。
3.1 Progate
皆大好きProgate。今からエンジニアを目指すほうは、全員ここから入門して間違い無いでしょう。
URL: https://prog-8.com/
自分は手当たり次第に色々な講座をやってみていましたが、
- HTML&CSS
- JavaScript(ES6)
- jQuery
- Ruby
- Ruby on Rails
次いで
- Command line
- Git
- SQL
辺りを押さえておけば十分だったかと思います。
各講座の序盤のレッスンは無料会員でも受けることができますが、本気でエンジニアを目指すのであれば、有料会員限定のコースも含めて取り組んでいきましょう。
これだけでもそれなりにボリュームはありますが、挫折しにくいよう学習ステップがかなり細かく設定されているので、初心者にとっても易しいつくりになっています。
ただ、Rails講座だけはさすがに難易度が高かったです。。。これは、Progateさんの講座の作り云々ではなく、Webフレームワークという概念が初学者にとって「始めまして」になるので、多少仕方がない部分ではあると思います。
1周目で全体像の把握、2週目以降で詳細理解に努める、というスタンスでよいかと思います。
3.2 Ruby on Railsチュートリアル
皆大好き(?) Railsチュートリアル。
URL: https://railstutorial.jp/
色々賛否ある教材ですが、無料かつ、ここまで体系的に「RailsのWebアプリ開発」を学べる教材は他にないと思います。
本教材の謳っているところでもありますが、「単にRuby, Railsの学習に終始せず、Webアプリ開発の全体像を俯瞰する」ものですので、本教材での知識は、他言語・他フレームワークで開発をする場合でも大いに活きると思います。
確かに、当教材に対する否定的な意見はいくつか見受けられ、
- テストフレームワークとして、国内企業でデファクトスタンダードになっている
Rspecではなく、Railsに標準搭載されているminitestを使用している - 採用技術が古くなってきてしまっている
という点がよく指摘されています。
ただ、前者については、YassLab株式会社代表のコチラのYouTube動画の動画でも説明があるとおり、「かつて(第2版まで)はRSpecをRailsチュートリアルでも採用していたが、RSpec自体の学習コストが高いこともあり、それによる脱落者を多く出していた」という背景を受けてのものになります。
また後者については、例えば現在のRails企業の多くは、Rails単体のアプリケーション(フロントはjQuery/Bootstrap)ではなく、APIとしてRailsを利用し、フロントはJSフレームワーク(Vue.jsやReact.js)を使うのが一般的になってきています。しかし、Rails初学者が、いきなりAPI開発から始めるのは、理解の階段を飛ばしすぎている、というのも事実でしょう(これについては、同社のコチラのYouTube動画も参考になるかもしれません)
つまり、Railsチュートリアルは「Railsを初めて触る人がなるべく挫折しにくい難易度設定を目指す」ということを念頭に置いた教材であり、最前線の現場で使用されているような本格的なRailsの習得の橋渡しをするようは役割である、と考えることができるかと思います。逆に、これ以上現場に近づけた本格的な内容にしてしまうと、それこそ多くの初学者が挫折してしまうと思います。
したがって、Rails初学者は、今この時代であっても自信を持って当教材に取り組んでよいと思います。少なくとも自分は、この後にも続くRails学習において、ベースとなるような知識をつけることができた、と感じています。
ただ、いくら難易度を落としているとはいってもRails初学者に取ってはかなり難しく、かつ量も膨大であるのは事実です。そのため、Railsチュートリアル完走を一つのマイルストーンとして設定し、内容につまづいたら「ひたすらググる」あるいは「適宜Progateに戻る」という進め方が効率的かと思います。
私も、一度はあまりの量と難易度に挫折してしまったのですが、社会人としてすでに働いており、ある程度お金に余裕があったので、動画版を購入して最後までやり切りました。個人的には、人が解説してくれている形式の方が理解がスムーズで、モチベーションの維持もしやすかったで、お金に余裕のあるほうにはオススメです。
Railsチュートリアルで身につく知識を整理すると、
- バックエンド:
Rails(シングルアプリケーション) - フロントエンド:
jQuery+Bootstrap(Railsの一部として内包) - テスト:
minitest - 開発環境:
AWS Cloud9 - デプロイ:
Heroku
全くの初心者からWebアプリとして求められる一通りの機能を実装し、本番環境へデプロイするところまでできるのは、やはり教材として素晴らしいと思います。
しかし先ほども述べたとおり、当教材はあくまでも橋渡しの位置付けです。未経験からの転職という自分自身の立場を鑑みると、Web系企業への転職用PF作成の準備としては、技術面でまだ心許ない、と考えました。
あらためて複数企業の採用ページから実際に企業で使用されている技術を確認し、上記の学習知識と比較して整理をすると、
- フロントは、
Vue.jsやReact.jsといったJavaScriptフレームワークを使用するのが一般的。それに伴い、Railsは単独アプリとしてではなく、APIモードで開発する - テストフレームワークは、minitestではなく、
