はじめに
BULMAは、CSSフレームワークで、2016年5月に勧告候補になり各ブラウザへの対応も進んでいる「Flexbox」を最大限に利用しています。またJavaScriptを必要としないことも特徴で、BULMAが用意したCSSファイルを一つ、Webページに組み込むだけで手軽に使えるようになるのも良いところかと思います。
本記事では、BULMAの簡単な使い方を紹介するために、まずは基礎的な使い方を説明し、そのあとはWebページを1ページ作成するチュートリアルを行う予定です。
BULMAの導入
BULMAを導入するには三つの手段があると公式ドキュメントに紹介されています。「NPMコマンドでインストール」、「公式サイトからダウンロード」、「CDNを利用」の三つです。本記事では主に「CDNを利用」を使う予定です。
下記のサンプルコードはCDNをつかってBULMAを導入している例です。BULMAと一緒に使うことを推奨されている「Font Awesome」もCDNで導入しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BULMAチュートリアル</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://use.fontawesome.com/releases/v5.3.1/js/all.js" defer ></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css" />
</head>
<body>
<a href="#">HELLO!</a>
</body>
</html>
BULMAの基本
BULMAで用意されているコンポーネントやレイアウトを利用するには、HTML要素にクラスを割り当てます。
tutorial.html中のa要素に下記のようにbuttonクラスを追加してBULMAの働きを見てみてください。
<a href="#" class="button">HELLO!</a>

色と大きさの指定
BULMAではモディファイアーと呼ばれるクラスを追加することで、要素の色や大きさを変更することもできます。
再度、tutorial.html中のa要素に下記のようにクラスを追加してください。
<a href="#" class="button is-primary is-large">HELLO!</a>

使用できる色の一覧は次の通りです。
- is-primary
- is-info
- is-success
- is-warning
- is-danger
- is-white
- is-black

ただしBULMAのソースコードを見てみると、もう少し定義済みの色があるような感じです。
使用できる大きさの一覧は次の通りです。
- is-small
- is-medium
- is-large

レイアウト
要素のレイアウトは、クラスを付与するだけで実現できます。
<div class="columns">
<div class="column">
<div style="background-color: #42afe3">
左サイド左サイド左サイド左サイド左サイド
</div>
</div>
<div class="column">
<div style="background-color: #f68b39">
まんなかまんなかまんなかまんなかまんなか
</div>
</div>
<div class="column">
<div style="background-color: #fce473">
右サイド右サイド右サイド右サイド右サイド
</div>
</div>
</div>

並べたいそれぞれの要素には"column"クラスを付与し、それを"columns"クラスを付与した要素で囲むことで、レイアウトが完成します。
デフォルトでは、各"column"クラスの要素は均等に並べられます。これを変更する手段として二種類のモディファイアーが用意されています。
- 分数表現:ウィンドウ幅の1/2や1/3といった指定
- グリッド表現:ウィンドウ幅を12分割したうちのいくつ分となるかを指定
<div class="columns">
<div class="column is-two-thirds">
<div style="background-color: #f68b39">
ウィンドウ幅2/3サイズの要素
</div>
</div>
<div class="column is-one-thirds">
<div style="background-color: #fce473">
ウィンドウ幅1/3サイズの要素
</div>
</div>
</div>
<div class="columns">
<div class="column is-one-quarter">
<div style="background-color: #42afe3">
ウィンドウ幅1/4サイズの要素
</div>
</div>
<div class="column is-half">
<div style="background-color: #f68b39">
ウィンドウ幅1/2サイズの要素
</div>
</div>
</div>

<div class="columns">
<div class="column is-4">
<div style="background-color: #f68b39">
ウィンドウ幅4/12サイズの要素
</div>
</div>
<div class="column is-8">
<div style="background-color: #fce473">
ウィンドウ幅8/12サイズの要素
</div>
</div>
</div>
<div class="columns">
<div class="column is-2">
<div style="background-color: #42afe3">
ウィンドウ幅2/12サイズの要素
</div>
</div>
<div class="column is-2">
<div style="background-color: #f68b39">
ウィンドウ幅2/12サイズの要素
</div>
</div>
</div>