Rspecがデファクトスタンダード - 開発環境はPCローカルに構築する(
Vagrantで仮想マシンを構築するか、Dockerでコンテナ化するか) - アプリケーションのデプロイは、小規模であればHerokuを使うこともあるが、企業が提供するような中・大規模なアプリケーションであれば、
AWSやGCPなどをよく用いられる
次に習得すべきは、ここの技術領域であることが分かりました(個人的な話ですが、この辺りの時期からエンジニア採用ページに書かれている各技術がスタックが、どういった内容であるかが理解できるようになってきており、成長を実感していました)。
Railsチュートリアルを完走したほうは、完走者向けのロードマップ紹介ページもありますので、まずはここを見てみるものよいかと思います。しかし私は、洗い出した上記項目をより体系的に学ぶことができるものがないかと考え、自分なりに色々と教材を探してみた結果、以下のサービスに辿りつきました。
3.3 Take off Rails
URL: https://freelance.cat-algorithm.com/lp/take-off-rails
『あなたを「初心者エンジニア」から「現場で活躍できるエンジニア」まで引き上げます。』というスローガンを掲げた教材とメンターがセットになったサービスで、Railsチュートリアルと実際の企業の間の穴埋めを狙った内容になっています。
基本的にはすでに作成された教材に則っとりながら自分のペースでアプリを開発していくのですが、都度 Slack でメンターさんに質問を投げることができるというのが大きな特徴です。。
最終的な教材のゴールとしてはQiitaのクローンサイトを開発することになります。これの技術スタックは下記の通りです。
- バックエンド:
Rails APIモード - フロントエンド:
Vue.js(ソースコードは作成済みのものを使用。あくまでRailsとの繋ぎ込みまでを扱う) - テスト:
Rspec(+Factory_bot) - 開発環境:
ローカル + DB(MySQL) は Docker コンテナを利用 - アプリのデプロイ: Heroku
- その他:
CircleCI による rspec, rubocop の自動化
※ 私の当サイト用のリポジトリ: https://github.com/ddpmntcpbr/qiita_clone
Railsチュートリアル時点での技術スタックと比べると、かなり実務に近い技術が盛り込まれていることが分かるかと思います。
こちら、決して安い金額ではないサービスだと思います(スクール等に比べれば全然安いですが)。ただ、当時欲しいと思っていた知識が一気に身に着けられると考えて、購入を決意しました。
結果、良い買い物だったと思います。自分が学びたい内容がきれいに体系化されていたこともそうですが、何より、教材内容についてメンターさんへ質問ができるのも有意義だと感じました。遅くとも24時間以内にはレスポンスが返ってくるのもありがたく、「料金分を回収してやるぞ!」という気持ちで、たくさん質問させてもらいました笑
本教材では、上記技術の学習だけでなく、
- Git commitの適切な粒度や、コミットメッセージの書き方
- GitHubでのPRの出し方や、コードレビューの流れ
- Slackでのやり取り(意図が伝わりやすい質問の仕方など)
といった、「独学ではなかなか身につかない」けど「チーム開発では必須になる」ような周辺知識について学べた点も、非常に有用だったと思います。Railsチュートリアルの内容がおおよそ理解できていれば前提知識としては十分な難易度で、大きく挫折をすることがなかった点もプラスです。
さて、ここまでで、Railsに関しては、比較的モダンな開発手法に触れることができました。
しかし、当教材ではあくまでもRailsの開発に的を絞ったものであり、フロントエンドは既存のソースコードを流用する形での学習でした。この教材の内容を自身の転職用PFに組み込むためには、フロントエンドそばについても自身で開発する知識が必要と考えました。
フロントエンドフレームワークの選定について、第2章でもお伝えしたとおり、「Reactの方がなんとなくよさそうかなー」と考えていたところ、次の教材を見つけたことをきっかけに、正式にReactの学習を始めることにしました。
3.4 【とらゼミ】トラハックのエンジニア学習講座
現役のReactエンジニアであるトラハックさん ( @torahack_ )が、YouTube上で公開している講座で、Reactについて基礎の基礎から学ぶことができます。
動画チャンネルURL: https://www.youtube.com/user/1492tiger
こちらの教材の特長は、
- Reactの基礎の基礎から体系的に学べる( ProgateのJavaScript講座完了が受講目安)
- 動画によるハンズオン形式
- 教材範囲にモダンなフロントエンドの開発手法を含む( Redux等)
- 動画のほぼすべてがYouTube上でなぜか無料公開されている
特に最後については完全にバグとしか思えない点で、Udemyなどで有料販売されていても動画講座と比べても遜色ないクオリティだと思います。
動画教材にありがちな「準備した原稿丸読み」のような堅い口調ではなく、フランクな若手予備校教師の授業(?)のような語り口のため、硬い喋りが苦手な人にもお勧めできます。私は復習のために、一度見た動画を耳だけで聞き返したりして、記憶の定着を図りました。
講座はいくつかのシリーズに分かれており、私が視聴をしたのは、
1.『日本一わかりやすいReact入門』シリーズ
2. 『日本一わかりやすいReact入門【実践編】』シリーズ
3. 『日本一わかりやすいReact-Redux入門』シリーズ
の3シリーズです。
最終的な成果物の技術スタックは、
create-react-appRedux & redux-thunkMaterial-UI-
Firebase: Googleが提供するmBaaS。バックエンド+インフラを手軽にセットアップできる
です。
※ 私のGitHubリポジトリ: https://github.com/ddpmntcpbr/react-ec-app
こちらの動画については、学習備忘録記事をQiitaに投稿しております。よろしければこちらもご参考ください。
参考ページ:『日本一わかりやすいReact入門【実践編】#1~5 学習備忘録』
本学習講座をすべて受講するためには、有料コミュニティ『とらゼミ』への加入が必要になりますが、筆者は無料公開範囲の動画で必要な知識は十分に身に付いたと感じたため、加入はしておりません。(代わりの記事として書くことで、宣伝として少しでもお役に立てればと思っています笑)
さて、ここまででフロント側も自力で開発ができる基礎が身に付きました。これくらいの時期に並行してアプリのコンセプトが決定していましたので、いよいよポートフォリオ作成に取り掛かり始めました。
しかし、開発を始めるといくつも壁が出てきます。基本的にはググりながらの解決をしていきましたが、どうしても解決できないエラーにもぶち当たりました。特に、
- ReactとRailsの繋ぎ合わせ
- AWSでのアプリの公開方法
- その他インフラ知識全般
あたりが、個人的な難所でした。その過程で頼らせてもらったのが、次のメンターサービスです。
3.5 TechTrain
有名企業のエンジニアから実務を学べるオンラインコミュニティ です。
URL: https://techbowl.co.jp/techtrain
特長を列挙すると、
- 現役エンジニアであるメンターさんと、1 on 1でのオンライン面談が可能
- メンターの方々の技術領域は多種多様
- すべてのメンターと面談が可能で、技術トピックに応じて切り替えることが可能
- 面談はこちらからのタイミングで入れることができる
なぜか全て無料で利用できる
はっきり言います。これだけのことができて完全無料なのはどう考えてもバグです。これからエンジニア就職を目指しているU30の学生・社会人は、全員登録したほうがいいレベルです
TechTrainの中ではいくつかのMissionが設けられており、それをメンターと一緒に取り組んでいくことで知識を習得していく、ということが可能です。 Missionは実際のIT企業とのコラボで作成されており、中には「Missionをクリアできた人は一次面接をスキップできる」のような特典もついていたりします。
ただ私はMissonには取り組まず、あくまでの個人開発のサポートとして利用させてもらっていました。基本的には自身の既存知識とググり力でPF作成を進めつつ、どうしても解決できない課題が出てきたときにピンポイントで面談予約を入れる、というイメージで、個々人の利用したい形式/ペースで利用できる点も大変ありがたかったです。
異なる技術領域を持ったエンジニアの方々全員と面談をするが可能なため、Rails, React, AWSそれぞれで、別のメンターの方に質問をさせてもらっていました。
特に自力での解決が難しかったのがAWS周りの本番環境構築で、本サービス無しでは乗り越えられなかったと思います。
最終的には、自身のググり力 + TechTrainで都度メンターを利用、を繰り返すことで、無事アプリを完成させることができました!
3.6 番外編
上記以外で役に立ったものについて、ざっくばらんに紹介します。
Udemy 『Git:はじめてのGitとGitHub』
無料でGitの基礎を学べる講座です。「Gitよう分からん!」って人は、まずこれから触れてみましょう
『キタミ式イラストIT塾 基本情報技術者』
基本情報処理の定番本です。コンピューターサイエンス領域の基礎知識が体系的に学べます。イラストが豊富であり、文章表現も柔らかいので初心者にも優しいです。資格自体の取る/取らないに関わらず一読をオススメします。
『米国AI開発者がゼロから教えるDocker講座』
Dockerについて一から学べる動画教材です。作者様はデータサイエンス領域の方ですが、Webアプリ開発を目的とした人であっても問題ありません(実際に、講座後半では、docker-composeを利用したRailsコンテナの構築まで扱っています)
非常にボリューミーな内容にも関わらず、Udemy講座の中ではかなり良心的な価格設定です。
『【AWS 入門】EC2とDockerでHello Worldしよう』
AWSについて何にも分からない状態から、「nginxだけのシンプルなコンテナアプリを動かす」ところまで、ハンズオン形式で学習ができます。
AWSのとっつきにくさは、「①インフラの概念が分からない」「②専門用語が分からない」に集約されると思います。まずは手を動かしながら、AWSでアプリをデプロイ流れを全体像で掴むことができます。
3.7 アプリの改善点
一通りアプリを完成させてみて、初めて見えてくる改善点が多くありましたので、合わせて列挙します。
AWSサーバー代高すぎ!!!