ここまでのまとめ
まずは基本的なBULMAの使い方と導入の仕方を説明しました。
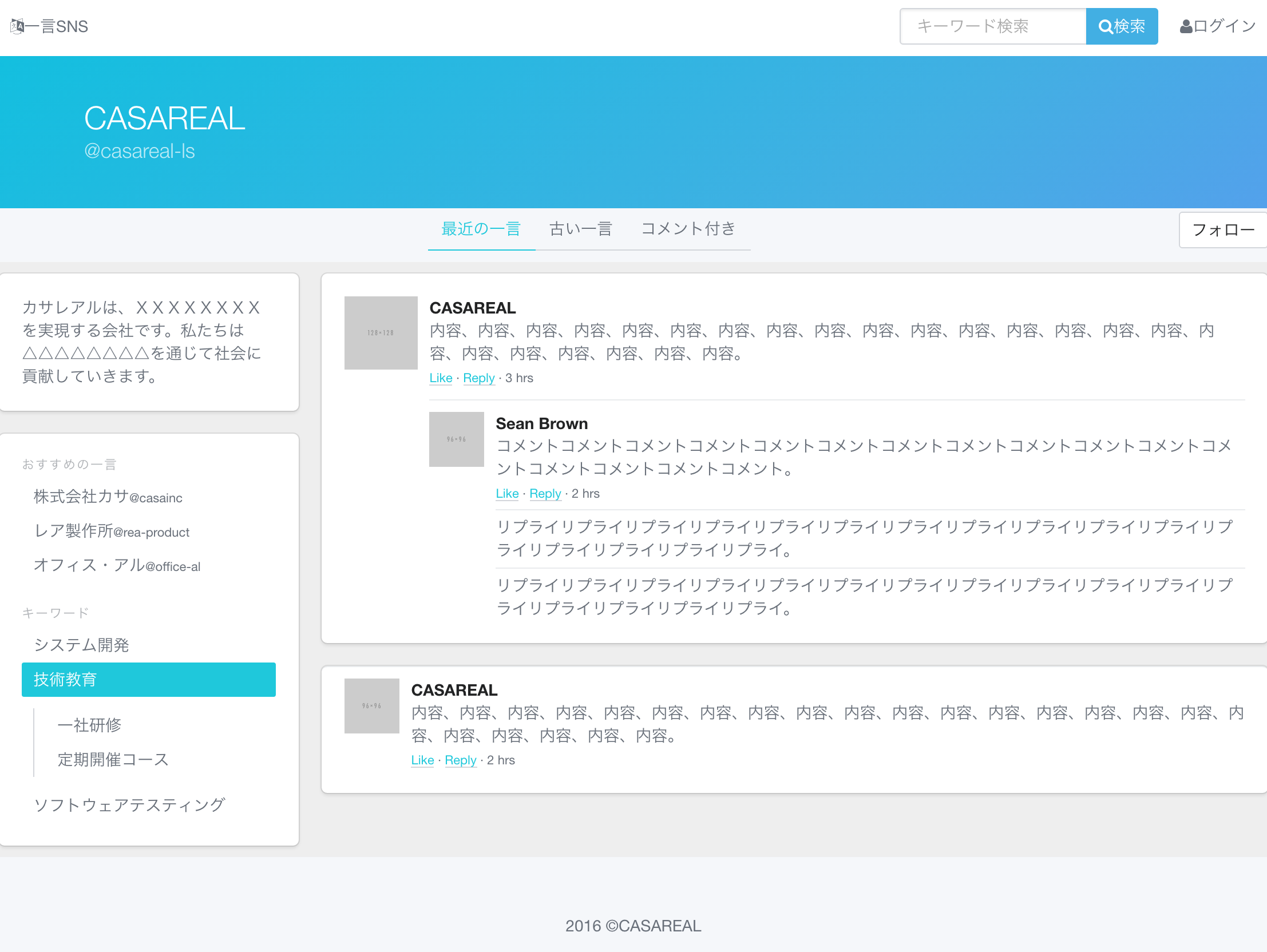
次回からは↓こんなようなWebページを作るチュートリアルを始めたいと思います。

目次
CSSフレームワーク BULMA チュートリアル①
CSSフレームワーク BULMA チュートリアル②
CSSフレームワーク BULMA チュートリアル③