スケーラビリティの高い中・大規模向けインフラ構成になっているため、サーバー代がめっちゃ高い笑
長く公開するためには、どこかのタイミングで無料サーバーへ移管する必要があるかなと思います。Herokuの無料枠で上手にやりくりできれば、解決できるかもしれないです。
フロントエンド は Next.js + Typescriptで実装したい
Next.jsはレンダリングのタイミングを制御できるので、OGP情報の保持が簡単に実現できます。
また、それ以外でも、
- ルーティング設定が簡単
- パフォーマンスをよくするような機能も豊富
- TypeScriptの導入が用意
というメリットもあり、とても気になっているフレームワークです。次、全く同じアプリを開発するとするのであれば、絶対に採用したい技術です。
デザインがあやしい気がする・・・?
アプリを開発して気づいたのは、**アプリにおけるデザインの重要性**です。
これを思った理由は単純で、開発途中で「なんか自分のアプリ、イケてなくない?」と感じたからです笑
Webアプリにおけるデザインは、単なるお洒落さに関するものだけでは決してありません。デザインは、ユーザーにとって必要な情報を適切に配置することであり、ユーザーの価値提供のための最前線領域です。
ユーザー側から価値提供の流れ(バリューチェーンと表現するのでしょうか)をざっっっくり並べると、
ユーザー -> UI/UXデザイン -> フロントエンド -> バックエンド -> インフラ
のようになっていると思っています。
「エンジニアになろう!」と意気込んでから、後ろ3つについてはそこそこ勉強してきました。しかしデザイン領域については、開発初期は完全素人の状態で、途中までは勘でやっていました。。。
一応、付け焼き刃程度ではありますが、デザインの名著である『ノンデザイナーズ・デザインブック』に目を通し、途中からは意識できる範囲ではデザインのことを意識して、フロントを実装しました。
うまく取り込めているかは分かりませんが、少なくとも「デザインはセンスではなく論理」であることが学べただけでも、よい勉強になりました。こちらの書籍も、転職用PF作成者にオススメしておきます。
4. さいごに
以上、大変長い記事でしたが、最後まで読んでいただきありがとうございました。タイトルでは「学習ロードマップ」と銘打っておきながら、私自身の思考プロセスや価値観についても多く書かせてもらいました。
「エンジニアになりたい!」と思い立ってから、学習自体はほぼ一人で淡々と進めてきました。しかし、ほぼ独学でここまで学習を進めることができたのは、多くの先輩エンジニアの方々がさまざまな情報をインターネットに投稿し、それをオープンに取得できる環境にあったからだと思っております。
それであれば、次は自分自身が、他の駆け出しエンジニアの方々の助けになるような情報を発信できれば、と思い、この記事を書くこととしました。参考になったという方がいらっしゃったら幸いです。
是非LGTM、ストック、Twitterでのシェアお願いします!また、私自身もTwitterをやっておりますので、気軽にフォローしてもらえるとうれしいです(^^)
よろしくお願いします!
Twitter: https://twitter.com/ddpmntcpbr
GitHub: https://github.com/ddpmntcpbr/rails_react_docker
5. おまけ 画像素材等紹介(※2021/3/11追記)
アプリの本筋には関係ありませんが、アプリの本格感を演出するために利用したサイトやアプリを紹介しておきます。
6.1 ロゴ画像

『Hatchful』という自動ロゴジェネレーターサイトを利用しました。誰でもカンタンに、お洒落でそれっぽいロゴを作ることができます(無料です)
ここでロゴの雛形を作り、mac標準搭載の『プレビュー』アプリでテキストの追加等カンタンな画像編集を加えました。
6.2 いい感じの画像たち

下記サイトから利用しております。ほどよいユルさが気に入りました
6.3 3分アプリ紹介動画の作成
『QuickTimePlayer』で撮影し、『iMovie』で動画編集をしました。いずれもmac標準搭載のアプリのため、無料です。
iMovieで字幕を入れる技術は、下記のYouTube動画が参考になりました。
BGMは下記サイトのフリー音源を利用させていただきました。
6.4 インフラ構成図

『draw.io』を利用しました。使い方については、触っていればなんとなく分かるかと思いますが、下記にも目を通してよくとよいかと思います。